目录

一、小程序的代码构成
1. 项目结构
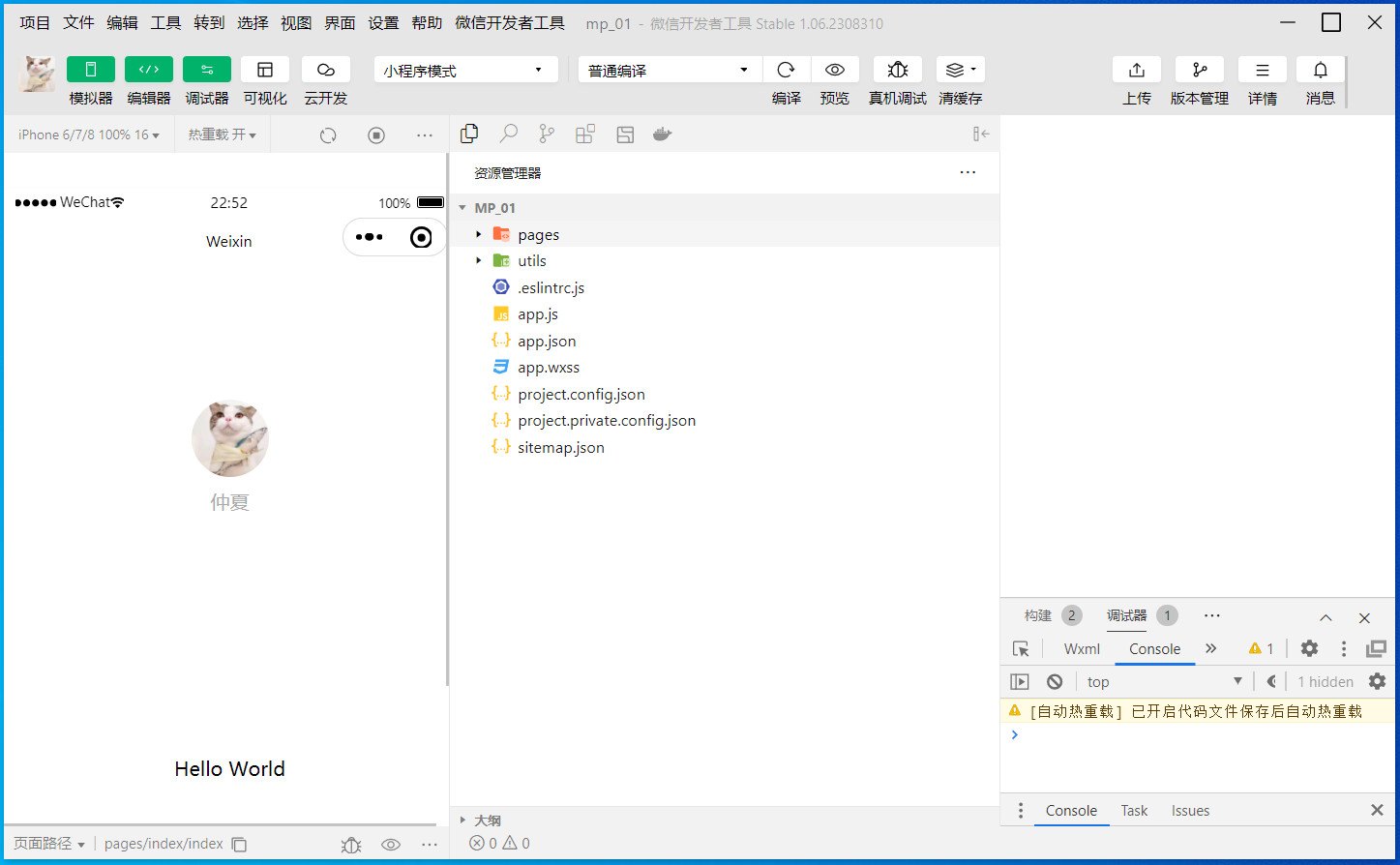
1.1 了解项目的基本组成结构

① pages 用来存放所有小程序的页面
② utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
③ eslintrc.js eslint规范设置
④ app.js 小程序项目的入口文件
⑤ app.json 小程序项目的全局配置文件
⑥ app.wxss 小程序项目的全局样式文件
⑦ project.config.json 项目的配置文件
⑧ project.private.config.json 中的相同设置优先级高于 project.config.json
project.private.config.json 项目私有配置文件。此文件中的内容将覆盖 project.config.json 中的相同字段。项目的改动优先同步到此文件中。
⑨ sitemap.json 用来配置小程序及其页面是否允许被微信索引
注:关于项目配置文件 ——项目配置文件 | 微信开放文档
◼️ 项目根目录中的 project.config.json 和 project.private.config.json 文件可以对项目进行配置,
◼️ project.private.config.json 中的相同设置优先级高于 project.config.json
◼️ 可以在 project.config.json 文件中配置公共的配置,在 project.private.config.json 配置个人的配置,可以将 project.private.config.json 写到 .gitignore 避免版本管理的冲突。
◼️ project.private.config.json 中有的字段,开发者工具内的设置修改会优先覆盖 project.private.config.json 的内容。如在 project.private.config.json 有 appid 字段,那么在 详情-基本信息 中修改了 appid,会写到 project.private.config.json 中,不会覆盖掉 project.config.json 的 appid 字段的内容
◼️ 开发阶段相关的设置修改优先同步到 project.private.config.json 中,与最终编译产物有关的设置无法在 project.private.config.json 中生效
1.2 小程序页面的组成部分
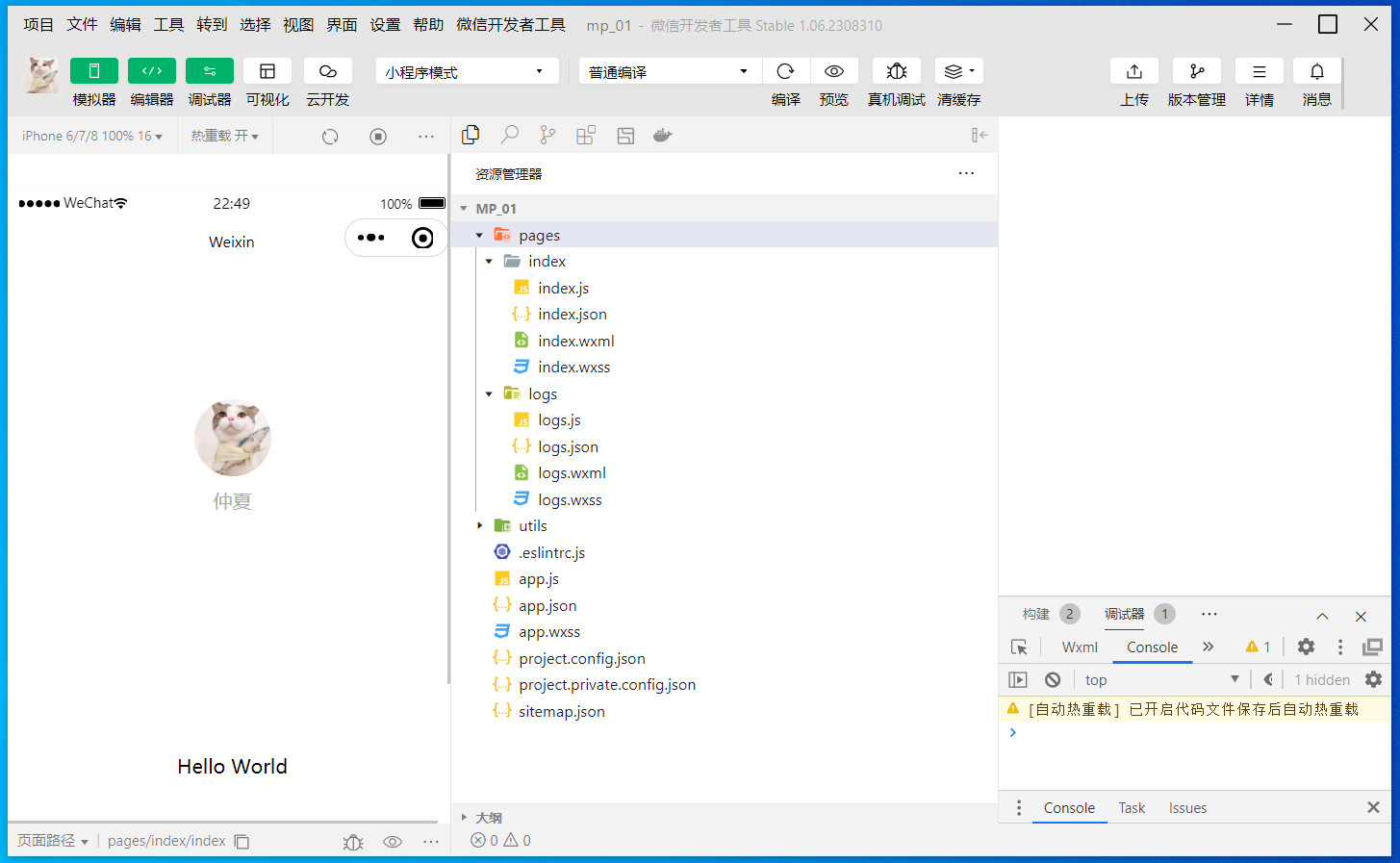
小程序官方建议把所有小程序的页面,都存放在 pages 目录中,以单独的文件夹存在,如图所示:

其中,每个页面由 4 个基本文件组成,它们分别是:
① .js 文件(页面的脚本文件,存放页面的数据、事件处理函数等)
② .json 文件(当前页面的配置文件,配置窗口的外观、表现等)
③ .wxml 文件(页面的模板结构文件)
④ .wxss 文件(当前页面的样式表文件)
2. JSON 配置文件
2.1 JSON 配置文件的作用
JSON 是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。小程序项目中也不例外:通过不同的 .json 配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有 4 种 json 配置文件,分别是:
① 项目根目录中的 app.json 配置文件
② 项目根目录中的 project.config.json 配置文件
③ 项目根目录中的 project.pravate.config.json 配置文件
④ 项目根目录中的 sitemap.json 配置文件
⑤ 每个页面文件夹中的 .json 配置文件
2.2 app.json文件
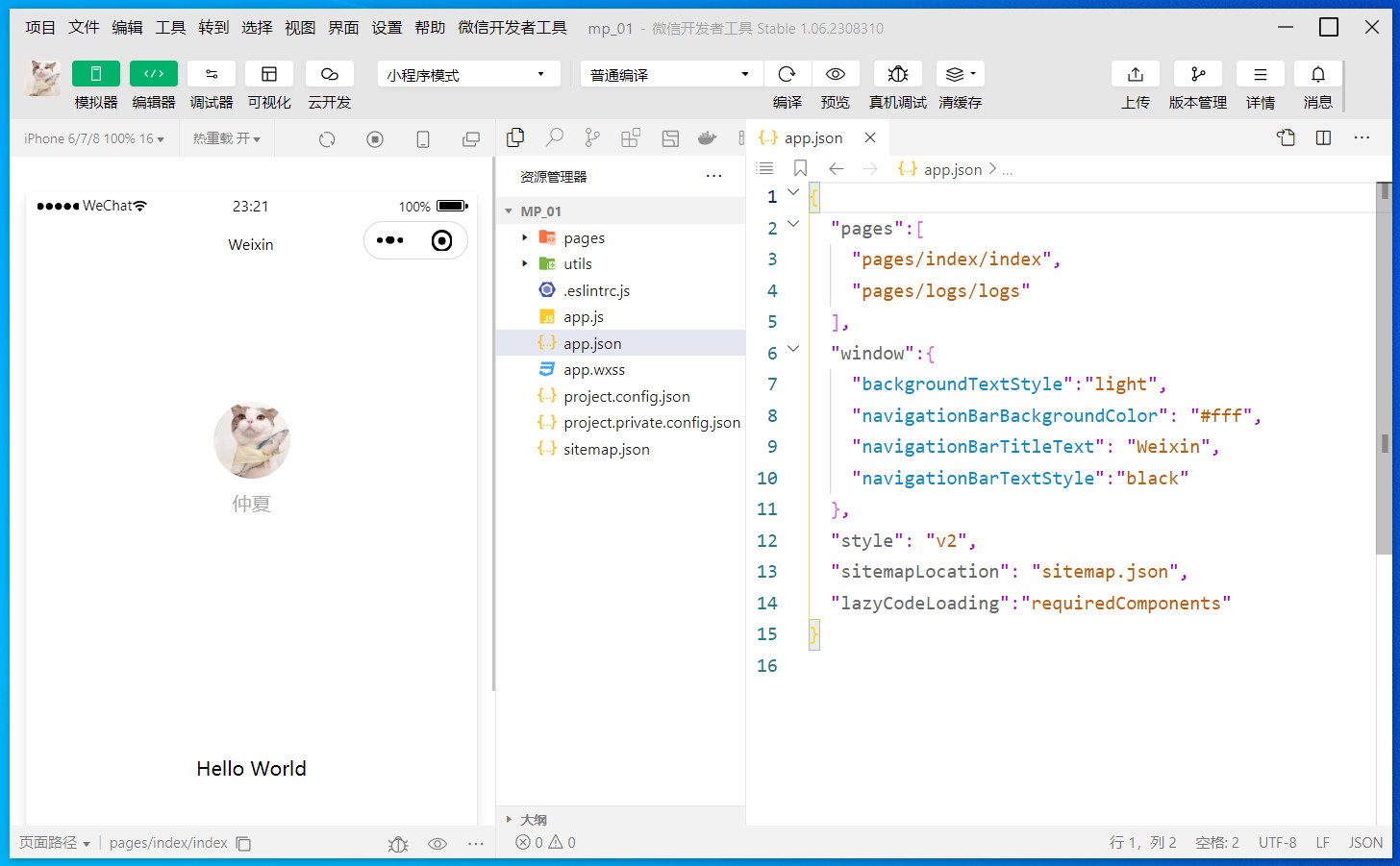
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab 等。Demo 项目里边的 app.json 配置内容如下:

简单了解下这 4 个配置项的作用:
① pages:用来描述/记录当前小程序所有页面的路径
② window:全局定义小程序所有页面的背景色、文字颜色等
③ style:全局定义小程序组件所使用的样式版本
④ sitemapLocation:用来指明 sitemap.json 的位置
🛎️ 其他配置项细节可以参考文档 小程序的配置 app.json 。
◼️ 注意:lazyCodeLoading“: “requiredComponents“,该配置项不是系统默认配置项,但是如果添加这项配置后,未使用到的代码文件将不被执行。也就是说当配置了这一项时,小程序仅注入当前页面需要的自定义组件和页面代码,在页面中必然不会用到的自定义组件不会被加载和初始化。
PS:听说配置了lazyCodeLoading 有可能导致出现,真机调试不能进入小程序 页面空白问题,不过,经测试暂无遇到此类问题
基础库 2.11.1 及以上版本支持,2.11.1 以下兼容但无优化效果。 工具调试请使用 1.05.2111300 及以上版本,基础库选 2.20.1 及以上版本。
自基础库版本 2.11.1 起,小程序支持有选择地注入必要的代码,以降低小程序的启动时间和运行时内存 ------ 官方解答 | 按需注入和用时注入 | 微信开放文档
2.3 project.config.json 文件
project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
- setting 中保存了编译相关的配置
- projectname 中保存的是项目名称
- appid 中保存的是小程序的账号 ID
🛎️ 其他配置项细节可以参考文档 开发者工具的配置 。
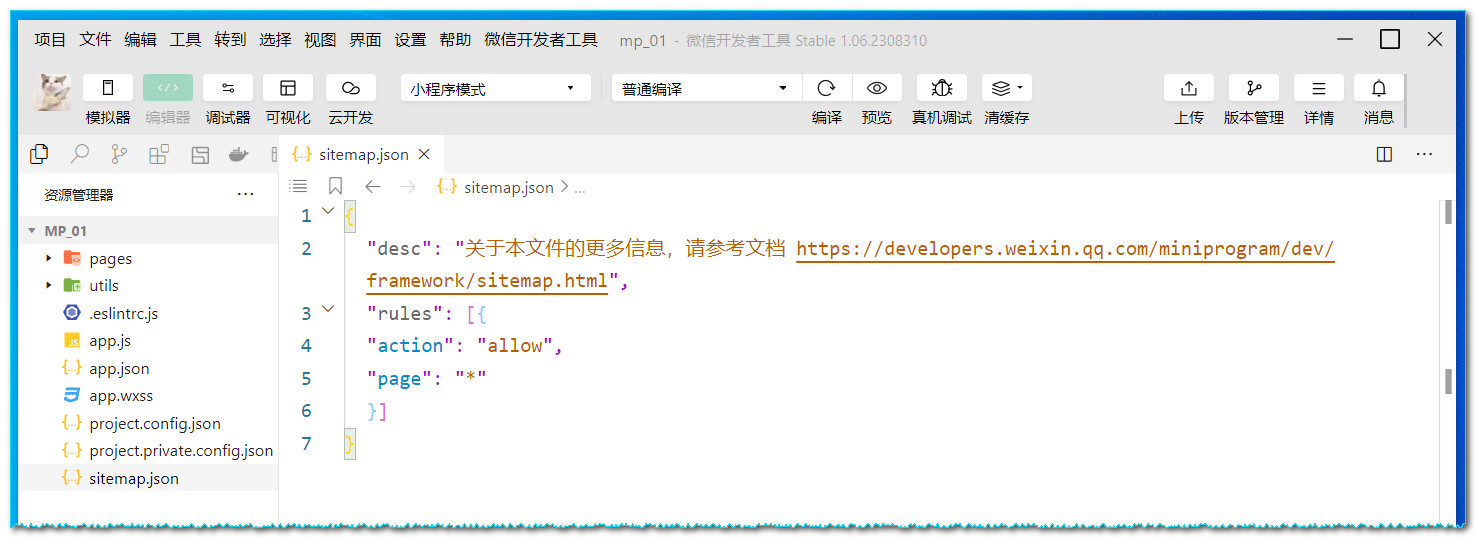
2.4 sitemap.json 文件
微信现已开放小程序内搜索,效果类似于 PC 网页的 SEO。sitemap.json 文件用来配置小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。

“action”: “allow”, “page”: “*” 表示所有页面都允许;若上面的 “action”:为 "disallow"则表示所有页面都不允许。
注意:sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件 project.config.json 的 setting 中配置字段 checkSiteMap 为 false
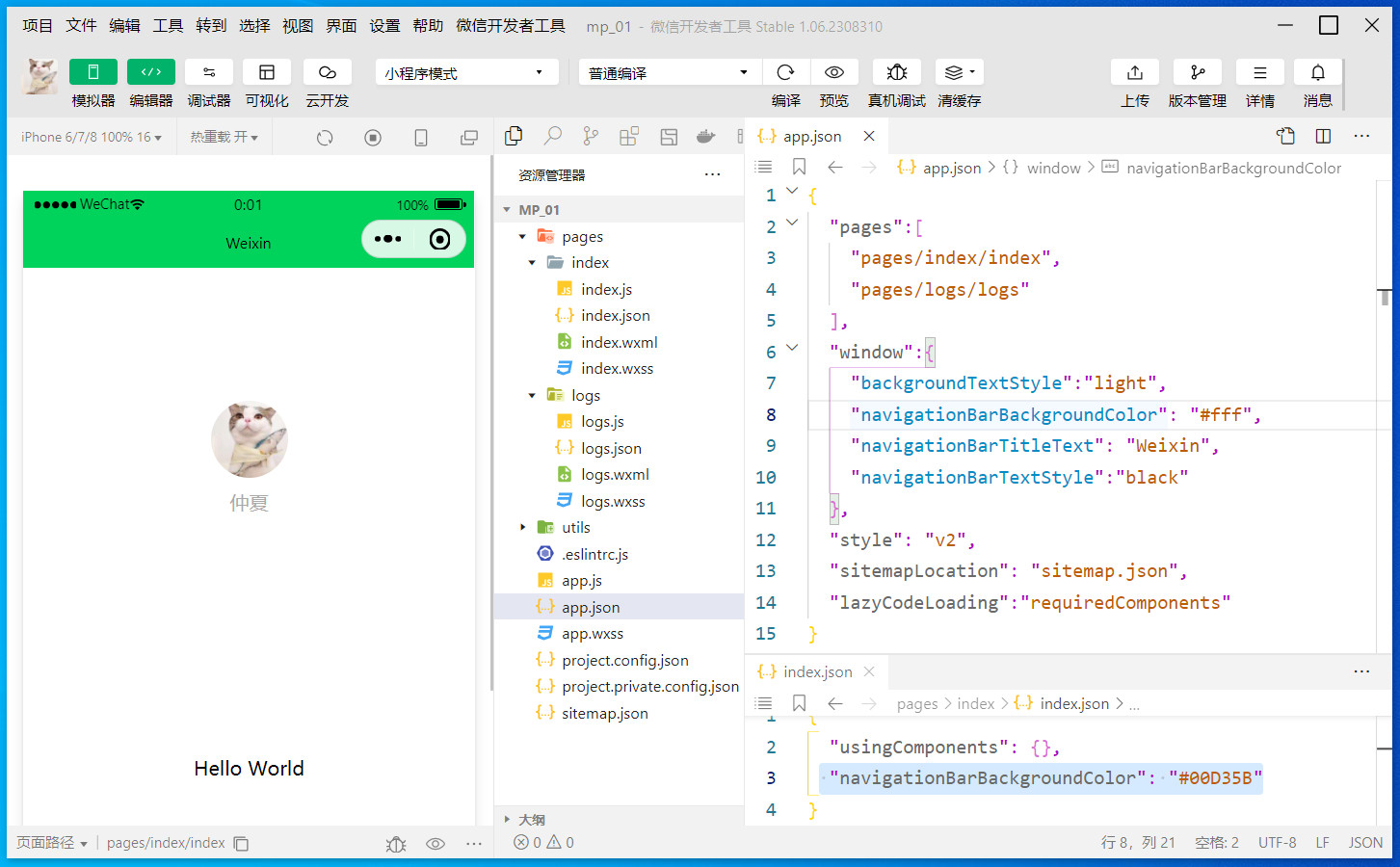
2.5 页面的 .json 配置文件
小程序中的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖 app.json 的 window 中相同的配置项。例如:

🛎️ 其他配置项细节可以参考文档 页面配置 。
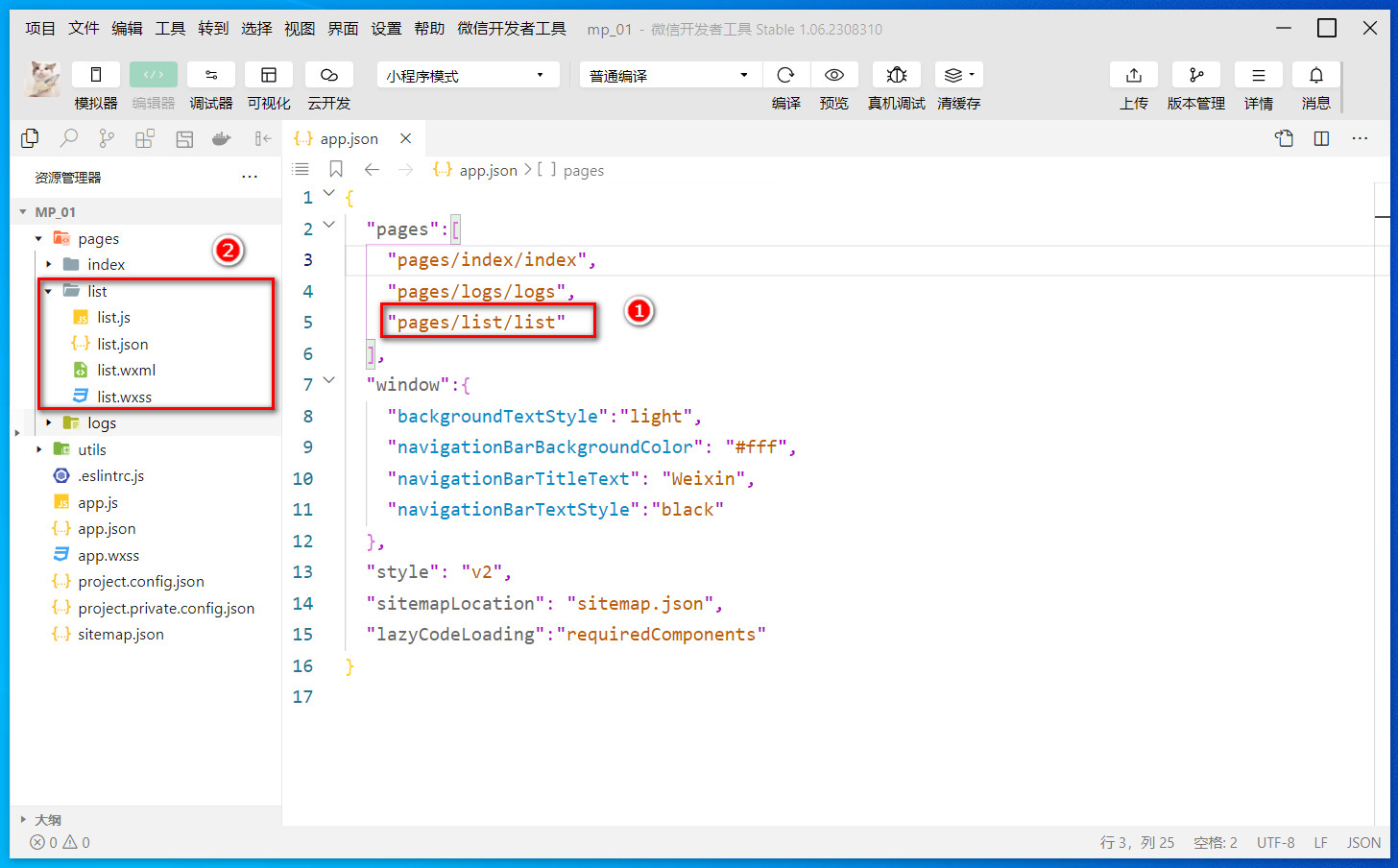
2.6 新建小程序页面
只需要在 app.json -> pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件。

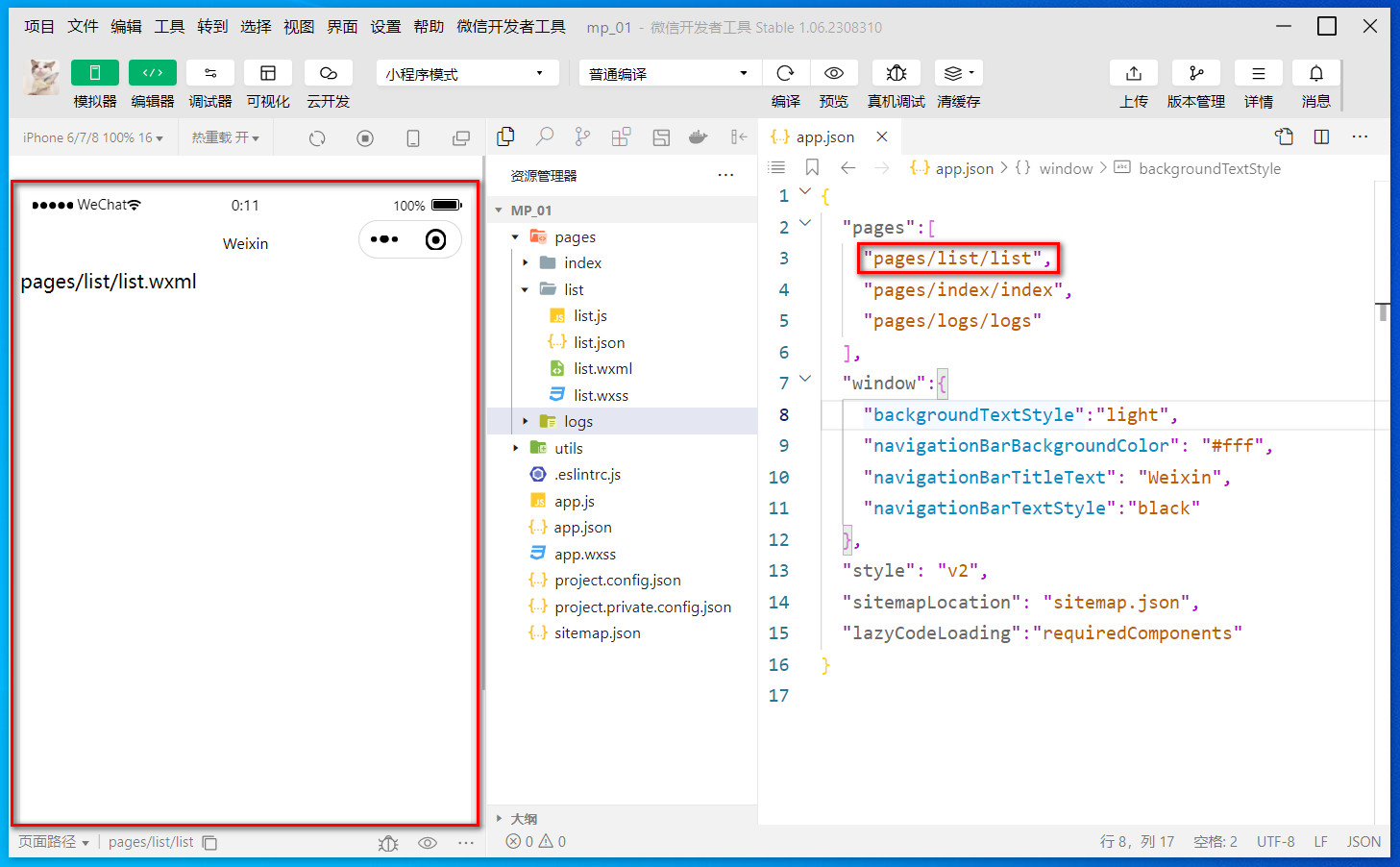
2.7 修改项目首页
只需要调整 app.json -> pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染,如图所示:

3. WXML 模板
3.1 什么是 WXML
WXML(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的 HTML。
3.2 WXML 和 HTML 的区别
① 标签名称不同
HTML (div, span, img, a)
WXML(view, text, image, navigator)
② 属性节点不同
<a href="#">超链接</a>
<navigator url="/pages/home/home"></navigator>
③ 提供了类似于 Vue 中的模板语法
数据绑定
列表渲染
条件渲染
🛎️ 更详细的文档可以参考 WXML
4. WXSS样式
4.1 什么是 WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS。
4.2 WXSS 和 CSS 的区别
① 新增了 rpx 尺寸单位
CSS 中需要手动进行像素单位换算,例如 rem
WXSS 在底层支持新的尺寸单位 rpx,在不同大小的屏幕上小程序会自动进行换算
② 提供了全局的样式和局部样式
项目根目录中的 app.wxss 会作用于所有小程序页面
局部页面的 .wxss 样式仅对当前页面生效
③ WXSS 仅支持部分 CSS 选择器
.class 和 #id
element
并集选择器、后代选择器
::after 和 ::before 等伪类选择器
🛎️ 更详细的文档可以参考 WXSS 。
5. JS逻辑交互
5.1 小程序中的 .js 文件
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过 .js 文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等。
5.2 小程序中 .js 文件的分类
小程序中的 JS 文件分为三大类,分别是:
① app.js
是整个小程序项目的入口文件,通过调用 App() 函数来启动整个小程序
② 页面的 .js 文件
是页面的入口文件,通过调用 Page() 函数来创建并运行页面
③ 普通的 .js 文件
是普通的功能模块文件,用来封装公共的函数或属性供页面使用
二、小程序的宿主环境
1. 什么是宿主环境
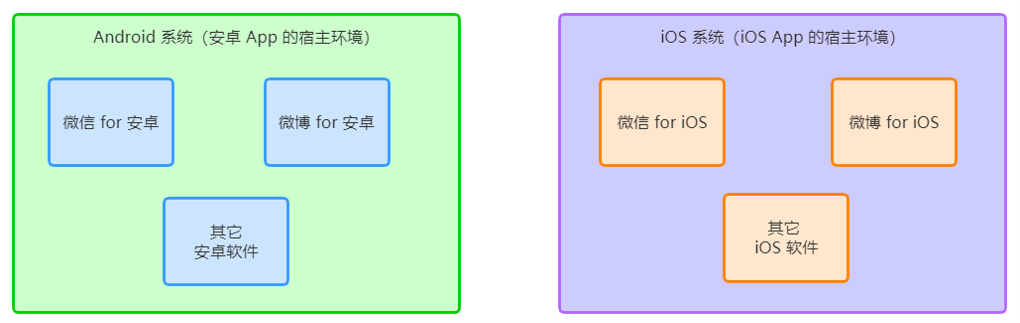
宿主环境(host environment)指的是程序运行所必须的依赖环境。例如:
Android 系统和 iOS 系统是两个不同的宿主环境。安卓版的微信 App 是不能在 iOS 环境下运行的,所以,Android 是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的!

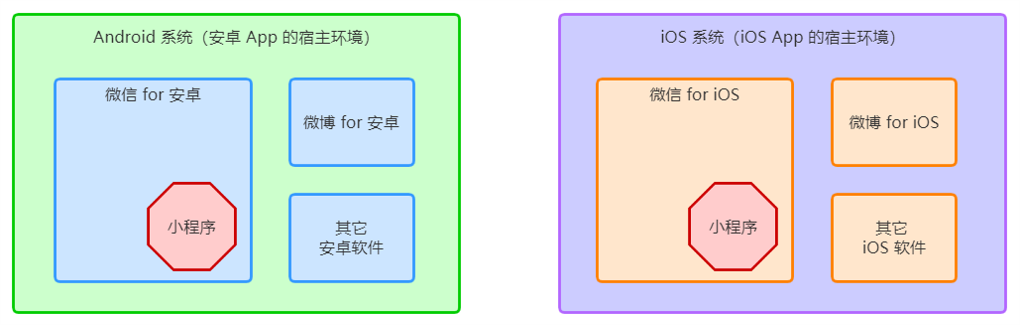
2. 小程序的宿主环境
手机微信是小程序的宿主环境,如图所示:

小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,例如:
微信扫码、微信支付、微信登录、地理定位、etc…
3. 小程序宿主环境包含的内容
① 通信模型
② 运行机制
③ 组件
④ API
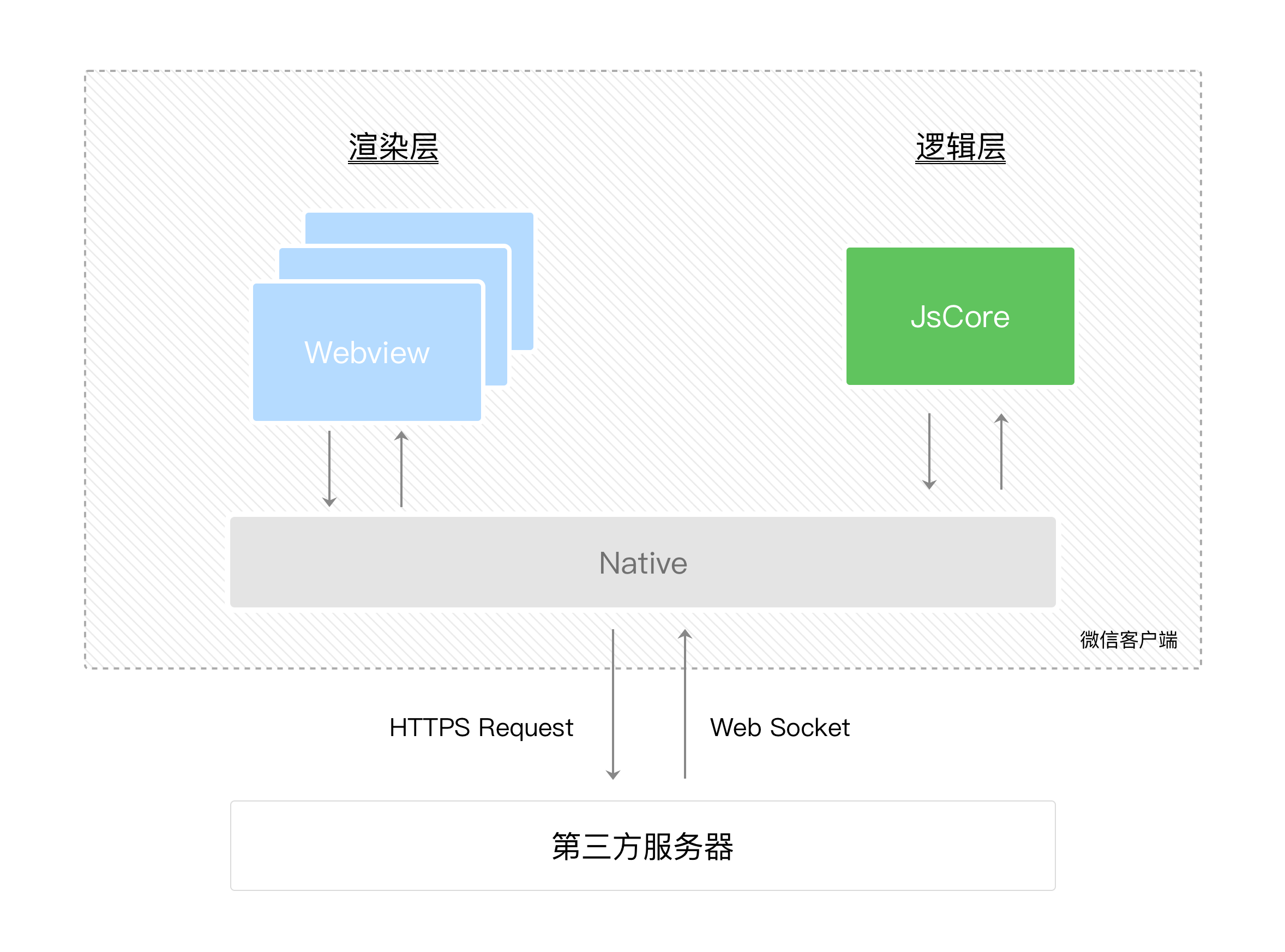
3.1 通信模型
3.1.1 通信的主体
小程序中通信的主体是渲染层和逻辑层,其中:
① WXML 模板和 WXSS 样式工作在渲染层
② JS 脚本工作在逻辑层

3.1.1 小程序的通信模型
小程序中的通信模型分为两部分:
① 渲染层和逻辑层之间的通信
由微信客户端进行转发
② 逻辑层和第三方服务器之间的通信
由微信客户端进行转发

3.2 运行机制
3.2.1 小程序启动的过程
①把小程序的代码包下载到本地
②解析 app.json 全局配置文件
③执行 app.js 小程序入口文件,调用 App() 创建小程序实例
④渲染小程序首页
⑤小程序启动完成
3.2.2 页面渲染过程
①加载解析页面的 .json 配置文件
②加载页面的 .wxml 模板和 .wxss 样式
③执行页面的 .js 文件,调用 Page() 创建页面实例
④页面渲染完成
3.3 组件
3.3.1 小程序中组件的分类
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了 9 大类,分别是:
①视图容器
②基础内容
③表单组件
④导航组件
⑤媒体组件
⑥map 地图组件
⑦canvas 画布组件
⑧开放能力
⑨无障碍访问
 常用的视图容器类组件
常用的视图容器类组件
① view
普通视图区域,类似于 HTML 中的 div,是一个块级元素,常用来实现页面的布局效果
② scroll-view
可滚动的视图区域,常用来实现滚动列表效果
③ swiper 和 swiper-item
轮播图容器组件 和 轮播图 item 组件
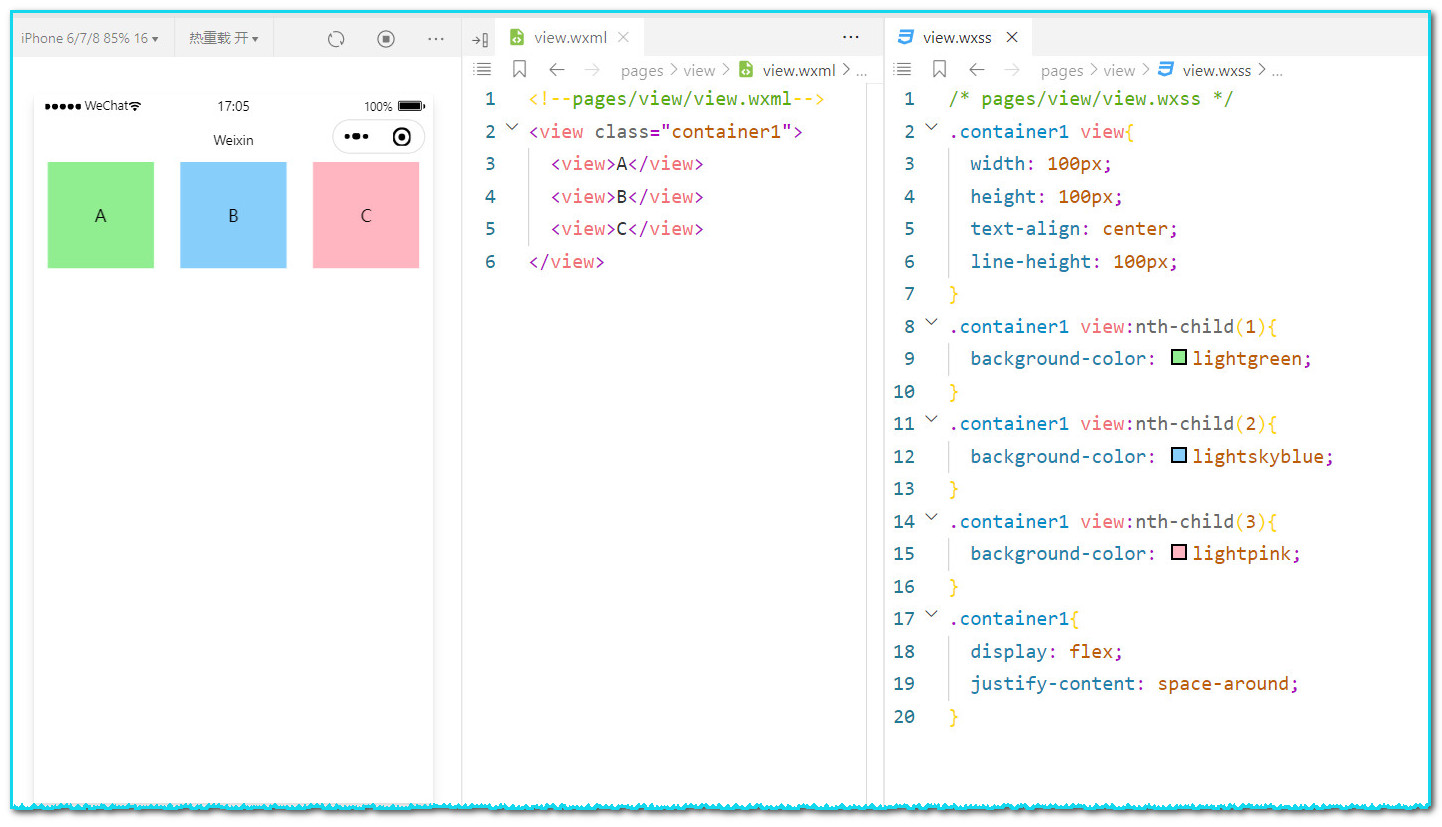
◼️ view 组件的基本使用
实现如图的 flex 横向布局效果:

代码如下:
* view.wxml
<view class="container1">
<view>A</view>
<view>B</view>
<view>C</view>
</view>
* view.wxss
.container1 view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1){
background-color: lightgreen;
}
.container1 view:nth-child(2){
background-color: lightskyblue;
}
.container1 view:nth-child(3){
background-color: lightpink;
}
.container1{
display: flex;
justify-content: space-around;
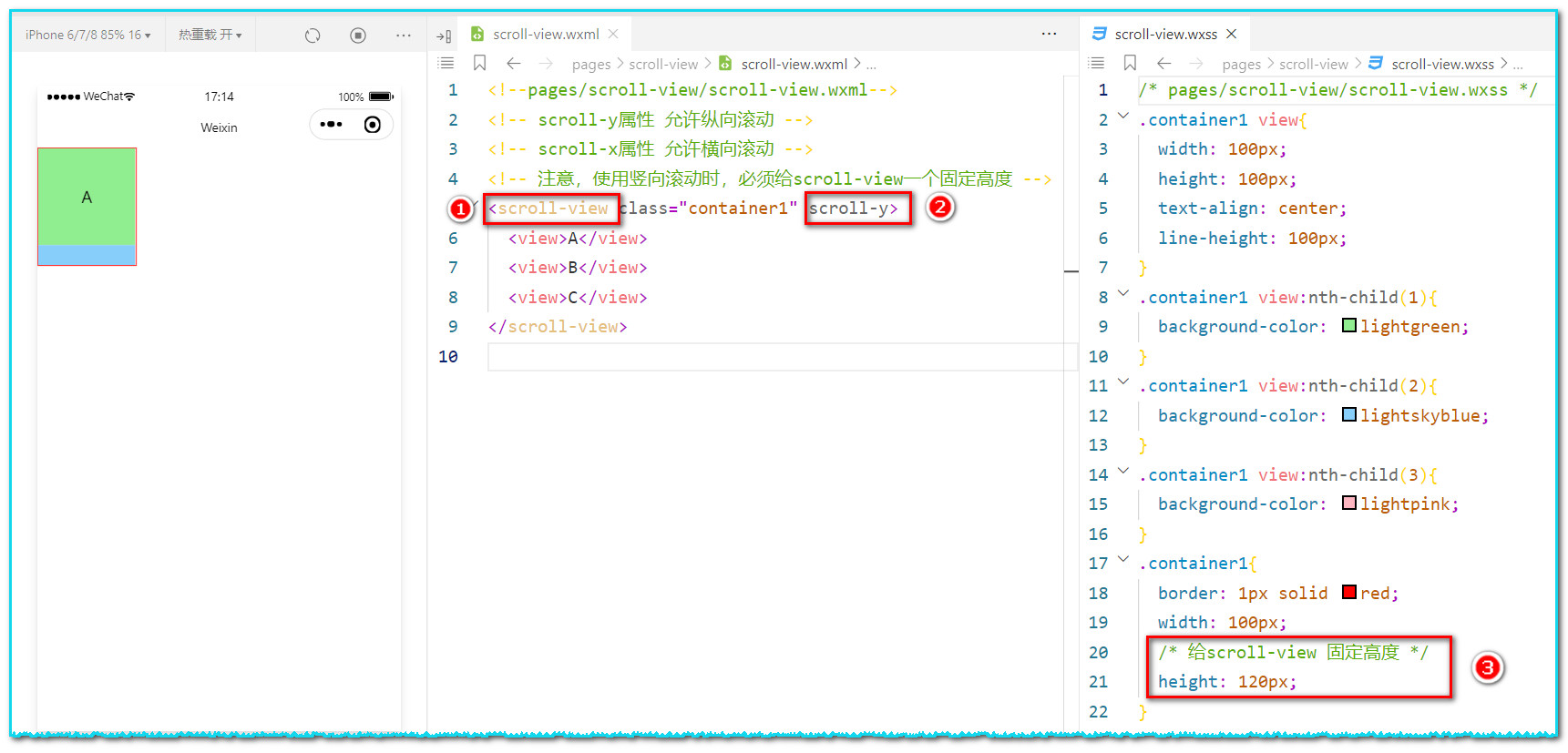
}◼️ scroll-view 组件的基本使用

代码如下:
* scroll-view.wxml
<!-- scroll-y属性 允许纵向滚动 -->
<!-- scroll-x属性 允许横向滚动 -->
<!-- 注意,使用竖向滚动时,必须给scroll-view一个固定高度 -->
<scroll-view class="container1" scroll-y>
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>
* scroll-view.wxss
.container1 view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1){
background-color: lightgreen;
}
.container1 view:nth-child(2){
background-color: lightskyblue;
}
.container1 view:nth-child(3){
background-color: lightpink;
}
.container1{
border: 1px solid red;
width: 100px;
/* 给scroll-view 固定高度 */
height: 120px;
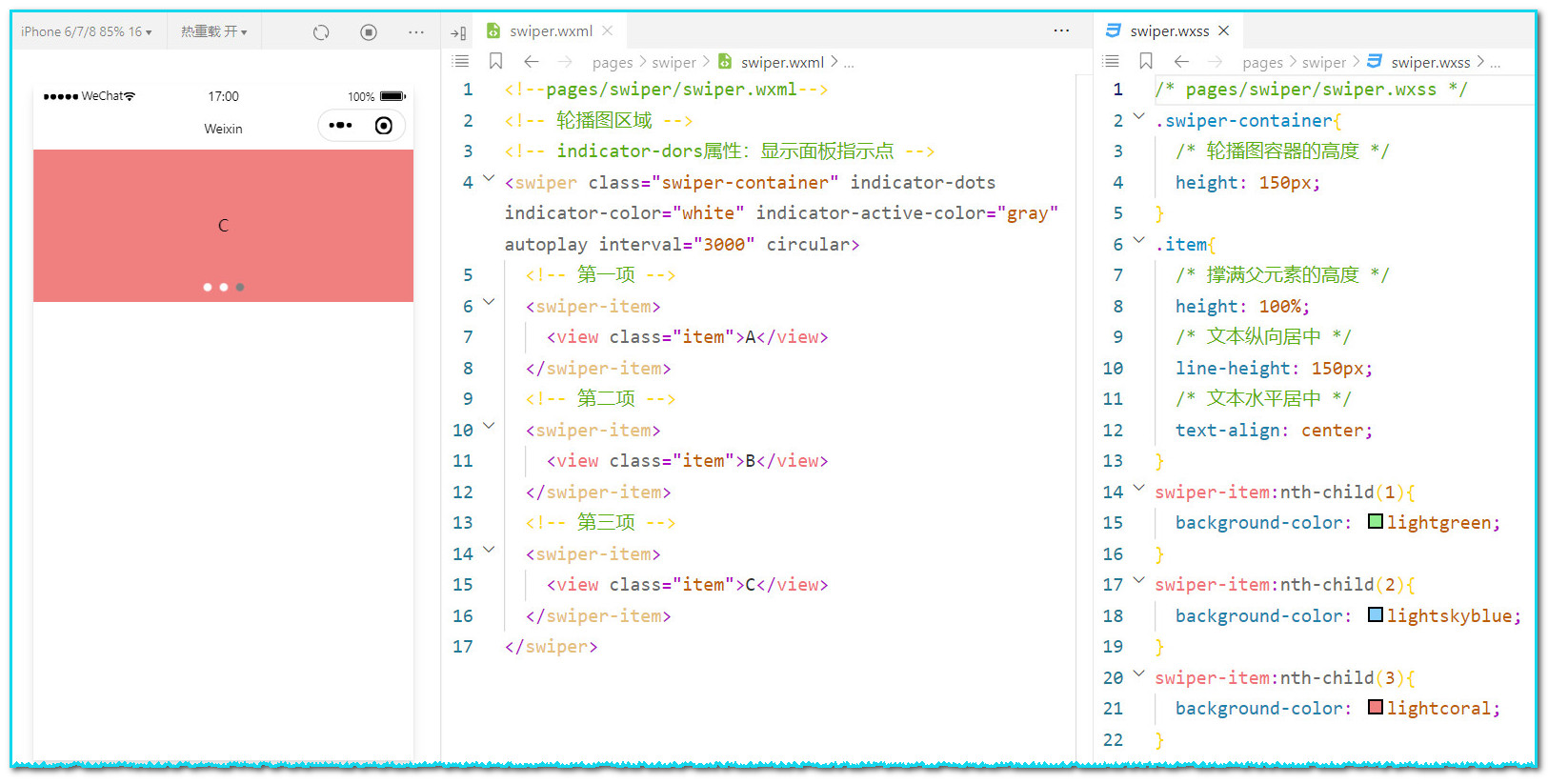
}◼️ swiper 和 swiper-item 组件的基本使用
实现如图的轮播图效果:

代码如下:
* swiper.wxml
<!--pages/swiper/swiper.wxml-->
<!-- 轮播图区域 -->
<!-- indicator-dors属性:显示面板指示点 -->
<swiper class="swiper-container" indicator-dots indicator-color="white" indicator-active-color="gray" autoplay interval="3000" circular>
<!-- 第一项 -->
<swiper-item>
<view class="item">A</view>
</swiper-item>
<!-- 第二项 -->
<swiper-item>
<view class="item">B</view>
</swiper-item>
<!-- 第三项 -->
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>* swiper.wxss
/* pages/swiper/swiper.wxss */
.swiper-container{
/* 轮播图容器的高度 */
height: 150px;
}
.item{
/* 撑满父元素的高度 */
height: 100%;
/* 文本纵向居中 */
line-height: 150px;
/* 文本水平居中 */
text-align: center;
}
swiper-item:nth-child(1){
background-color: lightgreen;
}
swiper-item:nth-child(2){
background-color: lightskyblue;
}
swiper-item:nth-child(3){
background-color: lightcoral;
}swiper 组件的常用属性
| 属性 | 类型 | 默认值 | 说明 |
| indicator-dots | boolean | false | 是否显示面板指示点 |
| indicator-color | color | rgba(0, 0, 0, .3) | 指示点颜色 |
| indicator-active-color | color | #000000 | 当前选中的指示点颜色 |
| autoplay | boolean | false | 是否自动切换 |
| interval | number | 5000 | 自动切换时间间隔 |
| circular | boolean | false | 是否采用衔接滑动 |
 常用的基础内容组件
常用的基础内容组件
① text
文本组件,类似于 HTML 中的 span 标签,是一个行内元素
② rich-text
富文本组件,支持把 HTML 字符串渲染为 WXML 结构
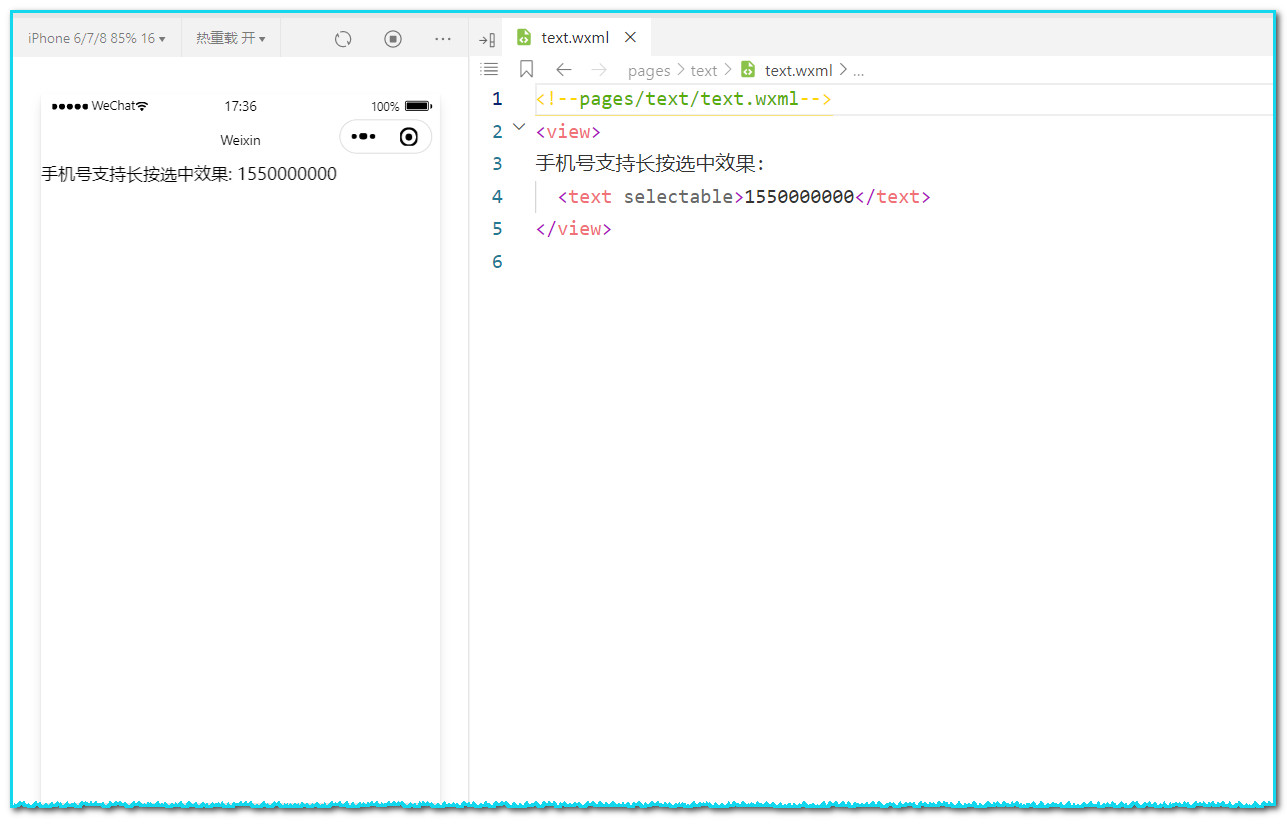
◼️ text 组件的基本使用
通过 text 组件的 selectable 属性,实现长按选中文本内容的效果:
注意:最新版本 selcetable变更为user-select

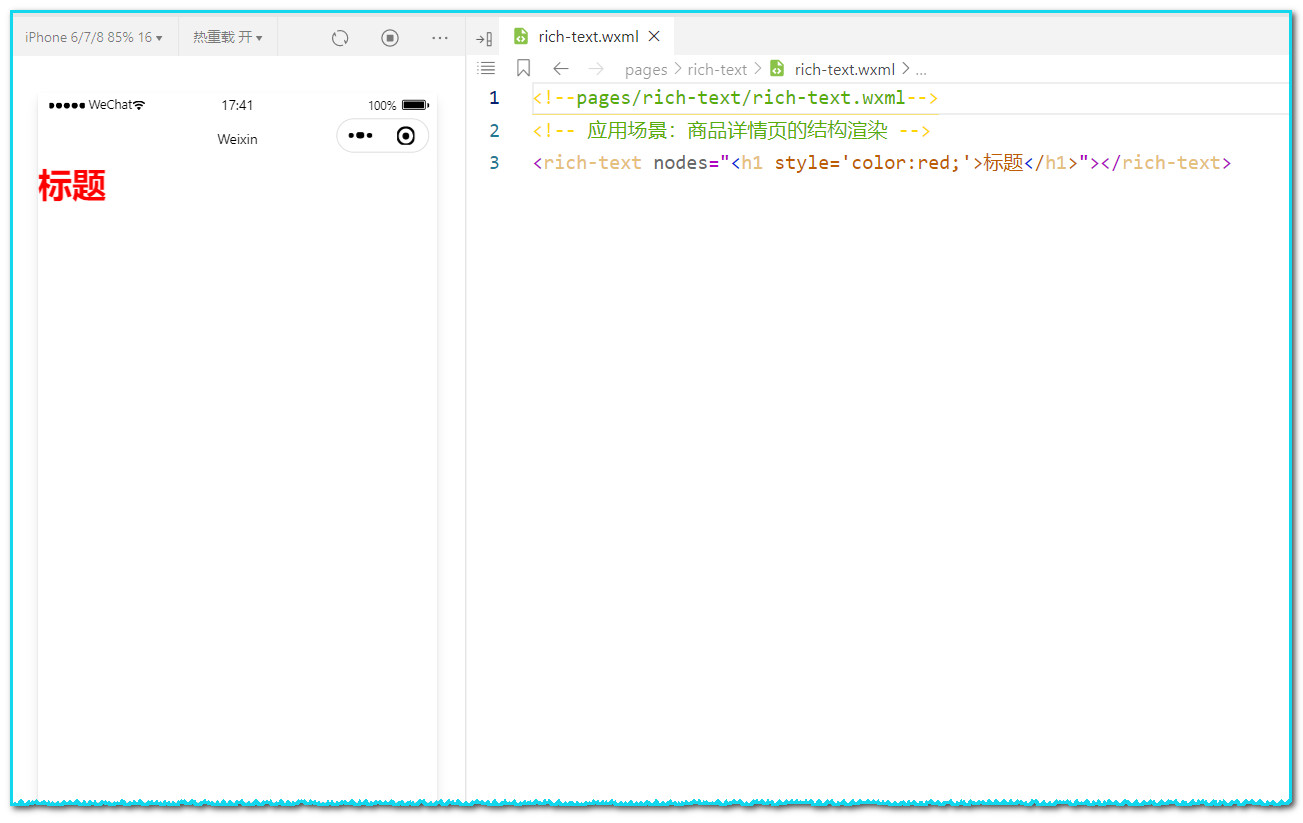
◼️ rich-text 组件的基本使用
通过 rich-text 组件的 nodes 属性节点,把 HTML 字符串渲染为对应的 UI 结构:

 其它常用组件
其它常用组件
①button
- 按钮组件
- 功能比 HTML 中的 button 按钮丰富
- 通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
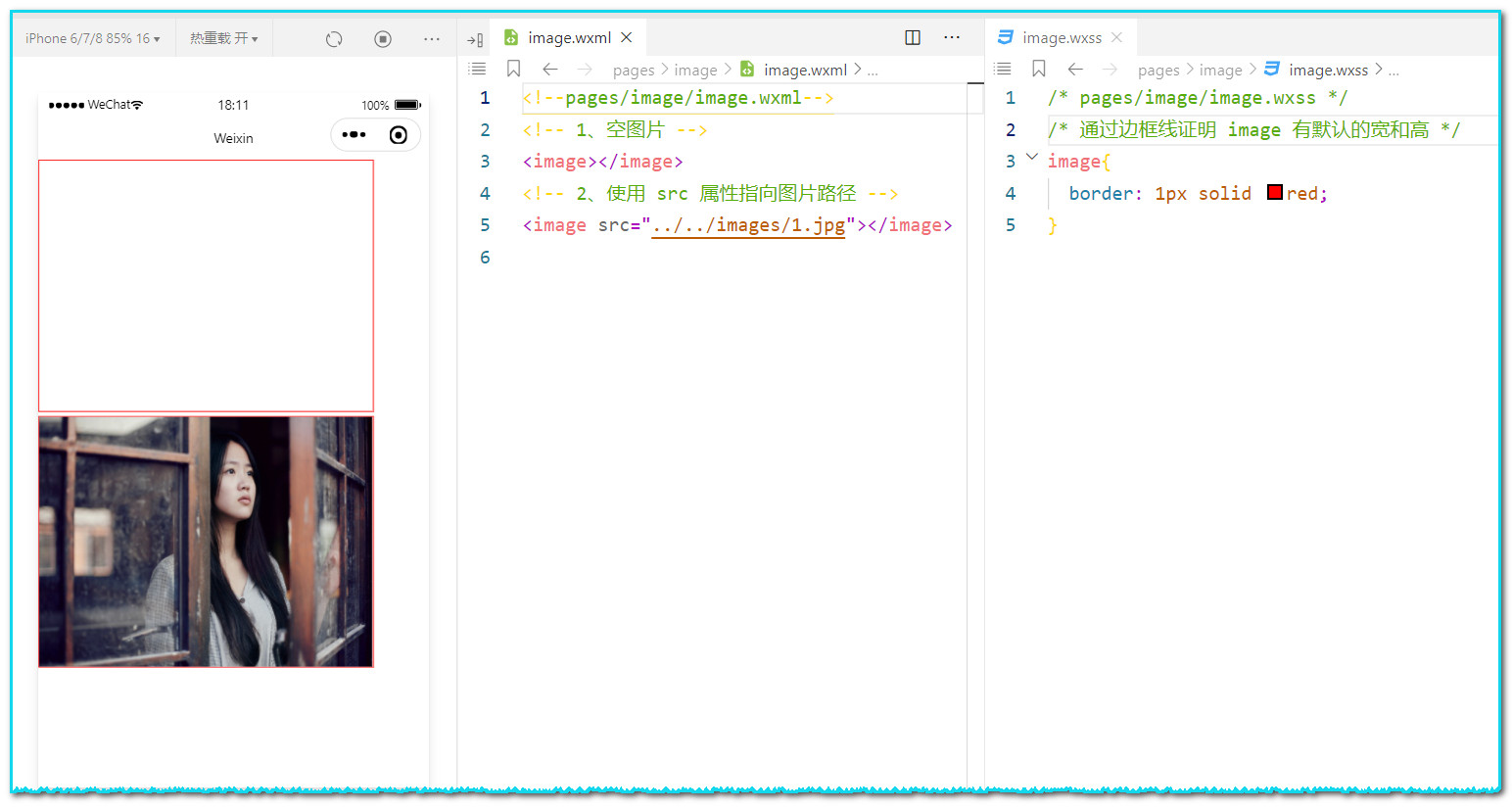
②image
- 图片组件
- image 组件默认宽度约 300px、高度约 240px
③navigator(后面课程会专门讲解)
- 页面导航组件
- 类似于 HTML 中的 a 链接
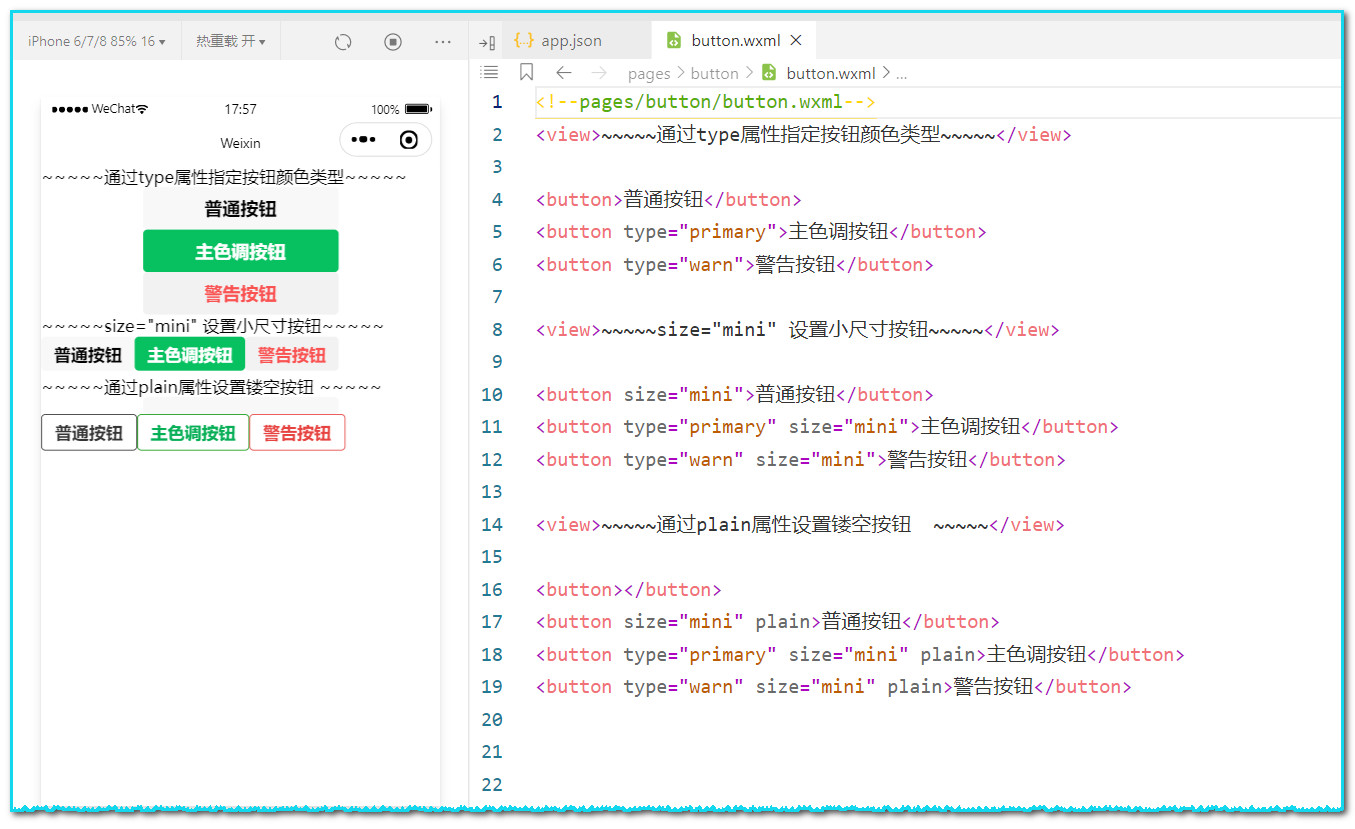
◼️ button 按钮的基本使用

代码如下:
* button.wxml
<!--pages/button/button.wxml-->
<view>~~~~~通过type属性指定按钮颜色类型~~~~~</view>
<button>普通按钮</button>
<button type="primary">主色调按钮</button>
<button type="warn">警告按钮</button>
<view>~~~~~size="mini" 设置小尺寸按钮~~~~~</view>
<button size="mini">普通按钮</button>
<button type="primary" size="mini">主色调按钮</button>
<button type="warn" size="mini">警告按钮</button>
<view>~~~~~通过plain属性设置镂空按钮 ~~~~~</view>
<button></button>
<button size="mini" plain>普通按钮</button>
<button type="primary" size="mini" plain>主色调按钮</button>
<button type="warn" size="mini" plain>警告按钮</button>◼️ image 组件的基本使用

image 组件的 mode 属性
image 组件的 mode 属性用来指定图片的裁剪和缩放模式,常用的 mode 属性值如下:
| mode 值 | 说明 |
| scaleToFill | (默认值)缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 |
| aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 |
| aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 |
| widthFix | 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 |
| heightFix | 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 |
注:image 组件的 mode 属性的值aspectFill表示图片保持等比例放大直至充满整个image区域
3.4 API
3.4.1 小程序 API 概述
小程序中的 API 是由宿主环境提供的,通过这些丰富的小程序 API,开发者可以方便的调用微信提供的能力,例如:获取用户信息、本地存储、支付功能等。
3.4.2 小程序 API 的 3 大分类
小程序官方把 API 分为了如下 3 大类:API | 微信开放文档
①事件监听 API
特点:以 on 开头,用来监听某些事件的触发
举例:wx.onWindowResize(function callback) 监听窗口尺寸变化的事件
②同步 API
特点1:以 Sync 结尾的 API 都是同步 API
特点2:同步 API 的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
举例:wx.setStorageSync('key', 'value') 向本地存储中写入内容
③异步 API
特点:类似于 jQuery 中的 $.ajax(options) 函数,需要通过 success、fail、complete 接收调用的结果
举例:wx.request() 发起网络数据请求,通过 success 回调函数接收数据
🛎️ 详细介绍请参考 API | 微信开放文档 | API 文档。
三、小程序的协同工作和发布
1. 协同工作
1.1 了解权限管理需求
在中大型的公司里,人员的分工非常仔细:同一个小程序项目,一般会有不同岗位、不同角色的员工同时参与设计与开发。
此时出于管理需要,我们迫切需要对不同岗位、不同角色的员工的权限进行边界的划分,使他们能够高效的进行协同工作。
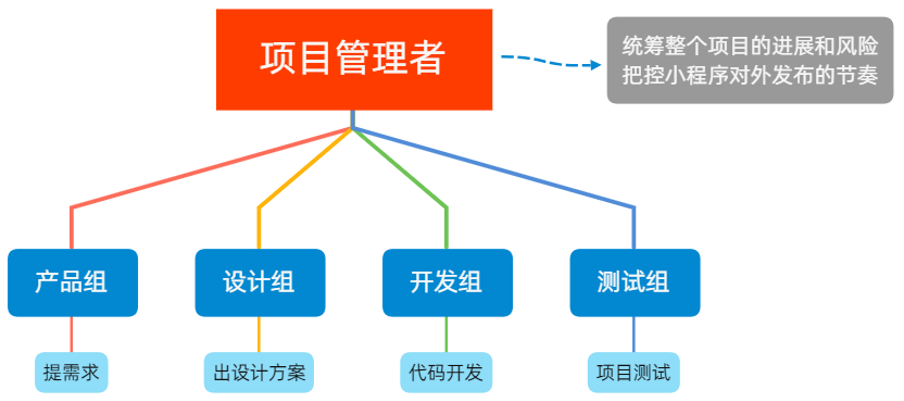
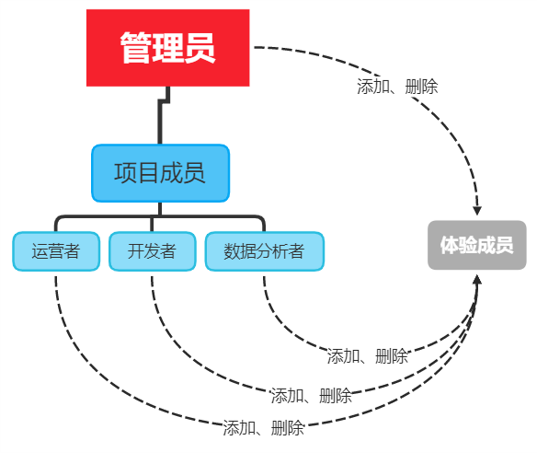
2.2. 了解项目成员的组织结构

3.3. 小程序的开发流程

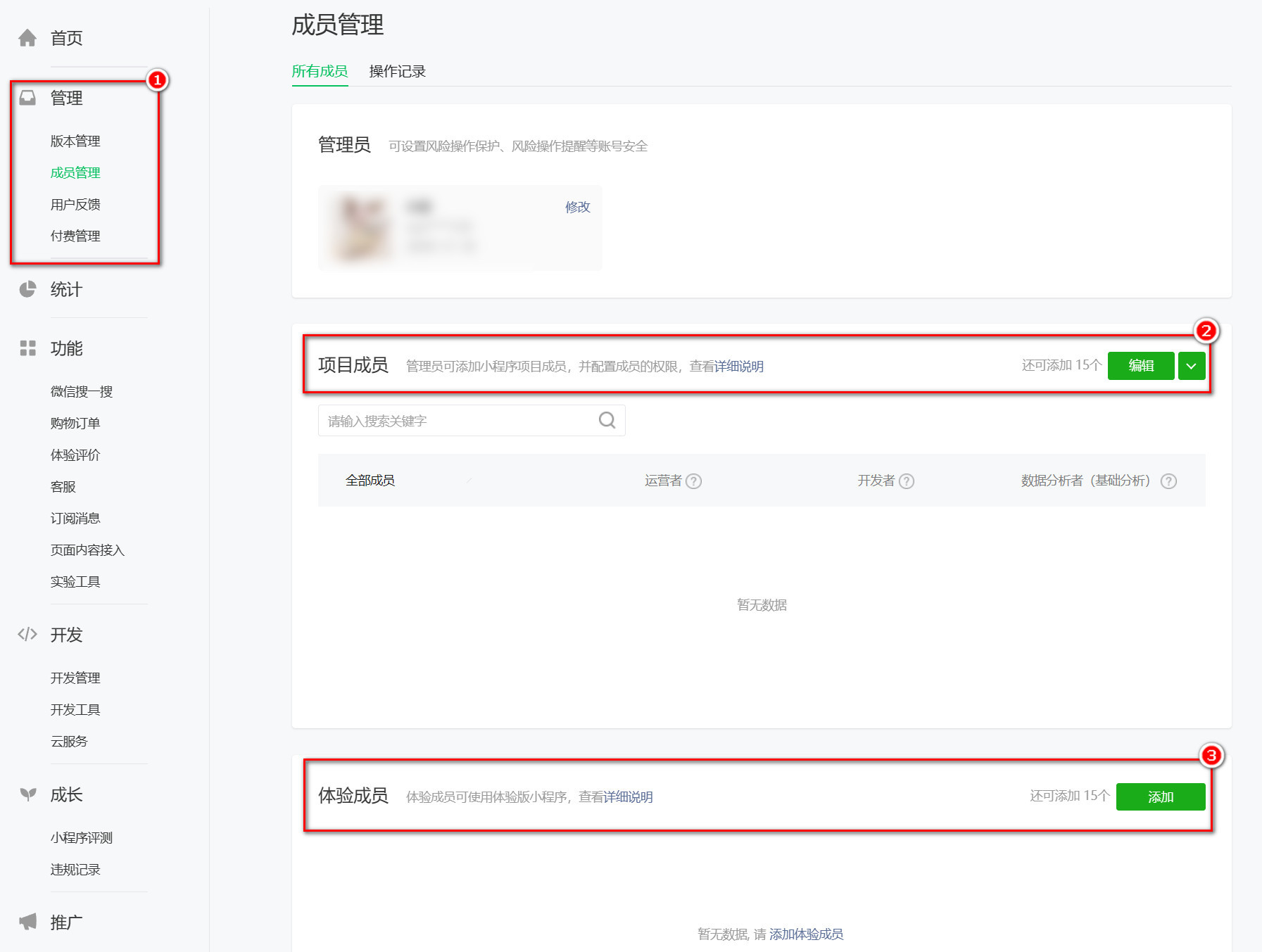
2. 小程序成员管理
2.1. 成员管理的两个方面

小程序成员管理体现在管理员对小程序项目成员及体验成员的管理:
①项目成员:
● 表示参与小程序开发、运营的成员
● 可登录小程序管理后台
● 管理员可以添加、删除项目成员,并设置项目成员的角色
②体验成员:
● 表示参与小程序内测体验的成员
● 可使用体验版小程序,但不属于项目成员
● 管理员及项目成员均可添加、删除体验成员
2.2. 不同项目成员对应的权限
| 权限 | 运营者 | 开发者 | 数据分析者 |
| 开发者权限 | √ | ||
| 体验者权限 | √ | √ | √ |
| 登录 | √ | √ | √ |
| 数据分析 | √ | ||
| 微信支付 | √ | ||
| 推广 | √ | ||
| 开发管理 | √ | ||
| 开发设置 | √ | ||
| 暂停服务 | √ | ||
| 解除关联公众号 | √ | ||
| 腾讯云管理 | √ | ||
| 小程序插件 | √ | ||
| 游戏运营管理 | √ |
各权限的功能说明
- 开发者权限:可使用小程序开发者工具及对小程序的功能进行代码开发
- 体验者权限:可使用体验版小程序
- 登录权限:可登录小程序管理后台,无需管理员确认
- 开发设置:设置小程序服务器域名、消息推送及扫描普通链接二维码打开小程序
- 腾讯云管理:云开发相关设置
- 数据分析:使用小程序统计模块功能查看小程序数据
- 微信支付:使用小程序微信支付(虚拟支付)模块
- 推广:使用小程序流量主、广告主模块
- 开发管理:小程序提交审核、发布、回退
- 暂停服务设置:暂停小程序线上服务
- 解除关联公众号:可解绑小程序已关联的公众号
- 小程序插件:可进行小程序插件开发管理和设置
- 游戏运营管理:可使用小游戏管理后台的素材管理、游戏圈管理等功能
注:作为开发者的权限说明:开发者权限、体验者权限、登录权限、开发设置、腾讯云管理
2.3 添加项目成员和体验成员

3. 小程序的版本
3.1 软件开发过程中的不同版本
在软件开发过程中,根据时间节点的不同,会产出不同的软件版本,例如:
①开发者编写代码的同时,对项目代码进行自测(开发版本)
②直到程序达到一个稳定可体验的状态时,开发者把体验版本给到产品经理和测试人员进行体验测试
③最后修复完程序的 Bug 后,发布正式版供外部用户使用
3.2 小程序的版本
| 权限 | 说明 |
|---|---|
| 开发版本 | 使用开发者工具,可将代码上传到开发版本中。 开发版本只保留每人最新的一份上传的代码。 点击提交审核,可将代码提交审核。开发版本可删除,不影响线上版本和审核中版本的代码。 |
| 体验版本 | 可以选择某个开发版本作为体验版,并且选取一份体验版。 |
| 审核中版本 | 只能有一份代码处于审核中。有审核结果后可以发布到线上,也可直接重新提交审核,覆盖原审核版本。 |
| 线上版本 | 线上所有用户使用的代码版本,该版本代码在新版本代码发布后被覆盖更新。 |
4. 发布上线
4.1 小程序发布上线的整体步骤
一个小程序的发布上线,一般要经过上传代码 -> 提交审核 -> 发布这三个步骤。
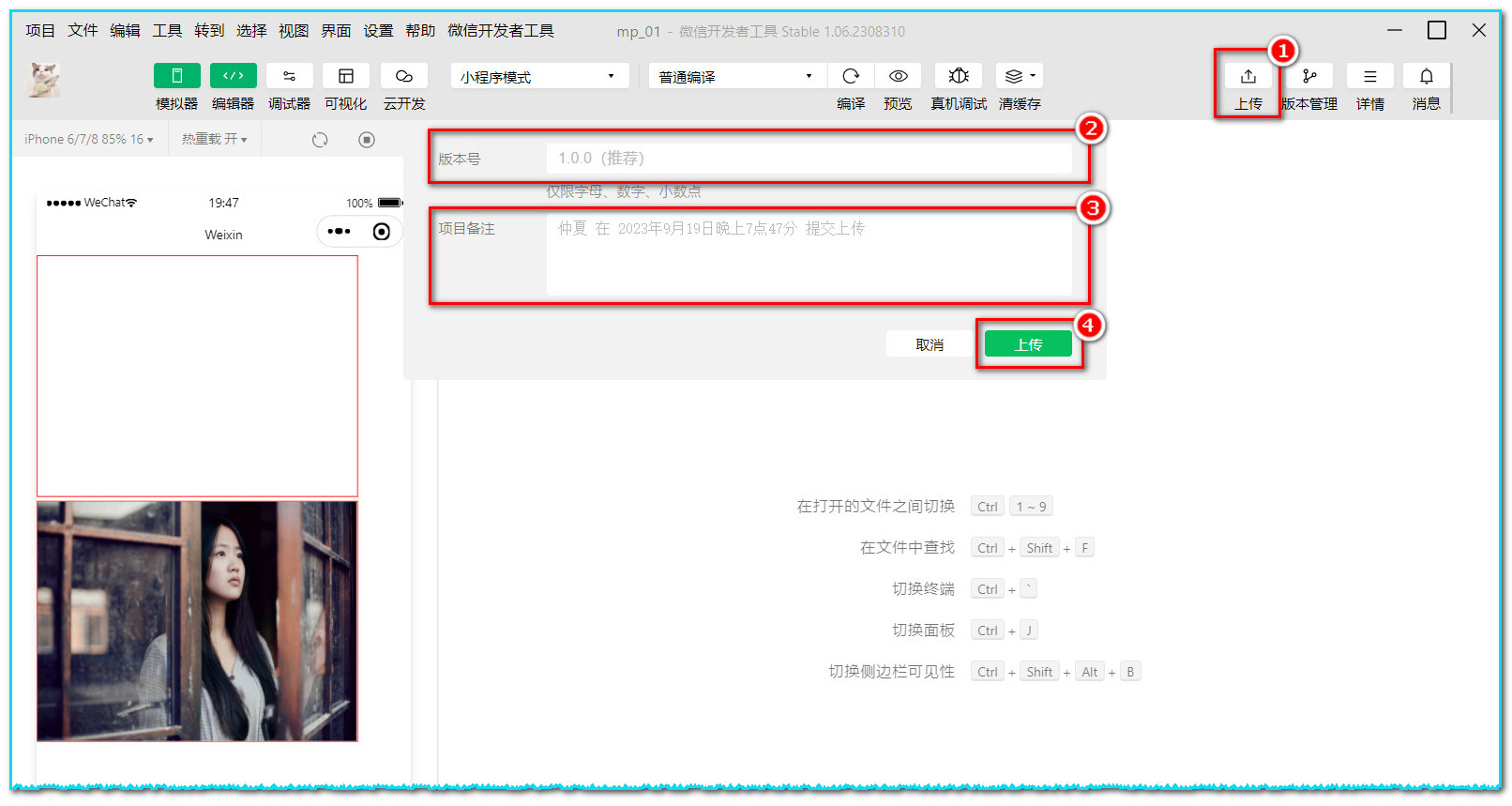
4.2 上传代码
①点击开发者工具顶部工具栏中的“上传” 按钮
②填写版本号以及项目备注

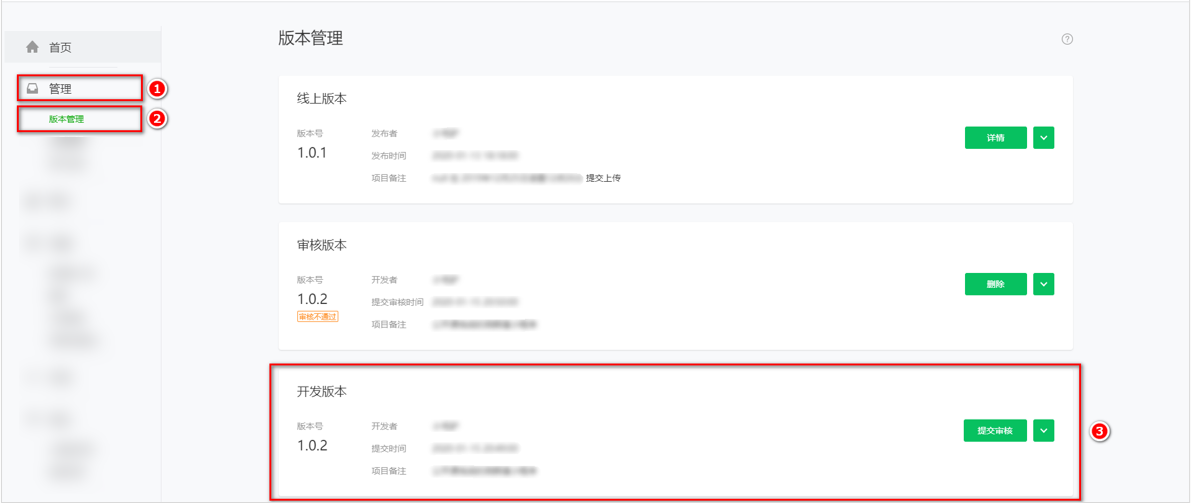
4.3 在后台查看上传之后的版本
登录小程序管理后台 -> 管理 -> 版本管理 -> 开发版本,即可查看刚才提交上传的版本了:

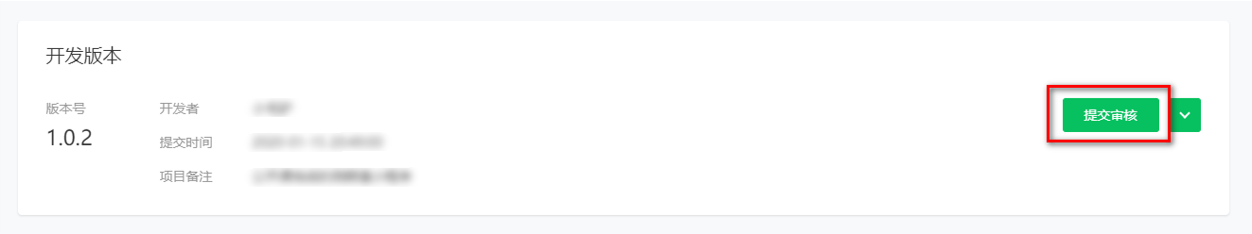
4.4 提交审核
● 为什么需要提交审核:为了保证小程序的质量,以及符合相关的规范,小程序的发布是需要经过腾讯官方审核的。
● 提交审核的方式:在开发版本的列表中,点击“提交审核”按钮之后,按照页面提示填写相关的信息,就能把小程序提交到腾讯官方进行审核。

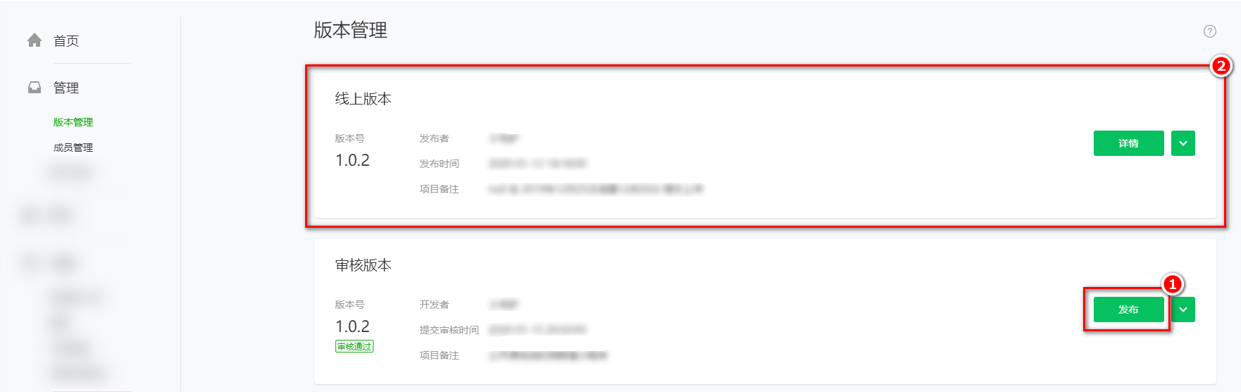
4.5 发布
审核通过之后,管理员的微信中会收到小程序通过审核的通知,此时在审核版本的列表中,点击“发布”按钮之后,即可把“审核通过”的版本发布为“线上版本”,供所有小程序用户访问和使用。

4.6 基于小程序码进行推广


相对于普通二维码来说,小程序码的优势如下:
①在样式上更具辨识度和视觉冲击力
②能够更加清晰地树立小程序的品牌形象
③可以帮助开发者更好地推广小程序
获取小程序码的 5 个步骤:
登录小程序管理后台 -> 设置 -> 基本设置 -> 基本信息 -> 小程序码及线下物料下载
5. 运营数据
5.1 查看小程序运营数据的两种方式
①在“小程序后台”查看
1. 登录小程序管理后台
2. 点击侧边栏的“统计”
3. 点击相应的 tab 可以看到相关的数据
②使用“小程序数据助手”查看
1. 打开微信
2. 搜索“小程序数据助手”
3. 查看已发布的小程序相关的数据
四、小结一下
①能够知道如何创建小程序项目
- 微信开发者工具的使用、appID 的获取
②能够清楚小程序项目的基本组成结构
- app.js、app.json、app.wxss、pages 文件夹
③能够知道小程序页面由几部分组成
- wxml、wxss、json、js
④能够知道小程序中常见的组件如何使用
- view、text、image
⑤能够知道小程序如何进行协同开发和发布
- 成员管理、发布小程序、查看运营数据
【前文回顾】👉 小程序 - 起步 | 小程序简介、第一个小程序_01
【后文继续】👉 WXML、WXSS语法以及小程序的配置、网络数据请求_03
























 2327
2327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










