android的clip有以下两点疑问:
Clip(剪切)的时机
Clip中的Op的参数的意思。
通常咱们理解的clip(剪切),是对已经存在的图形进行clip的。但是,在android上是对canvas(画布)上进行clip的,要在画图之前对canvas进行clip,如果画图之后再对canvas进行clip不会影响到已经画好的图形。一定要记住clip是针对canvas而非图形。
Op一共有 DIFFERENCE,INTERSECT,UNION,XOR, REVERSE_DIFFERENCE, REPLACE六种选择。
例子:
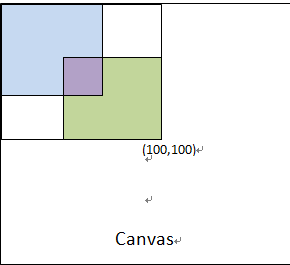
在canvas上剪切从(0,0)到(60,60)的方块。下图蓝色区域加紫色区域。
在canvas上剪切从(40,40)到(100,100)的方块。下图橄榄色区域加紫色区域。
在canvas上剪切从(0,0)到(100,100)的方块。
先在第二方块上加上Op参数例如:canvas.clipRect(40, 40, 100, 100, Region.Op. DIFFERENCE);
首先,需要搞清楚Op参数针对的对象。接着了解其含义。
Op参数针对的对象是之前剪切的区域以及当前要剪切的区域。
在本例中涉及到区域是从(0,0)到(60,60)的方块和从(40,40)到(100,100)的方块。
那有哪些含义呢?就是表示当前要剪切的区域与之前剪切过的之间的关系。
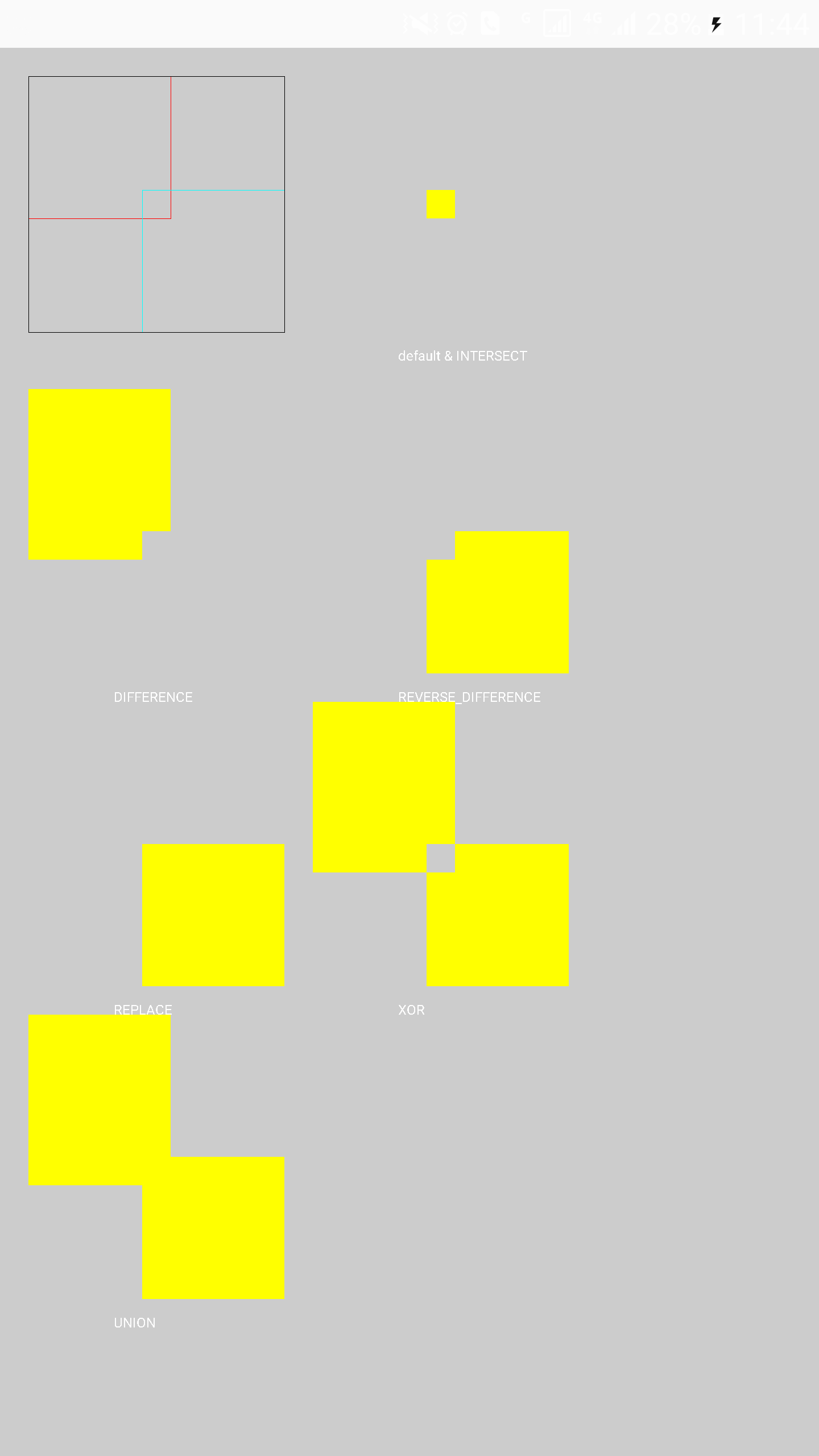
DIFFERENCE:之前剪切过除去当前要剪切的区域(蓝色区域)。
INTERSECT:当前要剪切的区域在之前剪切过内部的部分(紫色区域)。
UNION:当前要剪切的区域加上之前剪切过内部的部分(蓝色区域+紫色区域+橄榄色区域)。
XOR:异或,当前要剪切的区域与之前剪切过的进行异或。(蓝色区域+橄榄色区域)。
REVERSE_DIFFERENCE:与DIFFERENCE相反,以当前要剪切的区域为参照物,当前要剪切的区域除去之前剪切过的区域(橄榄色区域);
REPLACE:用当前要剪切的区域代替之前剪切过的区域。(橄榄色区域+紫色区域);
没带Op参数效果与INTERSECT的效果一样,两个区域的交集。
package com.example.jax.clip;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Region;
import android.text.TextPaint;
import android.util.AttributeSet;
import android.view.View;
/**
* Created by Jax on 16/10/19 10:50
* 邮箱:songyancheng@wanda.cn
*/
public class ClipView extends View {
public ClipView(Context context) {
super(context);
}
public ClipView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public ClipView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int width = getMeasuredWidth();
int height = getMeasuredHeight();
Paint paint = new Paint();
paint.setColor(Color.LTGRAY);
TextPaint textPaint=new TextPaint();
textPaint.setColor(Color.WHITE);
textPaint.setTextSize(24);
canvas.drawRect(0, 0, width, height, paint);
paint.setStyle(Paint.Style.STROKE);
paint.setColor(Color.RED);
canvas.drawRect(50, 50, 300, 300,paint);
paint.setColor(Color.CYAN);
canvas.drawRect(250, 250, 500, 500,paint);
paint.setColor(Color.BLACK);
canvas.drawRect(50, 50, 500, 500,paint);
//======================== default & INTERSECT ==========================
canvas.save();
canvas.clipRect(550, 0, 800, 300);
canvas.clipRect(750, 250, 1000, 500);
canvas.clipRect(550, 0, 1000, 500);
canvas.drawColor(Color.YELLOW);
canvas.restore();
canvas.drawText("default & INTERSECT",700,550,textPaint);
//======================== DIFFERENCE ==========================
canvas.save();
canvas.clipRect(50, 600, 300, 900);
canvas.clipRect(250, 850, 500, 1100, Region.Op.DIFFERENCE);
canvas.clipRect(50, 600, 500, 1100);
canvas.drawColor(Color.YELLOW);
canvas.restore();
canvas.drawText("DIFFERENCE",200,1150,textPaint);
//======================== REVERSE_DIFFERENCE ==========================
canvas.save();
canvas.clipRect(550, 600, 800, 900);
canvas.clipRect(750, 850, 1000, 1100, Region.Op.REVERSE_DIFFERENCE);
canvas.clipRect(550, 600, 1000, 1100);
canvas.drawColor(Color.YELLOW);
canvas.restore();
canvas.drawText("REVERSE_DIFFERENCE",700,1150,textPaint);
//======================== REPLACE ==========================
canvas.save();
canvas.clipRect(50, 1150, 300, 1450);
canvas.clipRect(250, 1400, 500, 1650, Region.Op.REPLACE);
canvas.clipRect(50, 1150, 500, 1650);
canvas.drawColor(Color.YELLOW);
canvas.restore();
canvas.drawText("REPLACE",200,1700,textPaint);
//======================== XOR ==========================
canvas.save();
canvas.clipRect(550, 1150, 800, 1450);
canvas.clipRect(750, 1400, 1000, 1650, Region.Op.XOR);
canvas.clipRect(550, 1150, 1000, 1650);
canvas.drawColor(Color.YELLOW);
canvas.restore();
canvas.drawText("XOR",700,1700,textPaint);
//======================== UNION ==========================
canvas.save();
canvas.clipRect(50, 1700, 300, 2000);
canvas.clipRect(250, 1950, 500, 2200, Region.Op.UNION);
canvas.clipRect(50, 1700, 500, 2200);
canvas.drawColor(Color.YELLOW);
canvas.restore();
canvas.drawText("UNION",200,2250,textPaint);
}
}























 3475
3475

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








