

功能需求:
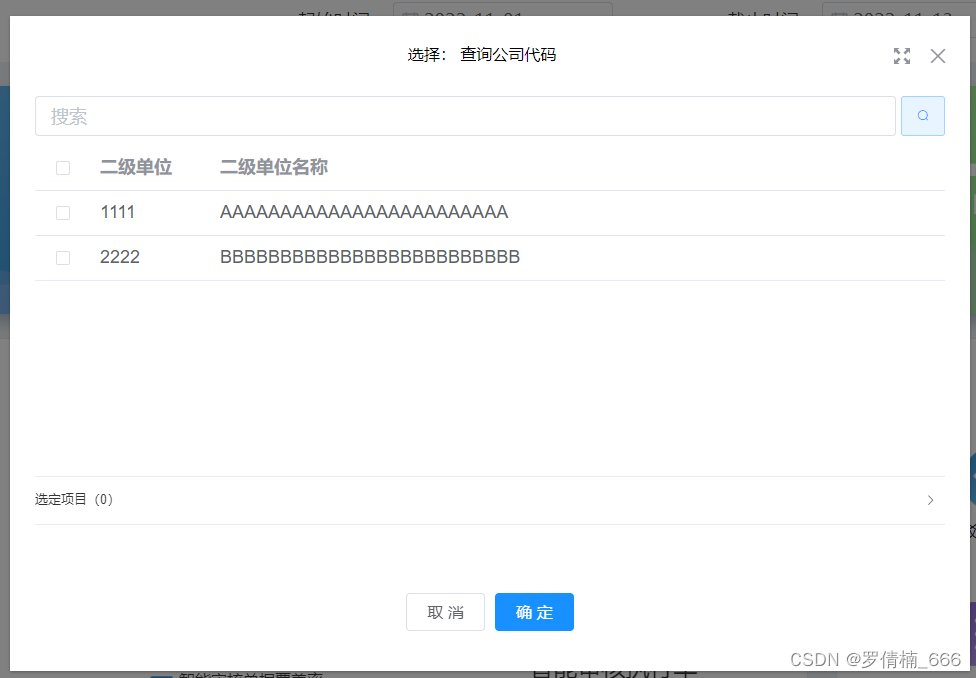
点击选择单位右侧按钮,弹出弹框,将输入框里的数据,在弹框表格里,默认选中
实现思路:
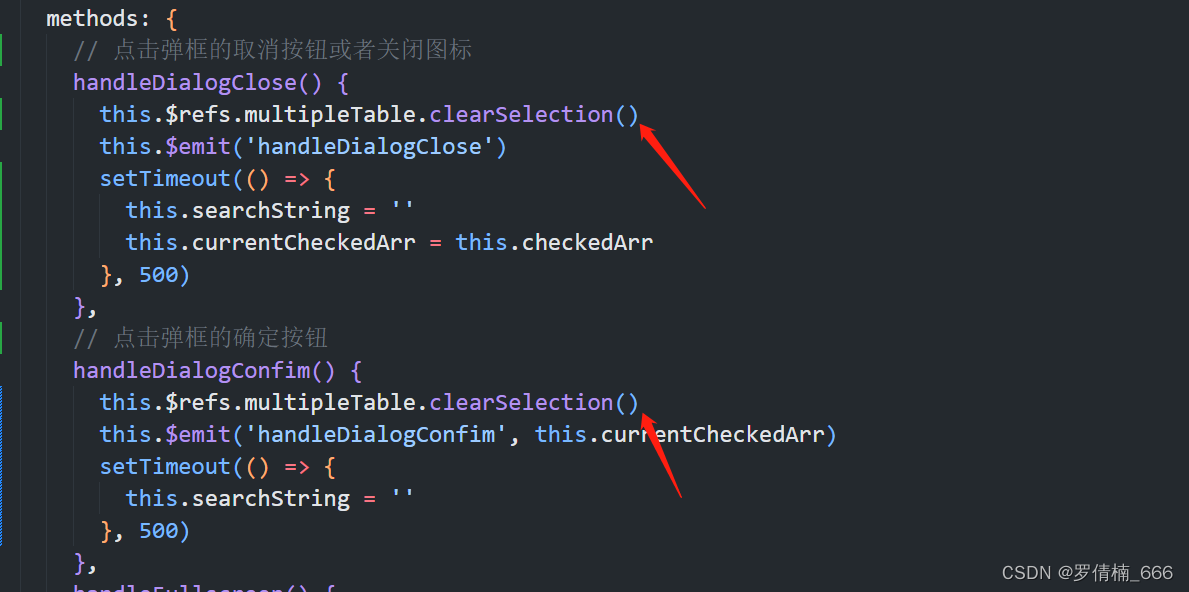
在点击弹框的取消和确定按钮的时候,先使用this.$refs.multipleTable.clearSelection()清空所有选择,再隐藏弹框。***必须是在弹框隐藏前调用***

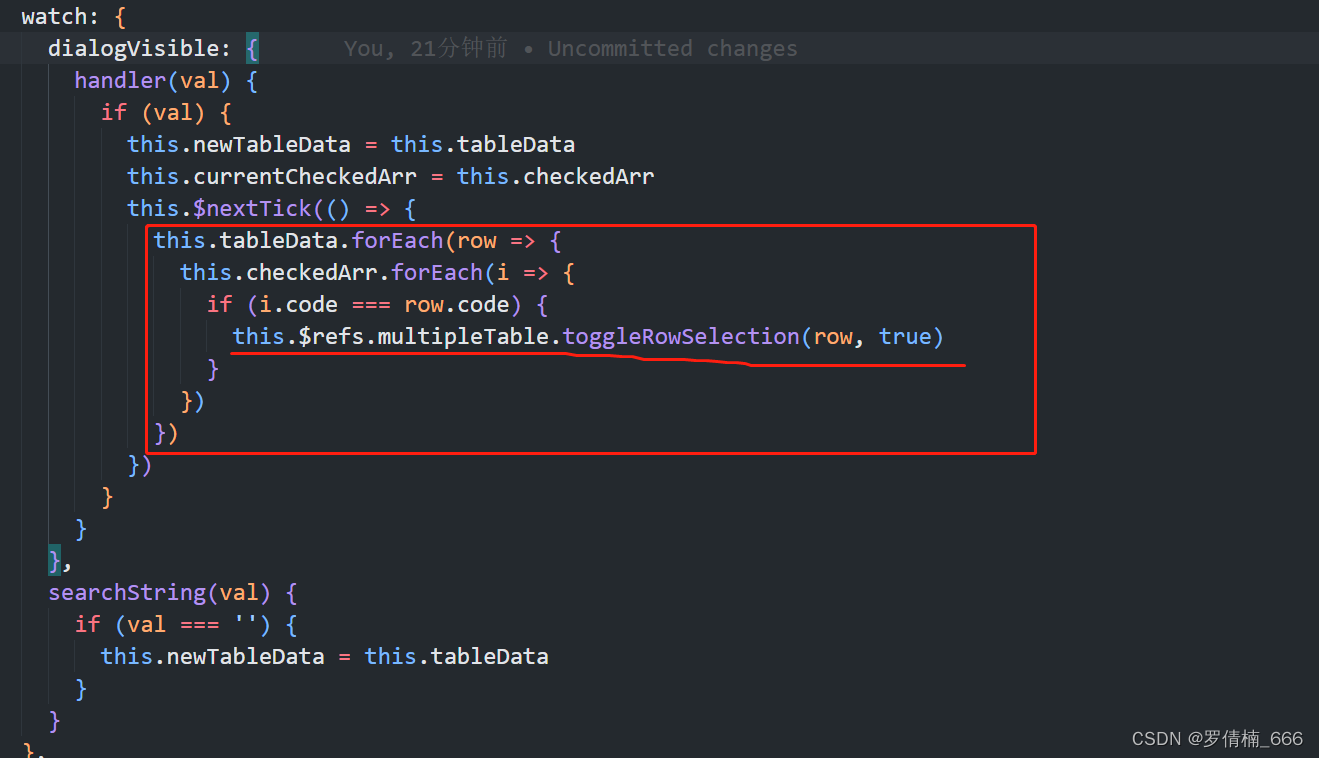
然后再watch 变量dialogVisible,弹框出现后,再使用toggleRowSelection切换选中行的选中状态为true


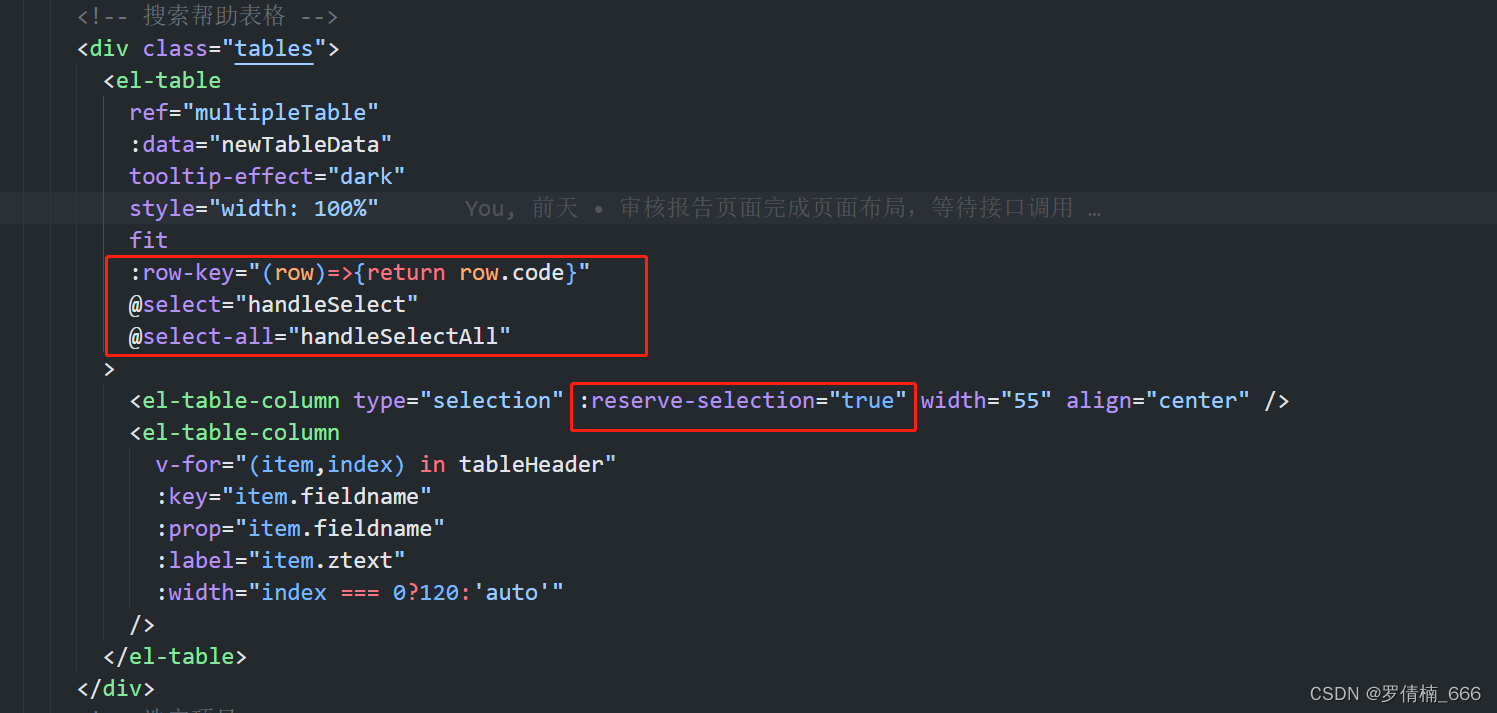
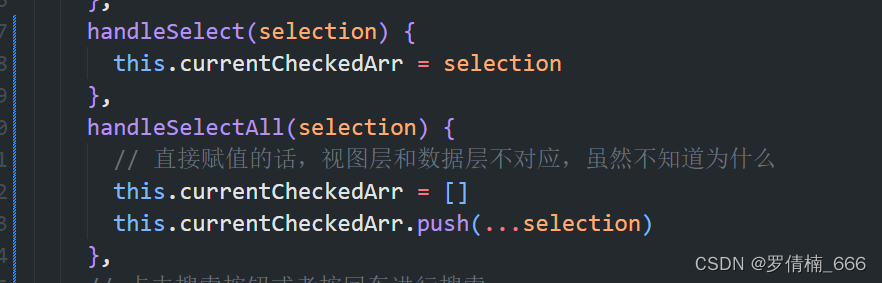
这里使用的select 和 select-all监听用户手动勾选数据行和全选按钮的事件,没有使用selection-change(当选择项发生变化时候触发)

























 1694
1694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










