# -*- coding: utf-8 -*-
"""
@author: 奋斗中的打工人
"""
from tkinter import *
from PIL import ImageTk
from PIL import Image as imim
class Test(Tk):
def __init__(self):
# 继承父类的构造方法
super().__init__()
img_open = imim.open("/Users/Desktop/fm.jpg") # 打开图片
img_png = ImageTk.PhotoImage(img_open)
self.label_img = Label(self, image=img_png) # 定义label
self.label_img.pack()
self.geometry("800x600")
a = Test()
a.mainloop()
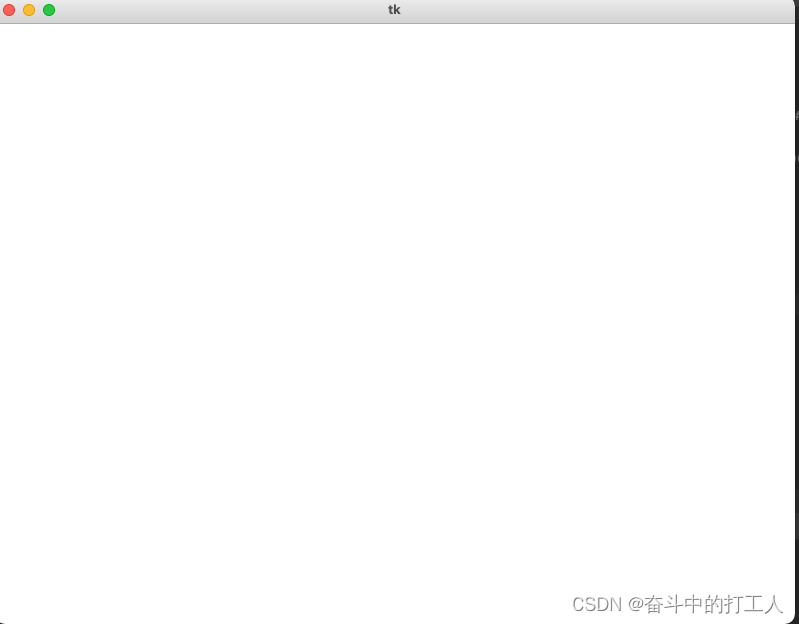
运行结果如下图所示:

修改之后,加上
self.label_img.image = img_png
修改后的代码:
# -*- coding: utf-8 -*-
"""
@author: 奋斗中的打工人
"""
from tkinter import *
from PIL import ImageTk
from PIL import Image as imim
class Test(Tk):
def __init__(self):
# 继承父类的构造方法
super().__init__()
img_open = imim.open("/Users/Desktop/fm.jpg") # 打开图片
img_png = ImageTk.PhotoImage(img_open)
self.label_img = Label(self, image=img_png) # 定义label
self.label_img.image = img_png # 要重新进行赋值
self.label_img.pack()
self.geometry("800x600")
a = Test()
a.mainloop()
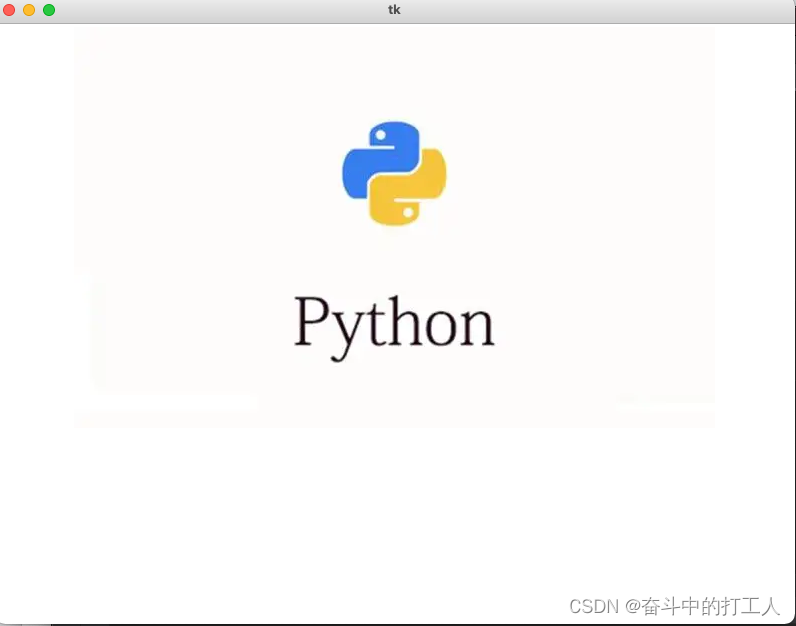
运行结果如下图所示:

图片显示正常。

























 4964
4964











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










