目录
一、DOM(接上期)
1、节点层级操作获取元素
- 节点:node
- 常用节点关系:父子兄层级关系
(1)父级节点
<body>
<div class="cont">我是爸爸
<div class="box">我是儿子</div>
</div>
<script>
var box = document.querySelector('.box');
console.log(box.parentNode);
</script>
</body>

- 获取离元素最近的父节点,如果没有父节点则返回 null
(2)子节点
子节点
parentNode.childNodes
第一个子结点
parentNode.firstChild
最后一个子结点
parentNode.lastChild
(3)兄弟节点
下一个兄弟节点
node.nextSibling
下一个兄弟节点
node.previousSibling
(4)创建、删除、克隆节点
<body>
<ul>
<li>swp</li>
</ul>
<script>
创建节点
var li = document.createElement('li');
添加节点(父节点的子节点列表末尾)
var ul = document.querySelector('ul');
ul.appendChild(li);
添加节点(父节点的指定子节点前面)
var lili = document.createElement('li');
ul.insertBefore(lili, ul.children[0]);
删除节点
node.removeChild(child);
克隆节点
node.cloneNode();
</script>
</body>
2、事件高级
(1)addEventListener 事件监听方法 和 传统方法 注册事件
<body>
<button>传统方法注册事件</button>
<button>事件监听方法注册事件</button>
<script>
传统方法
var btns = document.querySelectorAll('button'); // 以数组方式存储
btns[0].onclick = function() {
alert('用传统方法触发(这条触发不了)');
}
btns[0].onclick = function() {
alert('用传统方法触发(覆盖上条语句)');
}
采用事件监听方法可以反复触发
btns[1].addEventListener('click', function() {
alert(第一次触发);
})
btns[1].addEventListener('click', function() {
alert(接着第二次);
})
</script>
</body>
(2)删除事件
<body>
<div>点击一次失效</div>
<script>
var div = document.querySelector('div');
div.addEventListener('click',fn); // fn用加小括号
function fn(){
alert('亚洲一哥孙兴慜');
div.removeEventListener('click',fn);
}
</script>
</body>
3、DOM事件流的三个阶段
- 捕获阶段:由 DOM 最顶层节点开始,然后逐级向下传播到到最具体的元素接收的过程
- 当前目标阶段
- 冒泡阶段:事件开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点的过程
4、事件对象
- event 对象代表事件的状态,如:键盘按键的状态、鼠标的位置、鼠标按钮的状态等
eventTarget.onclick = function(event) {
}
eventTarget.addEventListener('click', function(event) {
})
5、e.target 和 this
- this 取得事件绑定的元素,这个函数的调用者(绑定这个事件的元素)
- e.target 取得是事件触发的元素
6、事件委托
- 委派给子节点去进行事件的监听
- 原理:给父节点添加侦听器, 利用事件冒泡影响每一个子节点
<body>
<ul>
<li>点我变粉</li>
<li>点我变粉</li>
<li>点我变粉</li>
</ul>
<script>
var ul = document.querySelector('ul');
ul.addEventListener('click', function(e) {
e.target.style.backgroundColor = 'pink'; // e.target 这个可以得到我们点击的对象
})
</script>
</body>

7、常用的鼠标事件
(1)禁止鼠标右键和鼠标选中
<body>
<p>我是一段不愿意被copy的文字</p>
<script>
禁用右键菜单
document.addEventListener('contextmenu', function(e) {
e.preventDefault(); // 阻止默认行为
})
禁止选中文字
document.addEventListener('selectstart', function(e) {
e.preventDefault();
})
</script>
</body>
(2)鼠标事件对象
<body>
<script>
document.addEventListener('click', function(e) {
client 鼠标在可视区的x和y坐标
console.log(e.clientX);
console.log(e.clientY + '//');
page 鼠标在文档页面的x和y坐标
console.log(e.pageX);
console.log(e.pageY + '//');
screen 鼠标在电脑屏幕的x和y坐标
console.log(e.screenX);
console.log(e.screenY + '//');
})
</script>
</body>

8、常用的键盘事件
<body>
<script>
按键弹起触发
document.addEventListener('keyup', function() {
console.log('按键弹起');
})
按键按下触发(不能识别功能键,如:ctrl / shift / 左右箭头)
document.addEventListener('keypress', function() {
console.log('非功能按键按下');
})
按键按下触发(能识别功能键)
document.addEventListener('keydown', function() {
console.log('按键按下(功能按键也能识别)');
})
</script>
</body>

在我按下截图键时也被读取了进去hhh
二、BOM
1、BOM概述
(1)什么是BOM?
- Browser Object Model 浏览器对象模型
- 将浏览器视作一个对象
- BOM 的顶级对象为 window
- BOM 学习浏览器窗口交互的部分对象
- BOM 由浏览器厂商在各自浏览器上定义,兼容性较差
(2)BOM 使用的注意事项
- 定义在全局作用域中的变量会变成window对象的属性
- 定义在全局作用域中的函数会变成window对象的方法
- 不要定义name作为变量名,window下有一个特殊属性 window.name
2、window 对象的常见事件
(1)窗口加载事件
- 使用 window.onload 时可以把JS代码写在页面元素的上方(等页面加载完毕再处理函数)
一般写法
window.onload = function(){ };
事件监听写法
window.addEventListener("load",function(){});
(2)调整窗口大小事件
响应式布局
<body>
<script>
window.addEventListener('load', function() {
var div = document.querySelector('div');
window.addEventListener('resize', function() {
console.log(window.innerWidth);
console.log('窗口大小发生变化');
if (window.innerWidth <= 800) {
div.style.display = 'none';
} else {
div.style.display = 'block';
}
})
})
</script>
<div></div> // 此时script可以放在页面代码前面
</body>

3、【重要】定时器
(1)setTimeout() 定时器
window.setTimeout(调用函数,[延迟毫秒数]);
- 这个 window. 在调用时可以省略
- 延迟毫秒数省略时默认为0
- 调用函数时可以直接写函数名
- 页面会同时存在多个定时器,需要给定时器添加名字
<body>
<script>
直接使用
setTimeout(function() {
console.log('时间到!');
}, 2000);
封装成回调函数使用
function callback() {
console.log('时间到!');
}
var timer1 = setTimeout(callback, 2000);
var timer2 = setTimeout(callback, 2000);
</script>
</body>
(2)clearTimeout() 清除定时器
<body>
<button>点击终止爆炸</button>
<script>
var btn = document.querySelector('button');
var timer = setTimeout(function() {
console.log('爆炸了');
}, 10000);
btn.addEventListener('click', function() {
clearTimeout(timer);
console.log('恭喜你,炸弹没有爆炸');
})
</script>
</body>

(3)setInterval() 定时器
- 与 setTimeout() 区别在于 setInterval() 定时器可以反复调用回调函数
window.setInterval(回调函数,[间隔毫秒数]);
<body>
<script>
setInterval(function() {
alert('别点了你关不上的');
}, 500);
</script>
</body>

(4)clearInterval() 清除定时器
<body>
<button class="begin">开启定时器</button>
<button class="stop">停止定时器</button>
<script>
var begin = document.querySelector('.begin');
var stop = document.querySelector('.stop');
begin.addEventListener('click', function() {
timer = setInterval(function() {
alert('时间到!');
}, 4000);
})
stop.addEventListener('click', function() {
clearInterval(timer);
alert('终止倒计时成功');
})
</script>
</body>
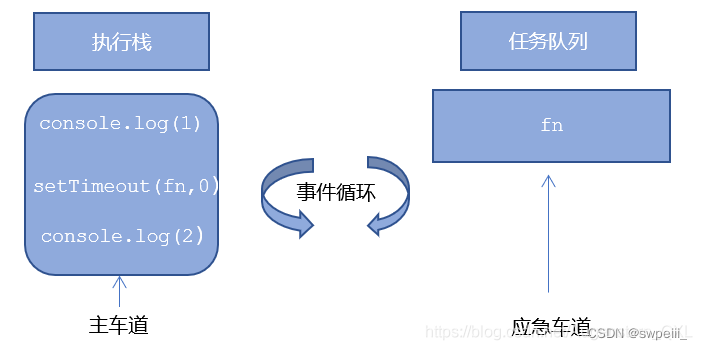
4、JS 执行机制
- 单线程:同一时间只做一件事
- 任务需要排队,因此如果 JS 执行时间过长,会导致页面渲染缓慢
-
(1)同步
- 同步:在主线程上排队执行在前一个任务结束后再执行后一个任务;会生成一个执行栈
(2)异步
- 异步:在执行这件事的同时,还可以处理其他事;通过回调函数实现

5、location 对象
- window 对象的 location 属性用于获取或者设置窗体的 url
- location 属性可以解析 url
(1)url
- uniform resouce locator 统一资源定位符,即:互联网上标准资源的地址(网址)
(2)location对象常用属性
获取或者设置整个URL
location.href = ' ';
返回参数
location.search = ' ';
- 倒计时跳转页面
<body>
<button>点我直接跳转</button>
<div></div>
<script>
var btn = document.querySelector('button');
var div = document.querySelector('div');
var timer = 10;
setInterval(function() {
if (timer == 0) {
location.href = 'https://www.bilibili.com/video/BV1Sy4y1C7ha?p=284';
} else {
div.innerHTML = '将在' + timer + '秒钟后自动跳转';
timer--;
}
}, 1000);
</script>
</body>
(3)location 对象方法
<body>
<button>点我跳转</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
记录浏览历史;可以实现后退
location.assign('https://blog.csdn.net/swpeiii_/article/details/124800271?spm=1001.2014.3001.5502');
替换当前页面,不记录浏览历史;不可以实现后退
location.replace('https://blog.csdn.net/swpeiii_/article/details/124800271?spm=1001.2014.3001.5502');
刷新页面,重新加载
location.reload(true);
})
</script>
</body>
6、navigator 对象
- 常用到其 userAgent 属性,该属性可以返回由客户端发送的服务器 user-agent 头部的值
- 下面的代码可以判断用户是用哪个终端打开页面的:如果是用 PC 打开那么我们就跳转 PC 端页面;如果用手机端打开,则跳转手机端页面
<script>
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href = ""; // 手机端打开
} else {
window.location.href = ""; // 电脑端打开
}
</script>
7、history 对象
- window 对象给我们提供了一个 history 对象,与浏览器历史记录进行交互
- history 对象包含用户(在浏览器窗口中)访问过的 URL
前往
<body>
<a href="back.html">点击前往</a>
<button>前进</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
history.go(1); // 括号里的参数为前进步数
// history.forward(); 前进
})
</script>
</body>
返回
<body>
<a href="go.html">点击返回</a>
<button>返回</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
history.back(1);
})
</script>
</body>





















 510
510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








