目录

一、小程序简介
1. 小程序与普通网页开发的区别
(1) 运行环境不同 ![]()
网页运行在浏览器环境中;小程序运行在微信环境中
网页开发者需要面对的环境是各式各样的浏览器,PC 端需要面对 IE、Chrome、QQ浏览器等,在移动端需要面对Safari、Chrome以及 iOS、Android 系统中的各式 WebView 。而小程序开发过程中需要面对的是两大操作系统 iOS 和 Android 的微信客户端,以及用于辅助开发的小程序开发者工具,小程序中三大运行环境也是有所区别的,如表1-1所示。
表1-1 小程序的运行环境
运行环境 逻辑层 渲染层 iOS JavaScriptCore WKWebView 安卓 V8 chromium定制内核 小程序开发者工具 NWJS Chrome WebView
(2) API 不同 ![]()
由于运行环境的不同,所以小程序中,无法调用 DOM 和 BOM 的 API。但是,小程序中可以调用微信环境提供的各种 API,例如:地理定位、扫码、支付
小程序的主要开发语言是 JavaScript ,小程序的开发同普通的网页开发相比有很大的相似性。对于前端开发者而言,从网页开发迁移到小程序的开发成本并不高,但是二者还是有些许区别的。
网页开发渲染线程和脚本线程是互斥的,这也是为什么长时间的脚本运行可能会导致页面失去响应,而在小程序中,二者是分开的,分别运行在不同的线程中。网页开发者可以使用到各种浏览器暴露出来的 DOM API,进行 DOM 选中和操作。而如上文所述,小程序的逻辑层和渲染层是分开的,逻辑层运行在 JSCore 中,并没有一个完整浏览器对象,因而缺少相关的DOM API和BOM API。
这一区别导致了前端开发非常熟悉的一些库,例如 jQuery、 Zepto 等,在小程序中是无法运行的。同时 JSCore 的环境同 NodeJS 环境也是不尽相同,所以一些 NPM 的包在小程序中也是无法运行的。
(3) 开发模式不同 ![]()
网页的开发模式:浏览器 + 代码编辑器,小程序有自己的一套标准开发模式:
● 申请小程序开发账号
● 安装小程序开发者工具
● 创建和配置小程序项目
网页开发者在开发网页的时候,只需要使用到浏览器,并且搭配上一些辅助工具或者编辑器即可。小程序的开发则有所不同,需要经过申请小程序账号、安装小程序开发者工具、配置项目等等过程方可完成。
🛎️ 更多了解:小程序简介-小程序与普通网页开发的区别 | 微信开放文档
2. 体验小程序
开发者可使用微信客户端(6.7.2 及以上版本)扫码下方小程序码,体验小程序。查看小程序示例源码

二、第一个小程序
1. 注册小程序开发者账号
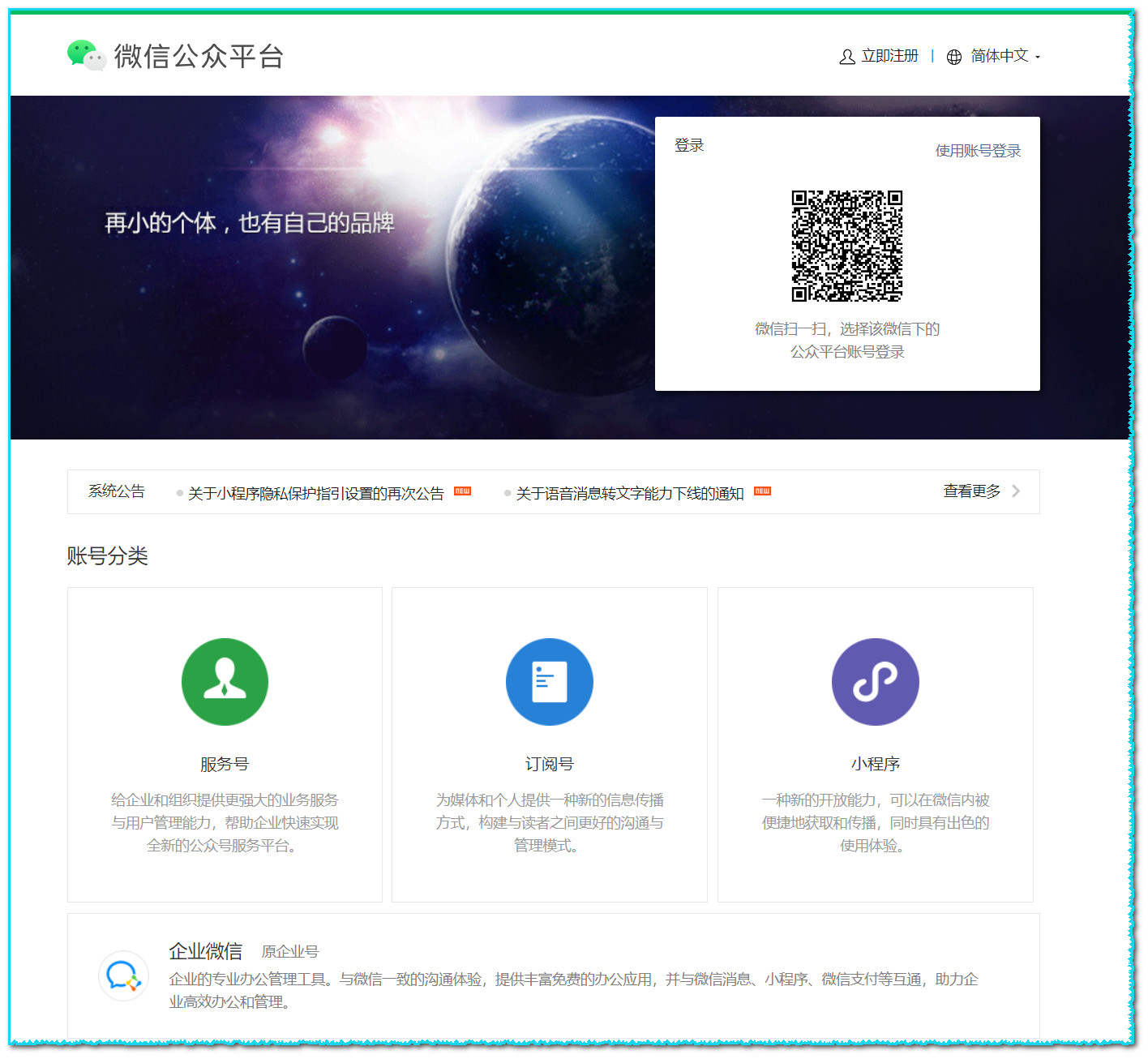
(1) 点击注册按钮
使用浏览器打开 微信公众平台 :https://mp.weixin.qq.com/ 网址,点击右上角的“立即注册”即可进入到小程序开发账号的注册流程,主要流程截图如下:

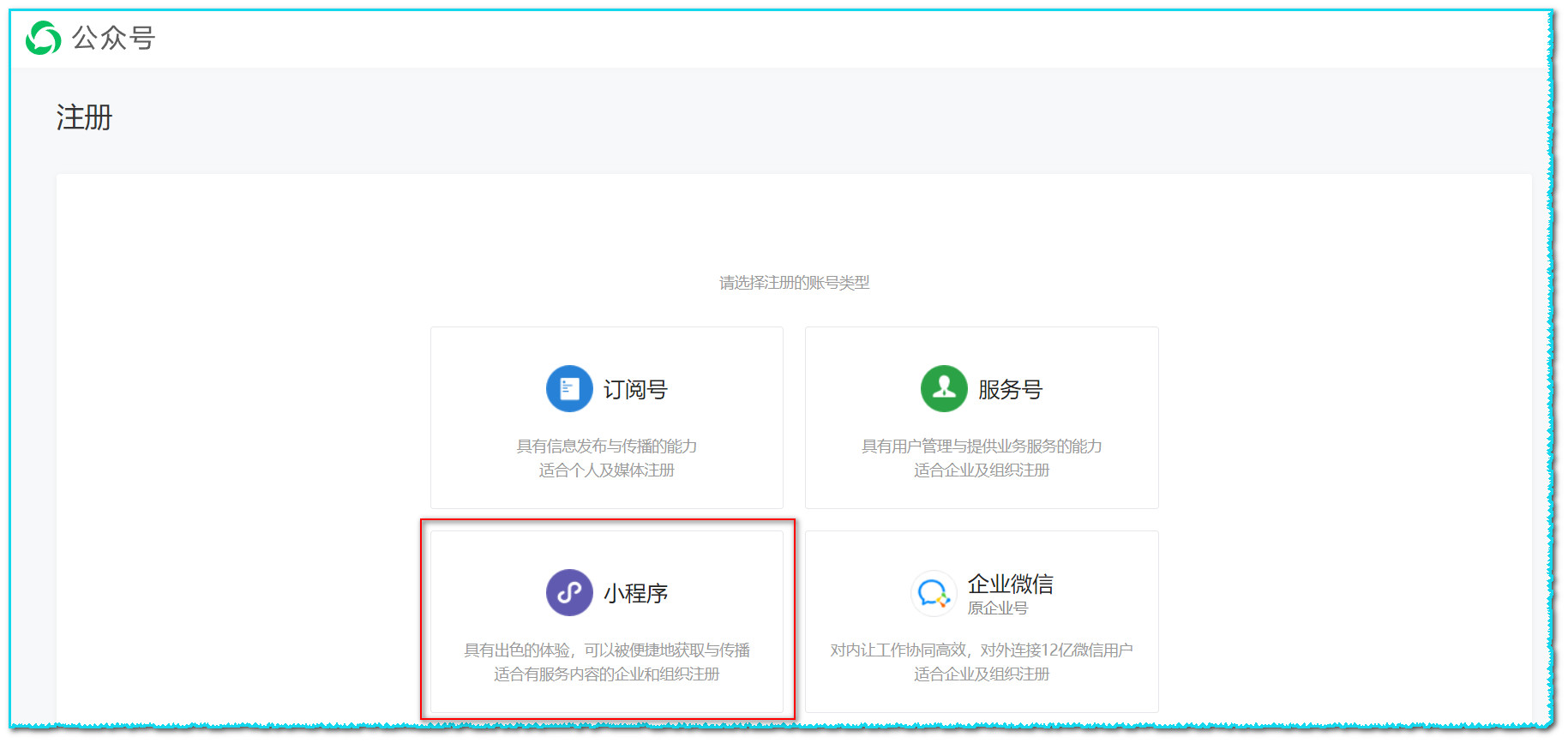
(2) 选择注册账号的类型

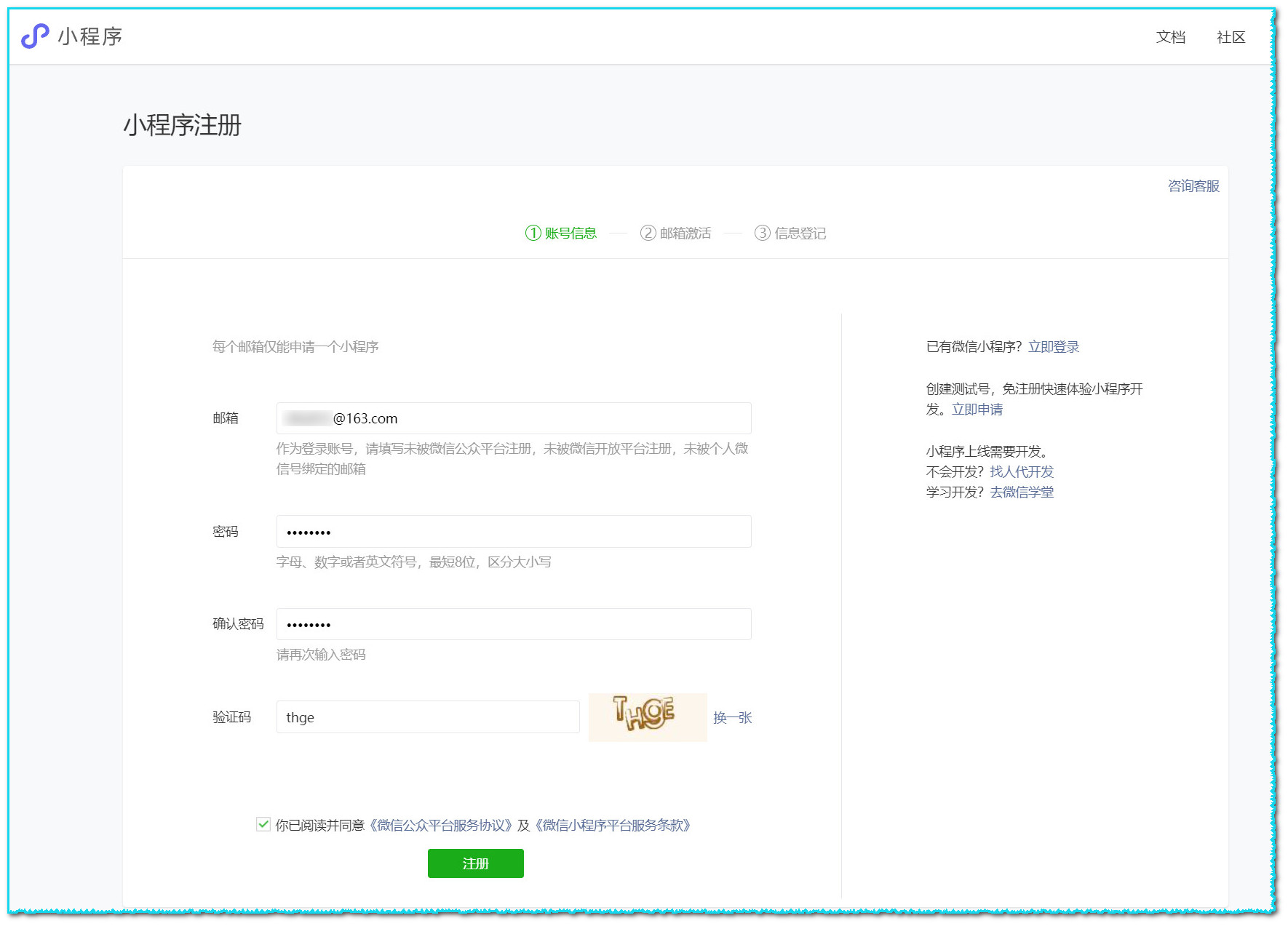
(3) 填写账号信息

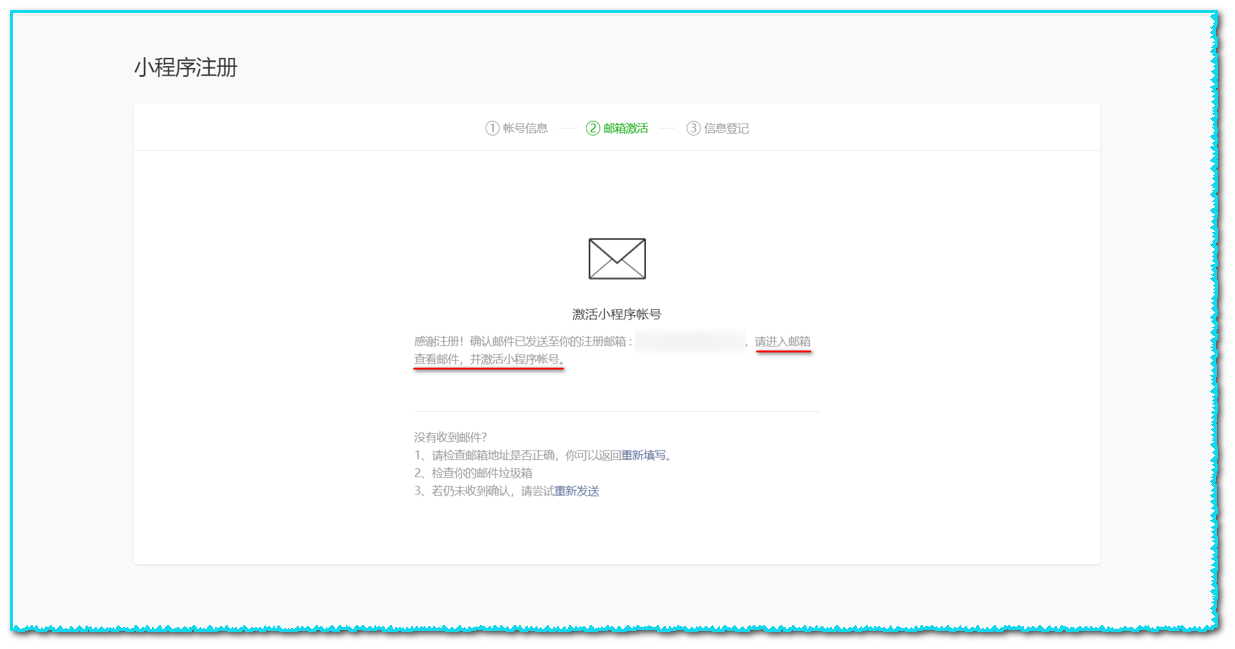
(4) 提示邮箱激活

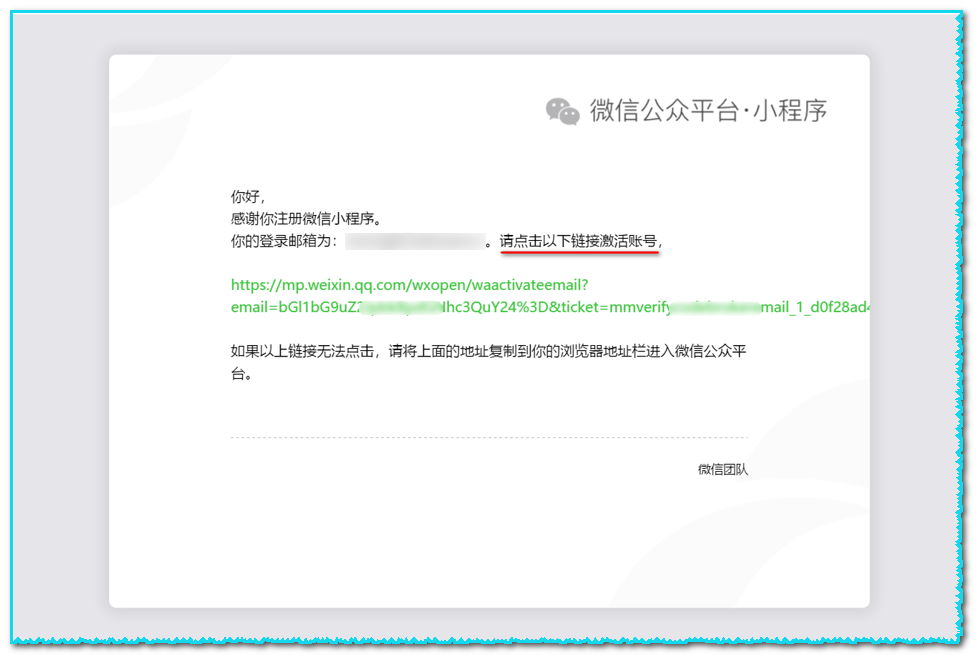
(5) 点击链接激活账号

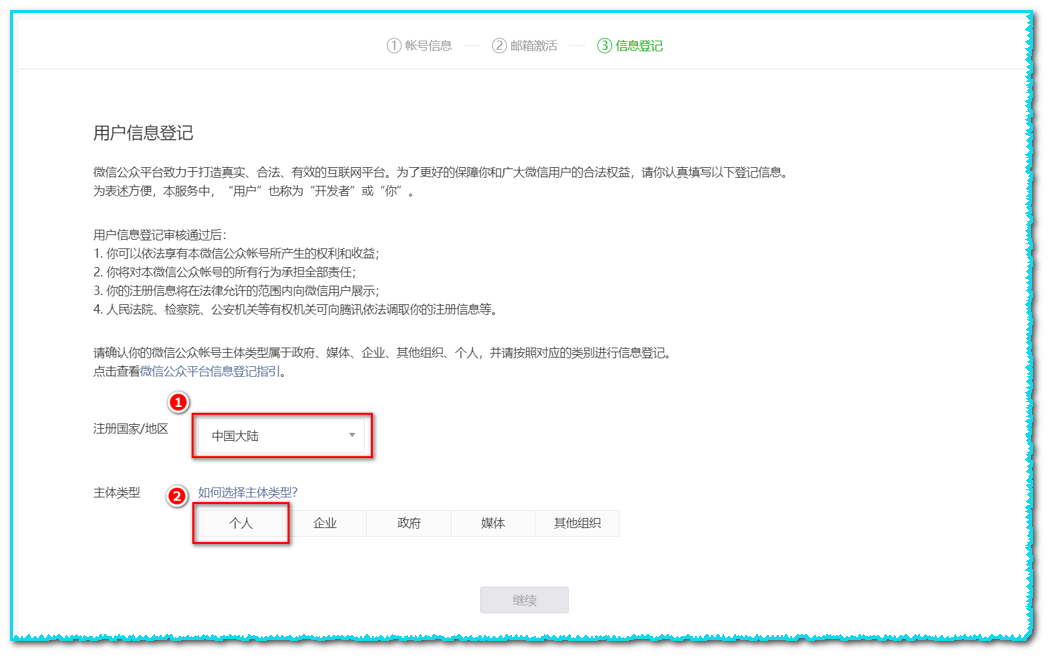
(6) 选择主题类型

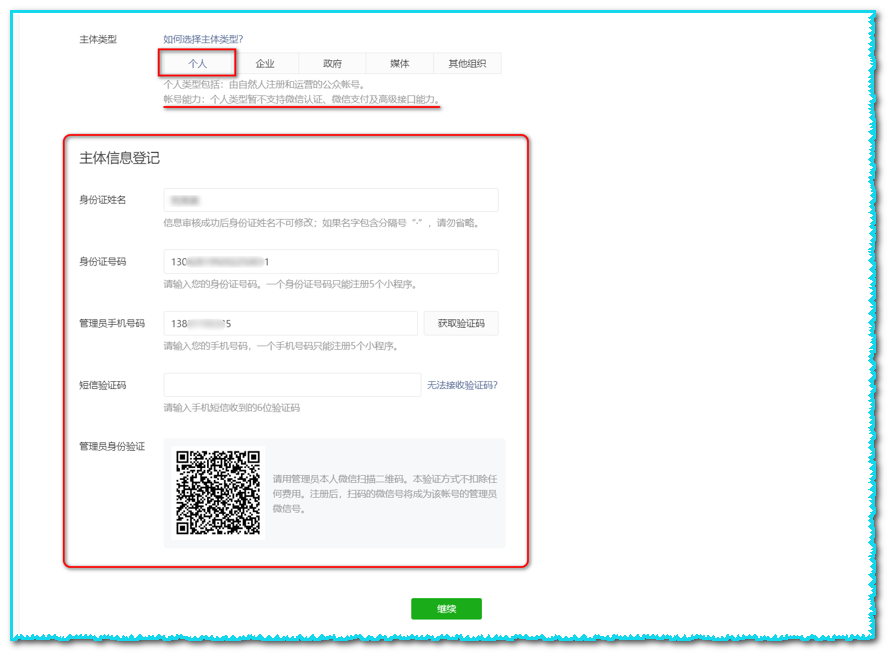
(7) 主体信息登记

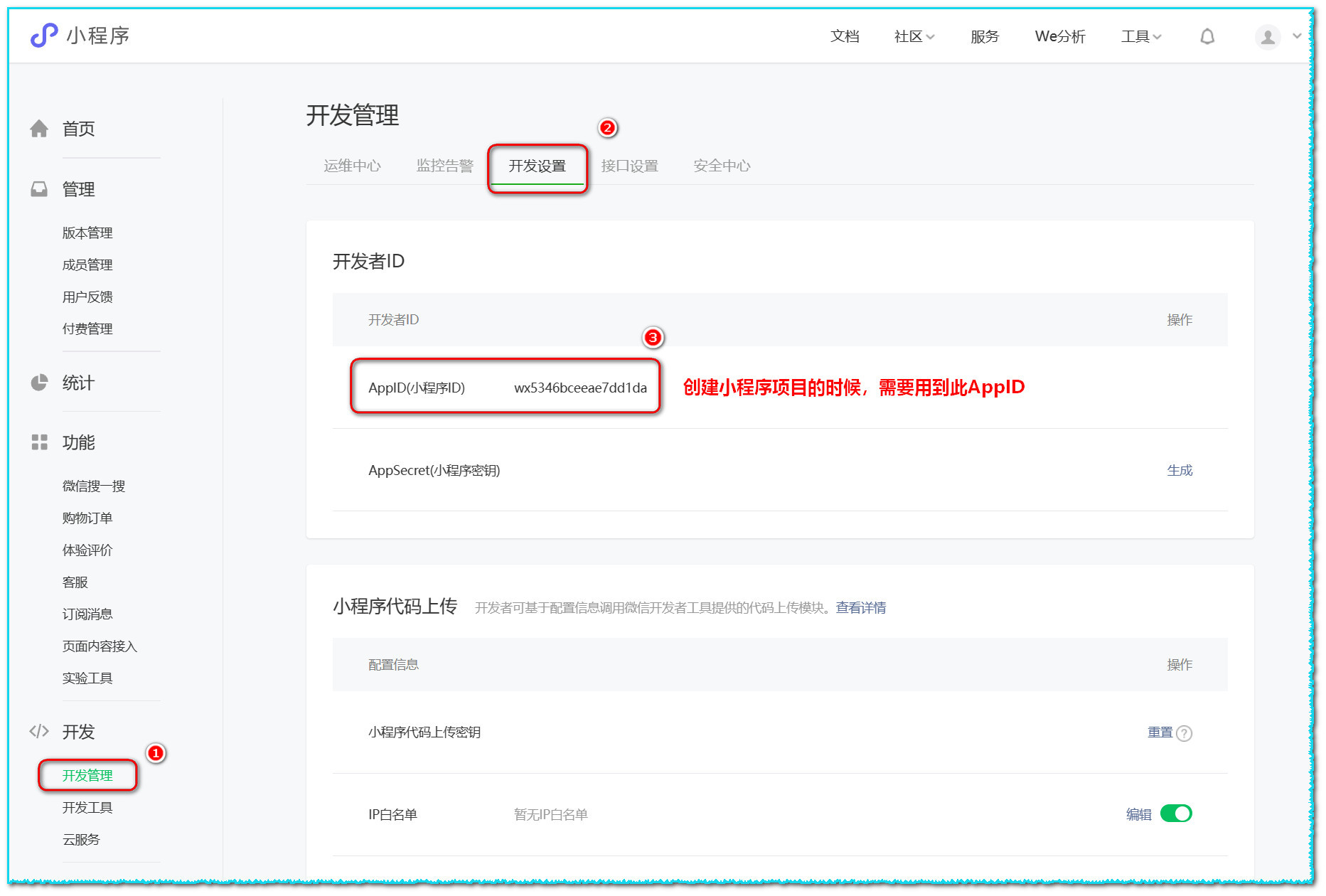
(8) 获取小程序的AppID

2. 安装开发者工具
(1) 了解开发者工具
微信开发者工具是官方推荐使用的小程序开发工具,它提供的主要功能如下:
①快速创建小程序项目
②代码的查看和编辑
③对小程序功能进行调试
④小程序的预览和发布
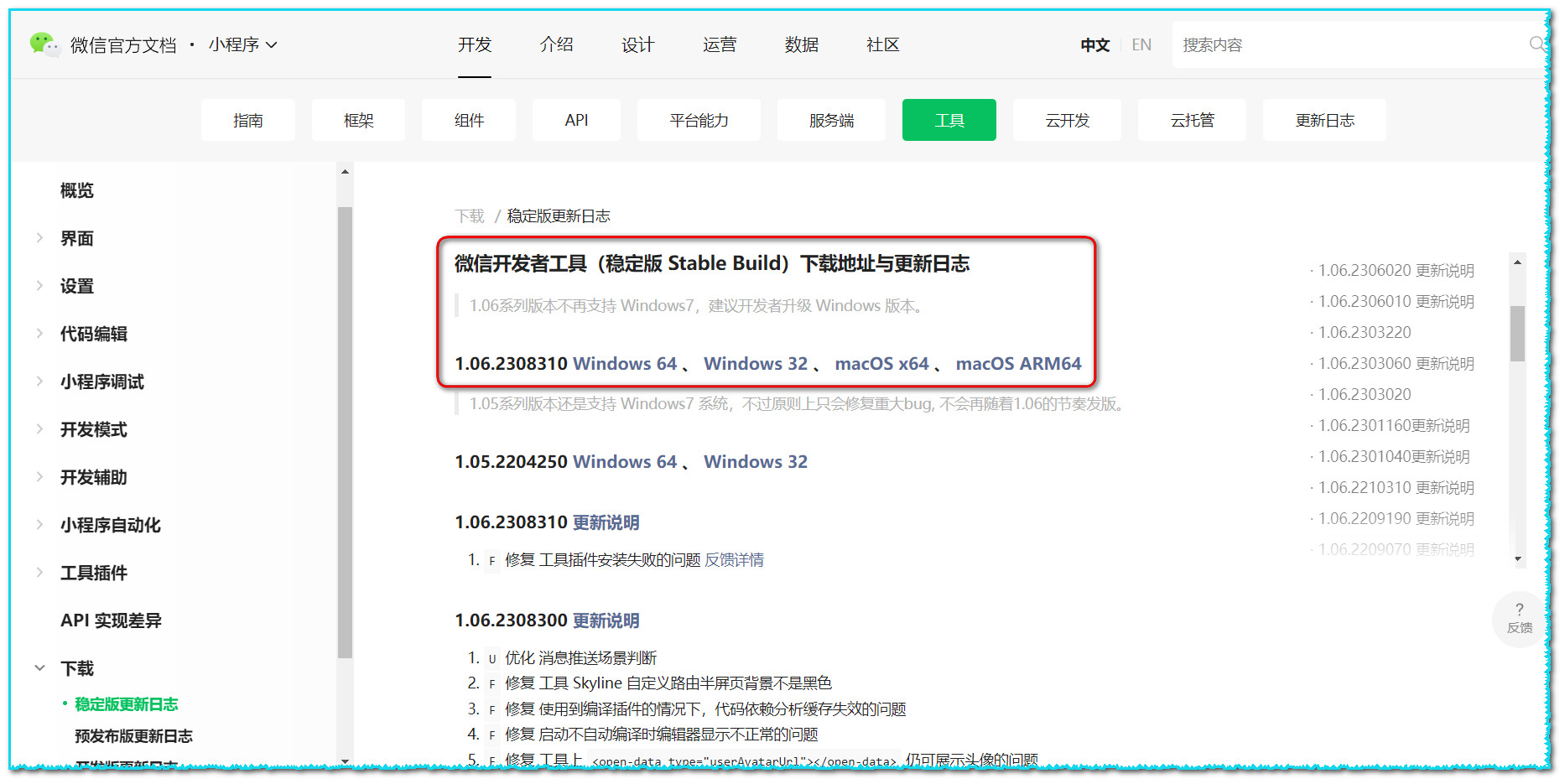
(2) 下载
推荐下载和安装最新的稳定版(Stable Build)的微信开发者工具,下载页面的链接如下:微信开发者工具(稳定版 Stable Build)下载地址与更新日志 | 微信开放文档
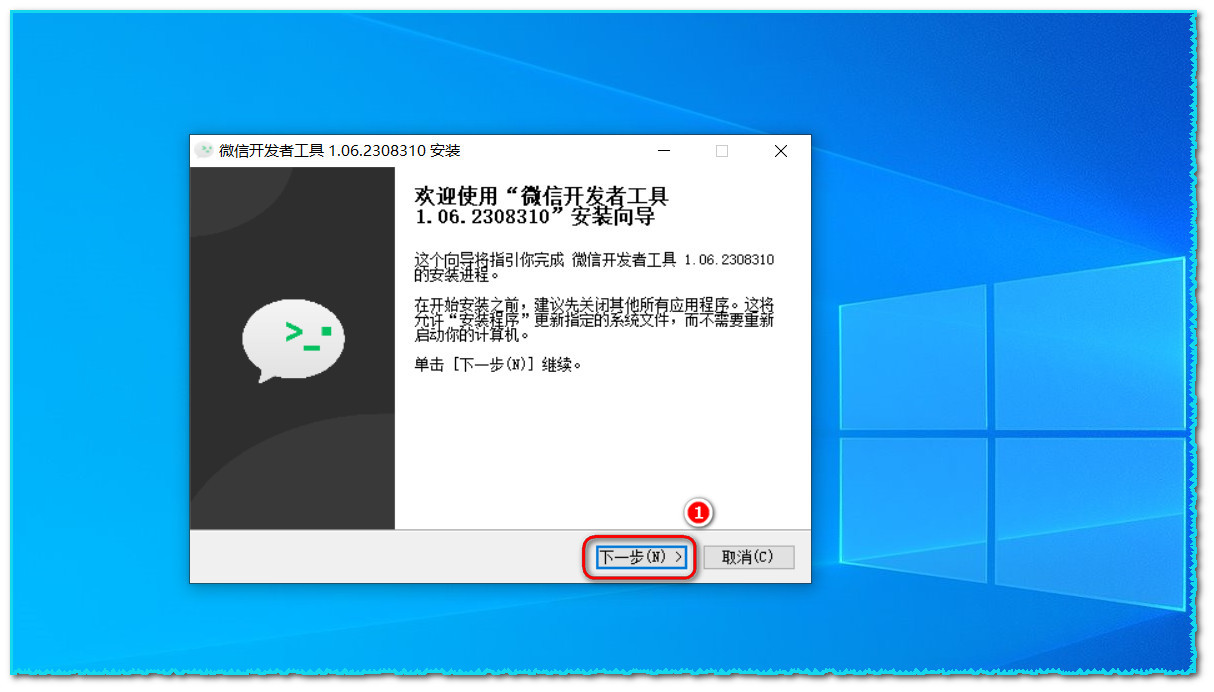
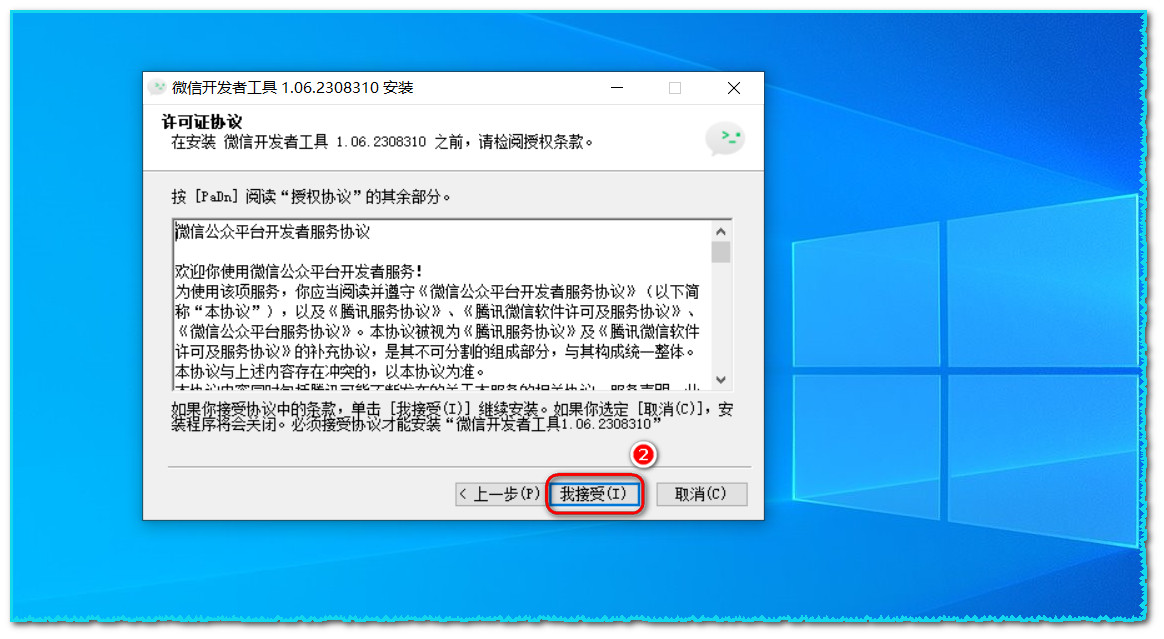
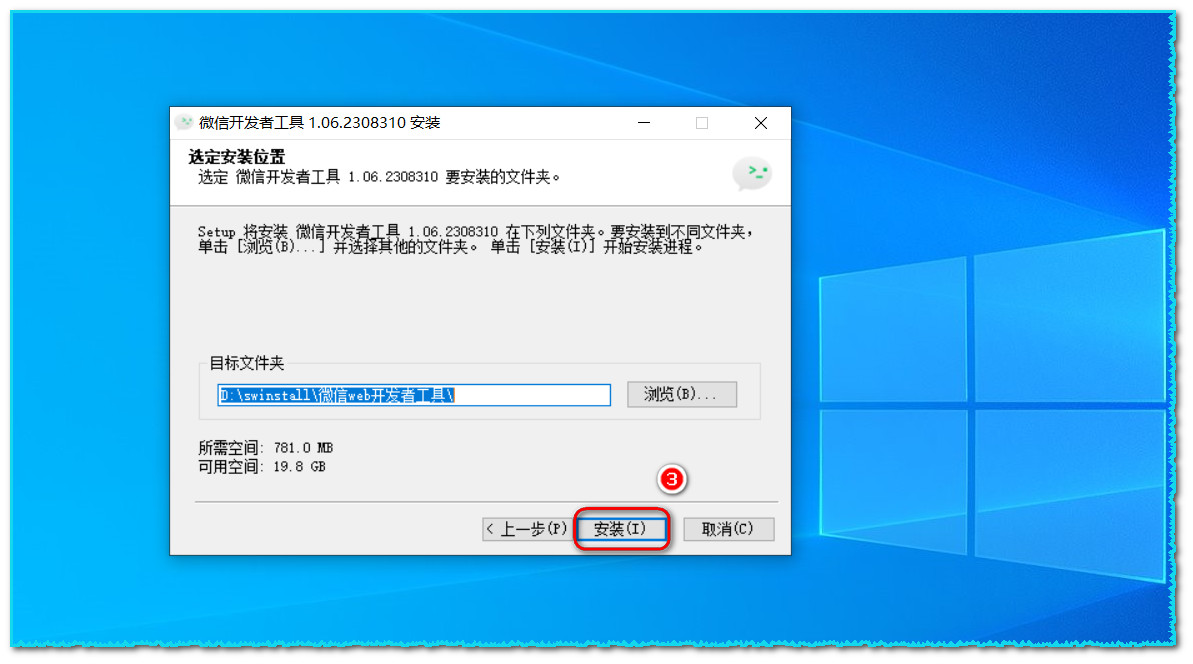
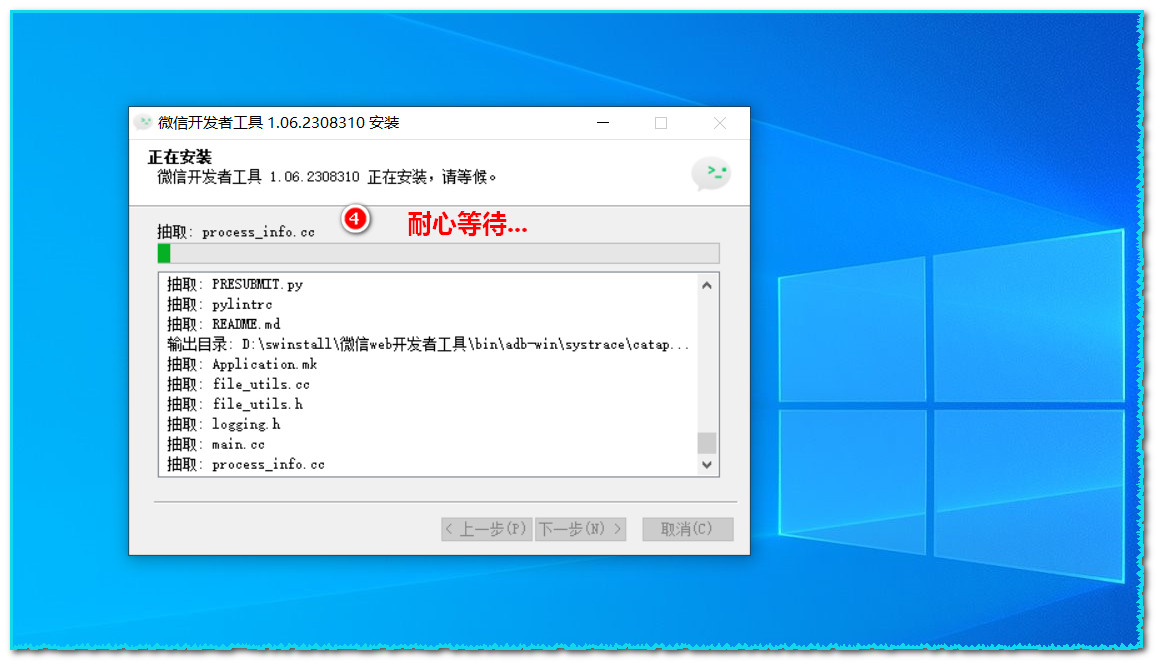
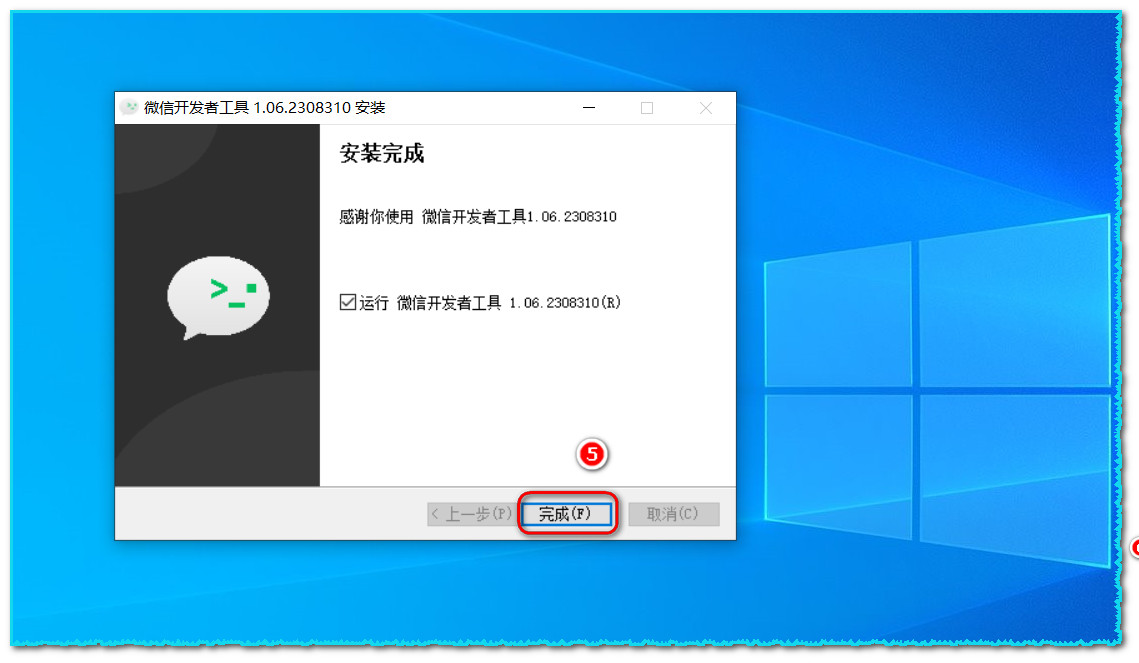
 (3) 安装
(3) 安装




点击“完成”按钮,完成对微信开发者工具的安装。
 (4) 扫码登录
(4) 扫码登录




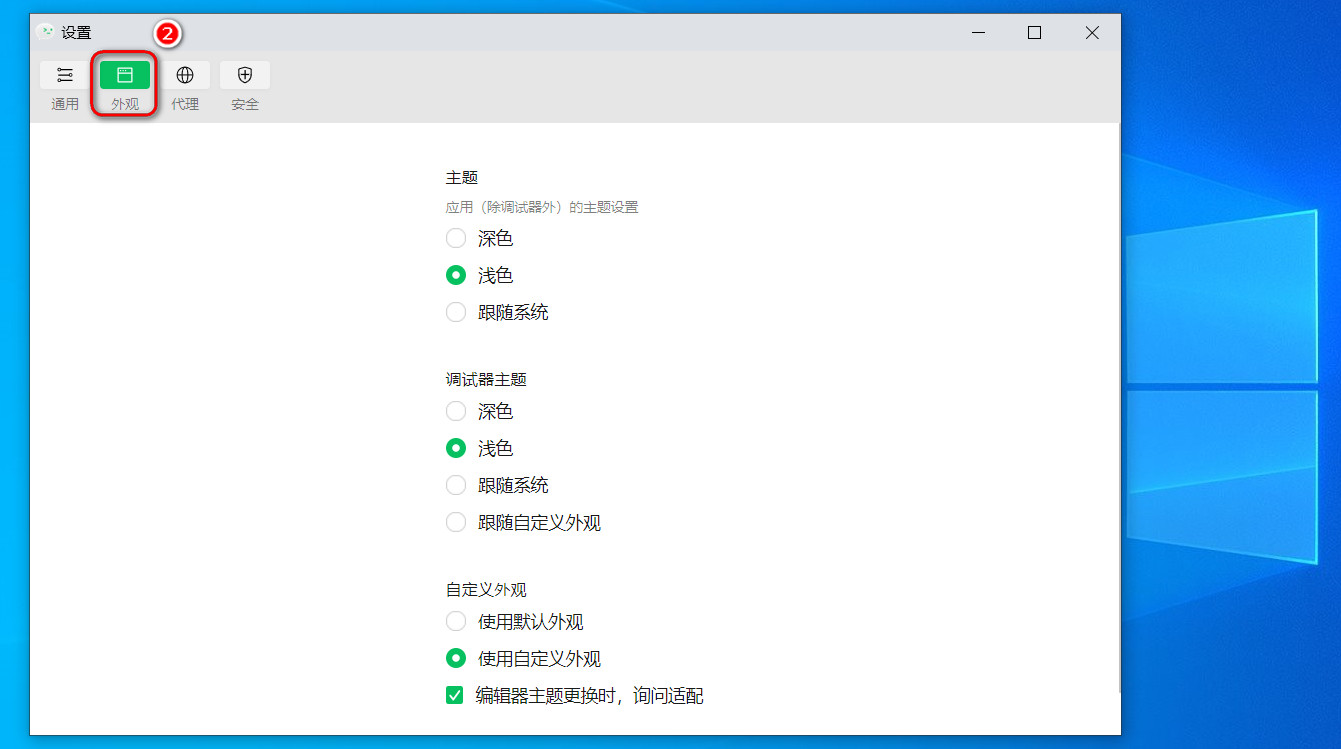
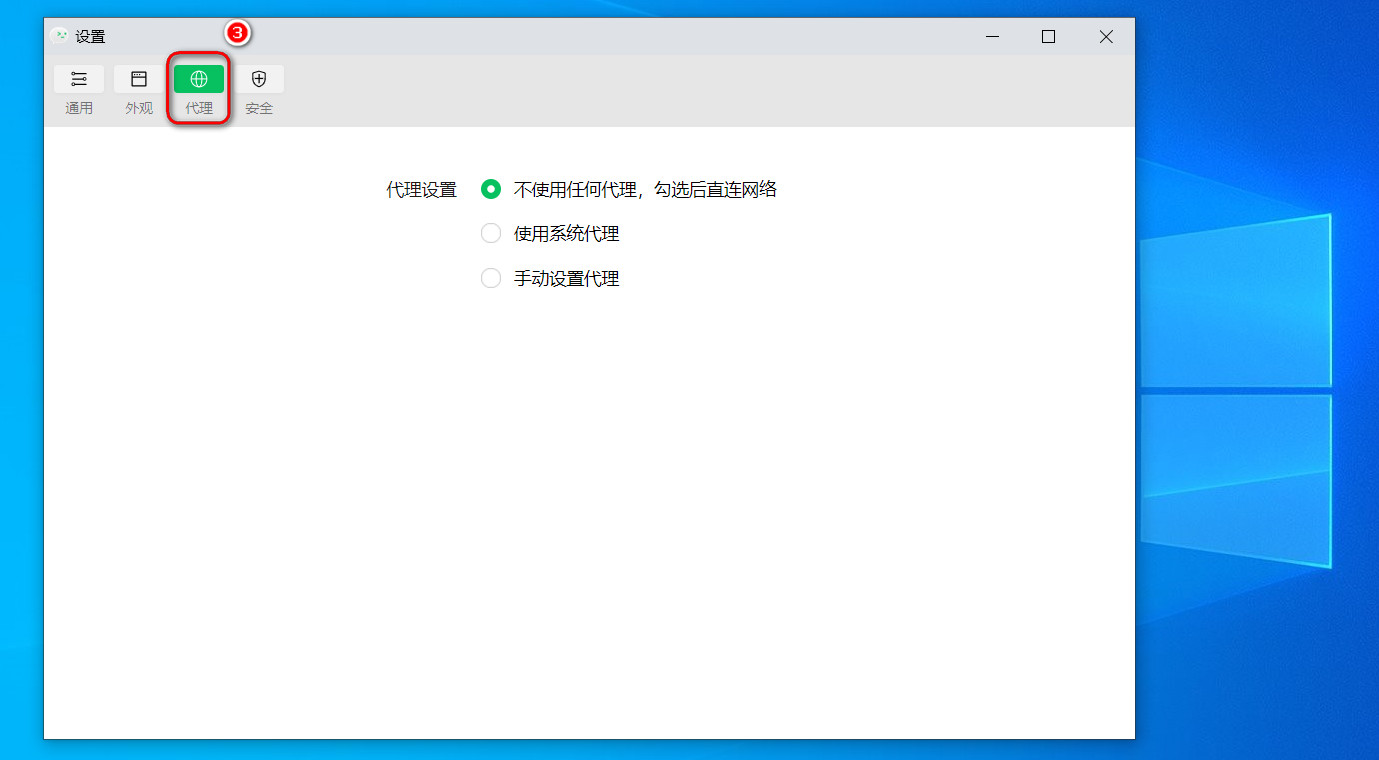
(5) 设置外观和代理



3. 创建小程序项目
(1) 点击 “+” 加号按钮

(2) 填写项目信息

备注:如无特殊需求,模板选择官方 JS-基础模板 即可
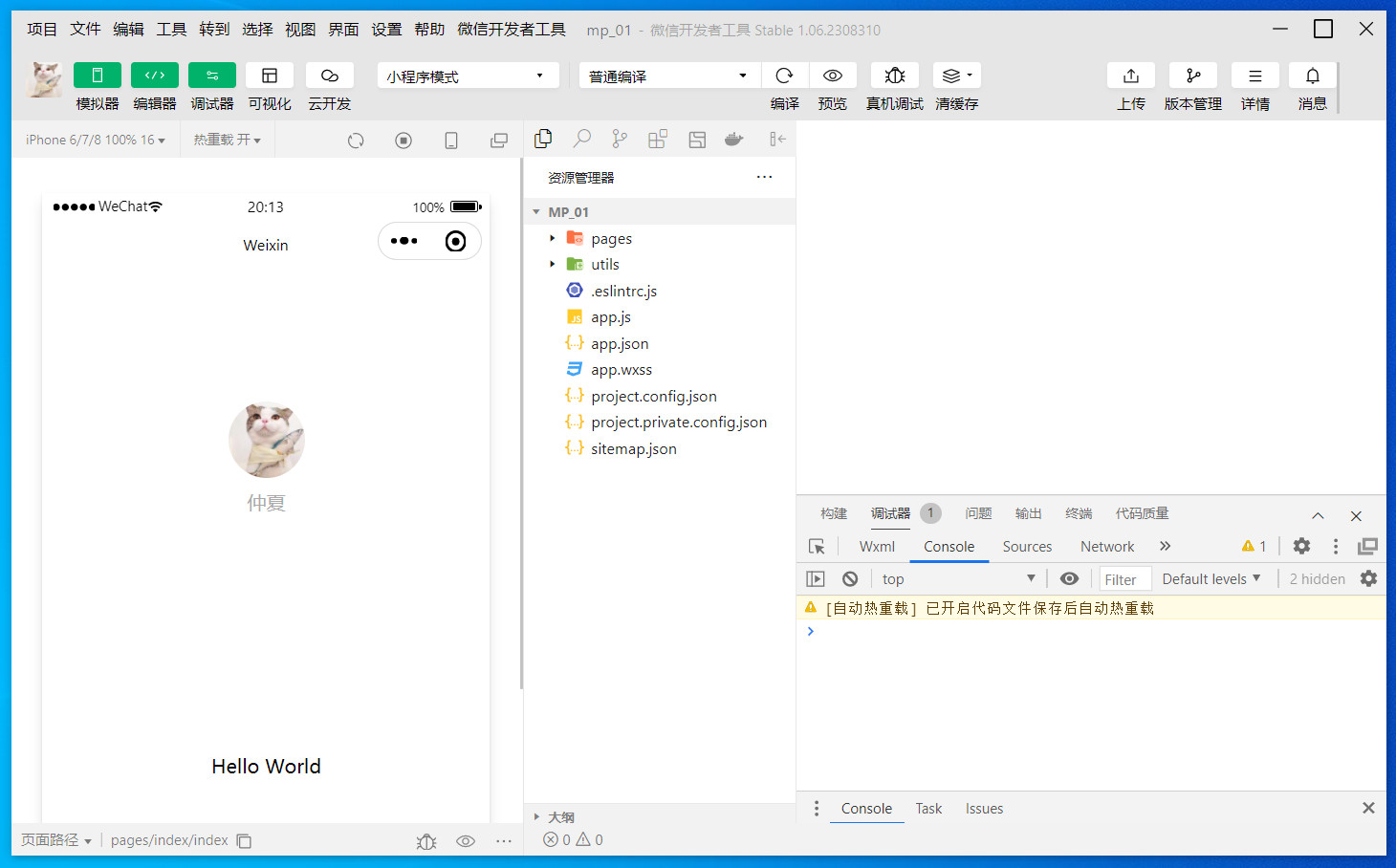
(3) 项目创建完成

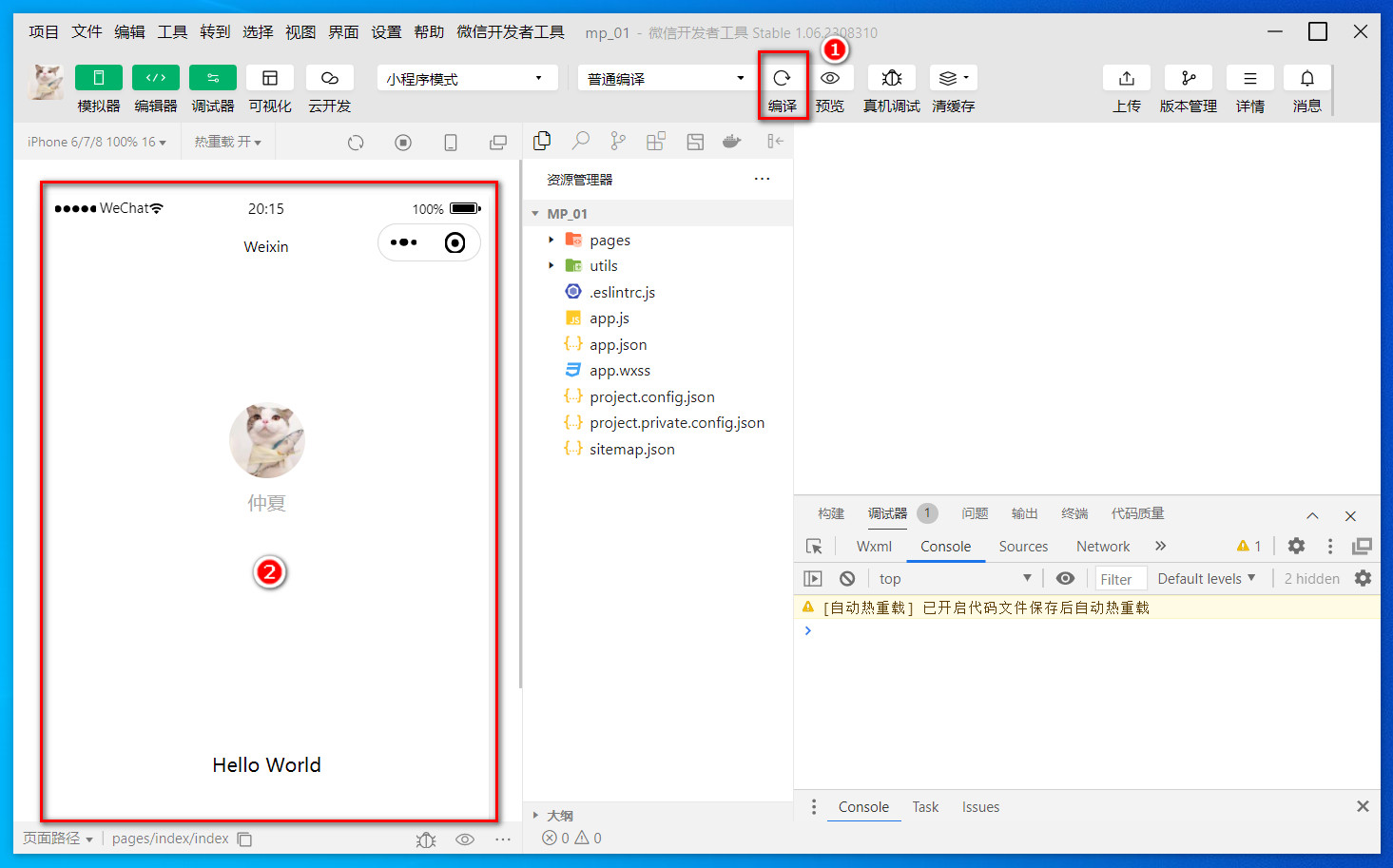
(4) 在模拟器上查看项目效果

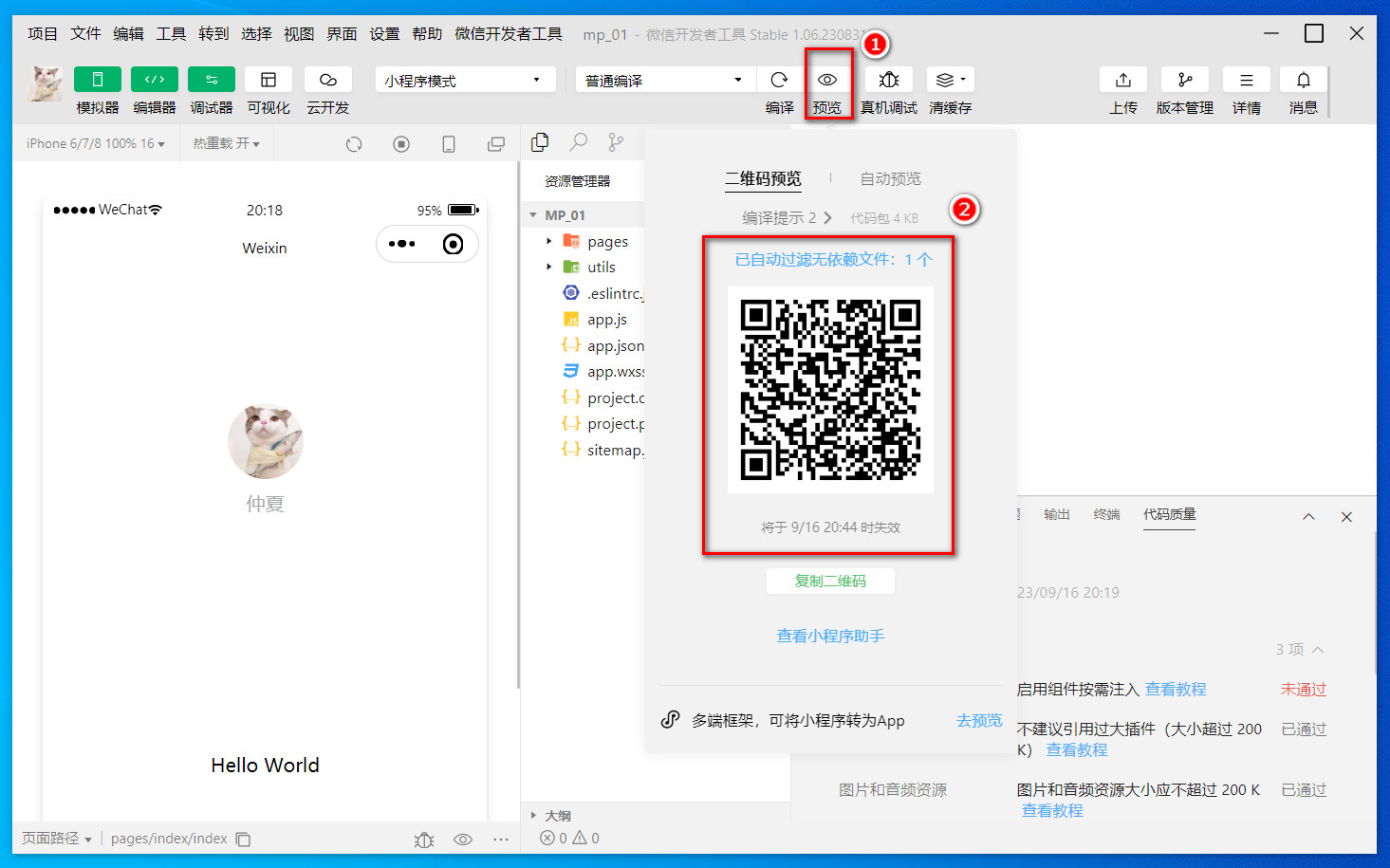
(5) 在真机上预览项目效果

真机效果

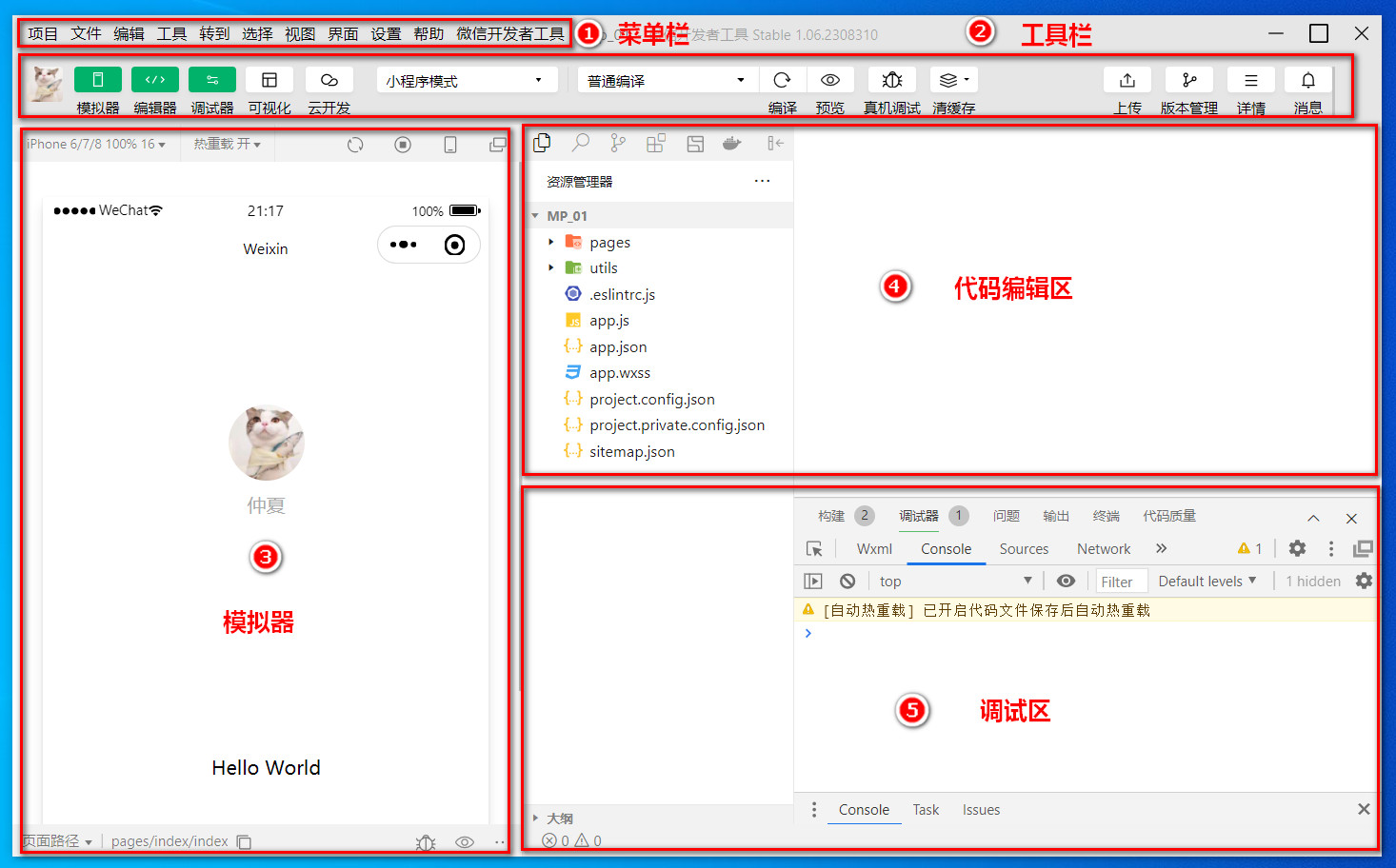
(6) 主界面的5个组成部分

【继续学习】👉 【小程序】小程序的代码构成、宿主环境、协同工作和发布_02
























 1458
1458











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










