摘要:
1.手机环境:手机需要开启开发者模式并使用usb连接电脑,并选择文件传输模式
2.电脑环境:使用鸿蒙工具箱进行傻瓜操作或安装adb工具进行命令卸载
3.鸿蒙工具箱和adb工具本质都是使用adb shell pm uninstall -k --user 0 xxx 将手机的系统应用给卸载掉
备注:本文主要为华为手机系统应用瘦身中的操作步骤进行具体描述
操作步骤:
1.手机环境准备步骤
1.1 开发者模式操作步骤
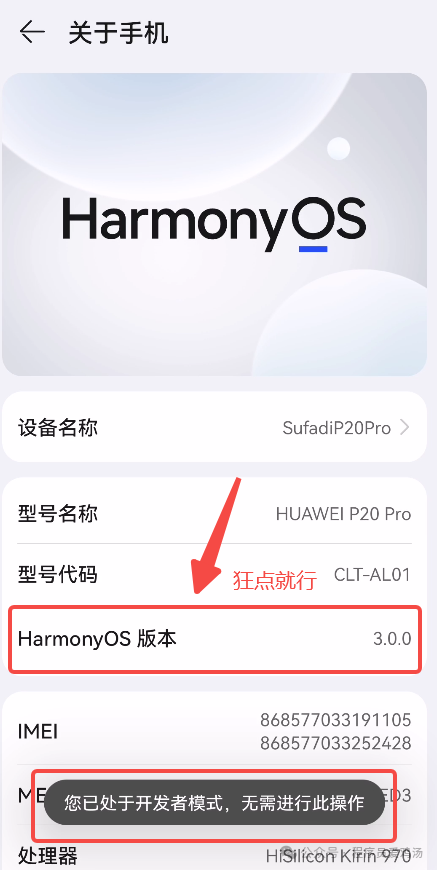
一般Android手机需要提前打开隐藏入口:设置->关于手机->软件版本或HarmonyOs版本选项:一直狂点,直到弹出类似“您已处于开发者模式”

1.2 USB调试的打开步骤
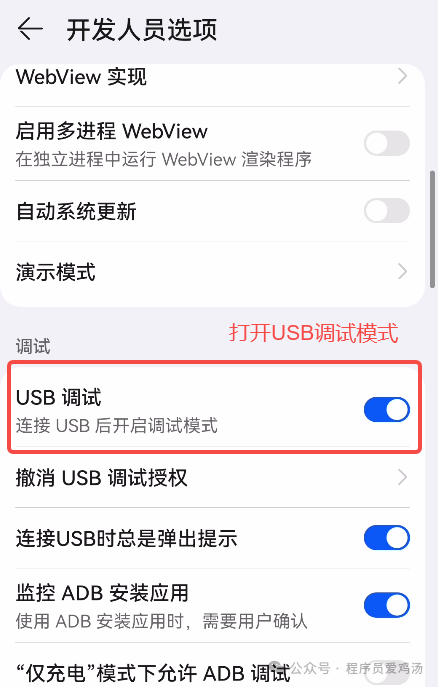
设置->系统和更新->开发人员选项->USB调试:打开,打开后弹出2个对话框,后面都点击确定就行

1.3. USB连接为文件连接的操作步骤
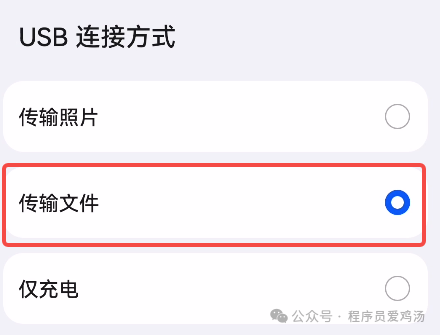
下拉通知栏,将USB连接方式:选择为连接文件

上述3个步骤就完成了手机的准备步骤了哈。
2.电脑环境准备步骤:
2.1 方法一:电脑端安装鸿蒙工具箱-亲测可行
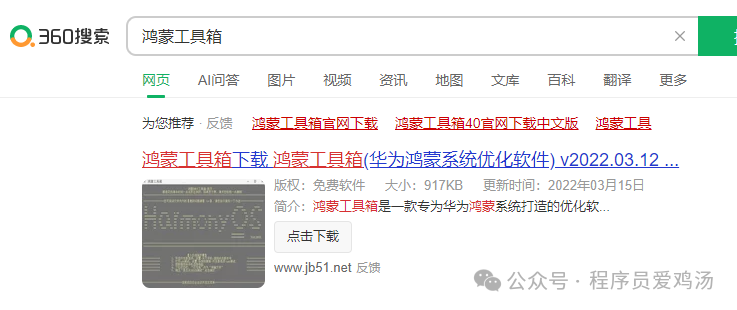
我随机下载了一个版本(鸿蒙工具箱(华为鸿蒙系统优化软件) v2022.03.12 中文免费版):
下载地址:鸿蒙工具箱下载 鸿蒙工具箱(华为鸿蒙系统优化软件) v2022.03.12 中文免费版 下载-脚本之家
可以下载最新版本的鸿蒙工具箱,这样功能更加强大

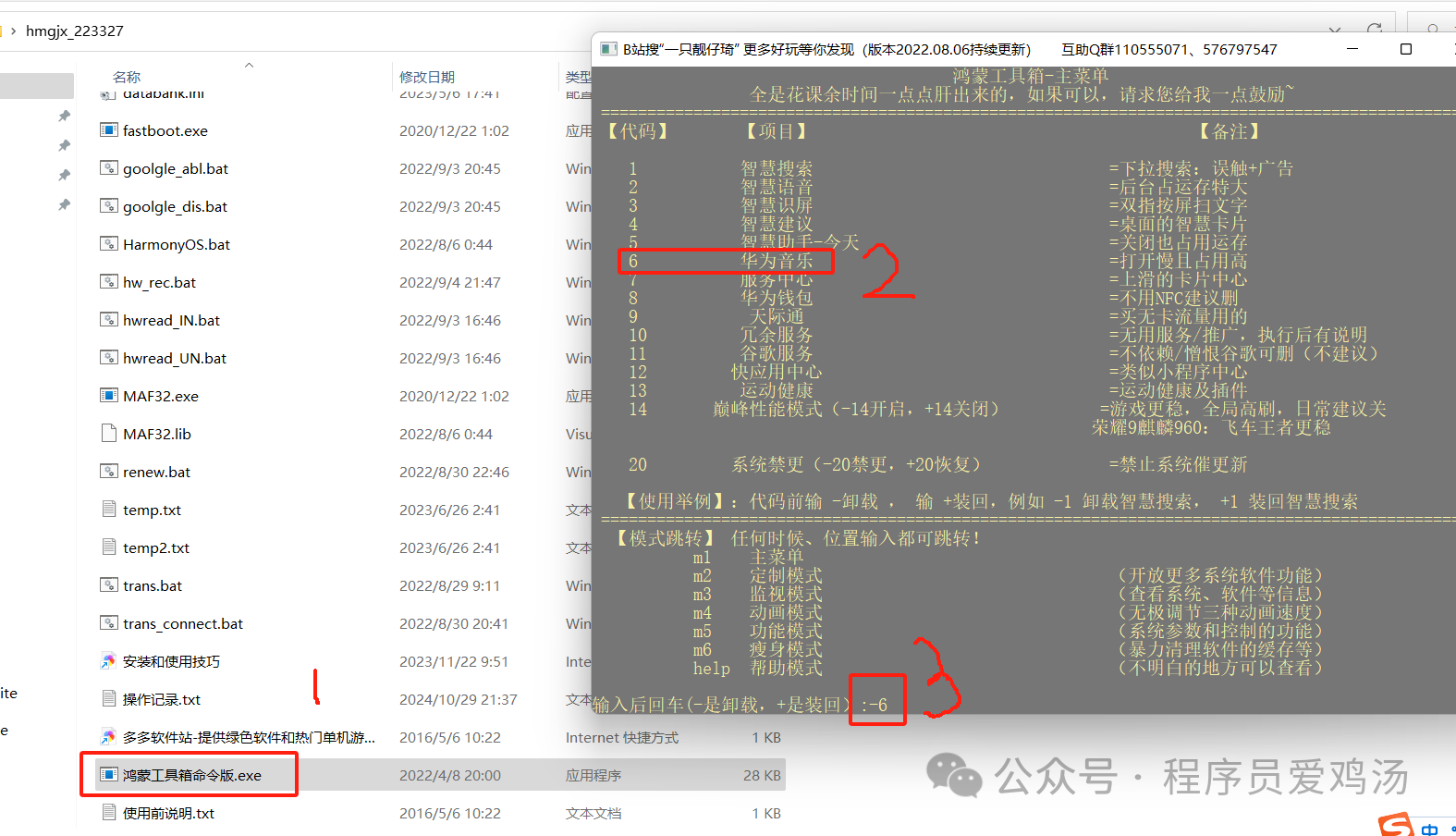
例如我下载的这个版本:双击鸿蒙工具命令版.exe,选择-6,就把华为音乐卸载了,亲测可行

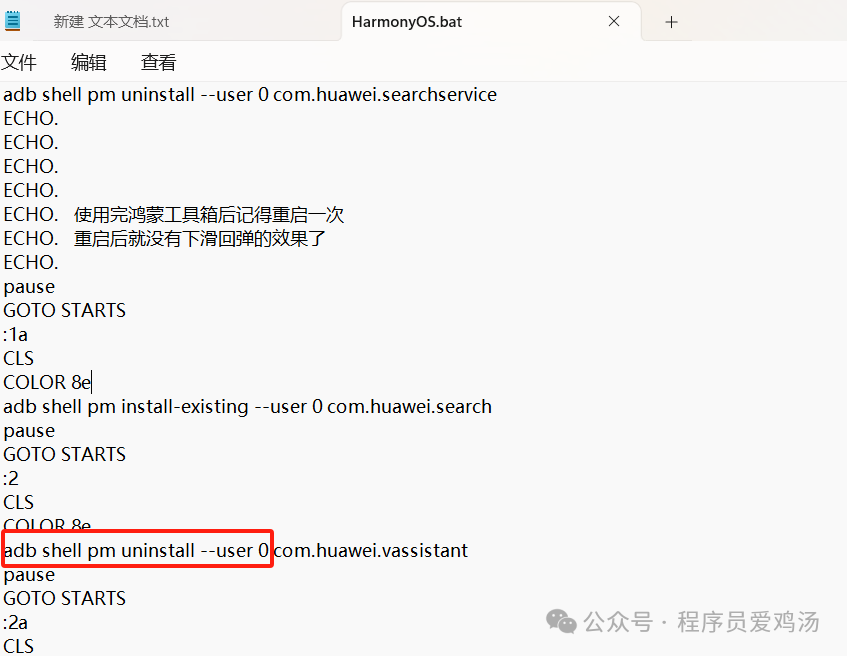
查看源码也是使用 adb shell pm install-existing --user 0 xxx的命令

2.2 方法二:使用adb工具
2.2.1 电脑端下载adb工具
adb工具包下载电脑版-adb工具包最新版下载v1.4.3 官方版-绿色资源网

解压出来,点击安装adb-setup-1.3.exe,让工具将adb工具安装到电脑

2.2.2 打开电脑的cmd窗口
1.按下Win + R组合键,打开“运行”对话框。
2.在对话框中输入cmd,然后点击“确定”或按下回车键。

2.2.3 cmd窗口发送卸载app的命令
例如:卸载华为浏览器,下图是卸载前的华为浏览器位置

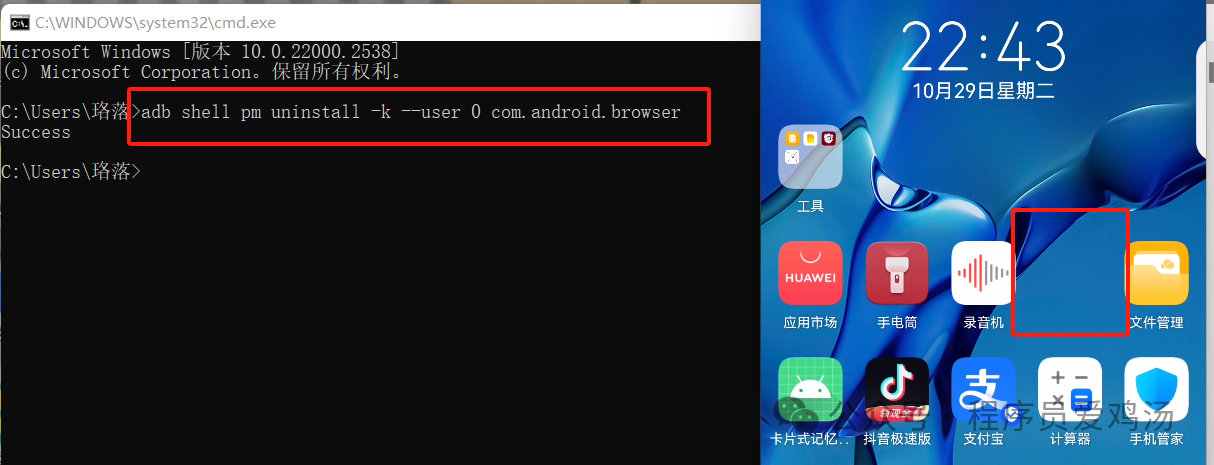
在cmd窗口下使用 adb shell pm uninstall -k --user 0 com.android.browser 进行卸载

上述可见 华为浏览器被成功卸载掉了,手机桌面也没了
下述包名我亲自测试过了,卸载了手机也没事的,起码可以保证手机不会变成砖头
@echo 卸载智慧搜索adb shell pm uninstall -k --user 0 com.huawei.search@echo 卸载智慧助手adb shell pm uninstall -k --user 0 com.huawei.intelligent@echo 卸载讯飞语音引擎adb shell pm uninstall -k --user 0 com.iflytek.speechsuite@echo 卸载快应用中心adb shell pm uninstall -k --user 0 com.huawei.fastapp@echo 卸载华为音乐adb shell pm uninstall -k --user 0 com.huawei.musicadb shell pm uninstall -k --user 0 com.android.mediacenter@echo 卸载智慧语音adb shell pm uninstall -k --user 0 com.huawei.vassistant@echo 卸载视频adb shell pm uninstall -k --user 0 com.huawei.himovie@echo 卸载分享adb shell pm uninstall -k --user 0 com.huawei.pcassistant@echo 卸载智慧视觉adb shell pm uninstall -k --user 0 com.huawei.scanner@echo 卸载畅联服务adb shell pm uninstall -k --user 0 com.huawei.hwvoipservice@echo 卸载应用助手adb shell pm uninstall -k --user 0 com.huawei.gameassistant@echo 卸载小艺输入法adb shell pm uninstall -k --user 0 com.huawei.ohos.inputmethod@echo 卸载天际通数据服务adb shell pm uninstall -k --user 0 com.huawei.skytone@echo 卸载杂志锁屏adb shell pm uninstall -k --user 0 com.huawei.magazine@echo 卸载主题adb shell pm uninstall -k --user 0 com.huawei.android.thememanager@echo 卸载服务中心adb shell pm uninstall -k --user 0 com.huawei.ohos.famanager@echo 卸载google组件adb shell pm uninstall -k --user 0 com.google.android.gsfadb shell pm uninstall -k --user 0 com.google.android.gms@echo 卸载华为云空间adb shell pm uninstall -k --user 0 com.huawei.hidisk@echo 华为手机服务adb shell pm uninstall -k --user 0 com.huawei.phoneservice@echo 华为手机自带智能遥控adb shell pm uninstall -k --user 0 com.huawei.android.remotecontroller@echo 华为浏览器adb shell pm uninstall -k --user 0 com.android.browser
























 2530
2530

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










