更正: 目前iconfont的本地文件在小程序中已得到支持,只需将iconfont.css改成.wxss后缀即可使用
如题所示,微信小程序中不支持iconfont的正常引用的,因此,得找些窍门,方案有四,当然其三是引用其他大佬的,https://blog.csdn.net/hdchangchang/article/details/83511007,在这边就不写了,有兴趣的可以查看链接,说说自己使用的方法。
首先进入iconfont官网,登录,挑选好图标,添加入项目,具体操作如图:
选择图标,加入购物车,并将其添加入项目当中。。。

进入项目,点击Unicode,再次点击查看在线链接,将图标的线上地址配置显示出来。。。

然后,点击复制代码,将线上链接复制到粘贴板。。。

然后下载项目至本地。。。

在小程序项目目录中新建图标目录及图标展示样式的.wxss文件。。。

新建完成之后,将下载后图标压缩文件解压,并找到iconfont.css文件,找到如图片所求的这段内容,将刚才复制的内容完全替换。。。

替换完成后如下图。。。

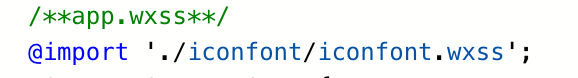
保存之后,在小程序中的入口全局样式当中@import,即可通过普通的模式引用字体图标,

即: <text class="iconfont icon-shizhe"></text>
整个过程就一句话,将字体图标的路径改为线上路径即可,坑就是跟线上服务器有关的啦 ~~~






















 1087
1087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








