由于我是先跑了几个vue2.0的项目,等博主我想转3.0时遇到很多问题
1. 首先是vue-cli 脚手架卸载
1.node 卸载法
npm uninstall vue-cli -g
2.yarn 卸载法
yarn global remove vue-cli 2. 卸载完vue-cli后 进行 node.js 的重安装(这里主要是博主的node环境是8.1.0太老了,若是14.x版本以上的可以不考虑)
1.首先是node.js 的深度卸载 深度卸载代理门
2.接着是重装
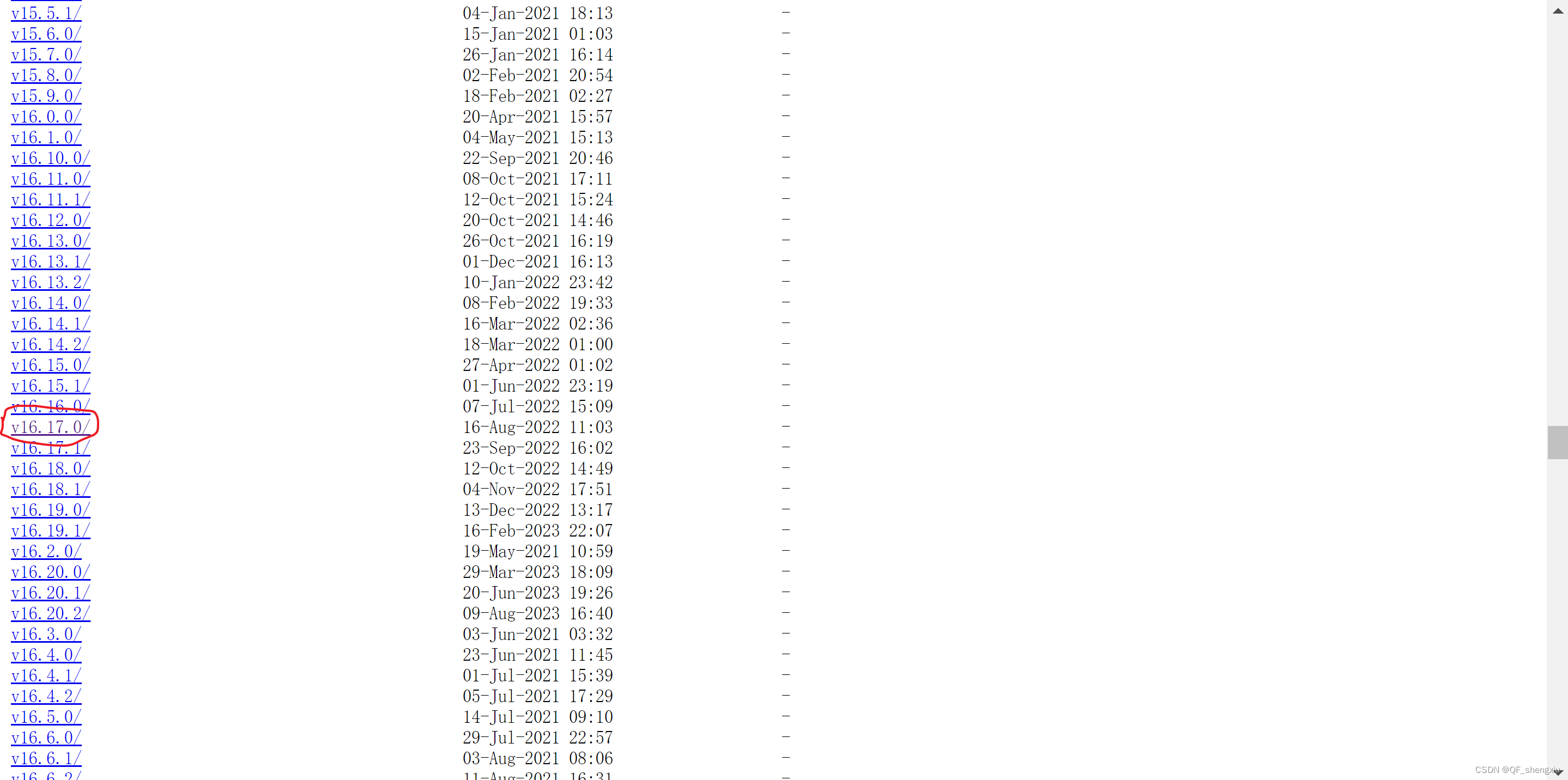
1.到官网下载指定版本 nodejs版本代理门
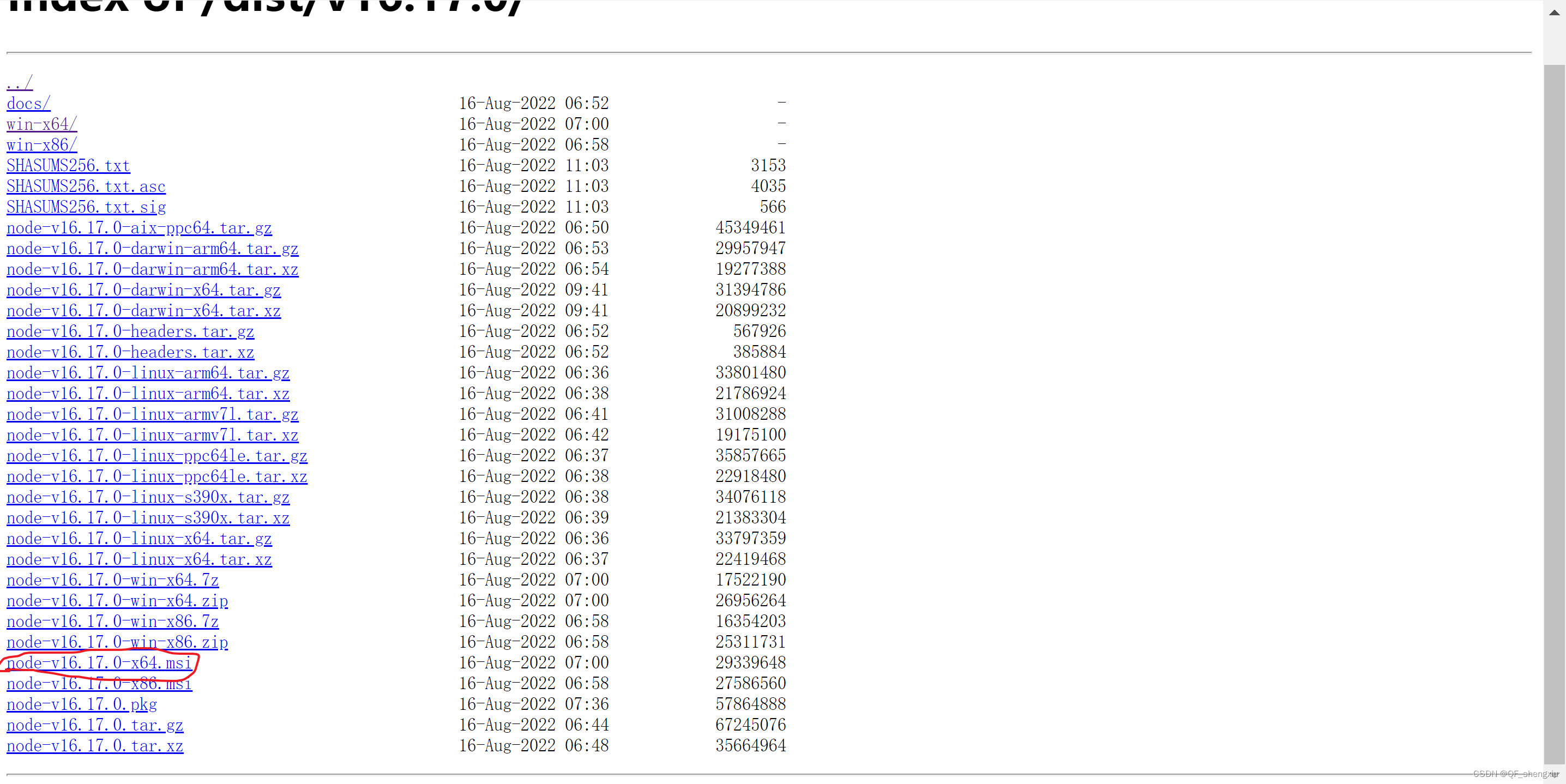
我以16.17.0版本,windows 10 x64为例


下载后打开无脑连点,文件放的位置可以自己重新选
别急,这还未完成配置 next 下一步:node_cache,node_global 配置
配置过程中我遇到了问题:

这里提示我们cmd 不是以管理员身份运行的 解决办法
3.重新安装vue-cli 脚手架
npm install -g @vue/cli嘿嘿,你以为就这样结束啦,vue 的坑真是...
4. 建立vue3.0项目
vue create 项目名
1. command yarm 报错
这个是我真想不到的,我一直用的是npm 生成 vue-cli 莫名其妙报了yarm 的问题
解决方法:Yarm代理门
然后... 博主选了里面的最后一种直接删了.vuerc文件,让vue 重新找我询问create 方式。
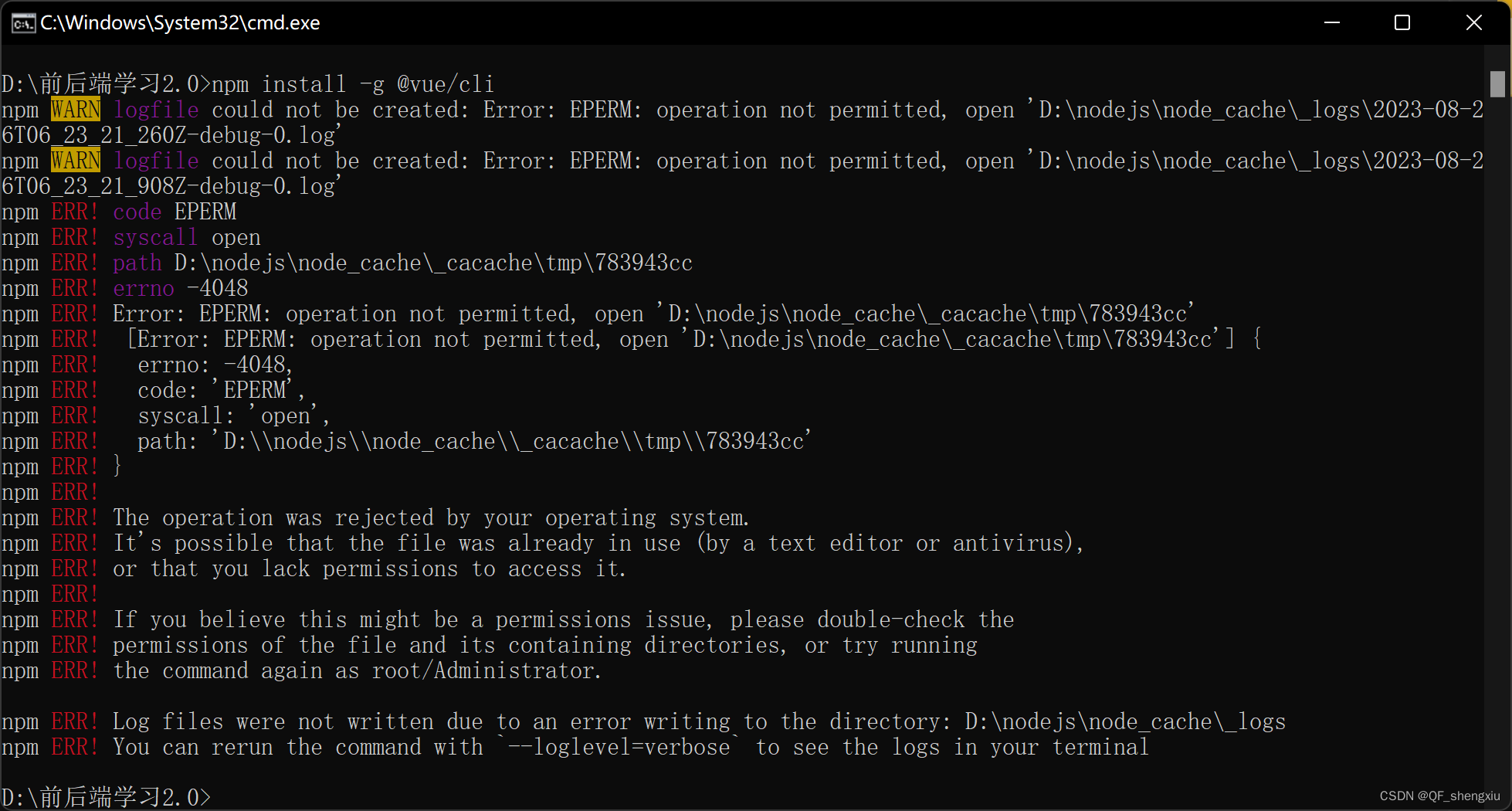
2. 【npm 报错】 WARN logfile could not be created 怎么解决
然后就是这个报错,说不能create这个logfile 文件,气死哦了
解决方法:logfile代理门
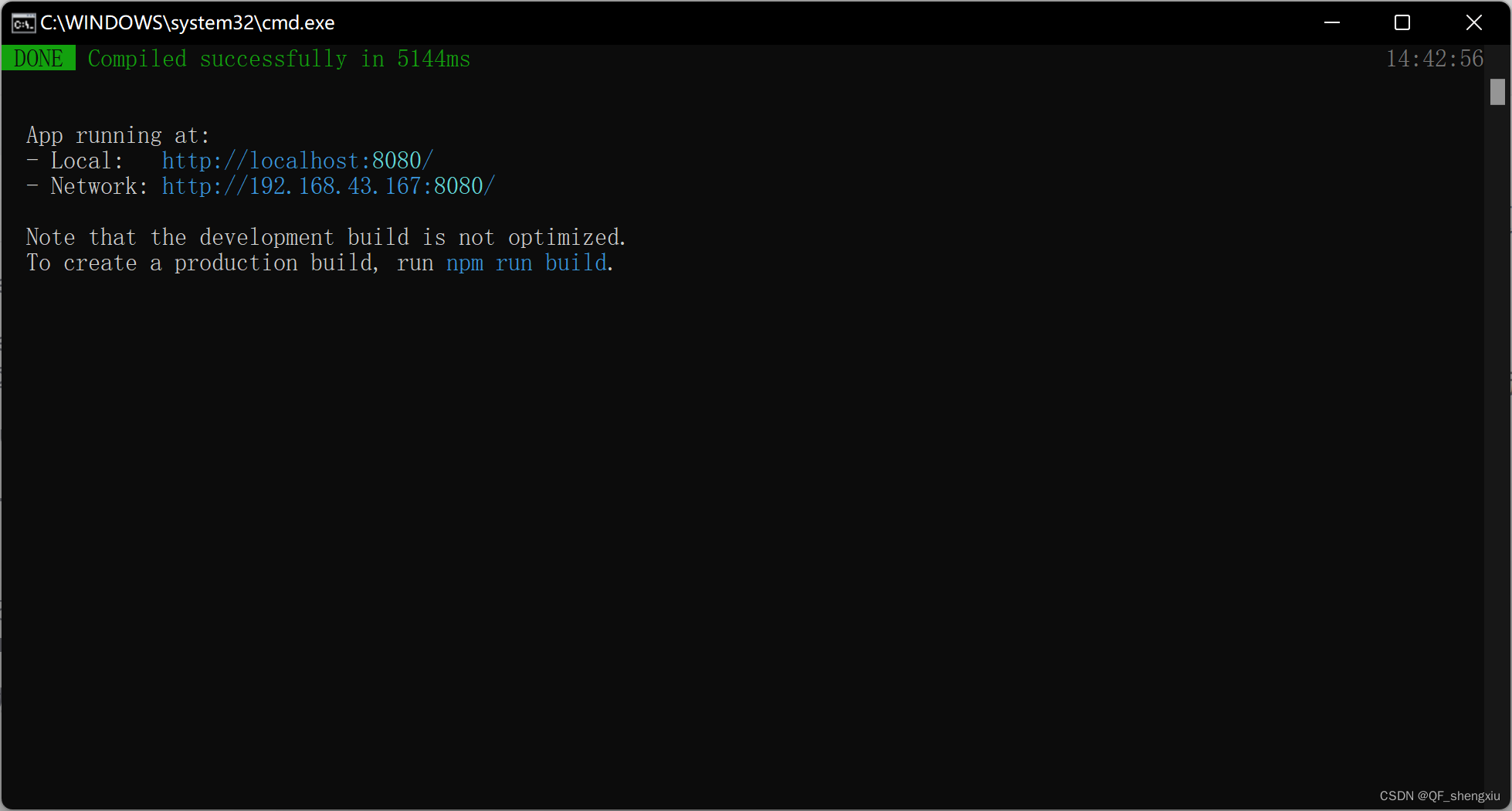
5.当然是成功运行啦


嘿嘿,最后祝大家都能成功实现vue3.0版本的下载
鸣谢所有帮过我的大佬.......






















 1931
1931











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








