作者:doremi
今天给大家介绍下,SuperMap iServer 8C(2017)发布之后,咱们的iClient for JavaScript客户端新增加的高性能渲染图层—GraphicLayer,这个图层主要是针对前端大数据量的点渲染。
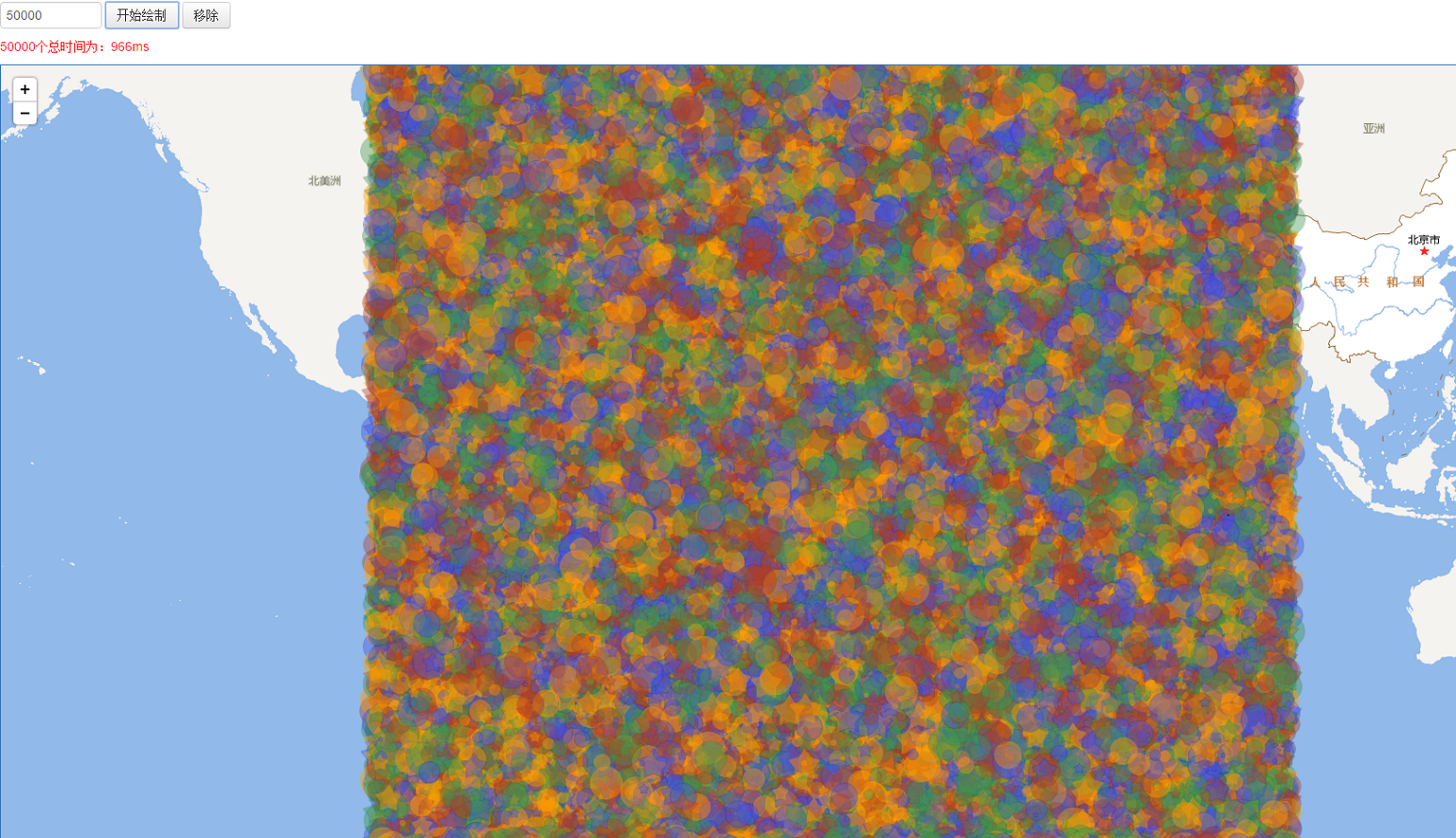
效果
绘制5万个随机的圆和五角星对象,耗时966ms,拖动的时候没有明显的卡顿现象,非常流畅。代码如下
//定义图层
graphicLayer = new SuperMap.Layer.Graphics("Graphic Layer",null,{hitDetection: true});
//定义symbol相关属性,填充色,边框颜色,半径
var fillColors = ['rgba(255,153,0,0.4)', 'rgba(70,80,224,0.4)', 'rgba(60,150,79,0.4)', 'rgba(176,61,35,0.4)'];
var strokeColors = ['rgba(255,204,0,0.2)', 'rgba(12,21,138,0.2)', 'rgba(20,99,32,0.2)', 'rgba(145,43,20,0.2)'];
var radius = [3,6,9,12,15,18];
var sybolCount = fillColors.length * radius.length * 2;
var symbols = [];
for(var i = 0; i <fillColors.length; i++){
for(var j = 0; j<radius.length; j++){
//circle symbol
symbols.push(new SuperMap.Style.Circle({
radius: radius[j],
fill: new SuperMap.Style.Fill({
color: fillColors[i]
}),
stroke: new SuperMap.Style.Stroke({
color: strokeColors[i]
})
}));
//star symbol
symbols.push(new SuperMap.Style.RegularShape({
pointsLength: 5,
radius: radius[j],
radius1: radius[j]*0.6,
fill: new SuperMap.Style.Fill({
color: fillColors[i]
}),
stroke: new SuperMap.Style.Stroke({
color: strokeColors[i]
})
}));
}
}
//绘制对象,并添加到图层上
var points = [];
for(var i = 0; i<total; i++){
var point= new SuperMap.Geometry.Point(2 * e * Math.random() - e, 2 * e * Math.random() - e);
var pointVector = new SuperMap.Graphic(point);
pointVector.style={
image: symbols[i % sybolCount]
};
points.push(pointVector)
}
graphicLayer.addGraphics(points);
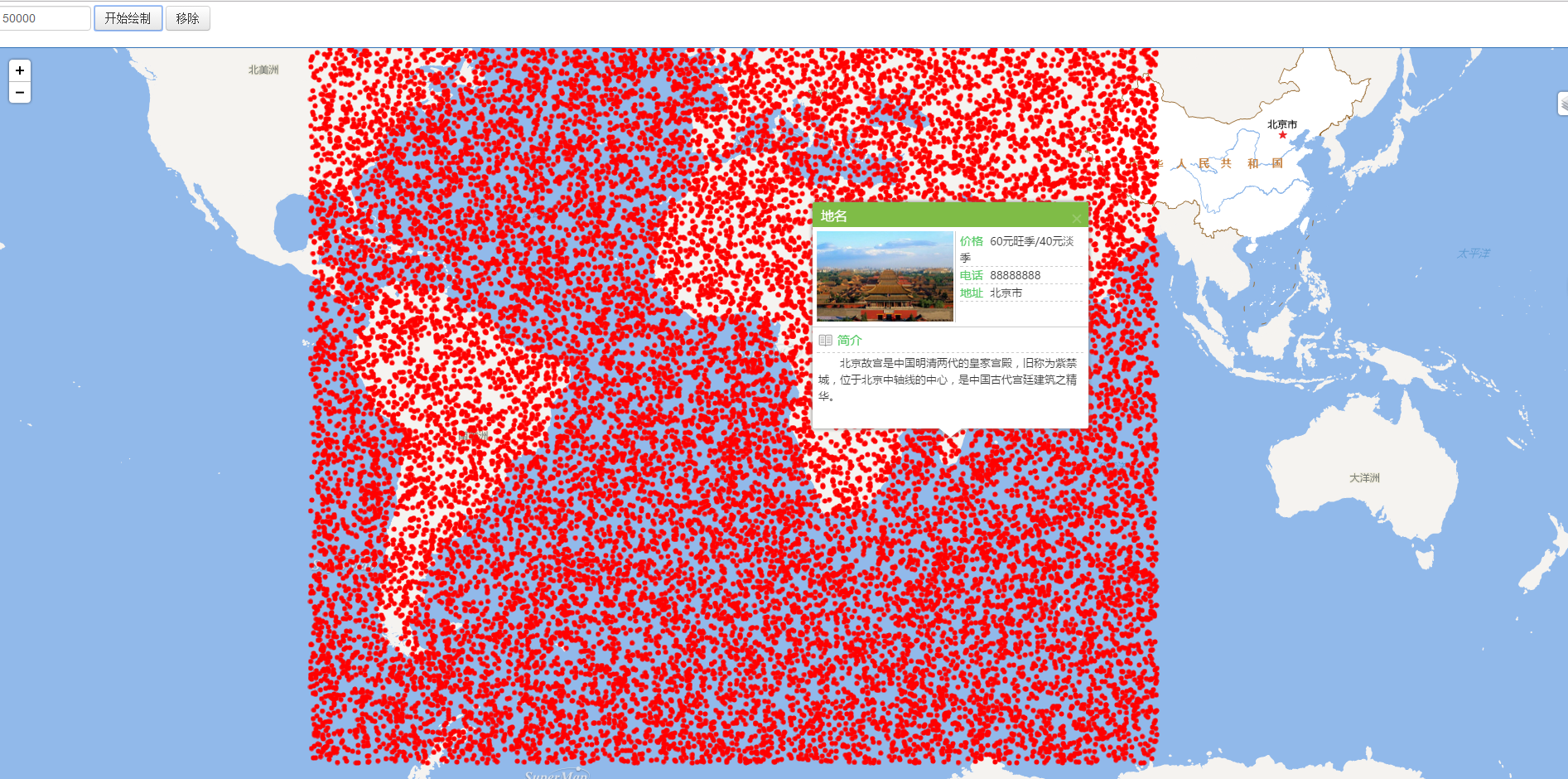
支持有事件的绘制
GraphicLayer也是支持选取对象事件的,对应的要素选取控件为SuperMap.Control.SelectGraphic。与vectorLayer的选取控件selectFeature一样也是支持鼠标单击和悬浮事件。
代码如下
//定义控件,绑定图层事件
selectGraphic = new SuperMap.Control.SelectGraphic(graphicLayer, {
onSelect: onGraphicSelect,
onUnselect: onGraphicUnSelect
});
//把控件添加到map中
map.addControl(selectGraphic);
//激活控件
selectGraphic.activate();
function onGraphicSelect(feature){
//to to
}
function onGraphicUnSelect(feature){
//to do
}
与VectorLayer的对比
VectorLayer的实现主要支持不同的渲染方式
SVG渲染,以标签的形式将对象会知道SVG上,对象越多,标签就会越多,页面元素的增加会导致页面卡顿
Canvas/canvas2,都是基于HTML5的canvas实现的,若使用这两种方式渲染矢量数据的话需要选用支持Html5 Canvas的浏览器。其中,Canvas2 是对 Canvas 在性能上的优化,Canvas2 只绘制发生变化的瓦片,减少了重绘次数, 提高了绘制速度,而且对于数量在10000以上的矢量要素,采用分块显示,增强了用户体验效果。
而最重要的一点是,vectorLayer上的对象渲染调用的canvas接口进行绘制时,需要每一个对象都要单独绘制,在大数据量的情况下,这种方式是非常消耗性能的。
GraphicLayer的实现,只支持canvas
底层的对象类型和vectorLayer的对象类型是一致的,数据量在上了2万之后性能优势明显高于VectorLayer。主要的优化在于使用的是canvas的image方法,创建一个image之后,canvas在绘制的时候就会直接调用此image,而不是每一个对象都要单独去绘制,这样就节省了大量的性能。所以在使用这个图层的时候,image要先定义好,而不是在style中定义。
//定义样式
var symbol = new SuperMap.Style.Circle({
radius: 3,
fill: new SuperMap.Style.Fill({
color: "red"
})
});
//样式调用
pointVector.style={
image: symbol
};
应用场景
可以使用在数据量在20W以下时,需要掌控数据在整体的一个分布情况并且有选取交互的动作时,或者是数据更新频率较快,无法使用缓存的情况下使用。
注意:目前graphicLayer只支持三种样式:SuperMap.Style.Circle圆形,SuperMap.Style.Clover三叶草,SuperMap.Style.RegularShap正多边形,暂时不支持自定义的图片样式。
























 1006
1006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








