1.w3c盒子/标准盒子/内容盒子
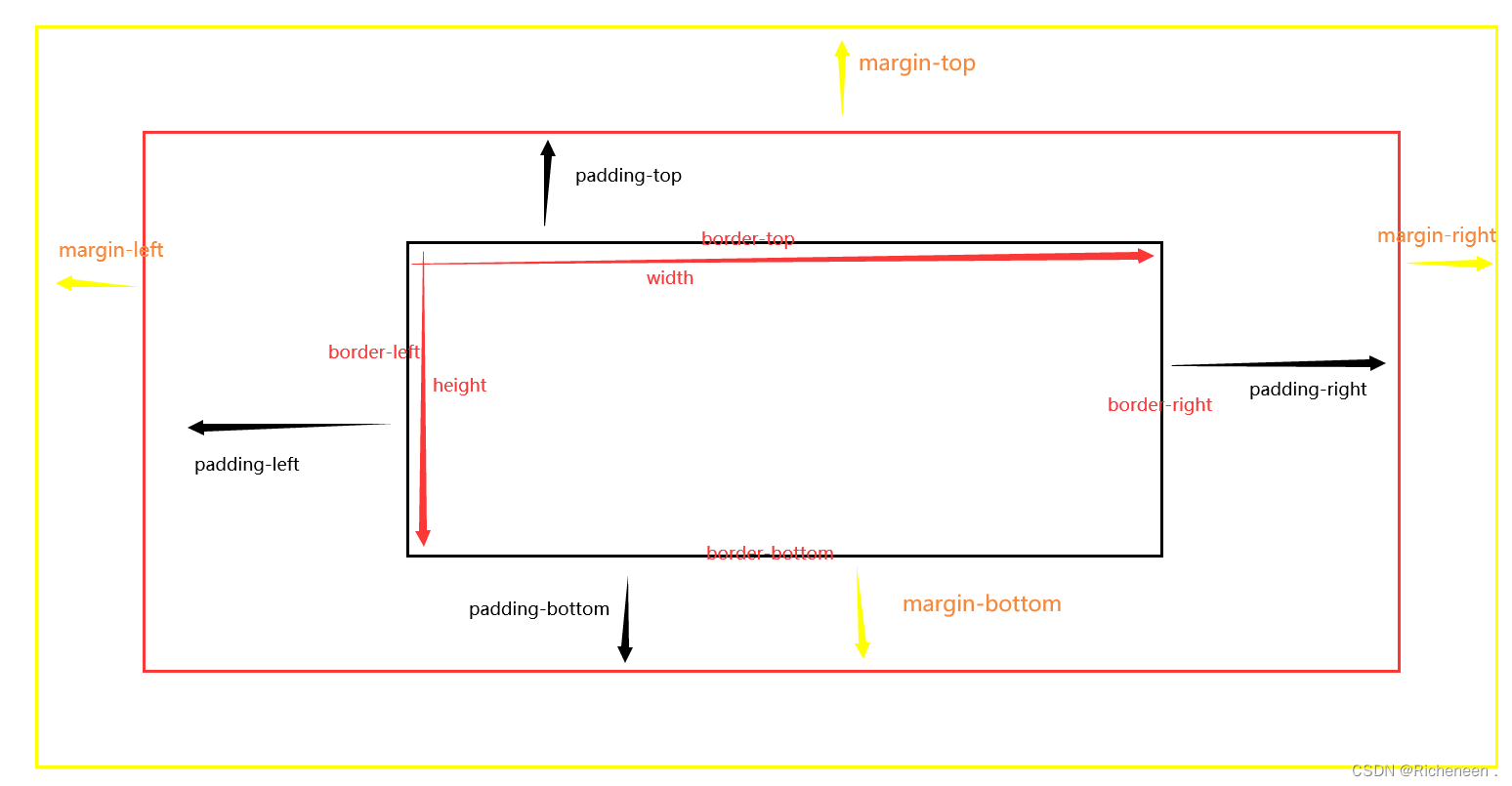
w3c盒子就是默认的盒子模型,即 box-sizing: content-box; 所设置的width和height是给盒子内容设置宽高,盒子模型如下图所示:

盒子的宽=padding-left + border-left + width + border-right+ padding-right
盒子的高= padding-top +border-top +height + border-bottom + padding-bottom
所占屏幕的屏幕宽度=margin-left + 盒子的宽度 + margin-right
所占屏幕的屏幕高度=margin - top + 盒子的高度 + margin-bottom
2.边框盒子/IE盒子/怪异盒子
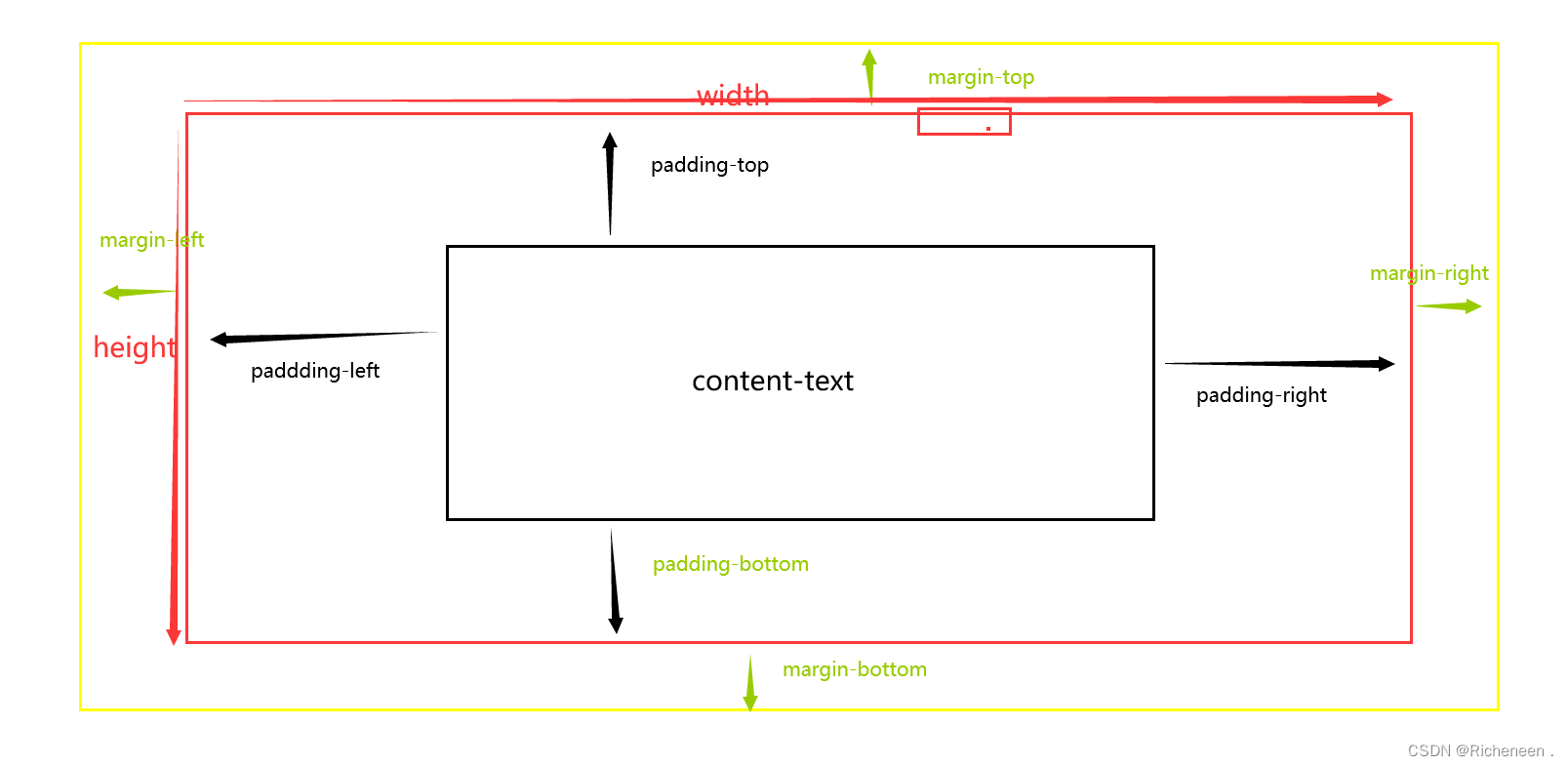
边框盒子,即**box-sizing: border-box;**所设置的width和height是给盒子整体设置宽高,即盒子的宽就是width,盒子的高就是height,盒子模型如下图所示:

内容宽度(即content-text的宽度)=width - border-left - padding-left - border-right - padding-right
内容高度(即content-text的高度)=height- border-top - padding-top -border-bottom - padding-bottom
所占据的屏幕宽度:width + margin-left+margin - right
所占据的屏幕高度:height + margin-top + margin - bottom
3.面试如何问?怎么回答?
面试中经常会问:请你说一说盒模型,把你知道的盒模型说出来,说一下区别。
盒子模型就以上两种,那如何回答呢?
- 大家首先需要把盒子模型的名字说出来,在CSS中如何设置样式,即box-sizing:content-box/border-box
- 其次说一下两者的区别,盒子宽高度的不同,以及所占页面的宽高度如何计算即可。




















 1299
1299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








