最近写了一个svg动画,显示在<ImageView>中,svg是5.0以上新引入的特性,在低版本中需要做好兼容,否则运行在低版本上程序会直接crash。
网上找了一下,教程还是挺多的。主要是以下三步:
使用较新版本的v7兼容库23.2.0
在build里加一行代码
在xml中使用app:srcCompat代替android:src
但是发现虽然能跑起来,但svg直接没有显示了,看不到。
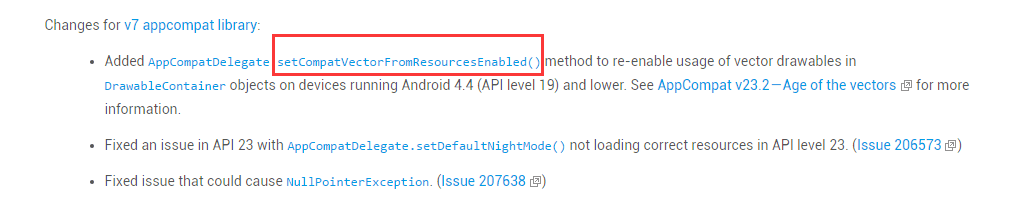
在谷歌官网看了一下兼容库的历史更新信息,发现了下面的更新说明:
红框中的信息让我眼前一亮,感觉有戏了,在onCreate()中加入上述相应代码,发现还是没用……看了一下红框中的源码,有了意外发现, 果断用AppCompatImageView代替了`ImageView,bingo!
而且在5.0上的运行效果也比之前好了,原先静态时不显示的两条线也能看见了,简直6666666!
最后总结这次成功兼容的步骤 (注意gradle版本要在2.0以上)
1.引入新的兼容库 compile 'com.android.support:appcompat-v7:23.2.0'或者比这还新的
2.build.gradle 中加入以下一行代码
defaultConfig {
vectorDrawables.useSupportLibrary = true
}
3. 在xml中使用AppCompatImageView代替ImageView
4. 在AppCompatImageView中使用app:srcCompat代替android:src























 1175
1175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








