对于oc或者swift来说,函数回调是必不可少的,那么在微信小程序中如何使用block回调函数呢?这里以系统弹框为例
正常我们调用系统的弹框如下代码
wx.showActionSheet({
itemList: 数组,
success: function(res){
}
})
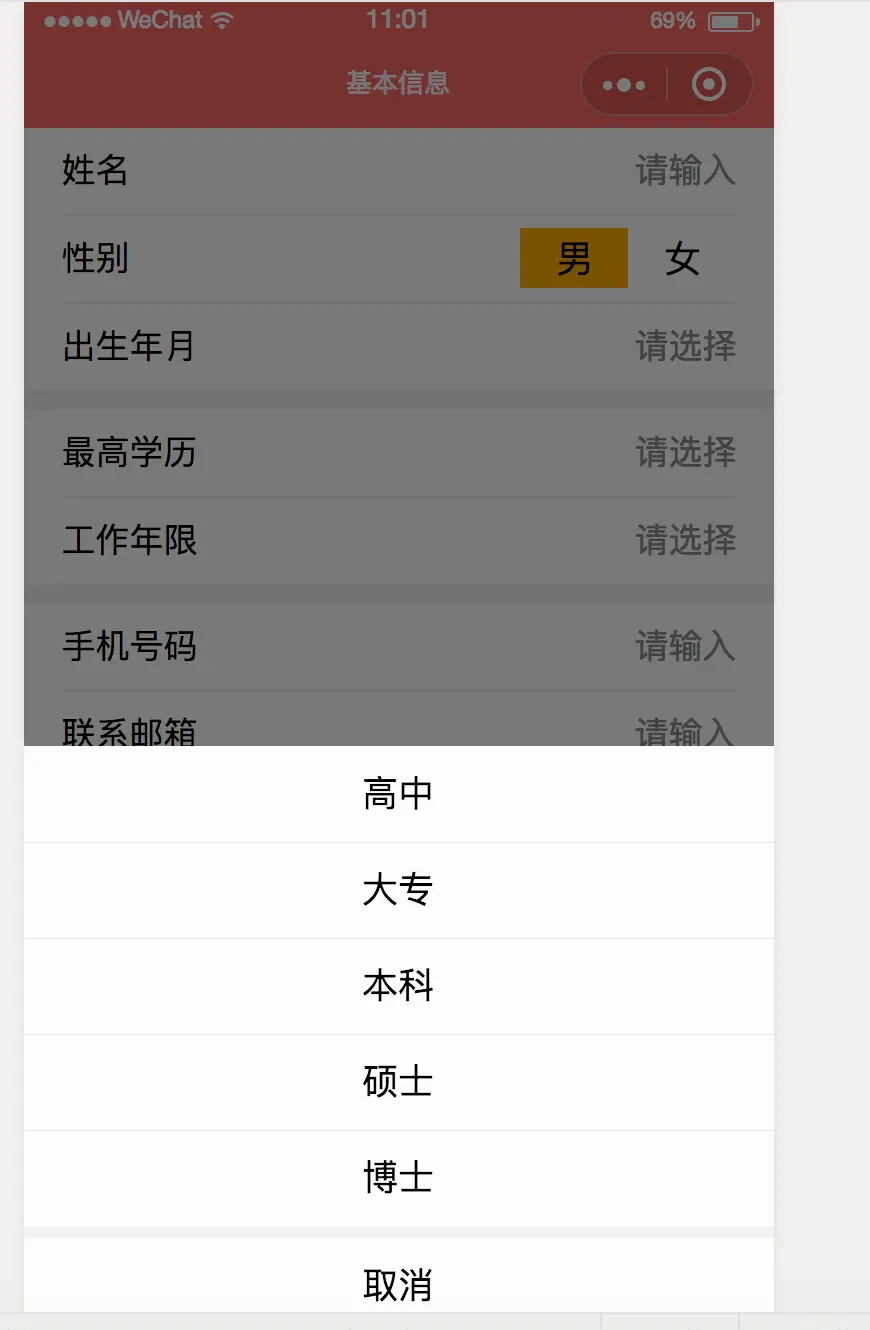
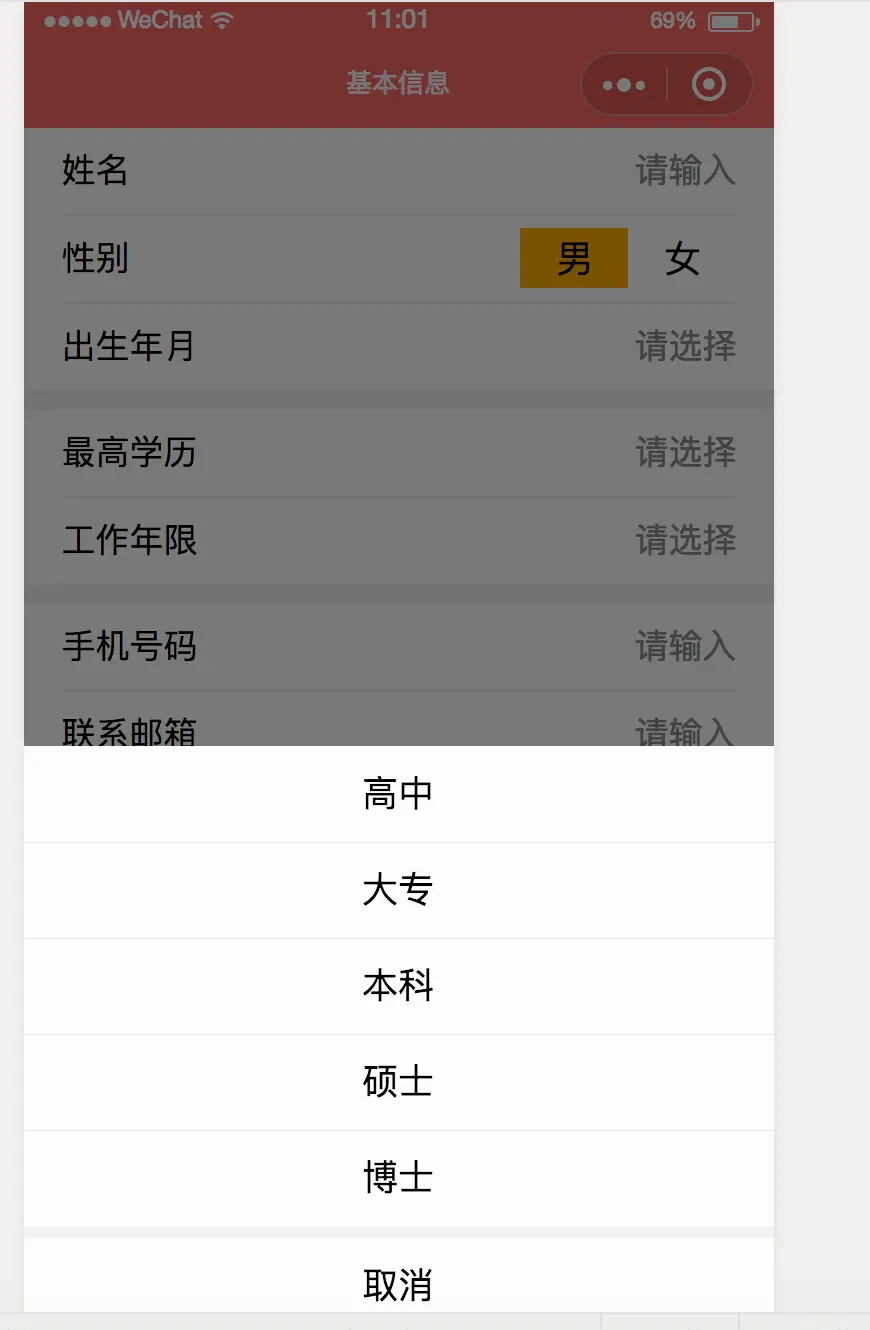
样式如图

调用很简单,直接系统api搞定,可是正常我们都是不想在当前js处理逻辑是留下一大串代码,这样可读性非常差,所以就考虑到封装,block回调回来指定的数据,来满足我们正常开发需求
小程序中block的写法
callback
没错,就是这个一句话,代表了block回调
整体逻辑我们来说一下,从封装,到调用,再到赋值
1.封装,从系统api可以看出,调用弹框唯一的一个变量是itemList这个数组,因此我们开出数组这个方法供外部调用
2.调用的时候拿到用户指定点击的数据具体的值,
3.拿到值后进行赋值,完成本次操作
1.封装代码

preSentAlert: function (e, callback){
wx.showActionSheet({
itemList: e,
success: function(res){
var text = e[res.tapIndex];
callback(text);
}
})
}
解释一下,方法中e代表我们开出的数组,外部传入即可展示界面,callback为回调函数,当用户点击某一个按钮是,把当前按钮对应的值拿出,回调给调用方使用
看下调用方法
js中声明的数组
const schoolEducationArray = ["高中", "大专", "本科", "硕士", "博士"]
调用方法放倒了点击事件里边

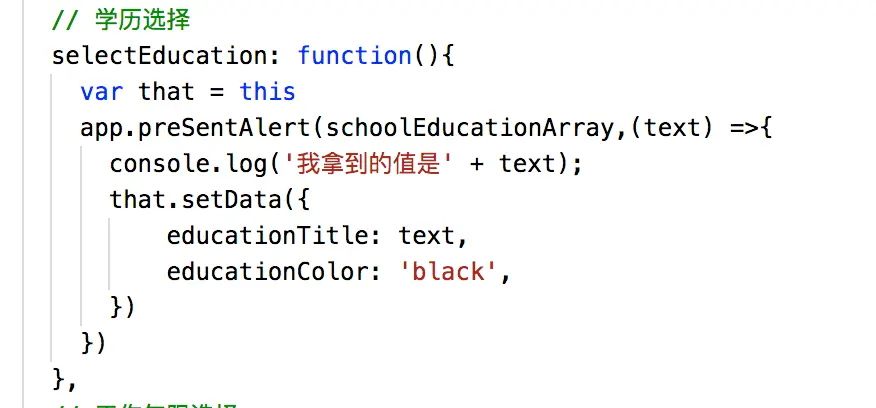
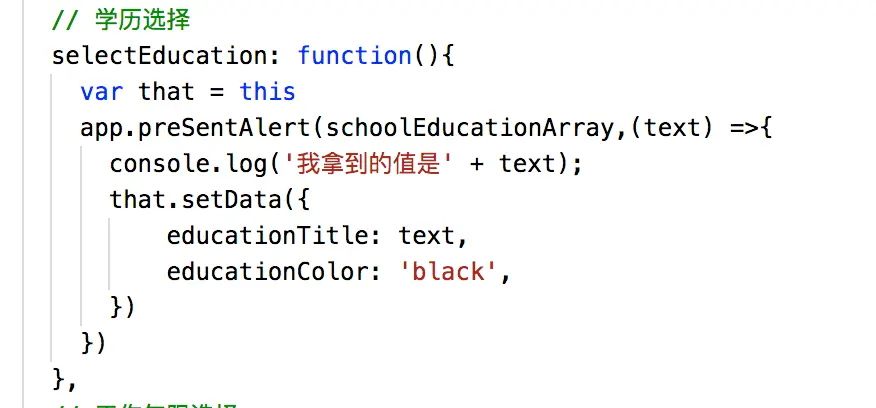
// 学历选择
selectEducation: function(){
var that = this
app.preSentAlert(schoolEducationArray,(text) =>{
console.log('我拿到的值是' + text);
that.setData({
educationTitle: text,
educationColor: 'black',
})
})
},
这里拿到的text即是我们点击弹框中某一个按钮是回调回来的具体文案,然后就是赋值操作,这里需要说下,赋值操作和oc或者swift比较类似的。对于block的操作,也要考虑当前类,
通过var that = this进行替换,然后通过调用that.setData进行赋值,

























 783
783

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








