
上一篇内容讲到的是transiotion,其中还记得有一个报错吗?如下:

先来回顾一下,<transition> 只能用于单个元素,如果在<transition>单中并列两个<p>标签,那么这样一来就会报以上这个错误;那么可以通过一个div将两个<p>标签进行一个包裹,那么两个<p>标签只能是"同生共死",依然还是单个元素;多元素的过渡是一种什么状态呢?"有我没你"的状态,即并列的两个<p>标签,可以通过 v-if 和 v-else 这种方式并列,那么这样如果是同标签的话,结果在上篇内容得以验证并不能够进行过渡动画,这里可以通过设置key的方式;那么transition - group是用于列表,下面来通过一个场景来了解transition-group:
transition-group 场景
通过下面这个场景"备忘录"来进行讲解:

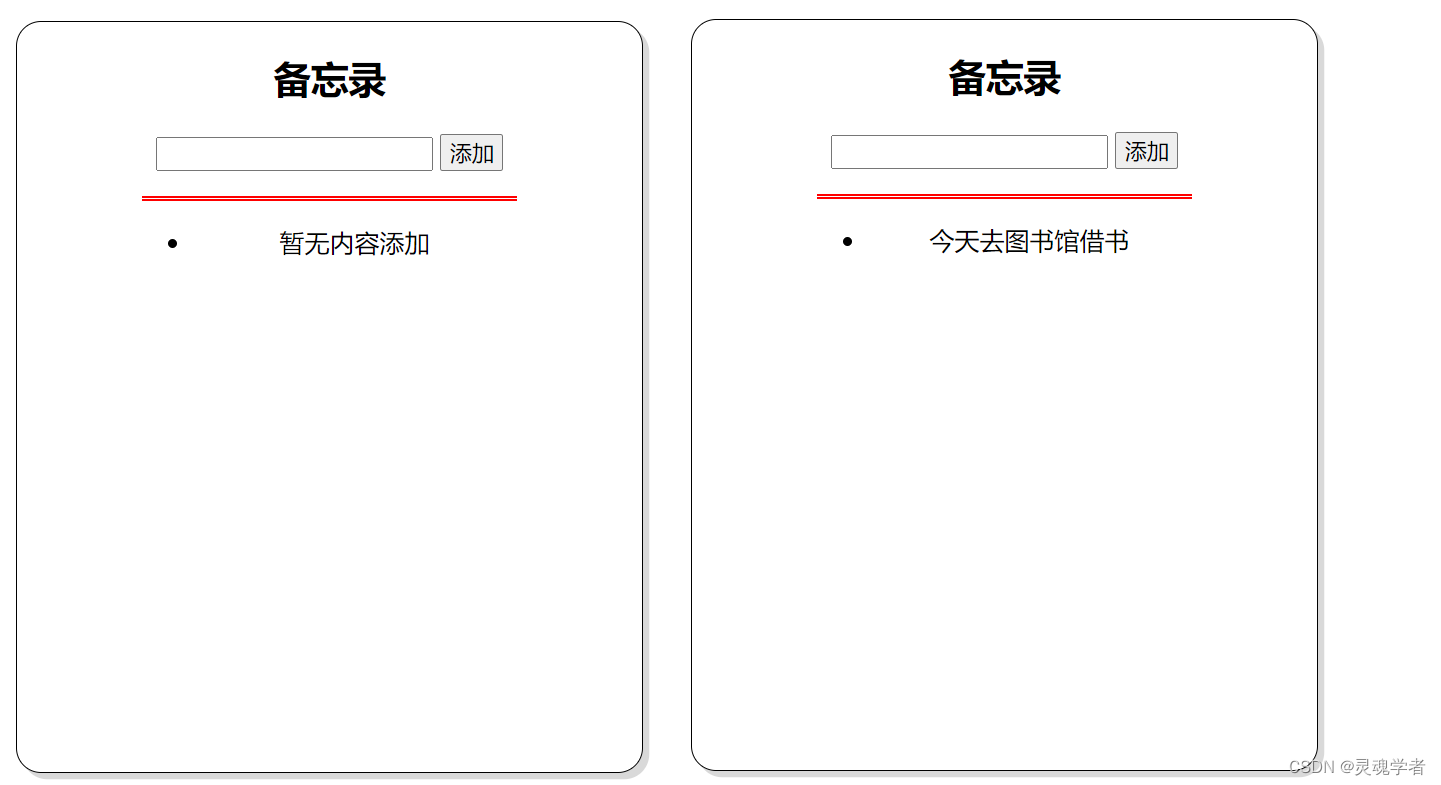
现在先完成去除动画效果的备忘录,能够实现将input通过点击添加然后渲染在下面,这样的效果通过之前内容篇目的讲解基本都能够实现下来,代码如下:
<div id="app">
<h2>备忘录</h2>
<div class="write">
<input type="text" v-model="mycont" />
<button @click="addCont">添加</button>
</div>
<div class="content">
<!-- 暂无添加内容显示 -->
<div v-if="contList.length===0">
<ul>
<li>暂无内容添加</li>
</ul>
</div>
<!-- 已有内容显示 -->
<div v-else>
<ul>
<li v-for="(item,index) in contList" :key="index">
{{item}}
</li>
</ul>
</div>
</div>
</div>
<script>
new Vue({
el:'#app',
data:{
mycont:'',
contList:[]
},
methods:{
addCont(){
this.contList.push(this.mycont);
this.mycont = '';
}
}
})
</script>
完成以上的一个内容后,接下来就是要完成本篇的主要内容,通过 transition-group 实现列表过渡,点击 "添加" 后内容就缓缓从右边进入然后将内容显示出来;
css class
.li-enter-active{
animation: move 1.5s;
}
.li-leave-active{
animation: move 1.5s reverse;
}
@keyframes move{
0%{
opacity: 1;
transform: translateX(100px);
}
100%{
opacity: 0;
transform: translateX(0px);
}
}页面:<transition-group>
<!-- 已有内容显示 -->
<div v-else>
<ul>
<transition-group name="li">
<li v-for="(item,inex) in contList" :key="index">
{{item}}
</li>
</transition-group>
</ul>
</div>效果:

这又是为什么呢?在页面当中我们使用了这样的一个 v-if 和 v-else ,当我未添加任何记录的时候v-else的内容是没有被创建出来的,当添加第一个的时候<transition-group>才有被创建出来的,所以第一个<li>并没有效果,从第二开始才有这个效果;所以用在这里使用v-if和v-else是不太合适的,可以去掉 v-if 和v-else的内容进行测试一下;
<div id="app">
<h2>备忘录</h2>
<div class="write">
<input type="text" v-model="mycont" />
<button @click="addCont">添加</button>
</div>
<div class="content">
<div>
<ul>
<li v-for="(item,index) in contList" :key="index">
{{item}}
</li>
</ul>
</div>
</div>
</div> 
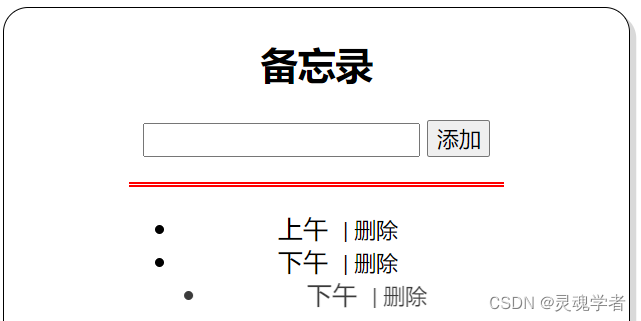
下面再添加一个"删除"按钮,当我点击 "删除" 按钮时候点击的时候那么对应的内容也就会被移除掉,也即使 .content-leave-active 的效果:
思路:通过索引的方式来删除对应的备忘记录;
<!-- 已有内容显示 -->
<div>
<ul>
<transition-group name="li">
<li v-for="(item,index) in contList" :key="index">
{{item}}
<button @click="delCont(index)">| 删除</button>
</li>
</transition-group>
</ul>
</div>
...
methods:{
delCont(index){
this.contList.pop(index);
}
}效果:

如果是按顺序来删除的话,并没有发现有什么问题,但如果删除中间的中午,会发什么以下的这种情况:

它的动画效果是最后一个,不应该是中午被移除的动画效果吗?这又是为什么呢?同样的在讲到key值的时候就讲到过这个缘由;下面通过一张图的方式来解读:

那么对于key的设置的内容可以看一下往期的这篇内容,( 附上地址:key值设置 )
那么于此同时也可以看一下控制台会有这样的提示信息,提示不建议使用这个index做它的key;

[Vue tip]: Do not use v-for index as key on <transition-group> children, this is the same as not using keys.
(found in <Root>)设置key值最好就是能够保证它的一个唯一性,提供唯一的key属性值,编写测试一下删除动画:
<div>
<ul>
<transition-group name="li">
<li v-for="(item,index) in contList" :key="item">
{{item}}
<button @click="delCont(index)">| 删除</button>
</li>
</transition-group>
</ul>
</div>测试效果:

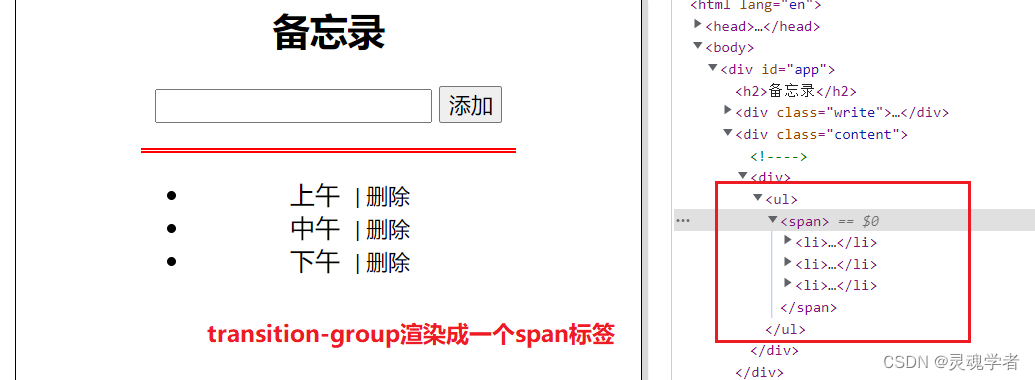
这下我们的效果内容就正常了,能够正常的实现删除的动画效果,它是通过key进行对比,然后删除对应key值的内容;下面来看一下它对应的DOM结构:

transition-group 默认
<transition-group> 不同于 transition 是 transition 会以一个真实元素呈现:默认为一个span标签 : <span> ;可以通过tag特性来更换其他元素;
下面可以利用tag,将 <transition-group> 变换成 <ul>,那么原先的ul就可以去掉了;
<transition-group name="li" tag="ul">
<li v-for="(item,index) in contList" :key="item">
{{item}}
<button @click="delCont(index)">| 删除</button>
</li>
</transition-group>以上就是本篇目的内容了,通过学习transition和transition-group,了解两者之前的一些区别以及对应能够实现的效果;本篇内容可以结合这几篇内容:
附上链接:
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










