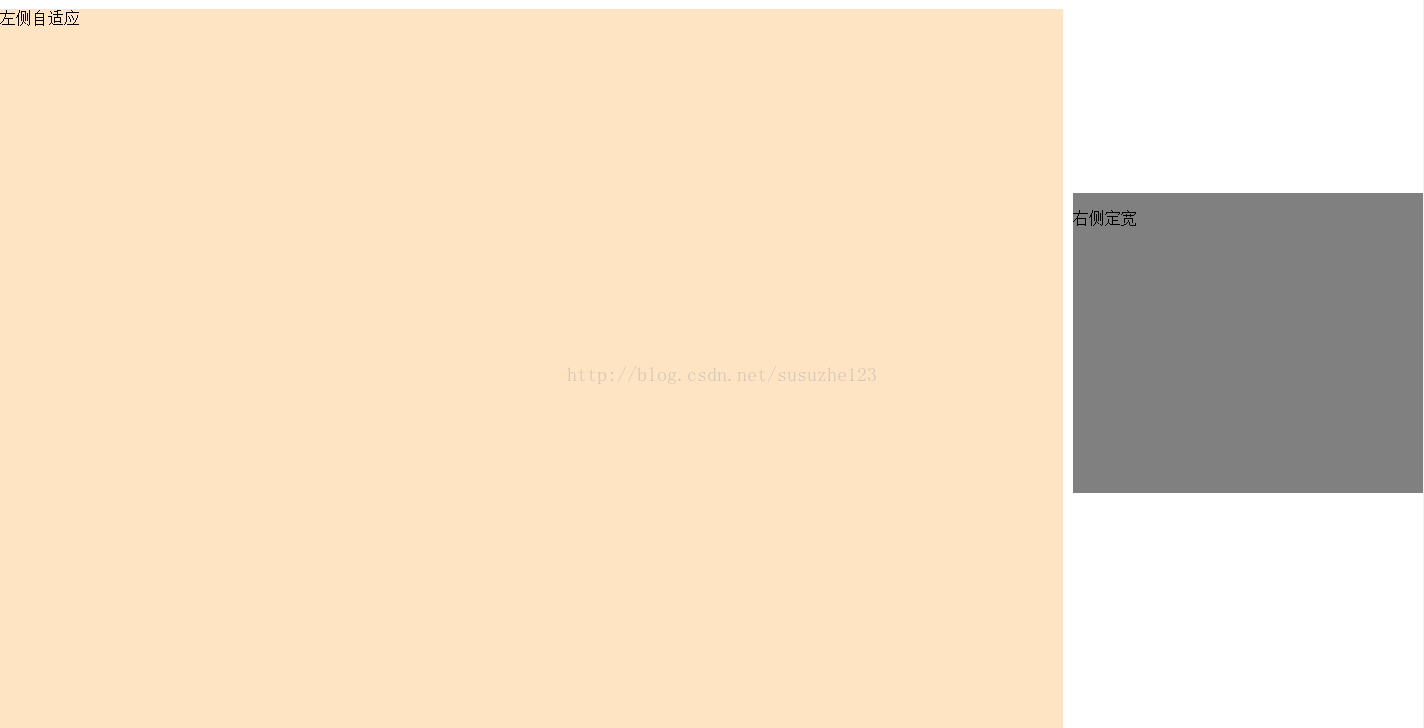
先上一张截图
再上代码
css:
bigBox{margin:0;}
.rightBox{position:fixed;right:0;top:200px;width:350px;height:300px;background:gray;}
.leftBox{float:left;width:100%;;}
.leftContend{margin-right:360px;background:bisque;height:1000px;}
html:
<div class="bigBox">
<div class="leftBox">
<div class="leftContend">
<p>左侧自适应</p>
</div>
</div>
<div class="rightBox">
<p>右侧固定</p>
</div>
</div>
还可以
<div style="width:100px;float:left;height:100px;"></div>
<div style="margin-left:100px;height:100px;"></div>
第一篇博文,还是动手写写吧,正好今天的需求是这样
<div class="content cl reportContent">
<div class="report_nav">
<ul class="nav_ul cl">
<li class="nav_list cur"><p>农务报告</p></li>
<li class="nav_list"><p>农户</p></li>
<li class="nav_list"><p>条田</p></li>
<li class="nav_list"><p>合同</p></li>
<li class="nav_list"><p>田间管理</p></li>
</ul>
</div>
<div class="reportRight">
</div>
</div>.reportContent{
overflow: hidden;
}
.reportContent .report_nav{
width:260px;
background: #f6f6f6;
float:left;
}.reportRight{
margin-left:260px;
height:100px;
background:#fff;
}
子元素设置margin-top;让父元素不受影响;父元素设置border:1px solid transparent; 加上float或者position:absolute;






















 190
190

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








