# 不满市场现状开发了一款极为简单的工具,利用canvas裁切图片
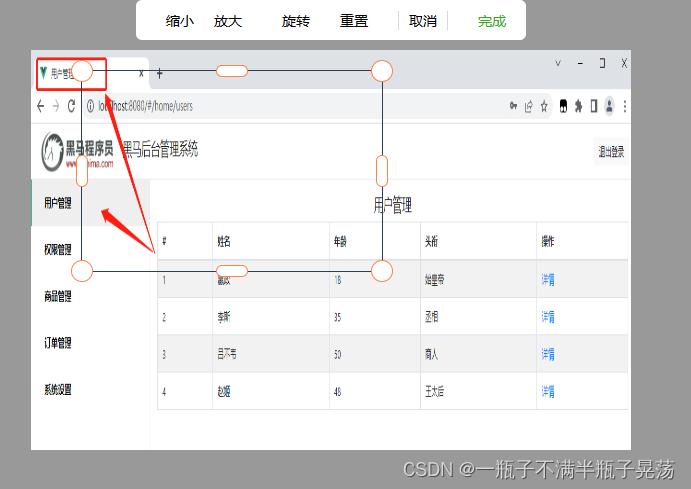
首先奉上展示图

工具介绍
因市面上没有类似组件,所以出一款简单易操作的裁切工具,极为简单的操作即可使用,并且工具栏会跟随图片,裁切完成会返回多种数据类型base64 File FromDate非常方便!!!
使用方法
npm i speedycutimg 如果下载失败请切换官方源
main.js import speedycutimg from 'speedycutimg
<vue-cut-img
:imgsrc="***"
:show="false"
:pageX="0"
:pageY="0"
:pageW="400"
:pageH="400"
:borimgW="400"
:borimgH="400"
:borimgX="0"
:borimgY="0"
@succeed="succeed"
@close="close"
></vue-cut-img>
//点击完成返回base64 File FromDate
function succeed(params) {}
//完成时触发和取消触发
function close(params) {}| 参数名 | 值 | 参数 | 解释 |
| imgsrc | 图片 | 支持网络地址 | |
| show | 裁切框是否显示 | true,false | 需要在传入图片的同时更改为true |
| pageX | 画布位置x | 默认0 | |
| pageY | 画布位置Y | 默认0 | |
| pageW | 画布宽度 | 默认400 | |
| pageH | 画布高度 | 默认400 | |
| borimgW | 裁切框宽度 | 默认400 | |
| borimgH | 裁切框高度 | 默认400 | |
| borimgX | 裁切框位置X | 默认0 | |
| borimgY | 裁切框位置Y | 默认0 | |
| succeed | 完成 | 返回 base64 File FromDate | |
| close | 关闭 | 可进行操作关闭裁切等操作 |


























 1194
1194











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










