倒计时基础版
思路是使用动态面板,刚载入页面时显示第一层面板,每过一秒则切换一张,而每一张动态面板上面有一个数字,依次从大至小,从而实现倒计时功能。
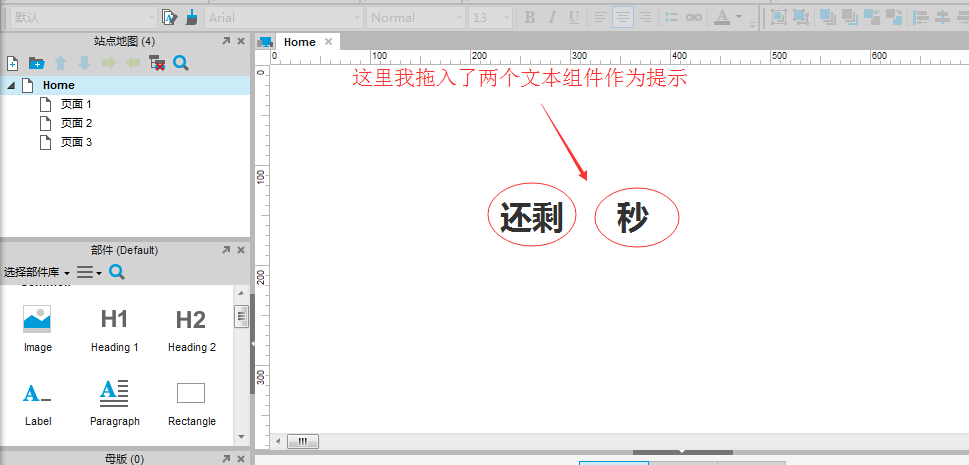
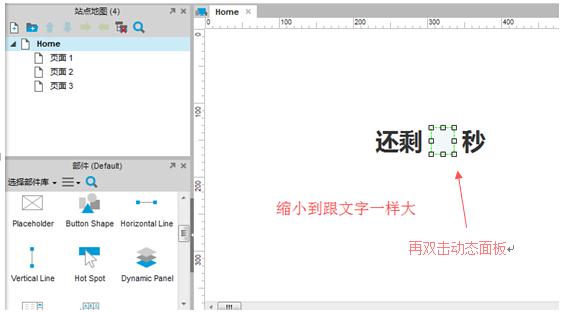
首先从组件栏拖出一个动态面板和两个文本组件,如图所示:
======================================================
======================================================
======================================================
======================================================
======================================================
======================================================














 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1979
1979











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








