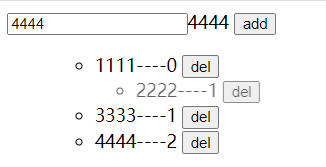
将输入框中的内容添加到列表中
为添加和删除添加动态效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<style>
/*方法一:过渡。 只有a是可以随意定义的,a-后面的字母是固定的
含义:
显示对应class: .a-enter-active、.a-enter
当显示时:在1.5s内,从透明度0、距离左边100,过渡到默认值透明度1、距离左边0
隐藏对应class: .a-leave-active、.a-leave-to
当隐藏时:在1.5s内,从透明度1、距离左边0,过渡到透明度0、距离左边100
*/
.a-enter-active,.a-leave-active{
transition: all 1.5s;
}
.a-enter, .a-leave-to{
opacity: 0;
transform: translateX(100px);
}
</style>
</head>
<body>
<div id="app">
<input type="text" v-model="mytext"/>{{mytext}}
<button @click="handelAdd">add</button>
<!--transition-group:进行多个组件之间的过渡
由于其默认状态下会在外面创建一个span标签,通过使用tag标签,将span改为ul
-->
<transition-group tag="ul" name="a">
<!--使用data作为key值,前提是每个data都不同-->
<li v-for="(data,index) in datalist" :key="data">
{{data}}----{{index}}
<button @click="handelDel(index)">del</button><!--删除操作,根据index进行删除-->
</li>
</transition-group>
</div>
<script type="text/javascript">
var v = new Vue({
el:"#app",
data:{
datalist:[],
mytext:"1111"
},
methods:{
handelAdd(){
this.datalist.push(this.mytext)
},
handelDel(index){
this.datalist.splice(index,1)
}
}
})
</script>
</body>
</html>关键代码

























 908
908











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








