通过HTTP或者HTTPS协议与网络侧服务器交换数据是移动应用中常见的通信方式。 node-fetch是RN推荐的请求方式。
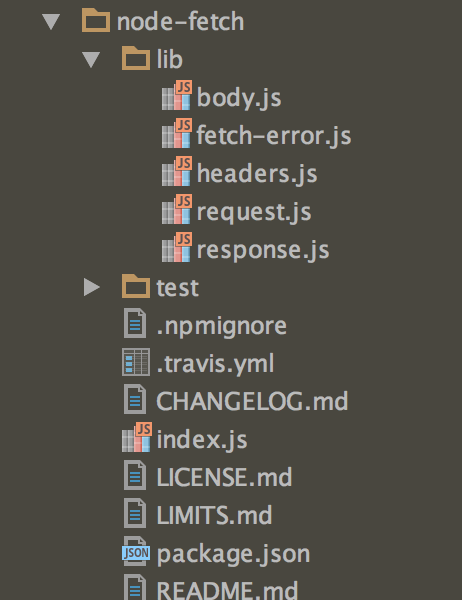
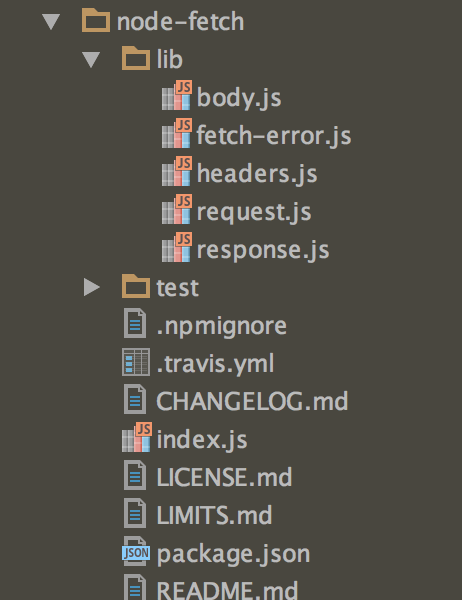
React Native框架在初始化项目时, 引入了node-fetch包 (因为npm3把依赖全部摊平了,node-fetch就在node_modules目录下)
下面就是项目中引入的node-fetch的源码:

联网
联网分为发送请求和接受响应两步。分开来分析下。
发送请求
发送http/https gong细分一下共有6个步骤
1. 确定并准备请求地址与协议
2. 确定请求中的HTTP方法
3. 准备请求中药传输的消息头
4. 准备身份验证信息
5. 确定是否需要携带消息体/参数
6. 发出消息
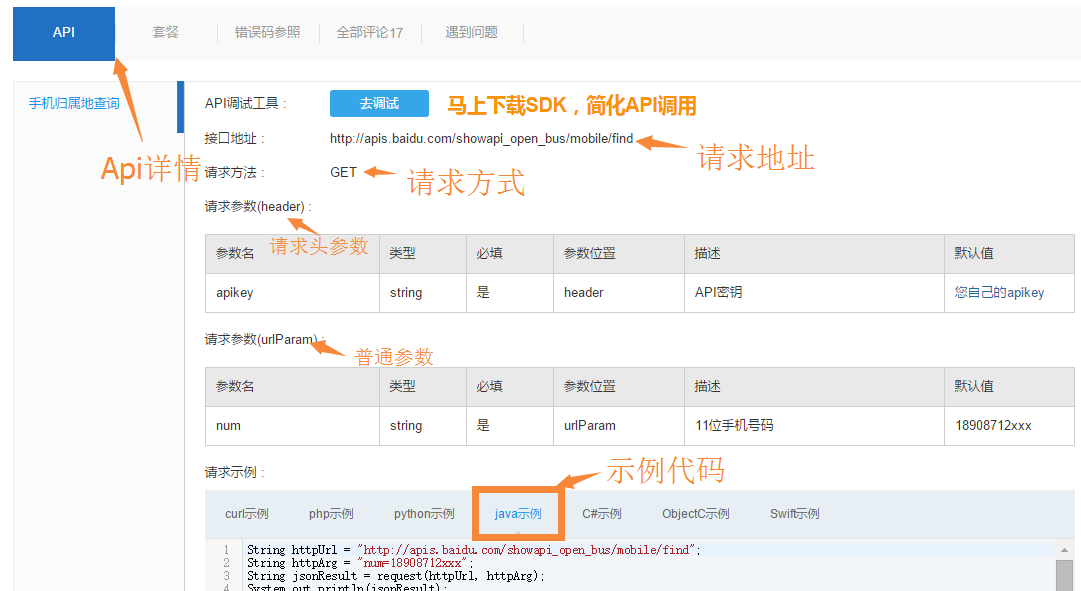
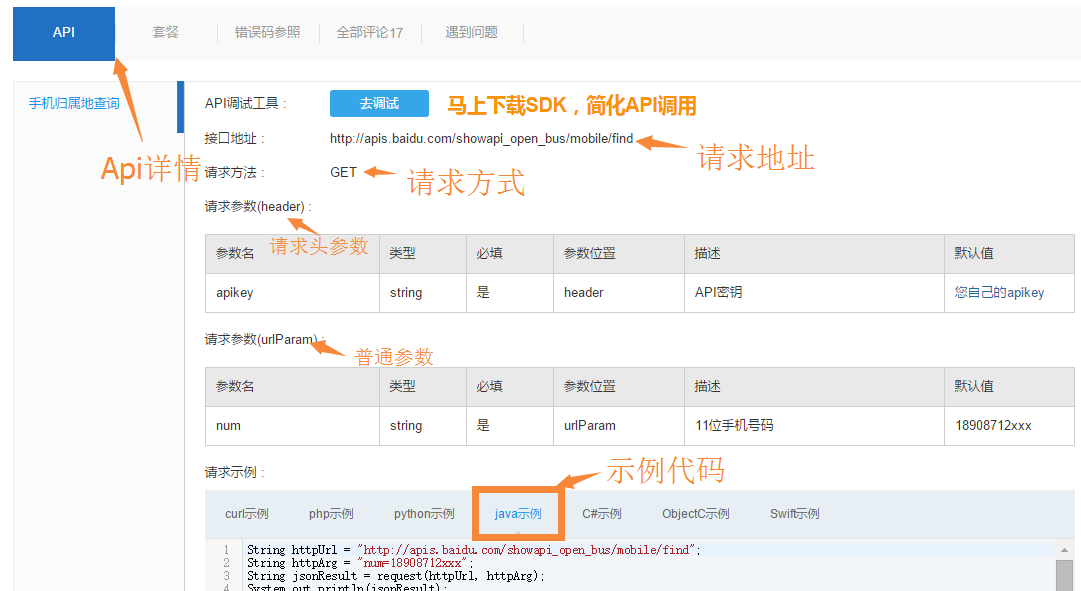
我们以查询号码归属地这个地址演示下。

1. 确定并准备请求地址与协议
请求地址以http/https 开头,为了便于修改地址,通常将地址放在一个变量中。IOS9以上默认无法访问http请求, 具体参考后面的注意事项。
<code class="hljs coffeescript has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-reserved" style="box-sizing: border-box;">let</span> url=`<span class="javascript" style="box-sizing: border-box;">http:<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//apis.baidu.com/showapi_open_bus/mobile/find</span></span>`;</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
2. 确定请求中的HTTP方法
根据HTTP协议的设计初衷,不同的方法对资源有不同的操作方式:
+ PUT :增
+ DELETE :删
+ POST:改
+ GET:查
最常用的是GET和POST(实际上GET和POST都能办到增删改查)
如果不指定,默认的方法为GET,当前使用的api接口只支持get请求
<code class="hljs ocaml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">let</span> map={
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">method</span>:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'GET'</span>
};</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
3. 准备请求中药传输的消息头
接下来需要设置请求中需要传输的消息头。消息头分为两种,其中一种是协议规定的标准消息头;另一种是用户自定义的消息头。
<code class="hljs lasso has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">let</span> privateHeaders<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span>{
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Private-Header'</span>:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'values1'</span>, <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//自定义消息头</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//'Content-Type':"text/plain", //设置消息体格式,GET请求不需要设置</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//'User-Agent':'testAgent',// 如果不设置默认为okhttp/2.5.0</span>
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'apikey'</span>:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'9dc7ab2f8993b0b215ad8c550e1f4ebe'</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//百度账号的apikey</span>
};
<span class="hljs-built_in" style="co








 本文介绍了在React Native中使用node-fetch进行网络请求的详细步骤,包括确定请求地址、选择HTTP方法、设置消息头、处理身份验证、携带消息体以及解决iOS9以上ATS限制。同时,讲解了接收响应时如何利用fetch方法处理不同格式的数据。
本文介绍了在React Native中使用node-fetch进行网络请求的详细步骤,包括确定请求地址、选择HTTP方法、设置消息头、处理身份验证、携带消息体以及解决iOS9以上ATS限制。同时,讲解了接收响应时如何利用fetch方法处理不同格式的数据。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 298
298

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








