4:盒模型
4.1:文档流
网页分层,最底层即为,,,
元素主要有两个状态:
-
在文档流中
-
脱离文档流
4.2:块元素
-
块元素在页面中独占一行
-
默认宽度是父元素的全部
-
默认高度是被内容撑开
-
如div
4.3:行内元素
-
行内元素不会独占页面的一行,只占自身的大小
-
行内元素在页面中左向右水平排列(书写习惯一致)
-
如果一行之中不能容纳下所有的行内元素,则元素会换到第二行继续自左向右排列
-
行内元素的默认宽度和高度都是被内容撑开
4.4:行内块元素:
-
既可以在同一行显示多个
-
可以设置width和height
转换模式:
1. 其他模式转行内块模式:display:inline-block
2. 其他模式转行内模式:display:inline
3. 其他模式转块模式:display:block
4.4:盒子模型
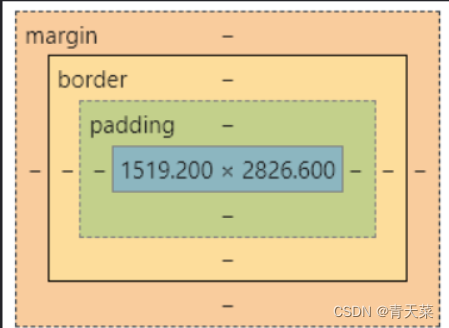
网页设计中常听的属性名:内容(content)、内边距(padding)、边框(border)、外边距(margin), CSS盒子模型都具备这些属性。
每一个盒子都由以部分下组成:
-
内容区(content)
盒子模型的中心,呈现了合资的主要信息内容,内容可以是文本,图片等多种类型
元素中的所有子元素和文本内容都在内容区中
块元素的默认的width :100%
.box1{ width:200px; height:200px; background-color:#FFFF; } -
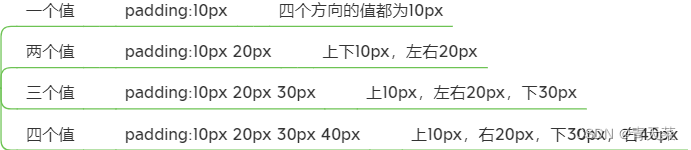
内边距(padding)
内边距,也叫填充,是内容区和边框之间的空间
-
padding-top上内边距 -
padding-right右内边距 -
padding-bottom下内边距 -
padding-left左内边距

-
-
边框(border)
盒子边缘
边框的大小会影响到整个合资的大小
.box1{ border-width:10px; border-color:red; /* solid 实线 dotted 点状虚线 dashed 虚线 double 双线 */ border-style: solid; } -
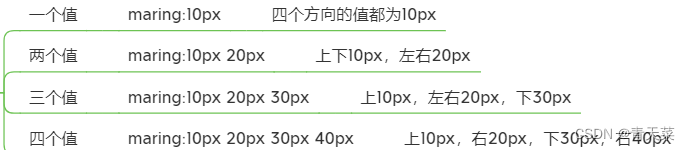
外边距(margin)
外边距,也叫空白边,位于盒子的最外围,是添加在边框外周围的空间。空白边使盒子之间不会紧凑地连接在一起,是CSS 布局的一个重要手段,盒子与盒子之间的距离


-
box-sizing属性:
元素的总高度和宽度包含内边距和边框(padding与border)





















 8174
8174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








