对象创建模式
Object构造函数模式
- 套路:先创建空Object对象,再动态添加属性/方法
- 适用场景:起始时不确定对象内部数据
- 问题:语句太多
var p = new Obejet()
p.name = 'Tom'
p.age = 12
p.setName = function (name){
this.name = name
}
对象字面量模式
- 套路:使用{}创建对象,同时指定属性/方法
- 适用场景:起始时对象内部数据确定
- 问题:如果创建多个对象,有重复代码
var p = {
name:'Tom',
age:12,
setName: function(name){
this.name = name
}
工厂模式
- 套路:通过工厂函数动态创建对象并返回
- 适用场景:需要创建多个对象
- 问题:对象没有一个具体的类型,都是Object类型
function createPerson(name, age) {
var obj = {
name:name,
age:age,
setName: function(name){
this.name = name
}
}
return obj
}
var p1 = createPerson('Tom', 12)
自定义构造函数模式
- 套路:自定义构造函数,通过new创建对象
- 适用场景:需要创建多个类型确定的对象
- 问题:每个对象都有相同的数据,浪费内存
function Person(name, age) {
this.name = name
this.age = age
this.setName:function(name){
this.name = name
}
}
var p1 = new Person('Tom', 12)
构造函数+原型的组合模式
- 套路:自定义构造函数,属性在函数中初始化,方法添加到原型上
- 适用场景:需要创建多个类型确定的对象
function Person(name, age){
this.name = name
this.age = age
}
Person.prototype.setName = function (name){
this.name = name
}
var p = new Person('Jack',12)
继承模式
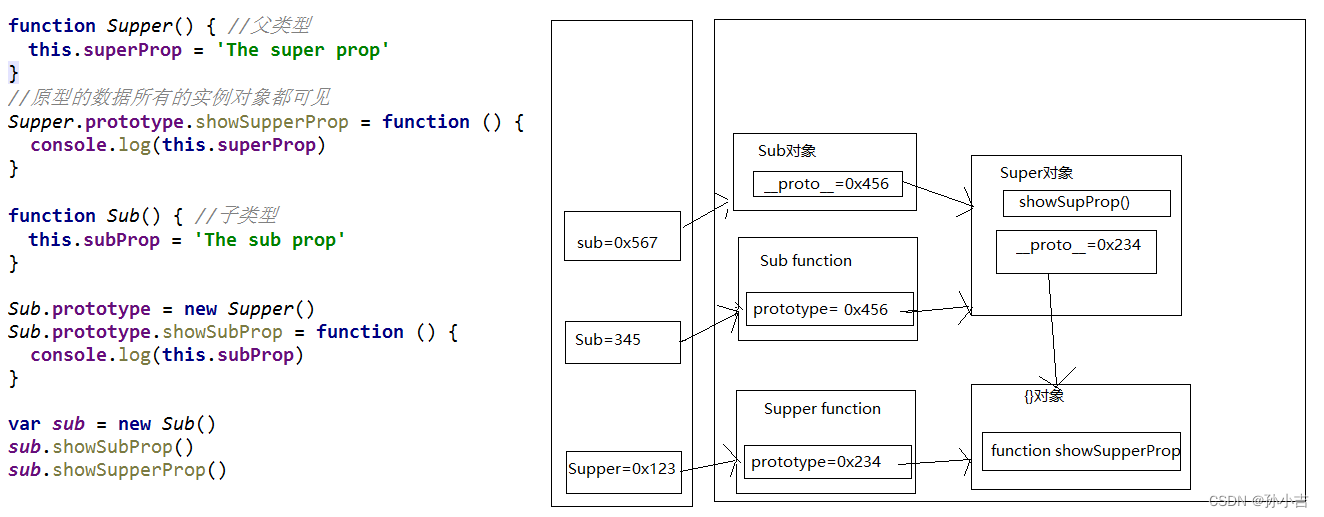
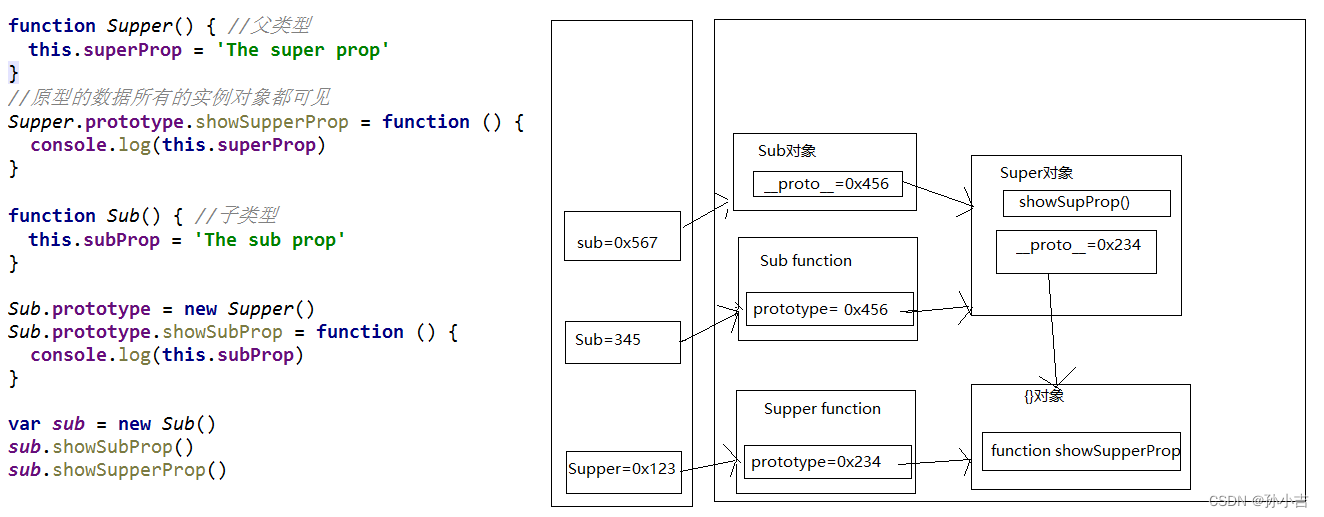
原型链继承
- 套路:
** 定义父类型构造函数
** 给父类型的原型添加方法
** 定义子类型的构造函数
** 创建父类型的对象赋值给子类型的原型
** 将子类型原型的构造属性设置为子类型
** 给子类型原型添加方法
** 创建子类型的对象:可以调用父类型的方法 - 关键:子类型的原型为父类型的一个实例对象
function Supper(){
this.supProp = 'Supper property'
}
Supper.prototype.showSupperProp = function(){
console.log(this.supProp)
}
function Sub(){
this.subProp = 'Sub property'
}
Sub.prototype = new Supper()
Sub.prototype.constructor = Sub
Sub.prototype.showSubProp = function (){
console.log(this.subProp)
}
var sub = new Sub()
sub.showSupperProp()
sub.showSubProp()

借用构造函数继承
- 套路:
** 定义父类型构造函数
** 定义子类型构造函数
** 在子类型构造函数中调用父类型构造 - 关键:在子类型构造函数中通用call()调用父类型构造函数
function Person(name, age) {
this.name = name
this.age = age
}
function Student(name, age, price){
Person.call(this, name, age)
this.price = price
}
var s = new Student('Tom', 20, 14000)
组合继承
- 利用原型链实现对父类型对象的方法继承
- 利用call()借用父类型构建函数初始化相同属性
function Person(name, age) {
this.name = name
this.age = age
}
Person.prototype.setName = function(name){
this.name = name
}
function Student(name, age, price){
Person.call(this, name, age)
this.price = price
}
Student.prototype = new Person()
Student.prototype.constructor = Student
Student.prototype.setPrice = function(price){
this.price = price
}
var s = new Student('Tom', 20, 14000)






















 765
765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








