第一种:
iconfont图标库里,当有‘查看在线链接’按钮时,点击复制“Font Class”的链接,在浏览器里面打开链接,复制里面的内容到小程序上面就行了,扩展名改成“.WXSS”

第二种:
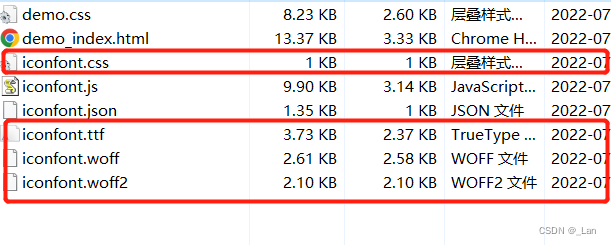
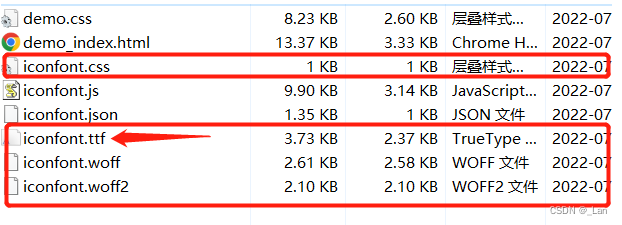
当没有在线链接时候,我们就要‘下载到本地’,下载好了之后,就有一个压缩好的文件夹,我们只要里面的这四个文件,css文件里面的内容复制到小程序后缀名为‘.wxss’文件,

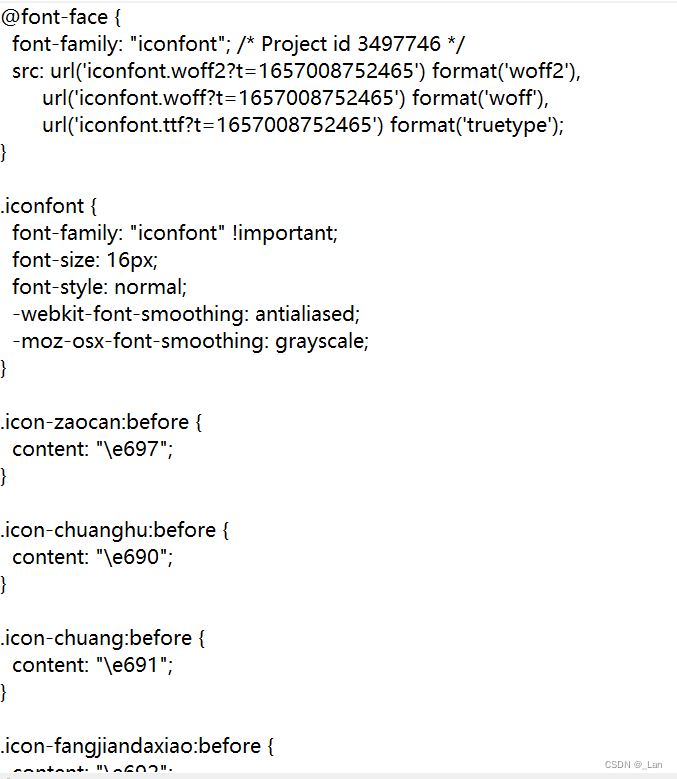
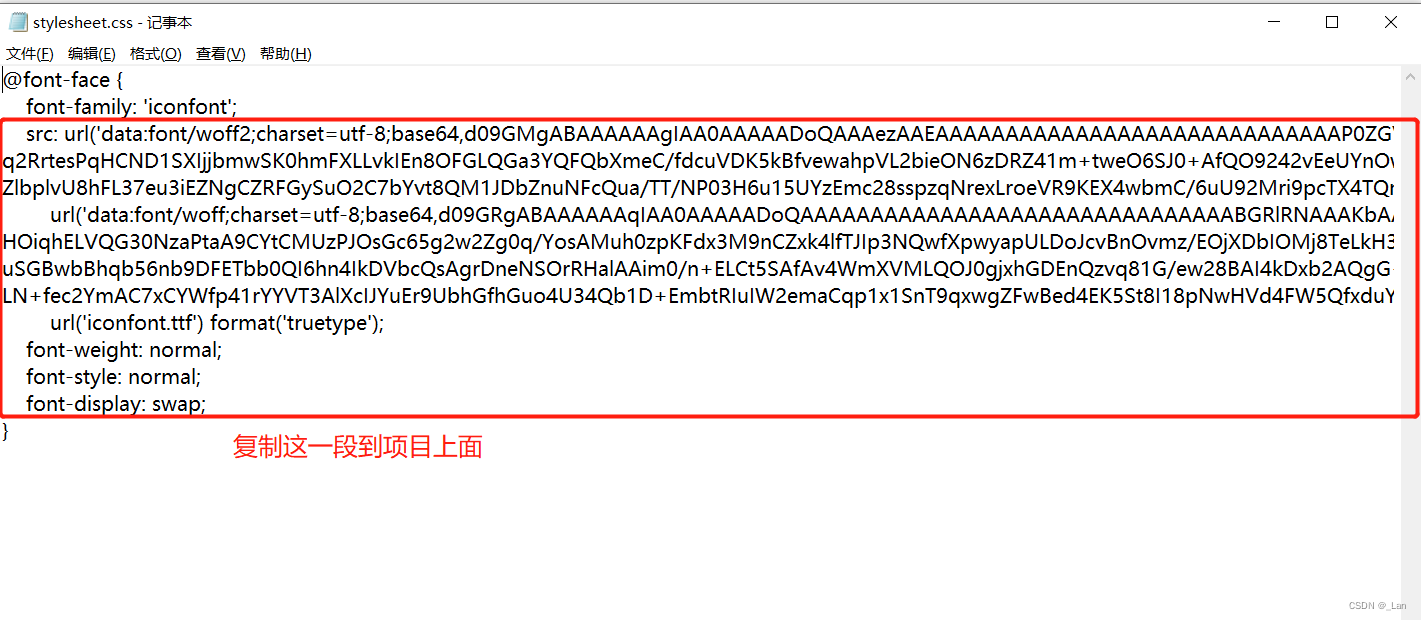
css文件内容

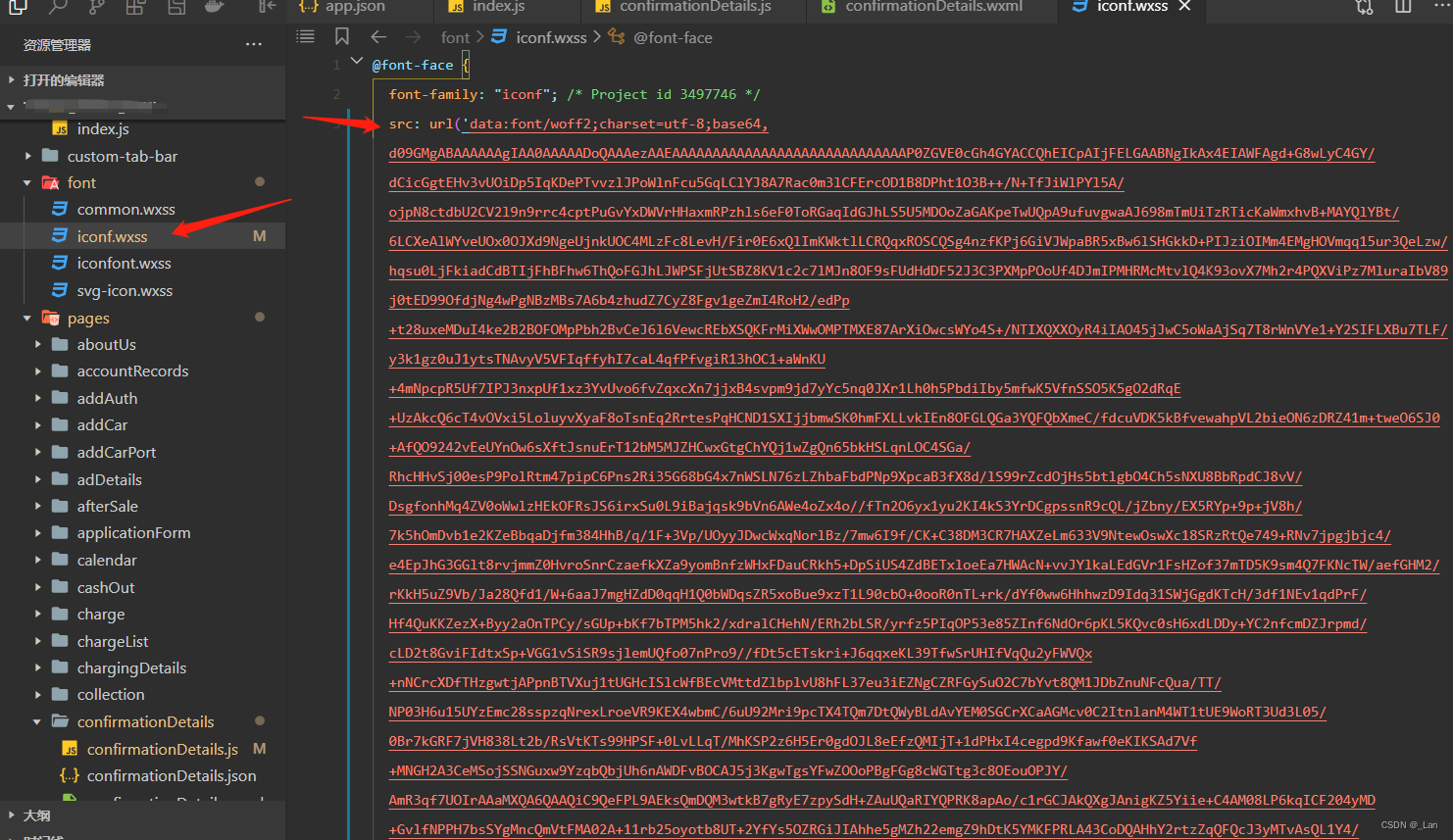
复制到小程序里面
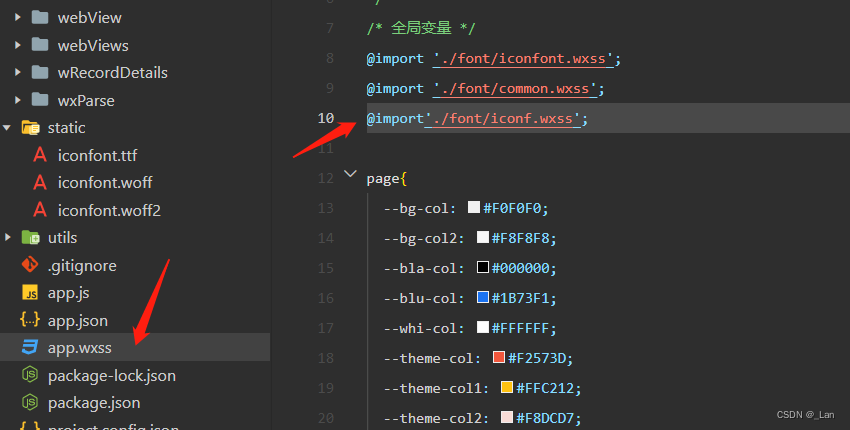
在小程序里面创建一个新的文件夹,放入另外三个文件,并且.wxss文件里面的路径要改

接下来就是在app.wxss里面全局调用

然后页面直接调用就行了


第三种
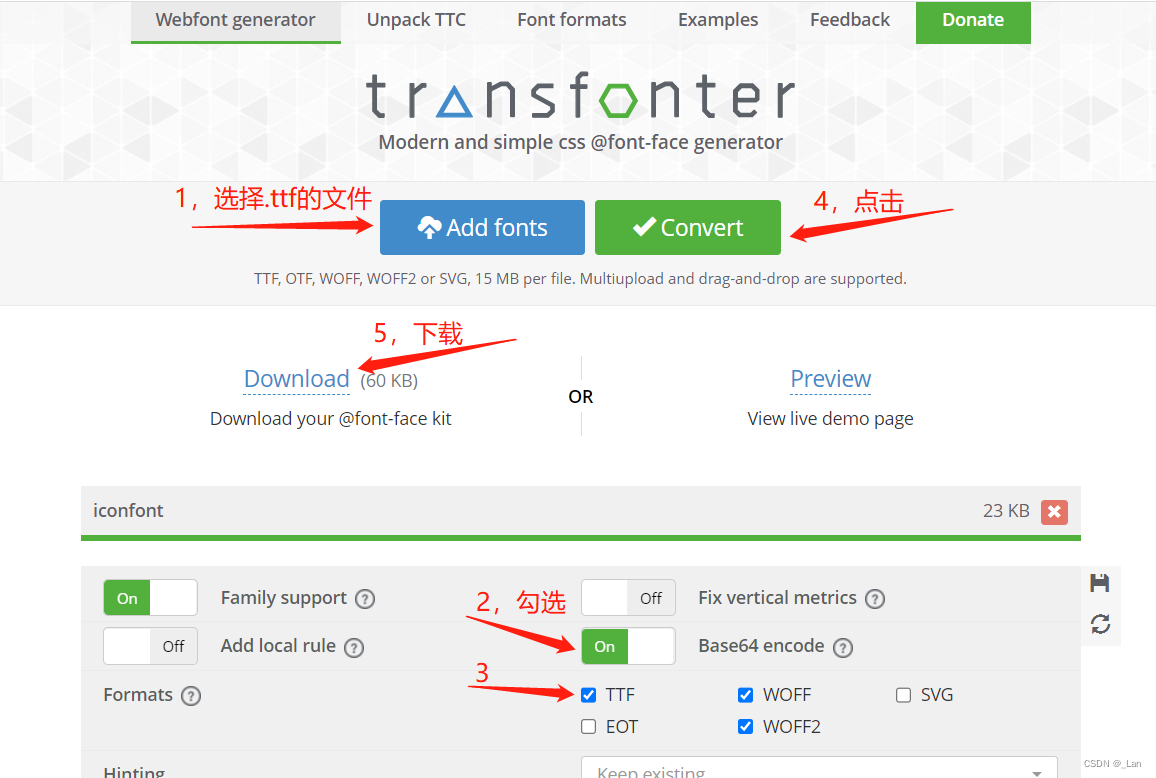
把 iconfont的ttf文件进行base64转换

网址:Online @font-face generator — Transfonter




图标就能出来了,也可以解决真机iconfont图标不显示的问题






















 2777
2777











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








