AxureR9母版的创建与使用
前言
1、母版
简单理解就是所有子内容包含的公共部分,常见的有幻灯片母版、原型设计母版等
2、使用场景
当我们在设计原型时,发现原型中大多数内容是可以共用的,只有部分内容需要改变,那我们就可以利用母版来实现
3、实现逻辑
在母版中设计公共内容,在设计具体的页面时,把母版拉出来,在此基础上进行定制化设计
提示:以下是本篇文章正文内容,下面案例可供参考
一、创建母版
创建页面把并在页面里编辑公共内容,并设置基础的交互与样式  PS:母版创建后是可以进行修改的,并且在已使用的子页面会实时同步,所以此步骤母版内容不完善也没关系
PS:母版创建后是可以进行修改的,并且在已使用的子页面会实时同步,所以此步骤母版内容不完善也没关系
二、生成母版
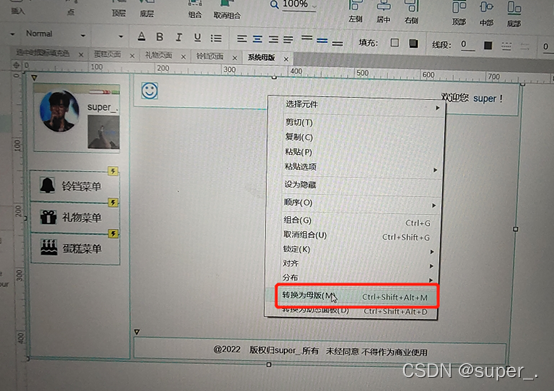
1、将编辑好的页面转为母版
右键-转换为母版(M) Ctrl+Shift+Alt+M;也可以直接使用快捷键:Ctrl+Shift+Alt+M

2、给母版命名

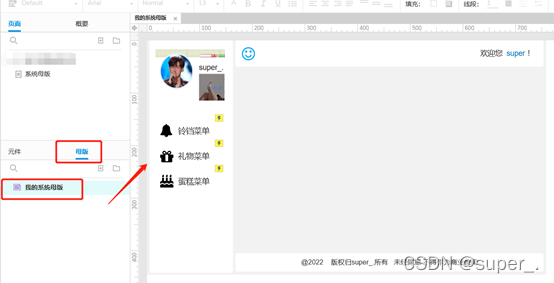
三、查看母版
点击“母版”就可以看的我们创建的母版了

四、创建并绘制子页面
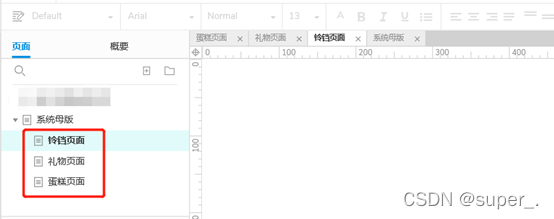
1、创建子页面

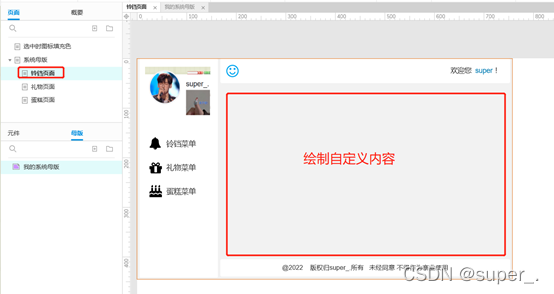
2、绘制子页面
绘制页面的时候把母版拉出来,在此基础上绘制
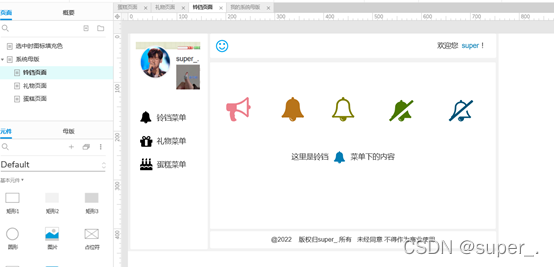
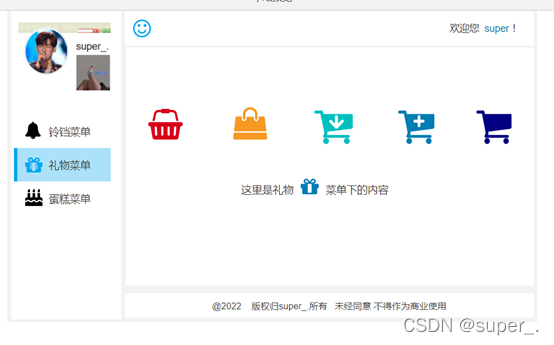
 绘制完成的页面
绘制完成的页面

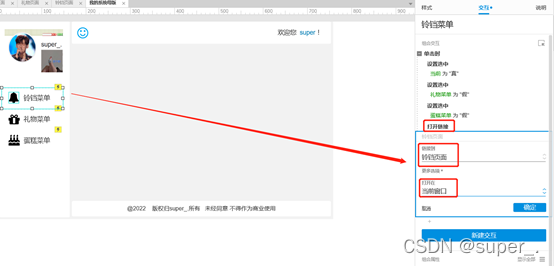
五、 使用母版:联动
给母版绑定相关事件:点击菜单时,切换到指定页面(在母版中操作)

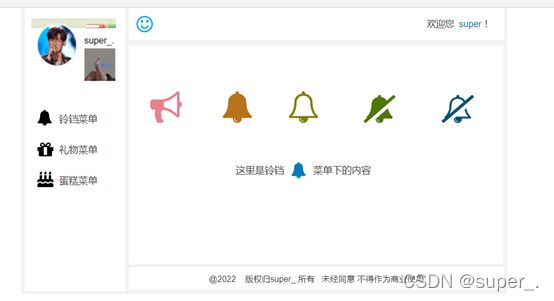
六、效果
这样就实现了点击不同的菜单切换到对应的页面 细心的同学可以发现,以上的效果并不完善:跳转到相关页面时,左侧菜单并没有选中
细心的同学可以发现,以上的效果并不完善:跳转到相关页面时,左侧菜单并没有选中
七、拓展:页面载入时
1、概述
页面载入时:当加载该页面的时候,同时触发的效果
2、思路
我们可以在具体的页面设置“页面载入时”交互时,添加想要的效果,便可实现页面与菜单对应上的效果,且可以达到页面只有定制化内容切换的效果
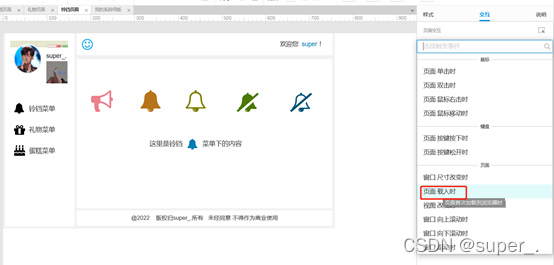
3、实现
直接点击页面空白部分(不要选中页面的任何内容),创建“页面载入时”交互:设置当前的选中状态为真,其余菜单为假

4、效果
 这样一个完整版的利用母版实现菜单切换功能就实现了
这样一个完整版的利用母版实现菜单切换功能就实现了
八、总结
1、公共部分使用母版实现,可以增加内容利用率及降低绘制成本
2、绘制子页面前先拉母版,在母版的基础上进行定制化绘制
3、在母版中绑定页面/功能单击交互,实现内容切换
4、在子页面中设置“页面载入时”交互达到部分内容切换的效果
























 2834
2834











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








