我们在进行组件传值时会有这样一个问题:
当一个祖先组件想要向他的子孙组件传值时甚至向多个子孙传递一样的值时,按照往常的方法,需要一层一层的向下进行传值而且多个子孙组件传递就更加繁琐,增加大量的代码量,那在这样的情景下如何让传值变得更加简单呢?
那么这时我们可以用到依赖注入的办法,他用到了vue给我提供的两个新的实例项,分别是provide 和 inject。
那么看下这两个实例项的使用方法:
provide 选项允许我们指定我们想要提供给后代组件的数据/方法。也就是说只要给祖先组件添加了这样一个实例项后,我们想要将祖先组件中需要提供给后代的数据或者方法都放到这个实例里面。
上代码
// provide 必须是一个函数
// this.articleId 是需要传递的数据
// articleId 是将传递的数据命名
provide: function() {
return {
articleId: this.articleId
};
},
那么接下来在后代组件中如何接受呢?那就要用到 inject选项
上代码
// 这样就接收到了articleId这个数据
inject: ["articleId"]
当然 inject 的写法不一定要这样写,可以写成像props一样
inject: {
articleId: {
type: [Number, String, Object],
default: null
}
}
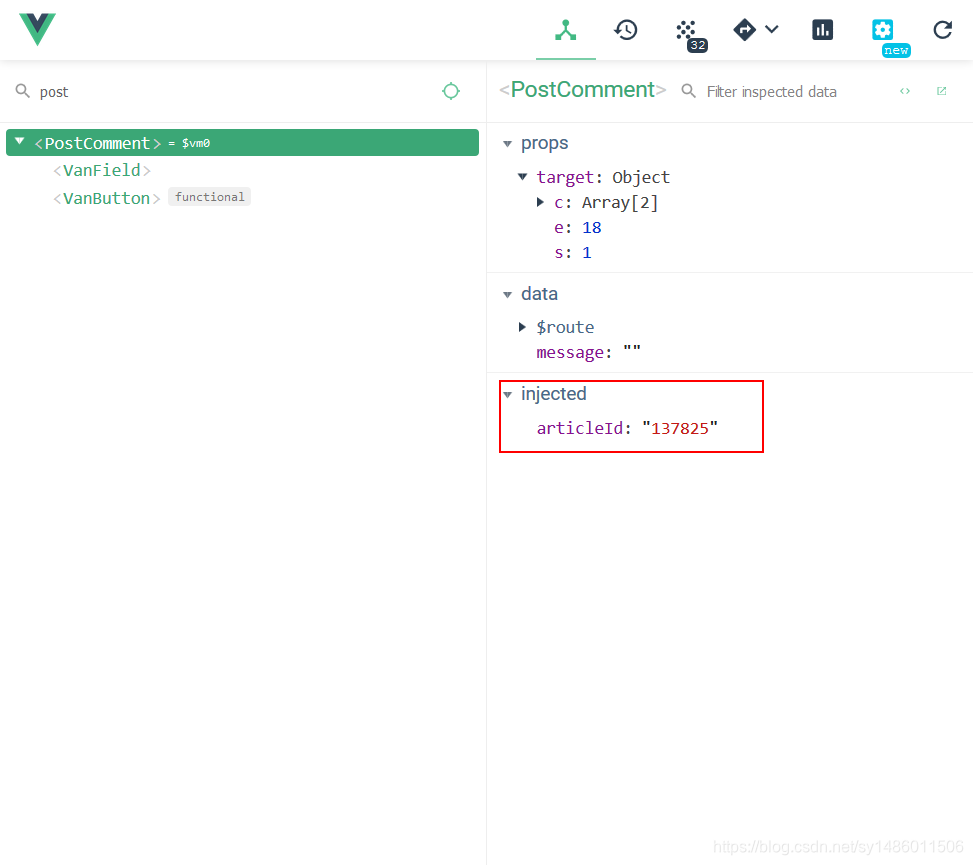
在Devtools可以看到拿到了这个值

这样就可以不用通过一层一层的传值轻松拿到数据
这允许我们更好的持续研发该组件,而不需要担心我们可能会改变/移除一些子组件依赖的东西。同时这些组件之间的接口是始终明确定义的,就和 props 一样。
实际上,你可以把依赖注入看作一部分“大范围有效的 prop”,除了:
- 祖先组件不需要知道哪些后代组件使用它提供的 property
- 后代组件不需要知道被注入的 property 来自哪里
不过
依赖注入是有负面影响的不能滥用,它将你应用程序中的组件与它们当前的组织方式耦合起来,使重构变得更加困难。同时所提供的 property 是非响应式的。这是出于设计的考虑,因为使用它们来创建一个中心化规模化的数据跟使用 $root做这件事都是不够好的。如果你想要共享的这个 property 是你的应用特有的,而不是通用化的,或者如果你想在祖先组件中更新所提供的数据,那么这意味着你可能需要换用一个像 Vuex 这样真正的状态管理方案了。
 Vue依赖注入:provide与inject实战
Vue依赖注入:provide与inject实战





 当需要向子孙组件传递值时,传统的组件传值方法变得繁琐。Vue的provide和inject提供了解决方案。祖先组件通过provide提供数据或方法,子孙组件利用inject接收,无需逐层传递。依赖注入简化了代码,但过度使用会增加组件间的耦合,且注入的属性非响应式。若需响应式或全局状态管理,推荐使用Vuex。
当需要向子孙组件传递值时,传统的组件传值方法变得繁琐。Vue的provide和inject提供了解决方案。祖先组件通过provide提供数据或方法,子孙组件利用inject接收,无需逐层传递。依赖注入简化了代码,但过度使用会增加组件间的耦合,且注入的属性非响应式。若需响应式或全局状态管理,推荐使用Vuex。
















 1262
1262

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








