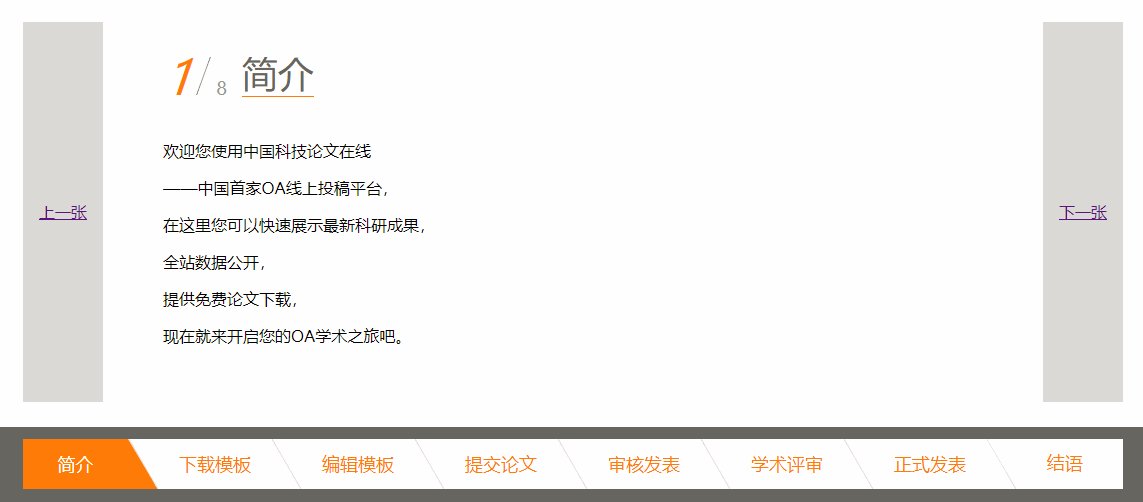
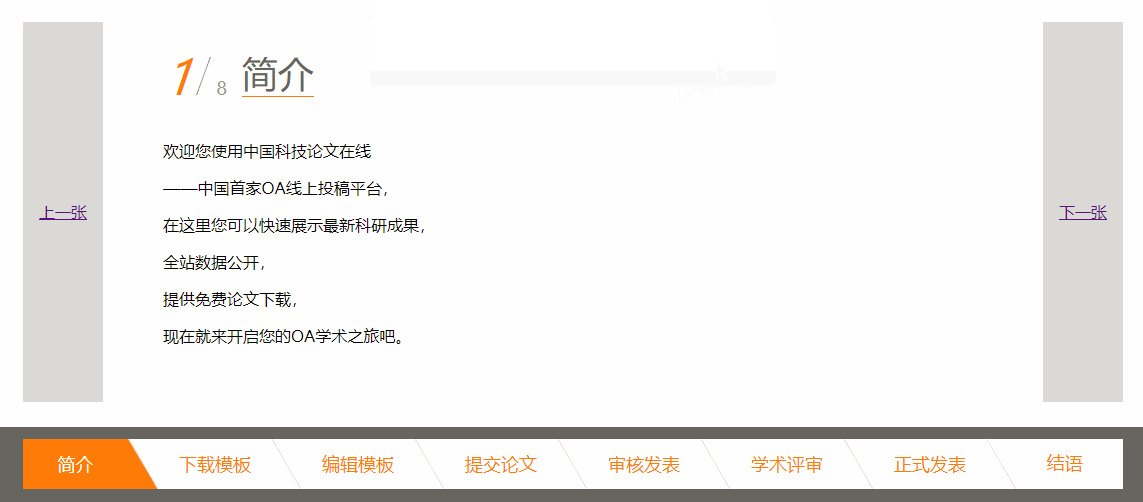
今天呢,小妖同学跟大家分享一个效果,话不多说,直接上图。
它的功能效果呢就是:
1)点击‘上一张’和‘下一张’进行左右一页一页的切换,如果到头了会有相应的提醒;
2)点击下方四边形区域直接跳到本页;
3)本页之前的所有页面对应四边形的底色都会变成橘黄色;
以下是它的实现代码
(1)HTML代码
<div class="stepmain">
<div class="width1100">
<div class="left stepBtnBox">
<a href="" class="stepPrev">上一张</a>
</div>
<div class="right stepBtnBox">
<a href="" class="stepNext">下一张</a>
</div>
<div class="temStepBoxs left">
<div class="temStepBox show">
<p class="temStepTitle"><i>1</i><i class="xie"></i><em>8</em><span>简介</span></p>
<div class="left con01">
<p>欢迎您使用中国科技论文在线</p>
<p>——<span class="red">中国首家OA线上投稿平台</span>,</p>
<p>在这里您可以快速展示最新科研成果,</p>
<p>全站数据公开,</p>
<p>提供免费论文下载,</p>
<p>现在就来开启您的OA学术之旅吧。</p>
</div>
</div>
<div class="temStepBox">
<p class="temStepTitle"><i>2</i><i class="xie"></i><em>8</em><span>下载模板</span></p>
<p class="contitle">您可以通过以下几种途径下载本站投稿模板 </p>
<div class="left con01 con02">
<p>1. “投稿”页模板下载</p>
<p>2. 首发论文栏目首页右下方,工具下载</p>
<p>3. 点击此处下载模板</p>
<ul class="fileDownload">
<li class="wordown01">
<a href=""><i></i></a>
<p>word中文模板</p>
</li>
<li class="wordown02">
<a href=""><i></i></a>
<p>word英文模板</p>
</li>
<li class="wordown03">
<a href=""><i></i></a>
<p>Latex中文模板</p>
</li>
<li class="wordown04">
<a href=""><i></i></a>
<p>Latex英文模板</p>
</li>
</ul>
</div>
</div>
<div class="temStepBox">
<p class="temStepTitle"><i>3</i><i class="xie"></i><em>8</em><span>编辑模板</span></p>
<p class="contitle">模板使用注意事项</p>
<div class="left con01 con03">
<p>1. 目前首发论文wod模板使用环境为word2007、2010、2013</p>
<p>2. word模板使用时请先启用宏,具体可参照首发栏目页“模板使用帮助”</p>
<p>3. Latex模板请使用UTF-8编码,可参照文件包里的使用说明“”Readme“</p>
<p>4. 按照模板格式要求填写将有利于您的文章快速发表</p>
</div>
</div>
<div class="temStepBox">
<p class="temStepTitle"><i>4</i><i class="xie"></i><em>8</em><span>提交论文</span></p>
<p class="contitle">请进入网站首页“投稿”页上传论文</p>
<div class="contdiv">
<p>1. 除提交填写完整的论文模板外,您还可以提交论文Opendata及代表性图片,这样将更有助于展示您的研究成果</p>
</div>
<div class="contdiv nomar">
<p>2. 提交论文后将生成“版权协议”,请您认真阅读并签署协议以完成投稿,未签署协议的论文将被系统自动退回。</p>
</div>
</div>
<div class="temStepBox">
<p class="temStepTitle"><i>5</i><i class="xie"></i><em>8</em><span>审核发表</span></p>
<p class="contitle contitle2">论文提交后将由本站学科编辑进行审核</p>
<p class="contributeP">1. 提交后一般3个工作日左右会有初审结果,初审通过后将于7个工作日内(自最后一次提交日算起)正式发布,若您的文章急于发表,可以申请“<span>免初审推荐发布</span>”</p>
<p class="contributeP">2. 公示后,可通过网站检索或进入个人主页查看论文信息</p>
<p class="contributeP">3. 首发论文属于网络公示性质、非正式发表,您可将文章再投至其他正式刊物,本站只保留<span>非专有信息网络传播权</span>,具体版权说明请见“<span>中国科技论文在线学术监督管理办法(修订版)</span>”</p>
<p class="contributeP">4. 文章首发公示后,您还可以提交<span>勘误表</span>或<span>修改稿</span>以修改或完善文章,各个版本的修改稿都会公示于论文详细页,以便用户查看论文状态</p>
</div>
<div class="temStepBox temStepBox2">
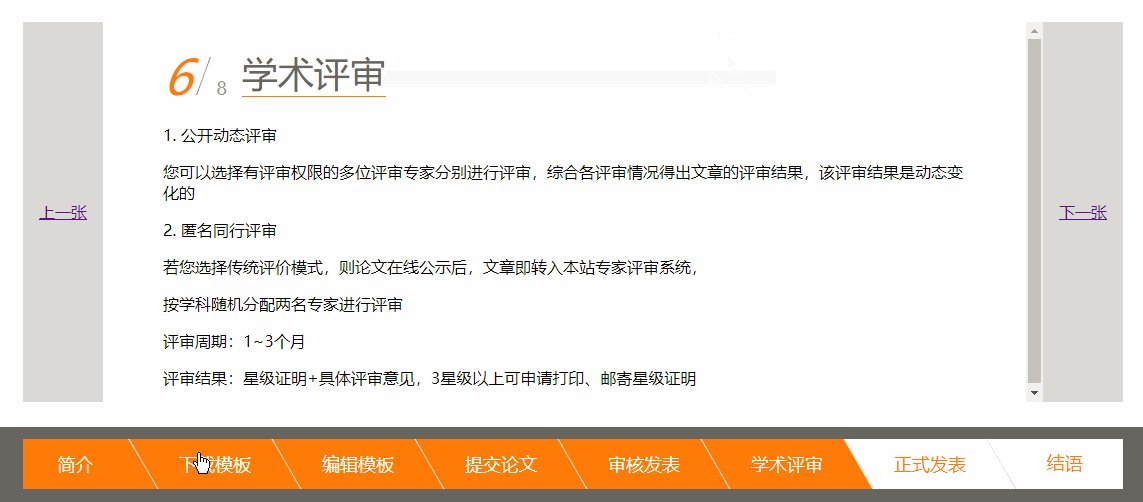
<p class="temStepTitle"><i>6</i><i class="xie"></i><em>8</em><span>学术评审</span></p>
<div class="temStepBot">
<p class="temStepBot-title">1. 公开动态评审</p>
<p class="temStepBot-text">您可以选择有评审权限的多位评审专家分别进行评审,综合各评审情况得出文章的评审结果,该评审结果是动态变化的</p>
<p class="temStepBot-title">2. 匿名同行评审</p>
<p class="temStepBot-text"><i class="iconfont icon-duigou"></i>若您选择传统评价模式,则论文在线公示后,文章即转入本站专家评审系统,</p>
<p class="temStepBot-text temStepBot-text2">按学科随机分配两名专家进行评审</p>
<p class="temStepBot-text"><i class="iconfont icon-duigou"></i>评审周期:1~3个月</p>
<p class="temStepBot-text"><i class="iconfont icon-duigou"></i>评审结果:星级证明+具体评审意见,3星级以上可申请打印、邮寄星级证明</p>
</div>
</div>
<div class="temStepBox temStepBox3">
<p class="temStepTitle"><i>7</i><i class="xie"></i><em>8</em><span>正式发表</span></p>
<div class="temStepBot">
<p class="temStepBot-title"><b>中国科技论文在线允许并鼓励作者向专业学术刊物投稿</b></p>
<p class="temStepBot-title">1. 本站下述正式刊物</p>
<p class="temStepBot-em">
<em>《中国科技论文在线精品论文》</em>
<em>《中国科技论文》</em>
</p>
<p class="temStepBot-em">
<em>联系电话:010-62515201</em>
<em>联系电话:010-62514378</em>
</p>
<p class="temStepBot-em">
<em>电子邮件:e-paper@paper.edu.cn</em>
<em>电子邮件:lwzxbj@cutech.edu.cn</em>
</p>
<p class="temStepBot-title">2. 请您在论文正式发表后的3个月内完善论文收录信息</p>
<p class="temStepBot-title">3. 若您想引用首发论文</p>
<p class="temStepBot-em">标注引文出处的具体格式为:论文作者.论文题目【EB/OL】.</p>
<p class="temStepBot-em">北京:中国科技论文在线【发布日期】.http://获取和访问路径</p>
</div>
</div>
<div class="temStepBox">
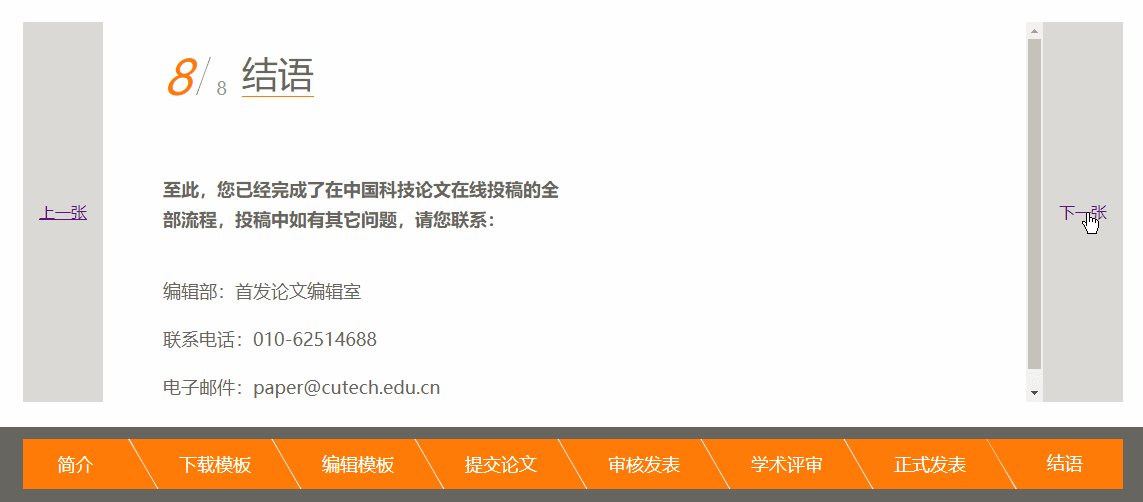
<p class="temStepTitle"><i>8</i><i class="xie"></i><em>8</em><span>结语</span></p>
<div class="left temTexLef temTexLef3">
<p class="marbot"><b>至此,您已经完成了在中国科技论文在线投稿的全部流程,投稿中如有其它问题,请您联系:</b></p>
<p class="temStepBot-em">编辑部:首发论文编辑室</p>
<p class="temStepBot-em">联系电话:010-62514688</p>
<p class="temStepBot-em">电子邮件:paper@cutech.edu.cn</p>
</div>
</div>
</div>
</div>
</div>
<!--底部导航-->
<div class="stepBotNavs contributes">
<div class="width1100">
<div class="stepBotNav trapezoidal marit00"><b>简介</b><i></i></div>
<div class="stepBotNav parallelogram"><b>下载模板</b><i></i></div>
<div class="stepBotNav parallelogram"><b>编辑模板</b><i></i></div>
<div class="stepBotNav parallelogram"><b>提交论文</b><i></i></div>
<div class="stepBotNav parallelogram"><b>审核发表</b><i></i></div>
<div class="stepBotNav parallelogram"><b>学术评审</b><i></i></div>
<div class="stepBotNav parallelogram bort"><b>正式发表</b><i></i></div>
<div class="stepBotNav trapezoidal trapezoidal2"><b>结语</b><i></i></div>
</div>
</div>
(2)CSS
.stepmain{
width:100%;
height:429px;
box-sizing: border-box;
background-position: center;
padding:24px 0;
}
.stepmain .width1100{
overflow: hidden;
}
.stepBtnBox{
width:80px;
height:380px;
background:#D7D8D8;
line-height: 380px;
}
.stepBtnBox a{
display: inline-block;
width:100%;
height:84px;
text-align: center;
line-height:84px;
}
.stepBtnBox a:hover{
text-decoration: none;
}
.stepBtnBox a.stepPrev{
height:58px;
line-height:58px;
}
.stepNext i{
font-size: 70px;
font-weight: normal;
color:#75ACD6;
padding:0;
}
.stepPrev i{
font-size: 46px;
font-weight: normal;
color:#75ACD6;
padding:0;
}
.temStepBoxs{
width:940px;
}
.temStepBox{
width:100%;
box-sizing: border-box;
padding:6px 60px 0;
height: 380px;
overflow: auto;
display: none;
}
.show{
display: block !important;
}
.stepBotNavs{
width:100%;
height:78px;
box-sizing: border-box;
background:#666;
padding-top:12px;
}
.stepBotNavs .width1100{
height:50px;
background:#fff;
border-radius: 5px;
}
.parallelogram{
height: 50px;
line-height:50px;
padding: 0 35px;
transform:skewX(30deg);
-webkit-transform: skewX(30deg);
-moz-transform: skew(30deg);
-o-transform:skew(30deg);
-ms-transform:skew(30deg);
border-left:1px solid #DEDEDE;
position:relative;
}
.stepBotNav{
float:left;
cursor: pointer;
}
.trapezoidal{
width: 105px;
height: 0;
text-align: center;
border-top: none;
border-bottom: 50px #ff8500 solid;
border-right: transparent 30px solid;
border-left: none;
float:left;
position:relative;
}
.relef01{
position: relative;
left: -15px;
z-index: 666;
}
.parallelogram b{
display: inline-block;
font-size:18px;
color:#ff8500;
transform:skewX(-30deg);
-webkit-transform: skewX(-30deg);
-moz-transform: skew(-30deg);
-o-transform:skew(-30deg);
-ms-transform:skew(-30deg);
font-weight:normal;
}
.trapezoidal b{
font-size:18px;
color:#fff;
font-weight:normal;
line-height: 50px;
}
.trapezoidal2{
width:106px;
border-bottom: none;
border-top: 50px #fff solid;
border-left: transparent 30px solid;
border-right: none;
margin-left:-15px;
position:relative;
}
.marit00{
margin-right:-15px;
}
.bort{
border-right:1px solid #DDDEDE;
}
.trapezoidal2 b{
display: inline-block;
width: 80px;
position: absolute;
top: -38px;
left: 8px;
line-height: inherit;
color:#FF8500;
}
.stepBotNavs .active{
background:#FF8500;
}
.stepBotNavs .active b{
color:#fff;
/*font-weight:bold;*/
}
.stepBotNavs .active2{
border-top-color:#FF8500;
}
.stepBotNavs .active2 b{
/*font-weight:bold;*/
color:#fff;
}
.templateOnline .width1100{
padding:0;
}
.templateOnline .alist{
padding:22px 0 26px;
border:0;
position:inherit;
}
.parallelogram i,.trapezoidal i{
display: inline-block;
width:100%;
height:5px;
position: absolute;
bottom: -5px;
left: 0;
visibility: hidden;
}
.trapezoidal i,.trapezoidal2 i{
width:135px;
bottom: -55px;
left: 0;
visibility: inherit;
}
.trapezoidal2 i{
width:100%;
bottom: -5px;
visibility: hidden;
}
.active i,.active2 i{
visibility: inherit;
}
.temStepTitle i{
font-size:48px;
color:#ff8500;
font-style:italic
}
.temStepTitle i.xie{
display: inline-block;
border-right:1px solid #999;
height:38px;
transform:skewX(-20deg);
-webkit-transform: skewX(-20deg);
-moz-transform: skew(-30deg);
-o-transform:skew(-30deg);
-ms-transform:skew(-30deg);
margin:0 12px;
}
.temStepTitle em{
font-size:18px;
color:#999;
margin-right:15px;
}
.temStepTitle span{
font-size:36px;
color:#666;
position:relative;
top:-8px;
border-bottom: 1px solid #ff8500;
}
.temText{
width:334px;
box-sizing: border-box;
padding: 20px 0 0 22px;
color:#666;
}
.temText p{
line-height:30px;
margin-bottom: 48px;
}
.temText p.nomar{
margin:0;
}
.temCenter{
width:100%;
clear: both;
position: relative;
top:20px;
margin-bottom: 20px;
}
.temCenter img{
width:100%;
}
.temText2{
width:430px;
font-size:16px;
}
.temText2 p{
margin-bottom: 82px;
}
.temfirtext{
width:700px;
font-size:16px;
line-height: 30px;
color:#666;
}
.temfirtext2{
width:100%;
}
.center{
text-align: center;
}
.martb10{
margin:10px 0;
}
.width1100{
width:1100px;
margin:0 auto;
}
.left{
float:left;
}
.right{
float:right;
}
i,em{
font-style: normal;
}
.wid760{
width:760px;
}
.temTexLef{
width:298px;
color:#666;
font-size:16px;
margin-top:46px;
}
.temTexLef p{
line-height:30px;
}
.temTexLef2{
width:398px;
margin-top:32px;
}
.temimg{
margin:-14px 0 0 56px;
}
.temTexLef p.marbot{
margin-bottom: 86px;
}
.temTexLef3{
font-size: 18px;
width:413px;
margin-top:32px;
}
.temTexLef3 p.marbot{
margin-bottom: 42px;
}
.temTexLef p.download a{
color:#ff8500;
}
.temTexLef p.download .icon-xiazai1{
font-size: 40px;
margin-left: 20px;
color: #75ACD6;
}
(3)jQuery的代码
$(function(){
//下nav递增切换方法
function tabadd(index){
for(var i=1;i<index+1;i++){
if($('.stepBotNav').eq(i).hasClass('parallelogram')){
$('.stepBotNav').eq(i).addClass('active');
}else if($('.stepBotNav').eq(i).hasClass('trapezoidal2')){
$('.stepBotNav').eq(i).addClass('active2');
}
}
}
//下nav递减切换方法
function tabreduce(index){
for(var i=7;i>index;i--){
if($('.stepBotNav').eq(i).hasClass('active')){
$('.stepBotNav').eq(i).removeClass('active');
}else if($('.stepBotNav').eq(i).hasClass('active2')){
$('.stepBotNav').eq(i).removeClass('active2');
}
}
}
//右切换效果
$('.stepNext').on('click',function(event){
event.preventDefault();
var index = $('.temStepBox.show').index();
index++;
if(index!=$('.temStepBox').length){
$('.temStepBox.show').removeClass('show');
$('.temStepBox').eq(index).addClass('show');
}else{
alert('已经是最后一页了');
}
tabadd(index);
});
//左切换效果
$('.stepPrev').on('click',function(event){
event.preventDefault();
var index = $('.temStepBox.show').index();
index--;
if(index!=-1){
$('.temStepBox.show').removeClass('show');
$('.temStepBox').eq(index).addClass('show');
}else{
alert('已经是第一页了');
}
tabreduce(index);
});
$('.stepBotNav').on('click',function(){
var index = $(this).index();
$('.temStepBox.show').removeClass('show');
$('.temStepBox').eq(index).addClass('show');
tabadd(index);
tabreduce(index);
});
});到这里就结束了,很简单的一个小分享,希望你们喜欢~
























 1540
1540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








