android 下拉刷新,上拉加载
1:设置布局绑定library
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.handmark.pulltorefresh.library.PullToRefreshListView
android:id="@+id/listview_pull"
xmlns:ptr="http://schemas.android.com/apk/res-auto"
android:cacheColorHint="#00000000"
android:fadingEdge="none"
android:fastScrollEnabled="false"
android:footerDividersEnabled="true"
android:headerDividersEnabled="true"
android:numColumns="3"
android:smoothScrollbar="true"
ptr:ptrAnimationStyle="rotate"
ptr:ptrDrawable="@mipmap/ic_launcher"
ptr:ptrHeaderBackground="#FFFF00"
ptr:ptrHeaderTextColor="#FF0000"
ptrRefreshableViewBackground="#CCCCCC"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
2:适配器类view1.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.android.volley.toolbox.NetworkImageView
android:layout_width="160dp"
android:layout_height="114dp"
android:layout_gravity="center_horizontal"
android:gravity="center_horizontal"
android:id="@+id/imageView" />
<TextView
android:id="@+id/coursename"
android:textSize="14dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:gravity="center_horizontal"
android:text="@string/item_name" />
</LinearLayout>
3:ListView Head布局:view_head.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="200dp"
android:src="@color/colorAccent"/>
</LinearLayout>
4:加载图片工具类:
public class BitmapCache implements ImageCache{
private LruCache<String, Bitmap> mCache;
@SuppressLint("NewApi") public BitmapCache() {
int maxSize = 10 * 1024 * 1024;
mCache = new LruCache<String, Bitmap>(maxSize) {
@Override
protected int sizeOf(String key, Bitmap bitmap) {
return bitmap.getRowBytes() * bitmap.getHeight();
}
};
}
@Override
public Bitmap getBitmap(String url) {
return null;
}
@Override
public void putBitmap(String url, Bitmap bitmap) {
}
}
5:Activity:
public class Fifth extends Activity {
private PullToRefreshListView mPullToRefreshListView;
private ArrayList<Item> list;
private String url = "url";
private RequestQueue requestQueue;
private ListView mListView;
private Adapter mAdapter;
class Item {
String coursename;
String courseimg;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.setContentView(R.layout.fifth);
requestQueue = Volley.newRequestQueue(this);
getData(url);
mPullToRefreshListView = (PullToRefreshListView) findViewById(R.id.listview_pull);
mPullToRefreshListView.setMode(PullToRefreshBase.Mode.PULL_FROM_START);
mListView = mPullToRefreshListView.getRefreshableView();
View view_head = getLayoutInflater().inflate(R.layout.view_head,null);
mListView.addHeaderView(view_head);
ILoadingLayout startLabels = mPullToRefreshListView
.getLoadingLayoutProxy(true, false);
startLabels.setPullLabel("正在载入...");
startLabels.setRefreshingLabel("正在刷新...");
startLabels.setReleaseLabel("放开以刷新...");
mListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(getApplicationContext(),"============",Toast.LENGTH_LONG).show();
}
});
mPullToRefreshListView.setOnRefreshListener(new PullToRefreshBase.OnRefreshListener<ListView>() {
@Override
public void onRefresh(PullToRefreshBase<ListView> refreshView) {
new AsyncTask<Void,Void,Void>(){
@Override
protected Void doInBackground(Void... params) {
try {
getData(url);
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
return null;
}
@Override
protected void onPostExecute(Void aVoid) {
super.onPostExecute(aVoid);
mAdapter.notifyDataSetChanged();
SimpleDateFormat sdf = new SimpleDateFormat("yyyy年MM月dd日 HH:mm:ss");
Date data = new Date();
String str = sdf.format(data);
mPullToRefreshListView.getLoadingLayoutProxy().setLastUpdatedLabel(
str);
mPullToRefreshListView.onRefreshComplete();
Toast.makeText(getApplicationContext(), "成功获得新数据", Toast.LENGTH_LONG).show();
}
}.execute();
}
});
}
public void getData(String url) {
JsonArrayRequest req = new JsonArrayRequest(url, new Response.Listener<JSONArray>() {
@Override
public void onResponse(JSONArray response) {
list = new ArrayList<Item>();
for (int i = 0; i < response.length(); i++) {
try {
JSONObject obj = response.getJSONObject(i);
Item item = new Item();
item.coursename = obj.getString("coursename");
item.courseimg = obj.getString("courseimg");
list.add(item);
} catch (JSONException e) {
e.printStackTrace();
}
}
mAdapter = new Adapter();
mListView.setAdapter(mAdapter);
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
VolleyLog.e("Error: ", error.getMessage());
}
});
requestQueue.add(req);
}
class Adapter extends BaseAdapter {
ImageLoader imageLoader = new ImageLoader(requestQueue, new BitmapCache());
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
class ViewHolder {
TextView coursename;
NetworkImageView imageView;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder = null;
if (convertView == null) {
viewHolder = new ViewHolder();
convertView = getLayoutInflater().inflate(R.layout.view1, null);
viewHolder.coursename = (TextView) convertView.findViewById(R.id.coursename);
viewHolder.imageView = (NetworkImageView) convertView.findViewById(R.id.imageView);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.coursename.setText(list.get(position).coursename);
viewHolder.imageView.setImageUrl(list.get(position).courseimg, imageLoader);
return convertView;
}
}
}
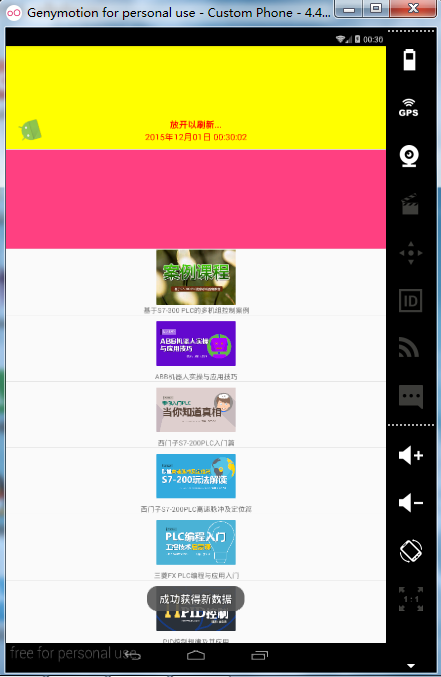
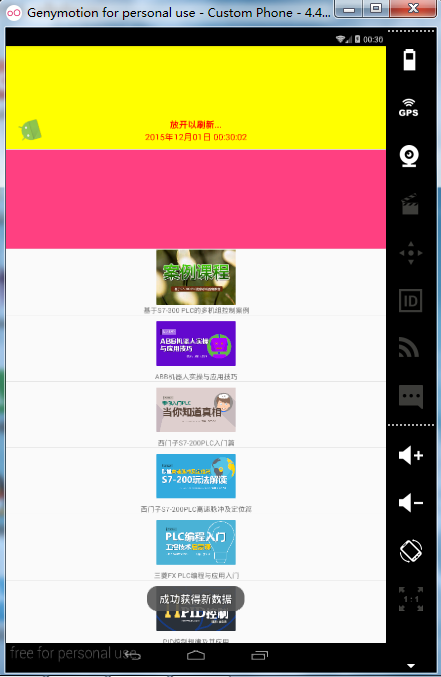
6:效果图:


























 482
482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








