谷歌浏览器翻译不能用?三行代码帮你解决!
当我们查看外网文档时,是不是经常为没有中文版而苦恼呢?
今天小刚给大家带来了三行代码,可以直接解决我们的苦恼!

例如我们打开mysql的官网,如下图,发现全是英文,

这时 我们只需要鼠标右键 检查或者 按F12,即可打开浏览器Devtools,然后点击控制台

输入 代码
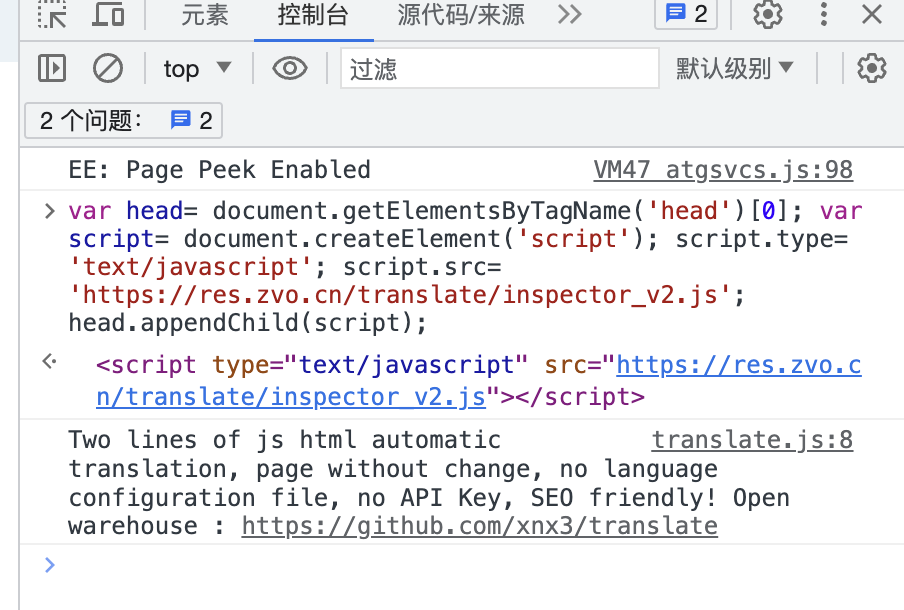
var head=document.getElementsByTagName('head')[0];var script= document.createElement('script'); script.type= 'text/javascript'; script.src= 'https://res.zvo.cn/translate/inspector_v2.js'; head.appendChild(script);然后回车

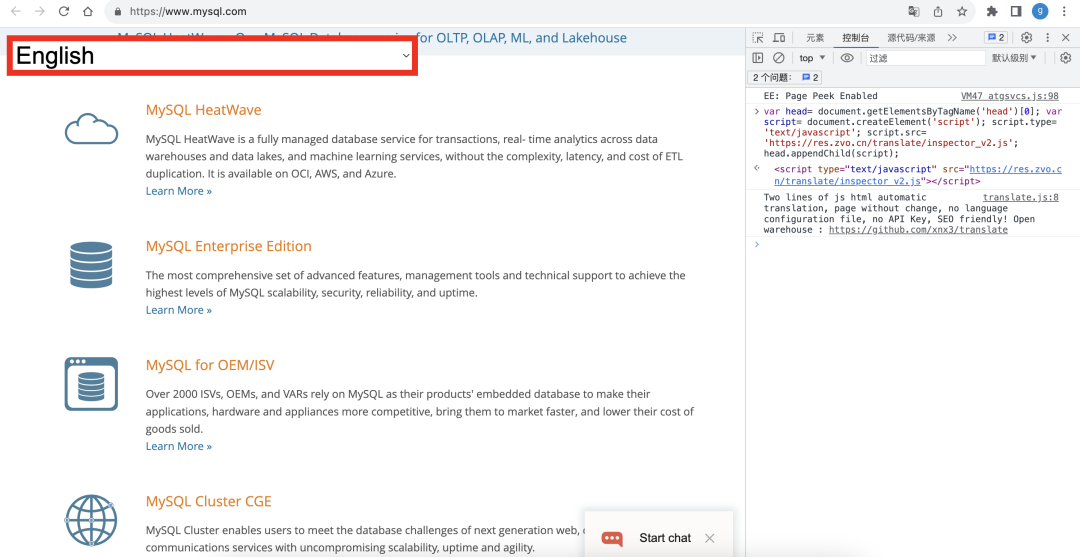
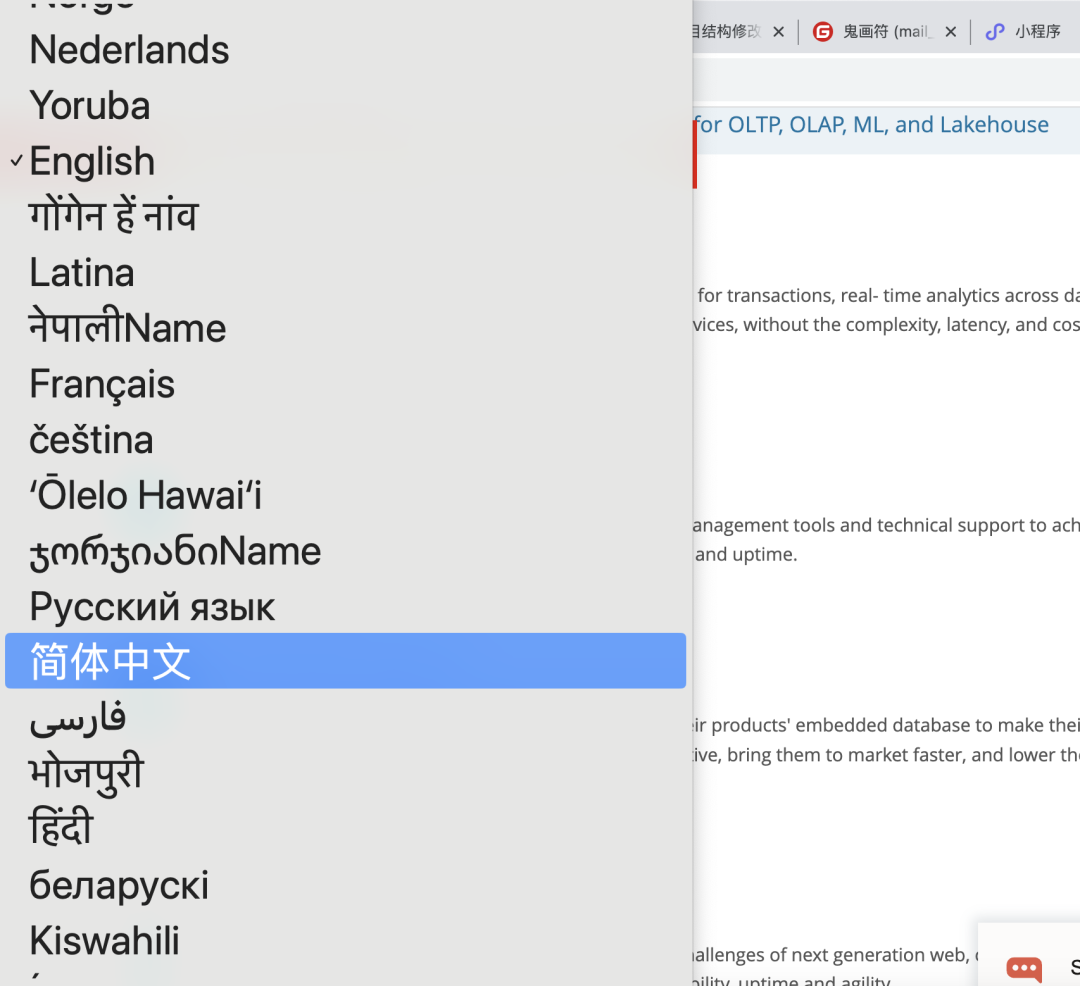
这时 我们就能看到网页的左上角会出现一个选择框

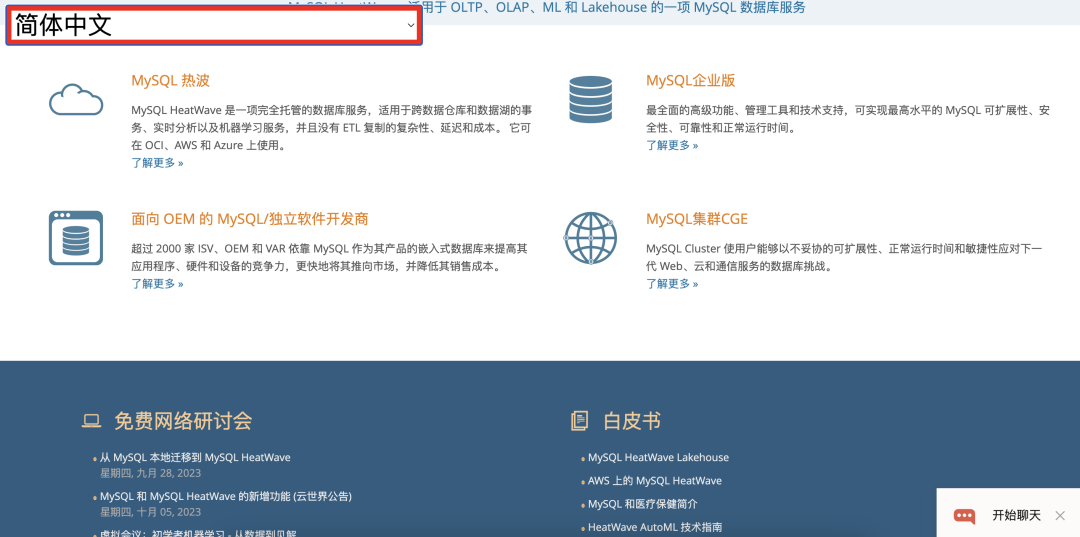
下拉选择中文

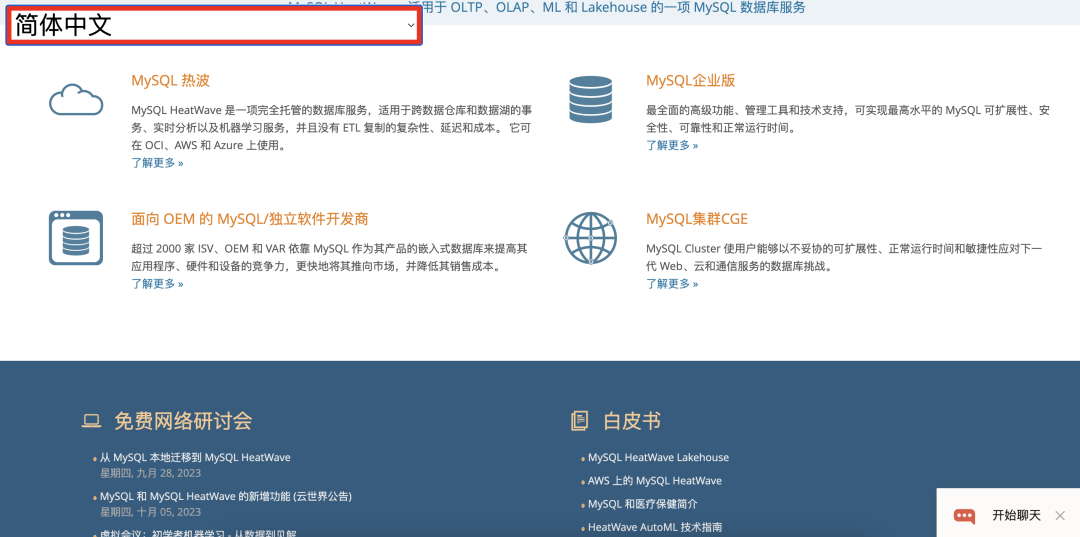
然后网页的英文全都变成了中文

很简单 三行代码解决翻译问题
如果是开发者也可以把代码放到前端代码里
<script src="https://res.zvo.cn/translate/translate.js"></script>
<script>
translate.language.setLocal('chinese_simplified');
//设置本地语种(当前网页的语种)。
//如果不设置,默认自动识别当前网页显示文字的语种。
//可填写如 'english'、'chinese_simplified' 等,具体参见文档下方关于此的说明。
translate.execute();
//进行翻译
translate.selectLanguageTag.show = false;
//不出现的select的选择语言
</script>
是不是很简单?快来试试吧
更多资源尽在小刚科技





















 7645
7645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








