Bootstrap是基于HTML、CSS、JS的,简洁灵活,使得Web开发更加快捷,一句话概述:Bootstrap是一个建立一个页面,可以在三个终端(PC端、平板、手机)上完美展示的响应式前端框架

对于前端开发是一个非常好用的一个快捷方式
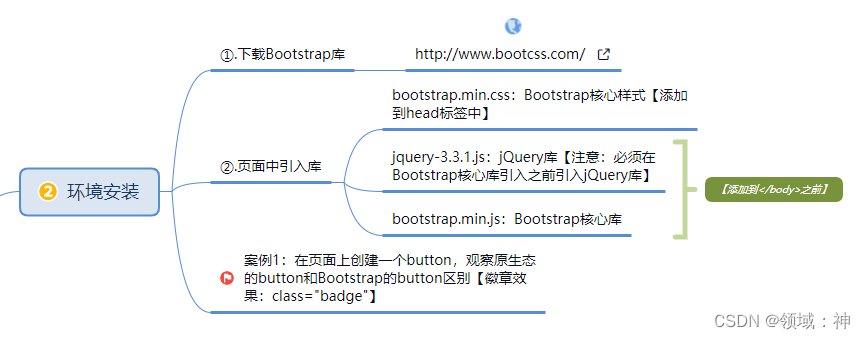
首先想使用Bootstrap必须先做以下准备工作

、这些步骤完成后,我们可以接下来看看使用的方法和功能
第一步,也是最重要的一步,也就是导包语句
<script type="text/javascript" src="js/jquery-3.3.1.js">
</script>
<script type="text/javascript" src="js/bootstrap.js">
</script>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>第二步便是使用的方法
一个是固定容器,另外一个是流体容器,他们的区别便是一个是会空格,另外一个铺满一整行
效果如下

上面是固体容器,下面是流体容器
然后是栅格系统(Grid System)

一行最多12个格子,每一个格子可以放一个DIV盒子,最少一个
格子之间可以合并代码为
col-lg-2
col为样式,lg代表屏幕大小,2代表合并的格子数量
然后是格子如何移动

代码如下
col-md-push-3最后这些代码都要放入class里面,最后是本人一小段代码
<div class="row">
<div class="a col-md-3 col-md-push-3">1</div>
<div class="a col-md-3 col-md-pull-3">2</div>
<div class="a col-md-3">3</div>
<div class="a col-md-3">4</div>
</div>




















 259
259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








