在使用ListView的时候,经常看到需要为List中的item添加诸如“android.R.layout.simple_list_item_2”、“android.R.layout.two_line_list_item”之类的布局。用起来虽然简单,但却不明其所以然。下面来探究一下、学习一下它的源码和应用一下:
例子代码://main.xml
//list_item.xml
//MySimpleAdapterActivity.java
//下面两个是Android自带的布局,直接引用即可,不用添加到工程中:
//base/core/res/res/layout/simple_list_item_2.xml
//base/core/res/res/layout/two_line_list_item.xml
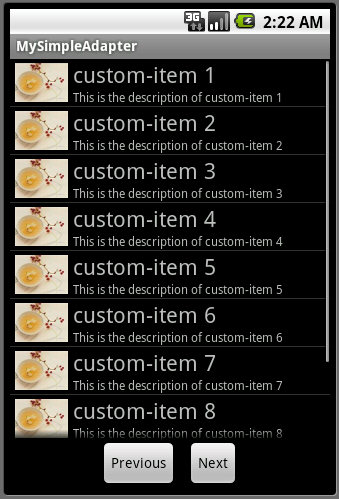
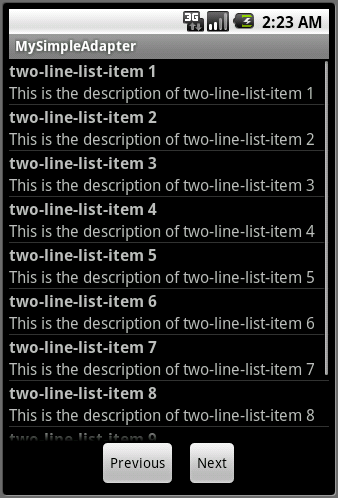
运行的结果如下:



例子中,List中的item布局有三种:
- 自定义的布局,使用了相对布局(RelativeLayout,见list_item.xml),左侧一个图片,右侧上方是字体比较大的title,下方是字体稍小的description;
- 第二种是Android自带的布局(见源码里的simple_list_item_2.xml),主要是一个垂直的LinearLayout,里面包含两个ID分别为text1、text2的TextView,这两个TextView的字体大小不一样,一个带textAppearanceLarge属性,另外一个带textAppearanceSmall属性;
- 第三种也是Android自带的布局(见源码里的two_line_list_item.xml),主要是一个垂直的LinearLayout,里面包含两个ID分别为text1、text2的TextView,这两个TextView的字体大小一样,但每个TextView还带一个字体加粗的属性。
SimpleAdapter的使用:
构造函数: SimpleAdapter(Context context, List<? extends Map<String, ?>> data, int resource, String[] from, int[] to)
参数有5个:
- context:也就是上下文,而Activity都是继承于Context的,所以这个参数一般使用Activity的实例;
- data:类型要为一个List的子类,且List中的每个元素都必须为Map的子类,每个Map中以有一对或多对的Key-Value对,这些值与下面的参数from有对应;
- resource:这是每个List项(Item)对应的XML布局资源文件名,在里面控制List项显示的元素以及相对位置;
- from:是一个字符串数组,可以理解为列名,对应于data数据中Map元素的Key值,只有包含在这个字符串数组的元素对应到Map中的Value值才能显示到TextView中(这些TextView在最后一个参数to配置),所以这些Value值需要为字符串或者有toString()的方法;
- to:TextView组件ID的数组,上面的from参数配置了Key值,而根据这个Key值从data参数里的map取出的value值需要设置到TextView中,而这些TextView的id需要在这个数组中配置。而且这些TextView需要在参数resource对应的XML资源文件中配置。
补充:
例子中使用了ListActivity,它有默认的XML资源文件;但由于本例需要添加两个按钮(原来的布局是没有按钮),所以重新在main.xml中配置了一个ListView,且ListActivity要求放到它里面的ListView的ID必须是 android:list 。本例的两个按钮主要是切换不同的ListActivity来显示ListView项的三种不同布局,一种是自定义的,另外两种是Android自带的常用ListView项布局。






















 1071
1071

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








