1. 安装Package Control
Ctrl + ~ 打开控制台,输入如下命令:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())回车,重启。
安装插件的时候依次选择:
Preferences→Packages Control→Package Install
如下图所示:
2. 安装Markdown插件
Package Control 输入 Install Package 来安装
1)安装OmniMarkupPreviewer
Preferences→Packages Control→Package Install,在输入框中键入 “ominmarkup” 选择OmniMarkupPreviewer , 回车。
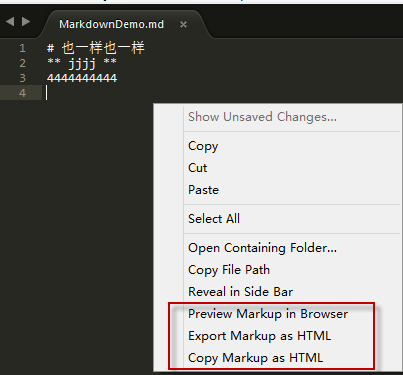
该插件的作用是将markdown文件在浏览器中预览或者导出html,安装成功之后,在编辑窗口右键,会出现红框中的选项:
分别是:
在浏览器中预览
导出Html(默认位置为当前文件夹)
导出的HTML内容复制到剪贴板
在上图中,可以发现编辑区仍然是白白的区域,没有什么高亮显示,想要想其他代码一样的话,需要插件MarkdownEditing
配置OmniMarkupPreviewer

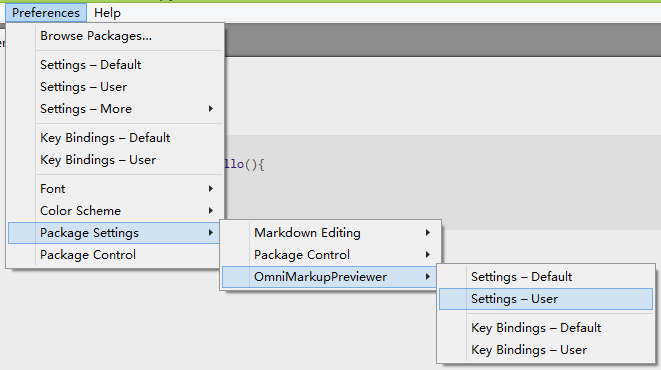
如图所示,打开 Setting-Default 和 Setting-User
用户配置文件为空,需要定制哪部分设计,可以从默认配置中复制过来,然后覆盖,配置文件的格式为JSON
如下配置:open_after_exporting的值改为true,在导出HTML文件后将其打开
{
"export_options" : {
// follow "html_template_name" rules
// Built-in templates: github-export, github-v1-export
"template_name": "github-export",
// ".": export to the same folder as markup file.
// null: export to system temp folder.
// NOTE: folder shall exist, or it will fallback to system temp folder.
"target_folder": ".",
// format string for filename timestamp
"timestamp_format" : "_%y%m%d%H%M%S",
//复制到剪贴板
"copy_to_clipboard": false,
// Open with default browser or whatever customized in "browser_command".
"open_after_exporting": true
}
}其他配置,请阅读默认配置文件
2)安装MarkdownEditing
安装方法,同上,输入关键字即可,编辑后的效果如下图所示
注:该插件是编辑Markdown必备的插件,不仅可以高亮显示Markdown语法,还支持编程语言的语法高亮显示。

























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








