代码为web前端所学的:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>人人网 10秒找到你所有朋友</p >
<p>免费开通人人网账号</p >
注册邮箱:<input type="email"/>
<div>你还可以使用 账号 注册或手机号 注册</div>
创建密码:<input type="password" size="30" maxlength="10"/><br/>
真实姓名:<input type="text" size="30" maxlength="10"/><br/>
性别: <input type="radio" name="sex" value="男" checked/>男
<input type="radio" name="sex" value="女"/> 女<br/>
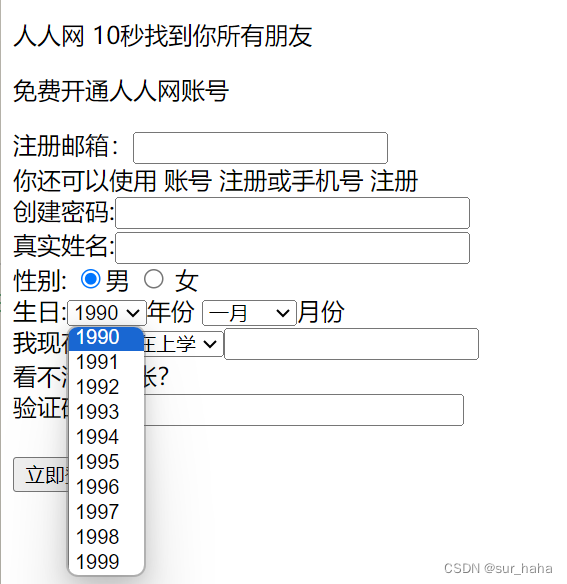
生日:<select>
<option value="1990">1990</option>
<option value="1991">1991</option>
<option value="1992">1992</option>
<option value="1993">1993</option>
<option value="1994">1994</option>
<option value="1995">1995</option>
<option value="1996">1996</option>
<option value="1997">1997</option>
<option value="1998">1998</option>
<option value="1999">1999</option>
</select>年份
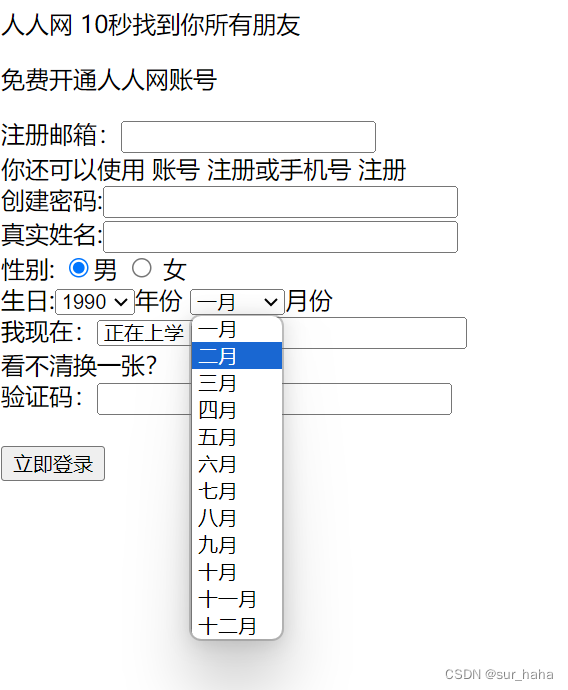
<select>
<option value="一月">一月</option>
<option value="二月">二月</option>
<option value="三月">三月</option>
<option value="四月">四月</option>
<option value="五月">五月</option>
<option value="六月">六月</option>
<option value="七月">七月</option>
<option value="八月">八月</option>
<option value="九月">九月</option>
<option value="十月">十月</option>
<option value="十一月">十一月</option>
<option value="十二月">十二月</option>
<select/>月份<br />
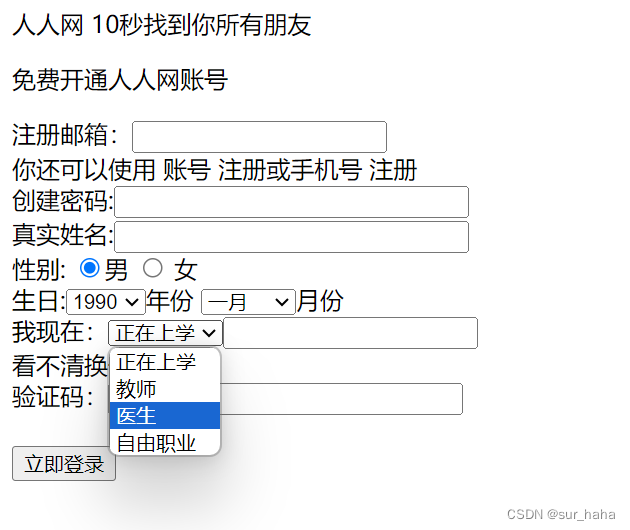
我现在:<select>
<option value="正在上学">正在上学</option>
<option value="教师">教师</option>
<option value="医生">医生</option>
<option value="自由职业">自由职业</option>
<div><input type="text" id="verifcation"/><img src="../img/1.jpg"/>
<br/>看不清换一张?</div><br />
验证码:<input type="text" size="30" maxlength="10"/><br/><br/>
<input name="re" type="button" value="立即登录">
</body>
</html>
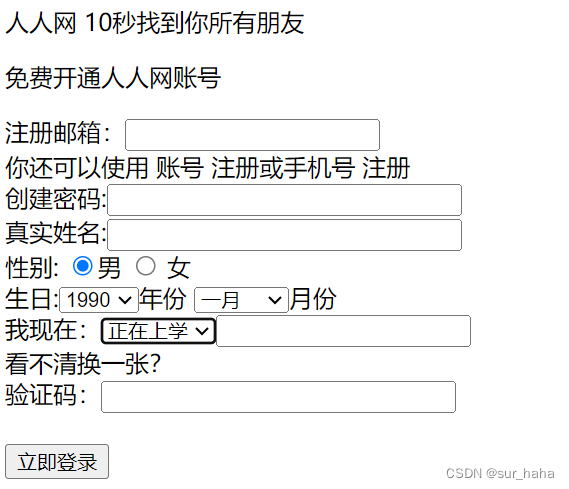
显示出来的结果为:

其中分别显示为:

























 763
763











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










