CMFCRibbonStatusBar用法还是比较简单的,声明变量之后,早OnCreate里写
<span style="font-size:14px;">if (!m_wndStatusBar.Create(this))
{
TRACE0("Failed to create status bar\n");
return -1; // fail to create
}
m_wndStatusBar.AddElement(new CMFCRibbonLinkCtrl(35000, _T("www.microsoft.com"), _T("http://www.microsoft.com")), _T("Link to website"));
</span>就可以生成一个超链接按钮在状态栏上。
这里记录下在状态栏生成动画效果的方法,即word里的状态栏翻书的效果。
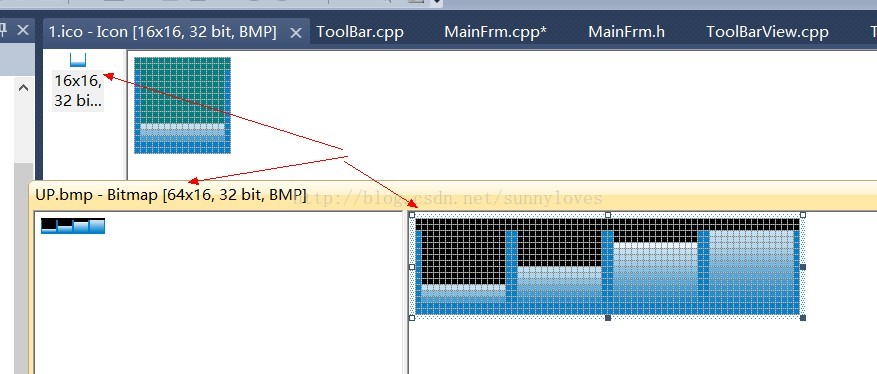
- 准备好16*16的icon一张,4个16*16BMP的动画状态图一张,一般icon是bmp的第一张图,这样在不播放动画的时候,显示的是静止图像。如下图
- OnCreate里接着写
HICON hIconSpell = (HICON) ::LoadImage(AfxGetResourceHandle(), MAKEINTRESOURCE(IDI_ICON3), IMAGE_ICON, /*::GetSystemMetrics(SM_CXSMICON), ::GetSystemMetrics(SM_CYSMICON),*/ afxGlobalData.m_sizeSmallIcon.cx, afxGlobalData.m_sizeSmallIcon.cy, LR_DEFAULTSIZE); m_wndStatusBar.AddElement(new CMFCRibbonStatusBarPane(ID_STATUSBAR_SPELL, _T("Animation"), (UINT) IDB_BITMAPUP, 16, RGB(212, 212, 212), hIconSpell), _T("This is a test"));
- 要播放动画的地方写
CMFCRibbonStatusBarPane* pPane = DYNAMIC_DOWNCAST(CMFCRibbonStatusBarPane, m_wndStatusBar.FindElement(ID_STATUSBAR_SPELL)); pPane->StartAnimation( 500 /* 1/2 sec, Frame delay */, 5000 /* 10 sec, animation duration */);
- 全部完成,要无限播放的话设StartAnimation第二个参数为-1
























 2642
2642











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








