前言
SuperMap iServer 11i系列提供了影像服务扩展模块,可以将大规模影像或栅格数据快速发布为影像服务;影像服务提供了一种通过Web服务来管理和访问影像或栅格数据的方式。
应用场景
影像服务主要应用场景包括:
- 直接将现有的影像或栅格数据快速发布为服务并能浏览数据。 在 SuperMap iServer
中可以将多种存储方式(本地文件系统、对象存储系统、FTP服务器、HTTP服务器、共享目录)、存储格式(.tif、.img、.ecw)的影像或栅格数据以及已有的镶嵌数据集成果直接发布为影像服务,并提供了数据浏览能力,还支持修改影像的显示风格且实时生效,此过程不需要桌面软件进行影像数据的镶嵌和制图,极大地提升了发布效率。 - 通过Web服务来管理影像或栅格数据。
影像或栅格数据发布为影像服务后,可以通过服务来查询和检索影像数据;还可以添加和删除服务中的影像或栅格数据。 - 第三方客户端需要对接以影像或栅格数据发布的服务。
影像服务提供了WMTS服务接口,方便第三方客户端以外的产品对接,浏览影像服务所管理的数据。
使用方式
SuperMap iServer 可以将影像或栅格数据快速发布为影像服务,还提供了一系列的表述页用以支持数据预览、数据统计、影像查询与检索、获取指定的tile等,并且开放了 REST API,支持影像服务管理能力的Web端开发。
- 影像服务 REST API 兼容STAC-API(时空资产目录),包含items,search等接口,提供了tile,图例,统计信息等服务接口。
使用 iServer 的影像服务
接下来,主要介绍如何在 SuperMap iServer 中发布影像服务以及访问和管理影像服务。
发布影像服务
SuperMap iServer 可以将影像(栅格)数据快速发布为影像服务,服务中影像的来源可以通过以下几种方式提供:
- 单个影像文件;
- 影像文件目录(包含多个影像文件的文件夹);
- UDBX文件型数据源(存储影像集合的数据源)或PostGIS、PostgreSQL数据库型数据源中的镶嵌数据集;
- 清单文件,一个.txt文件,该文件内容为影像文件路径的列表,一行记录对应一个影像文件的全路径。
(1)发布影像服务
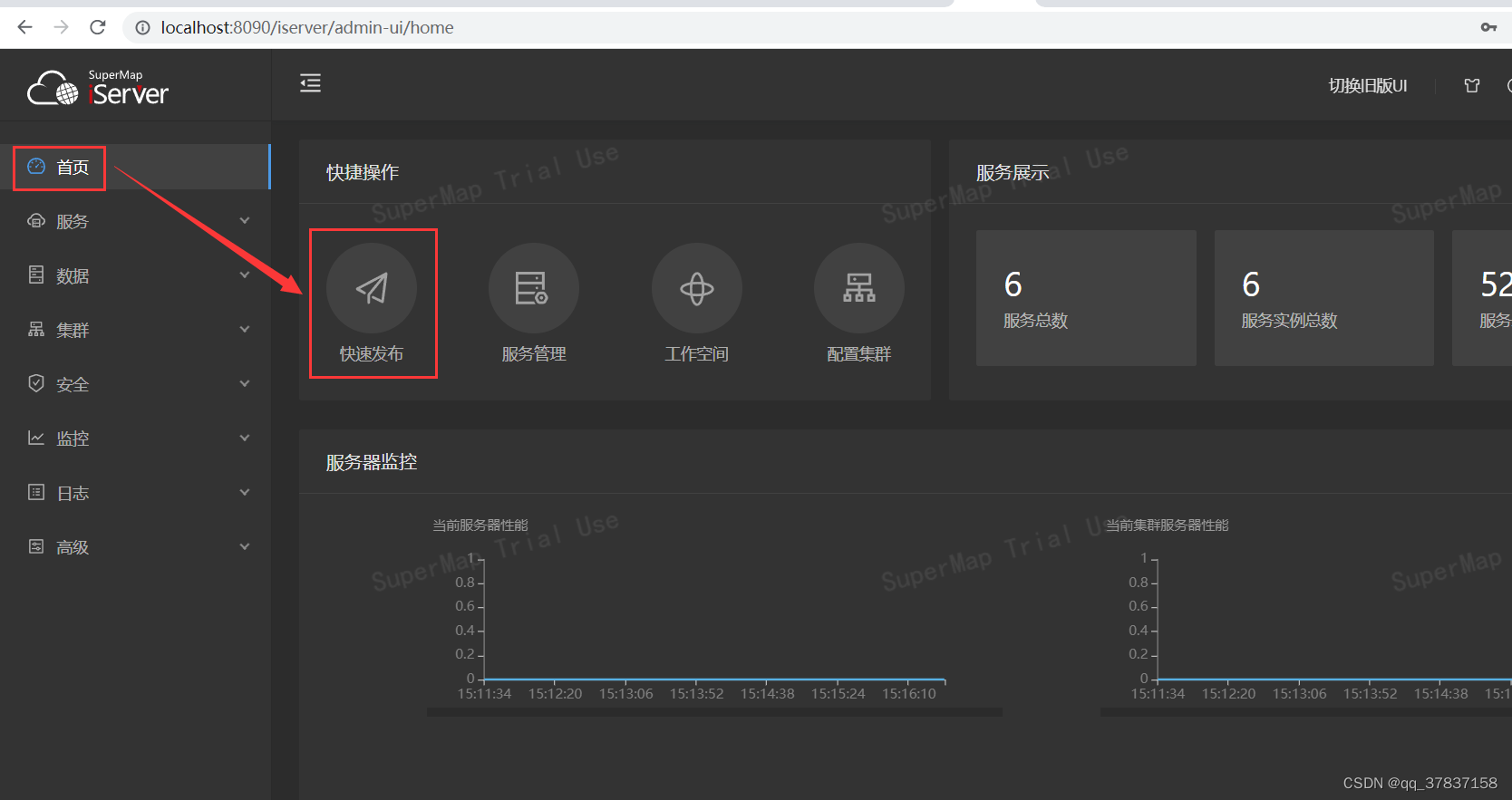
在iServer 11i系列版本的新UI界面中有以下两种方式来发布影像服务: - 在服务管理“首页”点击"快速发布",进入发布向导;然后,选择“影像服务”;
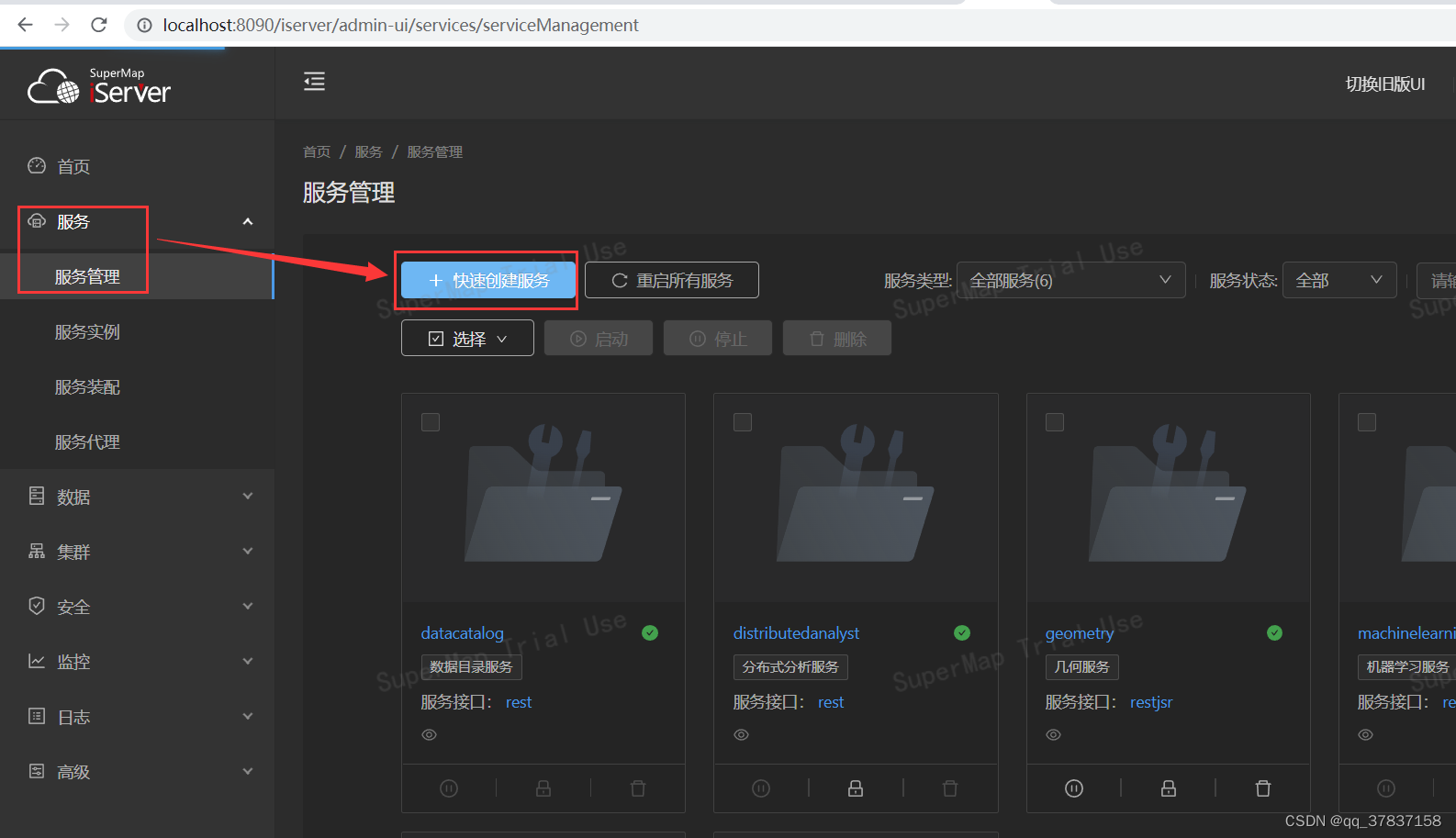
- 在“服务管理”页面的点击“快速创建服务”,进入发布向导;然后,选择“影像服务”;


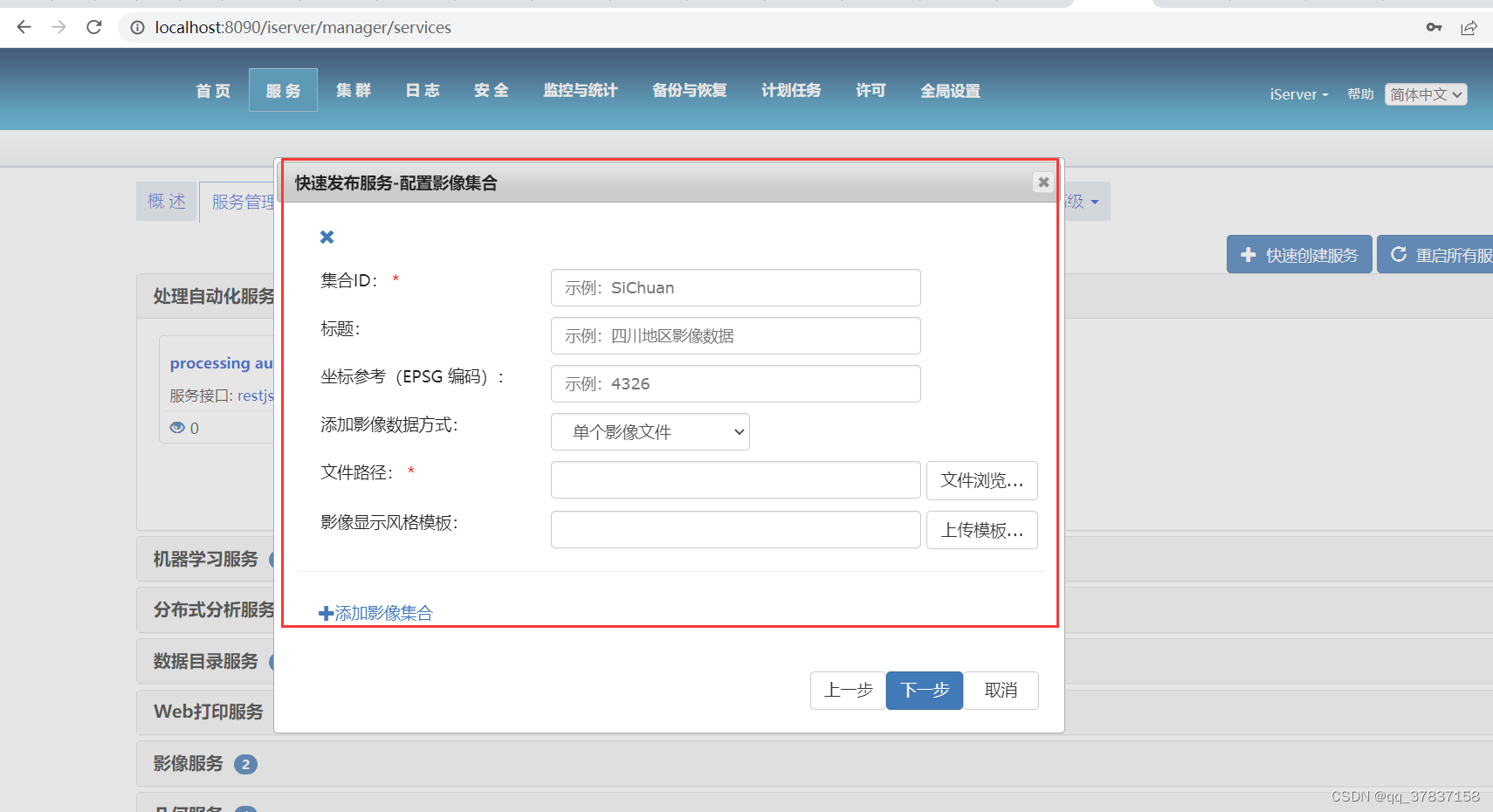
(2)配置影像服务
配置服务名称、服务描述信息以及存储影像集合的数据源。 - 关于“存储影像集合的数据源”为可选设置,若不设置,影像集合将存储在默认创建的UDBX文件型数据源中。影像集合支持存储在UDBX文件型数据源和PostGIS、PostgreSQL数据库型数据源。
- 介绍一下影像集合:影像集合用来为影像服务配置影像数据,影像服务中的影像会组织在影像集合中,一个影像服务可以包含多个影像集合,同一影像集合中只能添加相同像素格式和波段数目的影像;影像集合有自己的坐标系,集合下不同坐标系的影像都将动态投影为集合坐标系,一个影像服务中可以存在不同坐标系的影像集合;影像集合也有自己的渲染风格,集合下的影像将使用集合的渲染风格进行显示,一个影像服务中可以存在不同渲染风格的影像集合。了解了影像集合,就可以根据实际应用需求,使用影像集合来组织服务中的影像数据。
重点说明:
- 关于“存储影像集合的数据源”,该数据源与影像服务必须是唯一对应关系,即该数据源不能同时配置给其他影像服务。
- 若“存储影像集合的数据源”采用默认设置,该数据源将存储于当前程序的安装目录,不便于程序升级时影像集合的迁移,因此,建议合理配置存储影像集合的数据源,推荐使用数据库型数据源。
(3)选择发布的服务类型
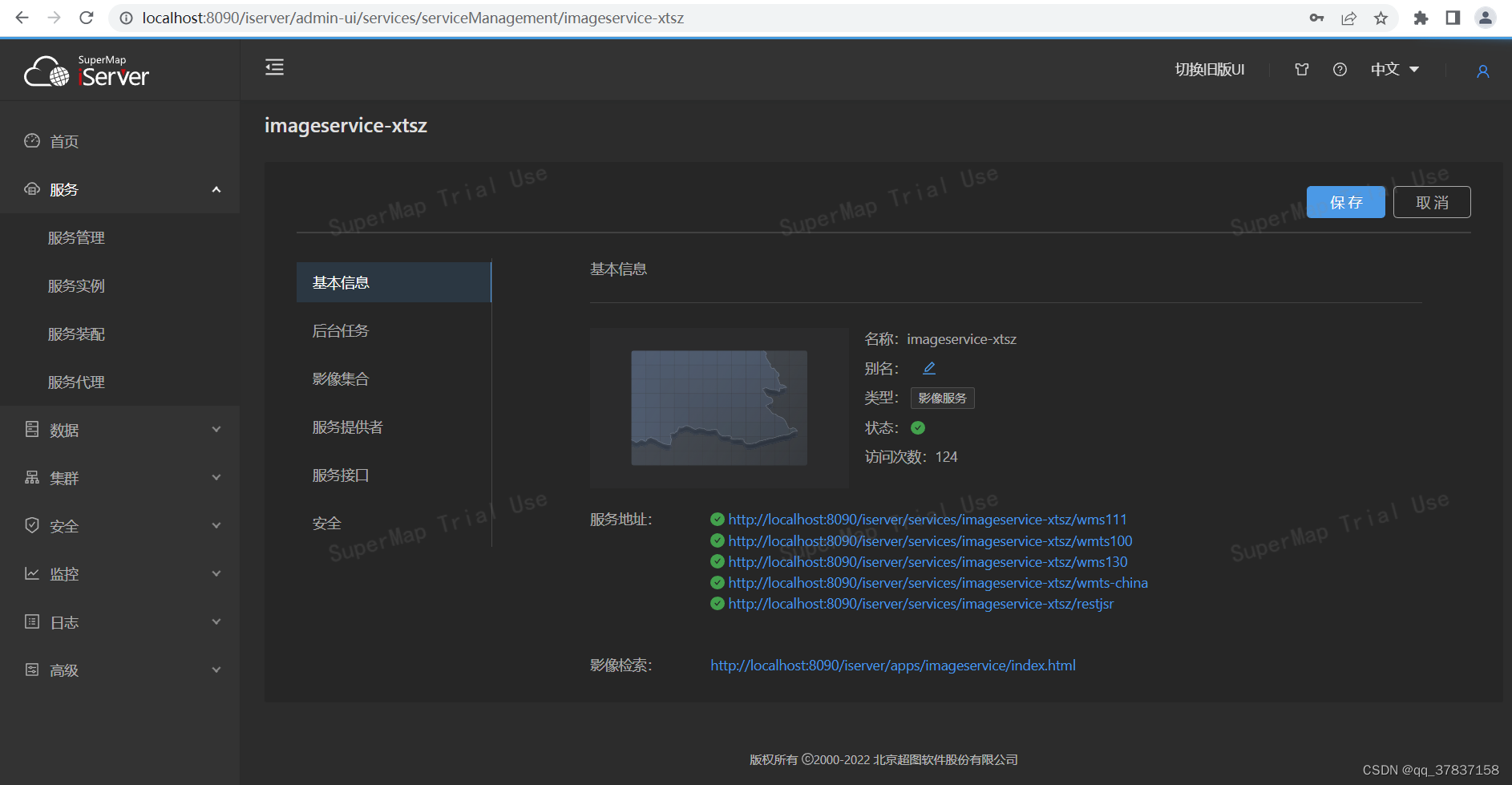
选择服务类型,可以同时发布REST影像服务、WMTS服务以及WMS服务。
(4)配置服务
配置当前影像服务是否允许编辑以及是否允许下载其中的影像数据。其中,当开启了“允许编辑” ,才能编辑该服务中的影像,如添加和删除影像集合或者集合中的影像文件,由于后续需要为服务添加影像集合,因此,这里需要开启“允许编辑”;当开启了“允许下载数据”,影像集合所配置的数据下载才生效。
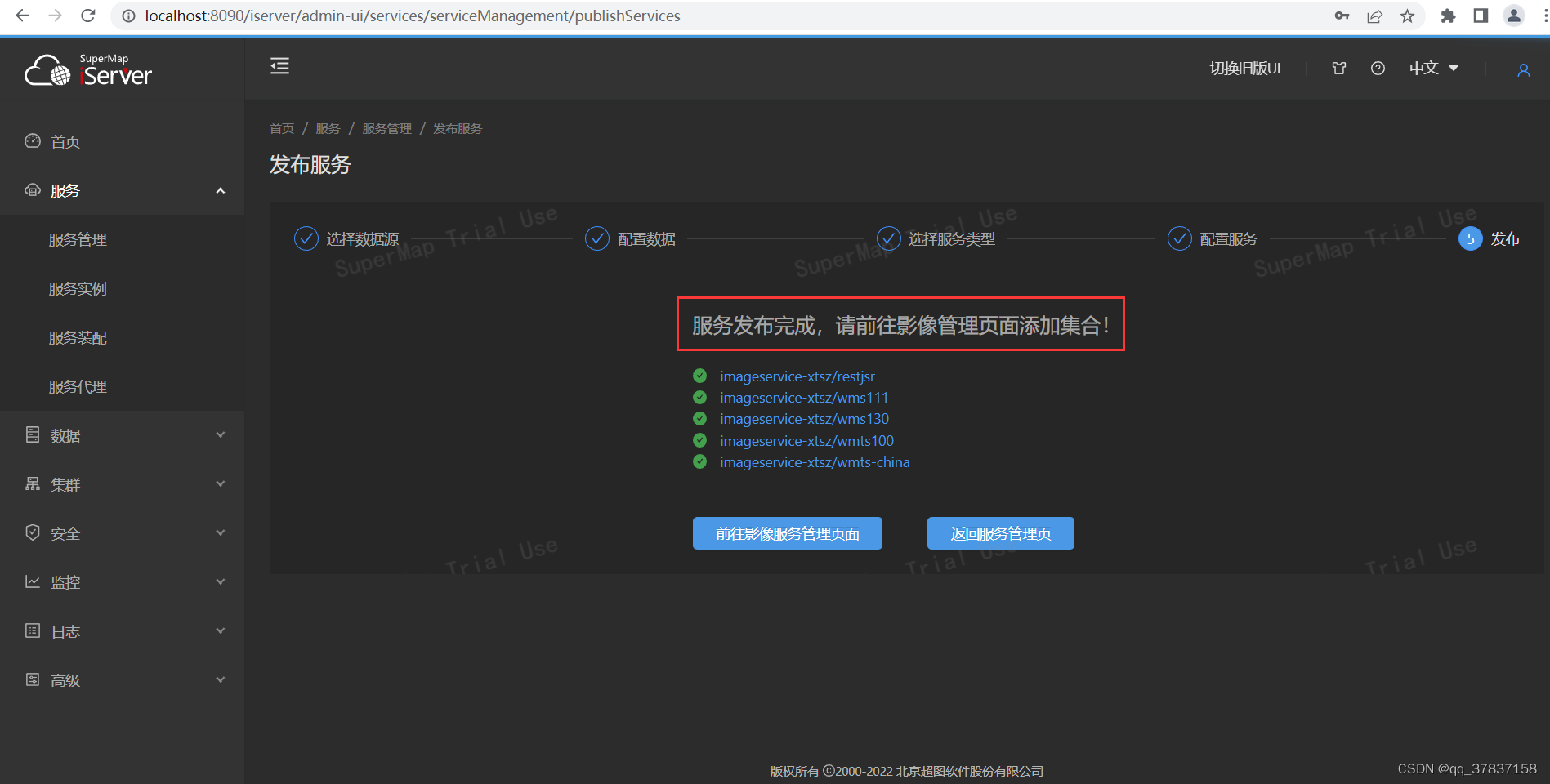
(5)发布服务
按照发布服务向导完成设置后,点击“发布”,将创建一个影像服务。此时,该影像服务中还没有影像数据,需要前往影像服务管理页面,继续“添加影像集合”操作,为服务添加影像数据。
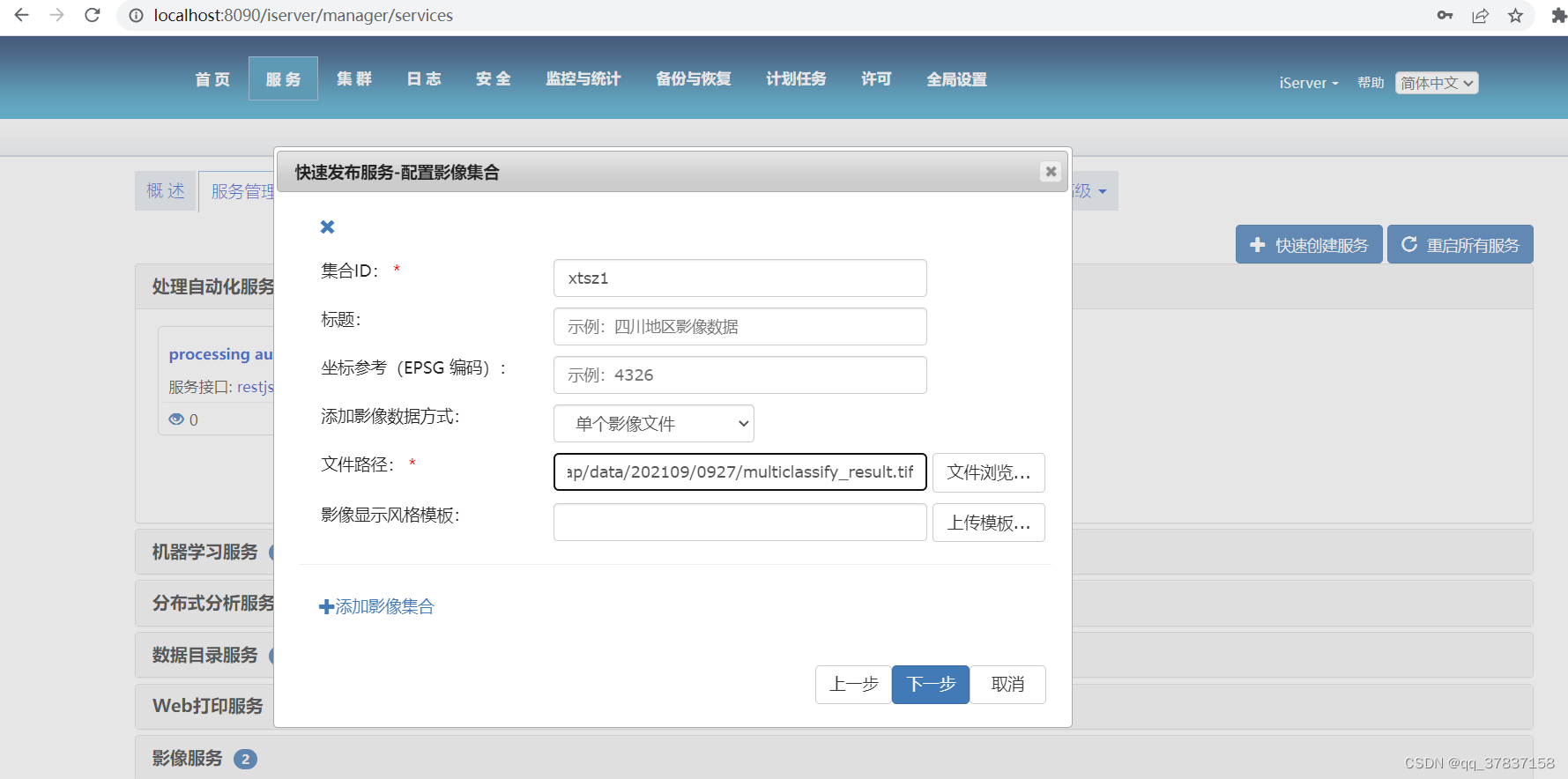
注:针对iServer旧版UI界面也有上述的两种方式:“快速发布”和“快速创建服务”;
但对于新旧两版UI界面在发布影像服务时还是有一定的区别;在新版UI界面中是在“配置数据”后就直接选择发布的服务类型,“配置影像集合”则是在服务发布完成后;在旧版UI界面中则是在“配置数据”后就可以直接选择添加“配置影像集合”,然后再选择发布的服务类型



向影像服务中添加影像 发送反馈
影像服务创建后,需要通过添加影像集合的方式为服务添加影像数据。此外,也可以对已有的影像服务通过添加影像集合的方式追加影像数据。
目前,在iServer的服务管理页面中,只能通过添加和删除影像集合的方式实现对影像服务添加和删除影像数据。若要对影像服务的集合添加和删除单幅影像,只能通过 REST API 接口实现。
影像集合:影像集合用来为影像服务配置影像数据,影像服务中的影像会组织在影像集合中,一个影像服务可以包含多个影像集合,同一影像集合中只能添加相同像素格式和波段数目的影像;影像集合有自己的坐标系,集合下不同坐标系的影像都将动态投影为集合坐标系,一个影像服务中可以存在不同坐标系的影像集合;影像集合也有自己的渲染风格,集合下的影像数据将使用集合的渲染风格进行显示,一个影像服务中可以存在不同渲染风格的影像集合。了解了影像集合,就可以根据实际应用需求,使用影像集合来组织服务中的影像数据。
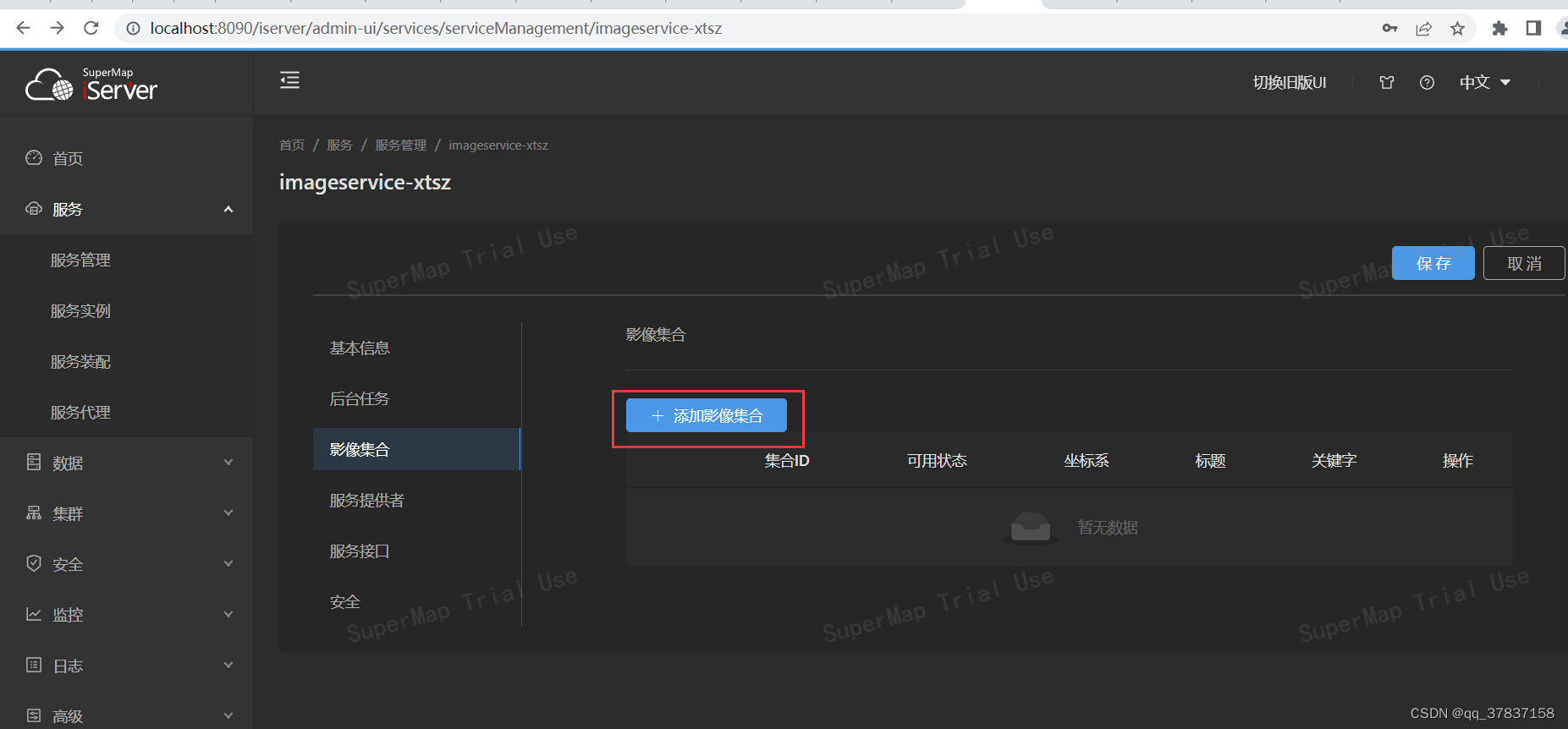
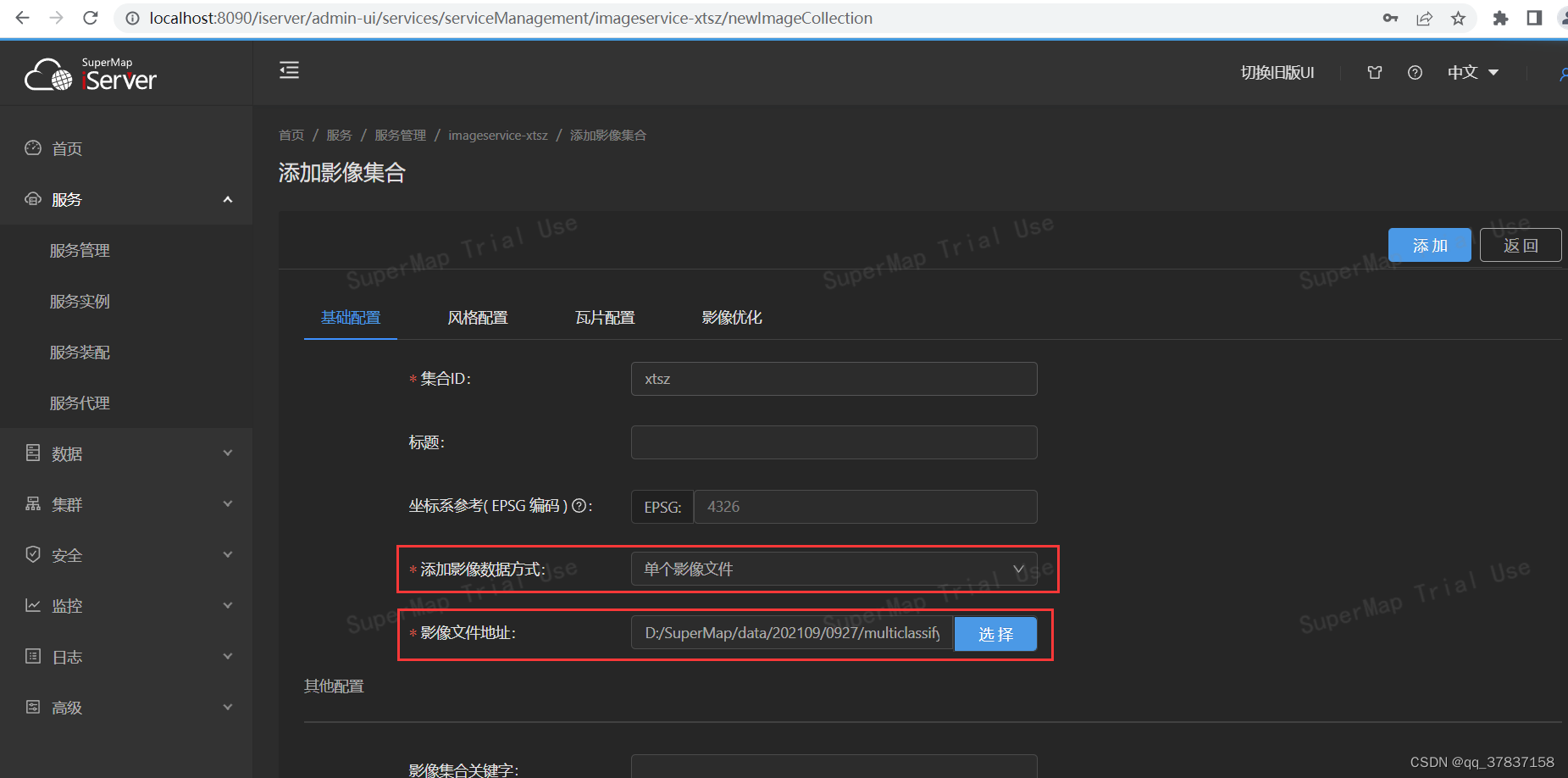
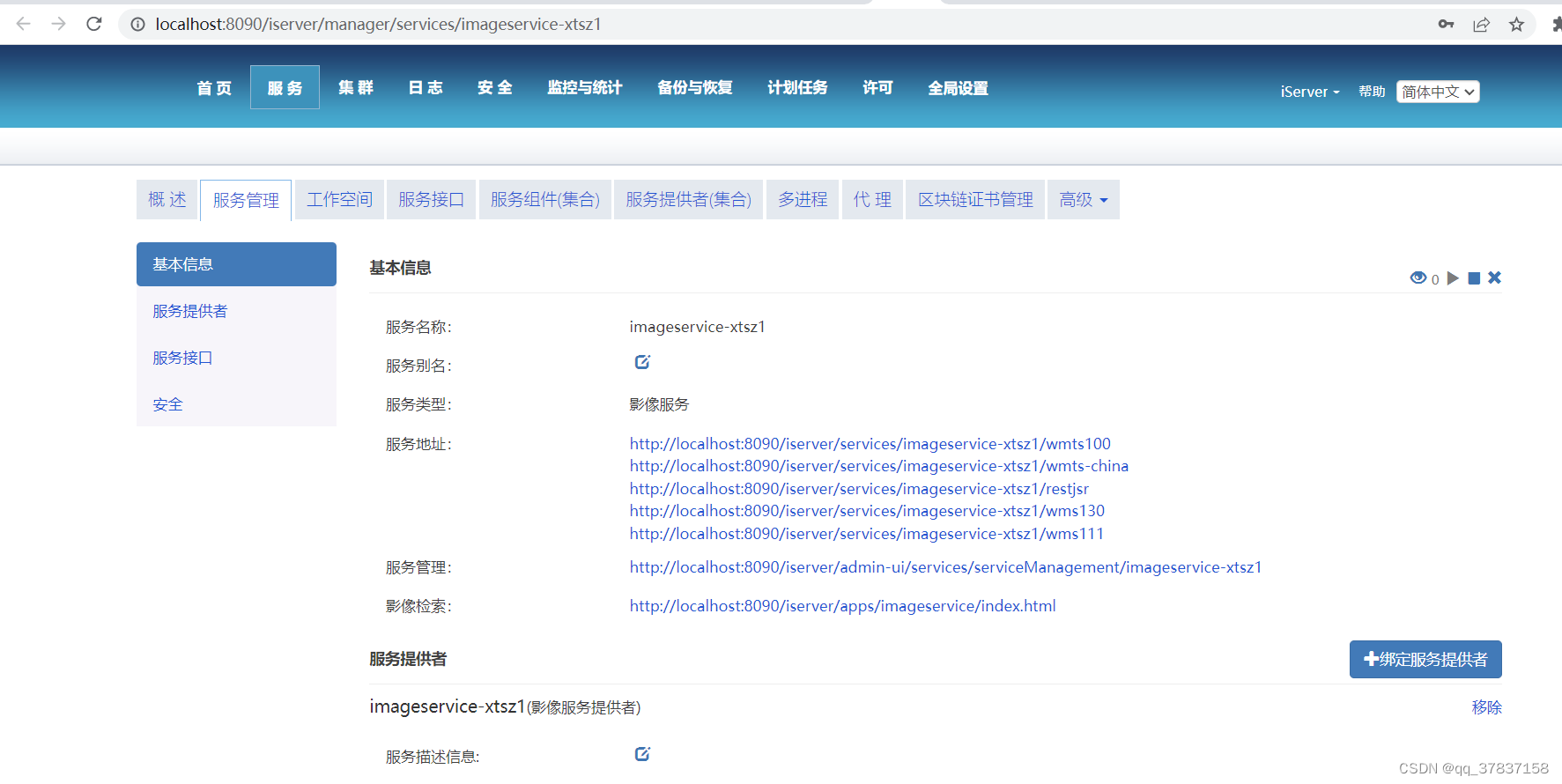
- 进入影像服务的服务管理页面。
- 点击“添加影像集合”,进入影像集合配置页面。
- 配置影像集合。


按照上述流程操作完成后保存添加,一个完整的影像服务就发布完成了,接下来就可以去访问调用影像服务。
























 6632
6632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








