这个还是承接上一篇文章《光盘项目所学》,是在光盘项目中需要的一些简单的技术,自己在学习的过程中做的一个demo。关于html5方面,我并没有太多的深入研究,所以也说不出什么理论的东西,仅将示例代码贴出来,以便各位读者参考。另外在我的资源中也有更多的代码示例,可以点击下载(免费的哦)
原理方面的东西可以去w3school中去查看一下,蛮简单的,另外也可以下载些书看看,一看就懂。当然我这个例子中讲的也挺全的哦。
下图是我示例的目录结构:

html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Sundensky's website</title>
<link rel="stylesheet" href="../css/vedio.css"/>
<script type="text/javascript" src="../js/vedio.js"></script>
</head>
<body>
<section id="skin">
<video id="myMovie" width="640" height="360">
<source src="../../movie/1.mp4"></source>
</video>
<nav>
<div id="buttons">
<button type="button" id="playButton">Play</button>
</div>
<div id="defaultBar">
<div id="progressBar"></div>
</div>
<div style="clear:both">
</div>
</nav>
</section>
</body>
</html>@CHARSET "UTF-8";
body{
text-align:center;
}
header,section,footer,aside,nav,article,hgroup{
display:block;
}
#skin{
width:700px;
margin:10px auto;
padding:5px;
background:red;
border:4px solid black;
border-radius:10px;
}
nav{
margin:5px 0px;
}
#buttons{
float:left;
width:70px;
height:22px;
}
#defaultBar{
position:relative;
float:left;
width:600px;
height:16px;
padding:4px;
border:2px solid black;
background:yellow;
}
#progressBar{
position:absolute;
width:0px;
height:16px;
background:blue;
}function doFirst() {
barSize=600;
myMovie=document.getElementById("myMovie");
playButton=document.getElementById("playButton");
bar=document.getElementById("defaultBar");
progeressBar=document.getElementById("progressBar");
playButton.addEventListener("click", playOrPause, false);
bar.addEventListener("click", clickedBar, false);
}
function playOrPause() {
if (!myMovie.paused && !myMovie.ended) {
myMovie.pause();
playButton.innerHTML="Play";
window.clearInterval(updateBar);
} else {
myMovie.play();
playButton.innerHTML="Pause";
updateBar=setInterval(update,500);
}
}
function update() {
if (!myMovie.ended) {
var size = parseInt(myMovie.currentTime*barSize/myMovie.duration);
progressBar.style.width=size+'px';
} else {
progressBar.style.width='0px';
playButton.innerHTML="Play";
window.clearInterval(updateBar);
}
}
function clickedBar(e) {
if(!myMovie.paused && !myMovie.ended) {
var mouseX = e.pageX-bar.offsetLeft;
var newtime = mouseX*myMovie.duration/barSize;
myMovie.currentTime = newtime;
progressBar.style.width=mouseX+'px';
}
}
window.addEventListener("load",doFirst,false);
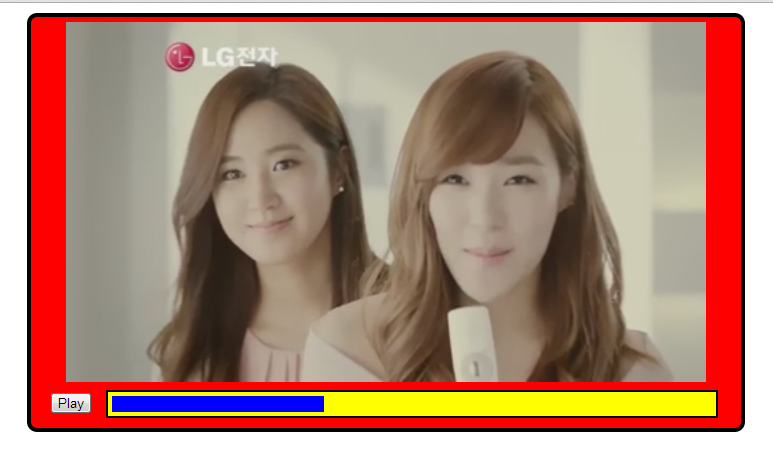
效果图:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








