npm i -D unocss
图标集合安装 https://icones.js.org/
npm i -D @iconify-json/icmain.ts

vite.config.ts

import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import unoCss from 'unocss/vite'
import { presetIcons, presetAttributify, presetUno } from 'unocss'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
unoCss({
presets: [presetIcons(), presetAttributify(), presetUno()],
rules: [
['flex', { display: 'flex' }],
['globalColor', { color: '#000fff' }],
[/^m-(\d+)$/,([,d]) => ({ margin: `${ Number(d) * 10 }px` })],
],
shortcuts: {
cike: ['flex', 'globalColor']
}
})
]
})
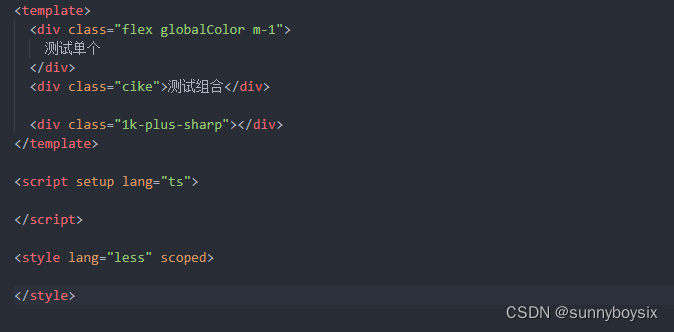
使用






















 1108
1108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








