- 每个图片放在li里面;然后左浮动。
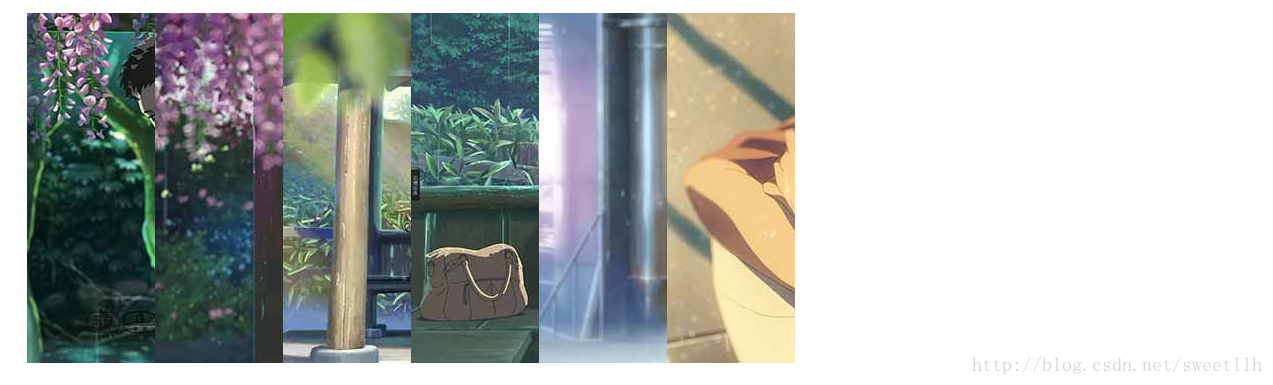
- 给li宽度,img超出li的隐藏;li的宽度不等,但和等于ul的宽度;其中一个li的宽度等于图片的,li超出ul的隐藏;
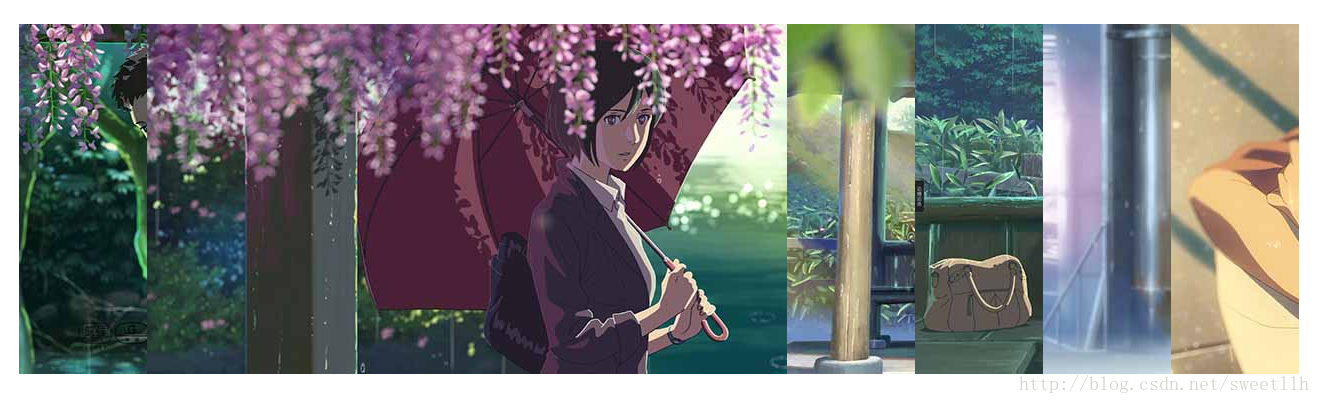
- 当ul:hover,li的宽度都为128px;当li:hover,li的宽度为图片的宽度;
- bug文章后面展示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>transition</title>
<style type="text/css">
body,ul,li,img{
padding: 0;
margin: 0;
}
ul,li{
list-style-type: none;
}
img{
display: block;
}
body{
width: 100%;
}
ul{
width: 1280px;
height:350px;
margin: 100px 50px;
overflow: hidden;
}
li{
height: 350px;
width: 128px;
float: left;
overflow: hidden;
transition: all 3s;
}
ul li:nth-child(2){
width: 640px;
}
ul:hover li{
width: 128px;
}
ul li:hover {
width: 640px;
}
</style>
</head>
<body>
<ul>
<li> <img src="img/1.jpeg" alt="" /> </li>
<li><img src="img/2.jpg" alt="" /> </li>
<li><img src="img/3.jpg" alt="" /> </li>
<li><img src="img/4.jpg" alt="" /> </li>
<li><img src="img/5.jpeg" alt="" /> </li>
<li><img src="img/6.jpg" alt="" /> </li>
</ul>
</body>
</html>单张图展示;
效果图,被鼠标hover的li,li里的图片展示;
bug:当鼠标触到到ul的空白处时,图片的宽度都为128px.
把ul转化为行内块(ul{display:inline-block;}),bug就可以解决了。
































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








