计算两个文本框的和
今天我们来学习如何计算两个文本框的和。我们首先来看一张动图。

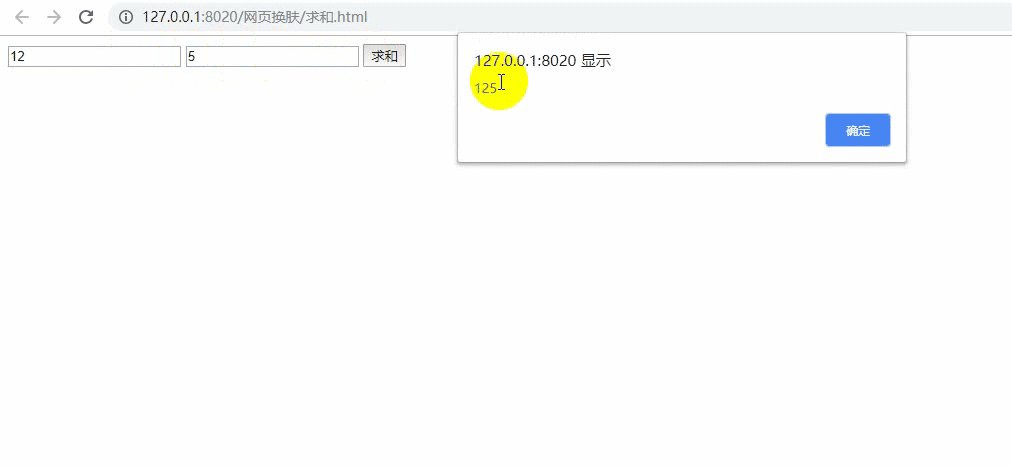
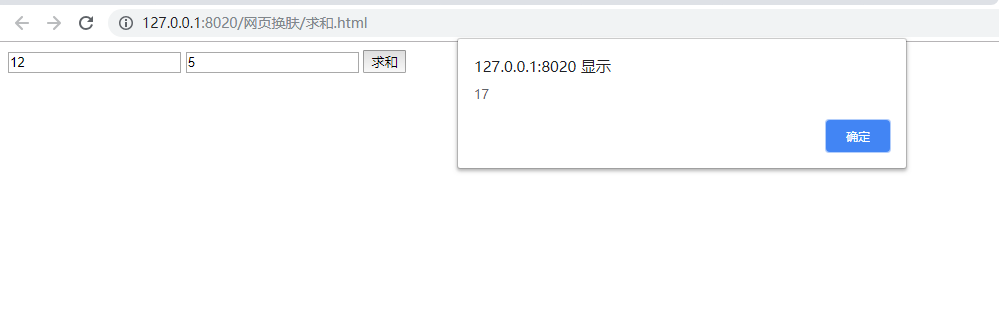
求和.gif
很显然这不是我们想要的结果,12+5=17才对,因此接下来我们要引入一个新的东西parseInt(可以将字符串转成数字),还有一个parseFloat(将字符串转成小数),这里目前我们只需要parseInt。

求和
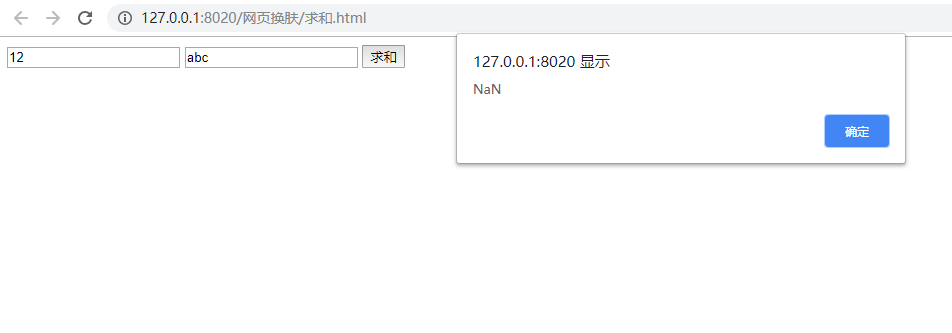
看来我们想要的效果已经达到了,但是呢,如果我们输入的不是数字呢?比如说像下面这张:

求和2
结果显示的是NaN(not a number),要想解决这样的问题,我们就需给文本框加个判断。
if (isNaN(n1))
{
alert('您输入的第一个数字有误');
}
else if (isNaN(n2))
{
alert('您输入的第二个数字有误');
}
有了这个判断,我们就能保证我们计算的都是数字了。
接下来我把所有的代码放上。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>求和</title>
<script>
window.onload=function()
{
var oTxt1=document.getElementById('txt1');
var oTxt2=document.getElementById('txt2');
var oBtn=document.getElementById('btn1');
oBtn.onclick=function()
{
var n1=oTxt1.value;
var n2=oTxt2.value;
if (isNaN(n1))
{
alert('您输入的第一个数字有误');
}
else if (isNaN(n2))
{
alert('您输入的第二个数字有误');
}
}
}
</script>
</head>
<body>
<input id="txt1" type="text" />
<input id="txt2" type="text" />
<input id="btn1" type="button" value="求和" />
</body>
</html>
好了,今天的学习就到这里了。
愿你三冬暖,愿你春不寒; 愿你天黑有灯,下雨有伞。

小晴天.jpg





















 508
508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








