1.步骤
点击左下角落设置按钮

选择新代码片段,也可在现有代码片段上增加

选择新代码片段,在这里给你的代码片段文件取个名字

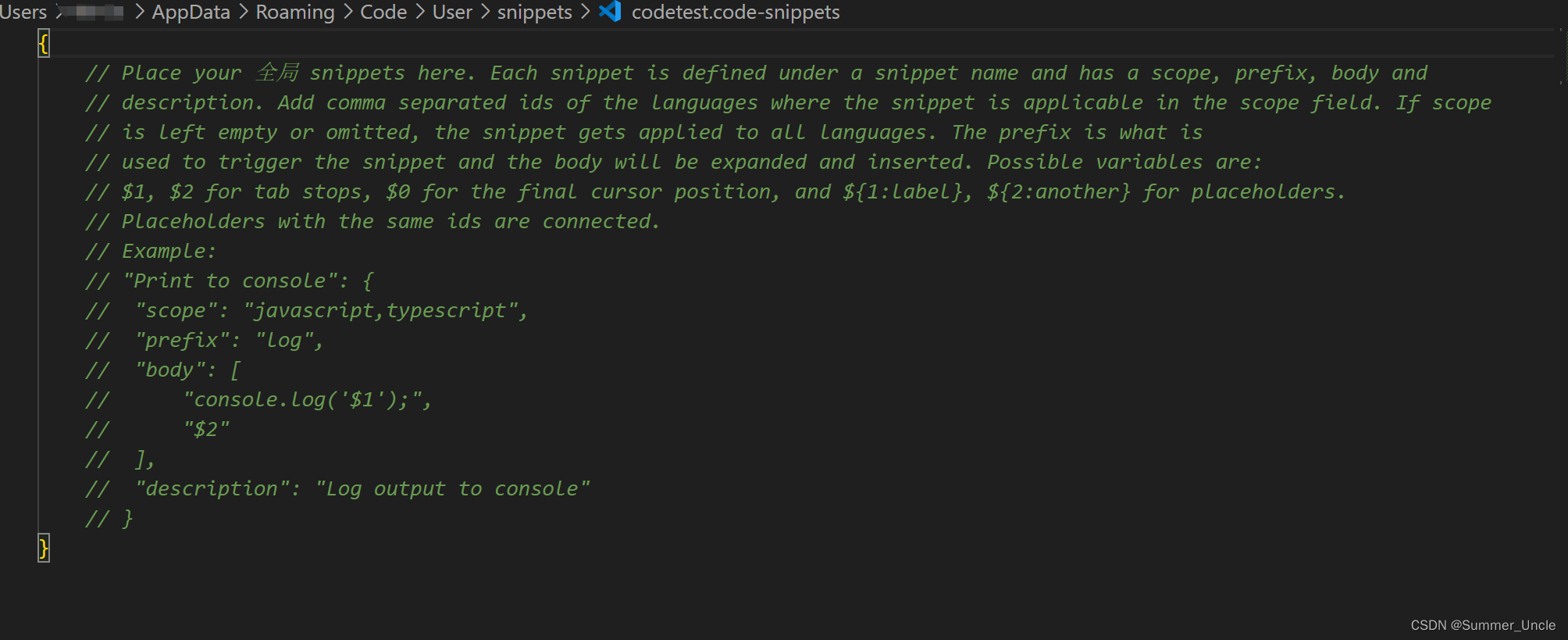
进入这个界面

2.代码片段格式
"Print to vuec": {
//你的指令名
"prefix": "vuec",
//你需要意见生成的代码片段,每一行用双引号包裹,逗号换行结尾
"body": [
"<template>",
" <div></div>",
"</template>",
"<script>",
"export default{",
"\t\tname:'',",
"\t\tdata () {",
"\t\t\t\treturn {",
"\t\t\t\t\t\t",
"\t\t\t\t}",
"\t\t},",
"\t\tcreated () {",
"\t\t},",
"\t\tcomputed:{",
"\t\t},",
"\t\tmethods:{",
"\t\t}",
"}",
"</script>",
"<style lang='less' scoped>",
"\t\t",
"</style>",
"",
],
"description": "create a vue template"//描述
},
//..........可以设置多个代码片段
"Print to xxx": {
//你的指令名
"prefix": "xxx",
//你需要意见生成的代码片段,每一行用双引号包裹,逗号换行结尾
"body": [],
"description": "create a vue template"//描述
},
在vue文件中输入你的指令接回车,即可出现保存的代码片段





















 7059
7059











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








