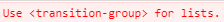
由于我们使用vue时,也要适当的添加不同方式的应用过渡效果。但有时会遇到这样的问题。
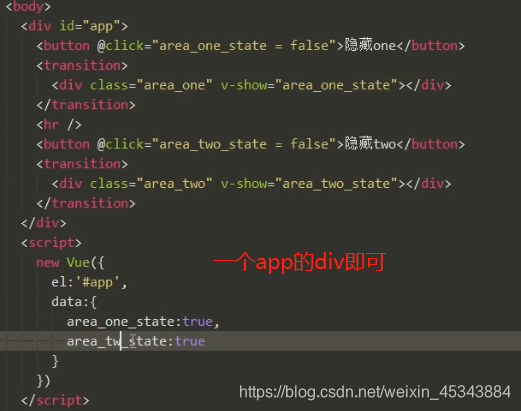
这是一种情况

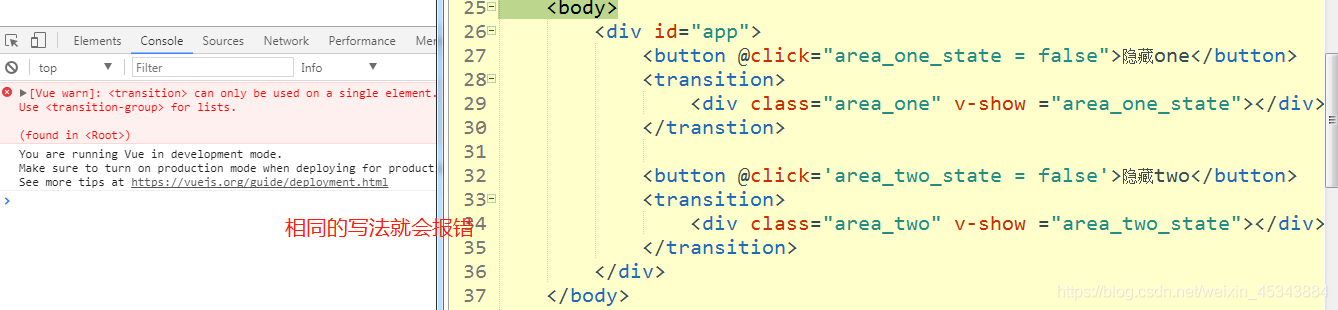
另一种情况


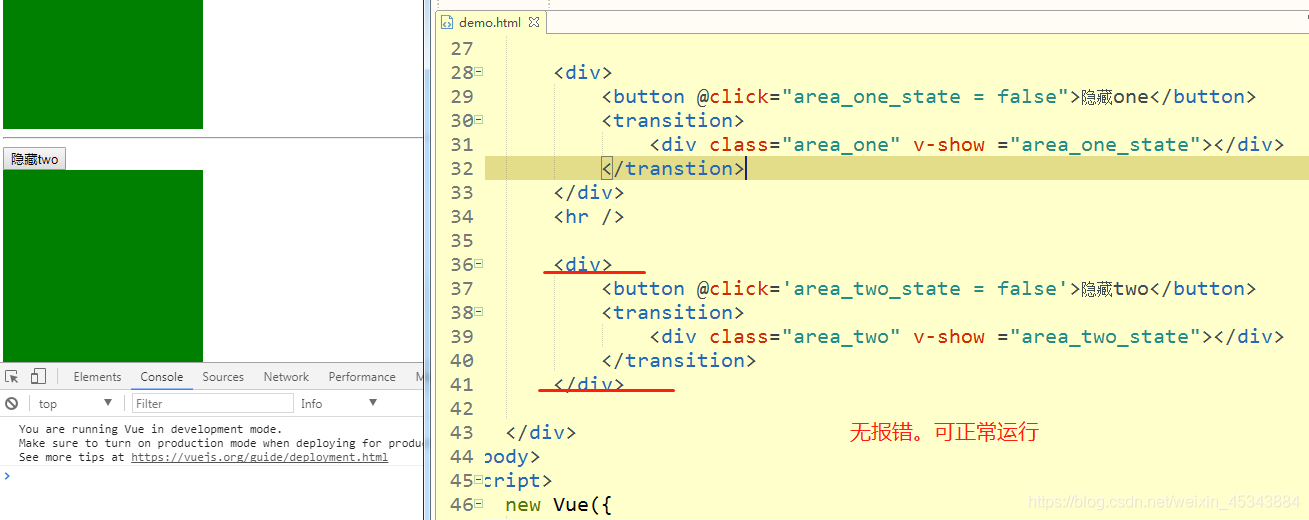
解决方法:将每个transition和button再用一个盒子包起来

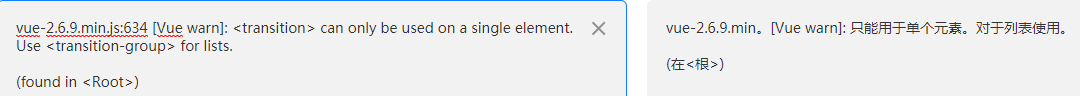
但是:我们会发现:

那么:transition标签或transition-group标签

①
transition 只能满足单个节点的过渡效果,在多个节点的渲染上显得力不从心。
为了更好适用于更多的场景,vue 提供 transition-ground来多个元素的过渡。
②
transition-group 拥有transition所有属性
transition本身不会渲染出元素
但是transition-group 会渲染出元素节点;
③
1)在实现列表过渡的时候,如果需要过渡的元素,是通过 v-for 循环渲染出来的,不能使用 transition 包裹,需要使用 transitionGroup
2) 如果要为 v-for 循环创建的元素设置动画,必须为每一个 元素 设置 :key 属性
3)通过 为 transition-group 元素,设置 tag 属性,指定 transition-group 渲染为指定的元素,如果不指定 tag 属性,默认,渲染为 span 标签
<transition-group appear tag="ul">
<li v-for="(item,i) in list" :key="item.id" @click="del(i)">
{{item.name}}
</li>
</transition-group>
但是当我们把将transition标签改成transition-group标签之后,发现控制台里依然有错误提示—当transition-group里有多个元素时,需要给每个元素设置key值,并且每个key值是不能一样的。设置完后,页面就恢复正常了。






















 952
952











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








