今天接手离职同事的项目,项目用到了vant,他使用的按需引入的方式

个人感觉引入了这么多组件,还不如直接全部导入,后面用到没引入过的组件也能直接使用,因此把按需引入的代码改成了全局导入的方式,然后运行,报错:Vant is not defined。
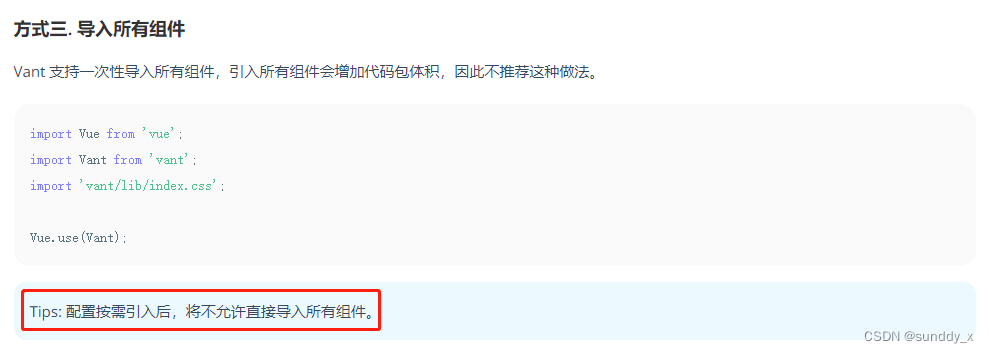
检查文档后发现了一个提示:

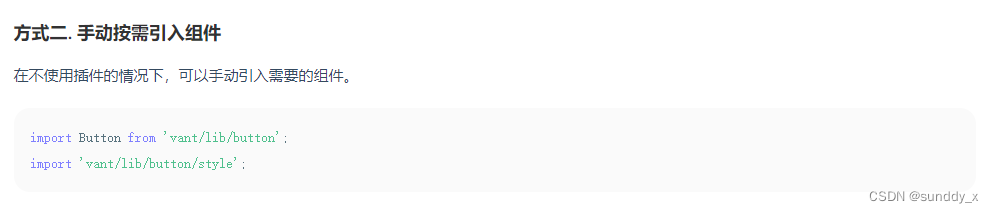
此处的配置是引入方式一的 自动按需引入组件,因为我平时项目如果引用vant组件极少,会使用引入方式二的 手动按需引入组件,方式二不需要任何配置,在需要的页面即写即用

但是方式一(推荐方式)是需要配置的,并且与全局引入方式是冲突的

解决方式就是根据文档的配置方式找到对应的配置文件,删除相关代码,我这里就是 babel.config.js文件中删除配置代码

Tip:配置文件修改后需要重启项目生效






















 6360
6360











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








