项目中遇到一个问题:在easyUI的datagrid中增加一列为操作列。官网的demo中没有给出具体的解决问题的方法。解决的思路就是利用单元格的属性formatter中添加内容。
HTML
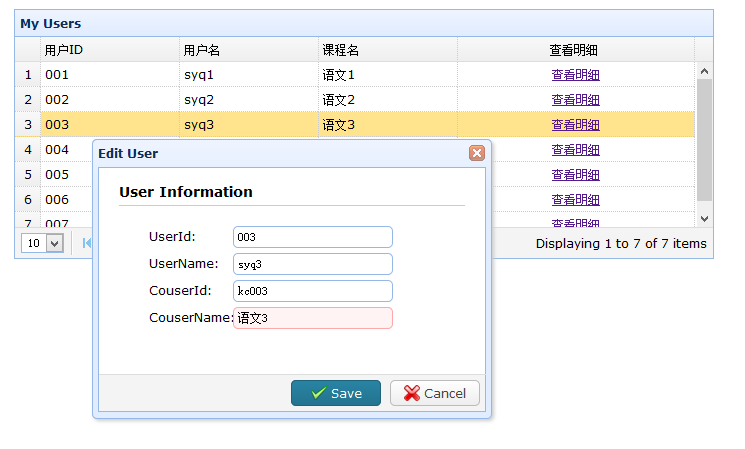
分为两个部分,前面的部分是表格代码,后面的部分是明细弹出框。
@*datagrid表格*@
<table id="dg" title="My Users" class="easyui-datagrid" style="width:700px;height:250px"
url="GetUserData"
toolbar="#toolbar" pagination="true"
rownumbers="true" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th field="UserId" width="50">用户ID</th>
<th field="UserName" width="50">用户名</th>
<th field="CouserName" width="50">课程名</th>
<th data-options="field:'CouserId',align:'center',width:85, formatter:operate">查看明细</th>
</tr>
</thead>
</table>
@*明细弹出框*@
<div id="dlg" class="easyui-dialog" style="width:400px;height:280px;padding:10px 20px"
closed="true" buttons="#dlg-buttons">
<div class="ftitle">User Information</div>
<form id="fm" method="post" novalidate>
<div class="fitem">
<label>UserId:</label>
<input name="UserId" class="easyui-textbox" required="true">
</div>
<div class="fitem">
<label>UserName:</label>
<input name="UserName" class="easyui-textbox" required="true">
</div>
<div class="fitem">
<label>CouserId:</label>
<input name="CouserId" class="easyui-textbox">
</div>
<div class="fitem">
<label>CouserName:</label>
<input name="CouserName" class="easyui-textbox" validType="email">
</div>
</form>
</div>
<div id="dlg-buttons">
<a href="javascript:void(0)" class="easyui-linkbutton c6" iconCls="icon-ok" οnclick="saveUser()" style="width:90px">Save</a>
<a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-cancel" οnclick="javascript:$('#dlg').dialog('close')" style="width:90px">Cancel</a>
</div>
formatter属性添加operate函数
operate()函数中有三个参数,value指当前单元格的值,row,当前行对象,index是选中这一行的索引。
function operate(value, row, index) {
return '<a href="#" οnclick="editUser('+index+')">查看明细</a>';
}
给具体的js editUser函数添加具体的操作
var url;
function editUser(index) {
$('#dg').datagrid('selectRow', index);
var row = $('#dg').datagrid('getSelected');
if (row){
$('#dlg').dialog('open').dialog('setTitle','Edit User');
$('#fm').form('load',row);
url = '';
}
}
总结
对于easyui的使用拓展,怎么能从官网给的demo中拓展新的功能,是一件非常有意思的事情。























 3065
3065

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








