$ionicBackdrop
ionic 背景层
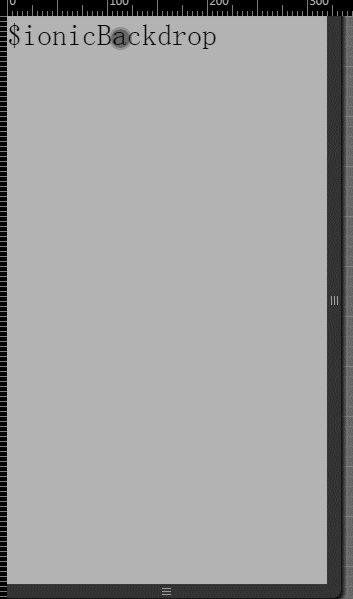
我们经常需要在 UI 上,例如在弹出框、加载框、其他弹出层中显示或隐藏背景层。
在组件中可以使用$ionicBackdrop.retain()来显示背景层,使用$ionicBackdrop.release()隐藏背景层。
每次调用retain后,背景会一直显示,直到调用release消除背景层。

<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title>ionicBackdrop</title>
<link href="http://www.runoob.com/static/ionic/css/ionic.min.css" rel="stylesheet">
<script src="http://www.runoob.com/static/ionic/js/ionic.bundle.min.js"></script>
<script type="text/javascript">
angular.module('starter', ['ionic'])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
});
})
.controller( 'actionsheetCtl',['$scope','$timeout' ,'$ionicBackdrop',function($scope,$timeout,$ionicBackdrop){
$scope.action = function() {
$ionicBackdrop.retain(); //开启
$timeout(function() { //默认让它1秒后消失
$ionicBackdrop.release();//关闭
}, 1000);
};
}])
</script>
</head>
<body ng-app="starter" ng-controller="actionsheetCtl" >
<ion-pane>
<ion-content >
<h2 ng-click="action()">$ionicBackdrop</h2>
</ion-content>
</ion-pane>
</body>
</html>





















 242
242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








