VSCode格式化插件
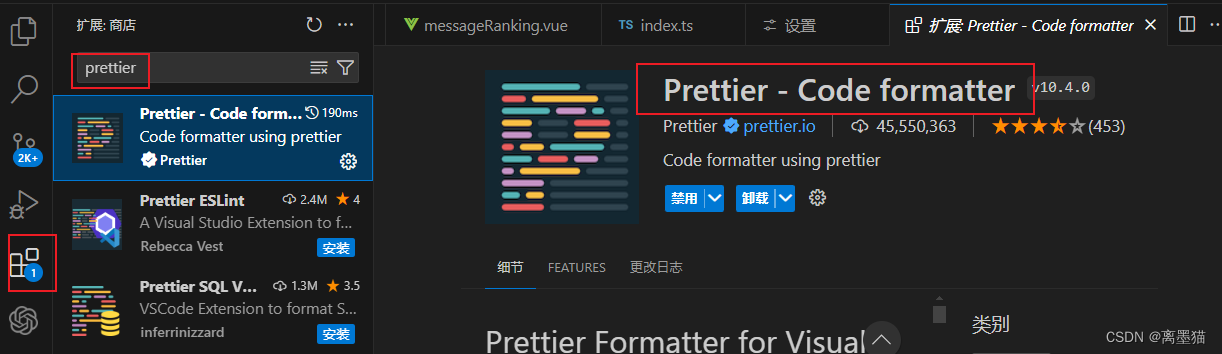
1.安装插件:prettier

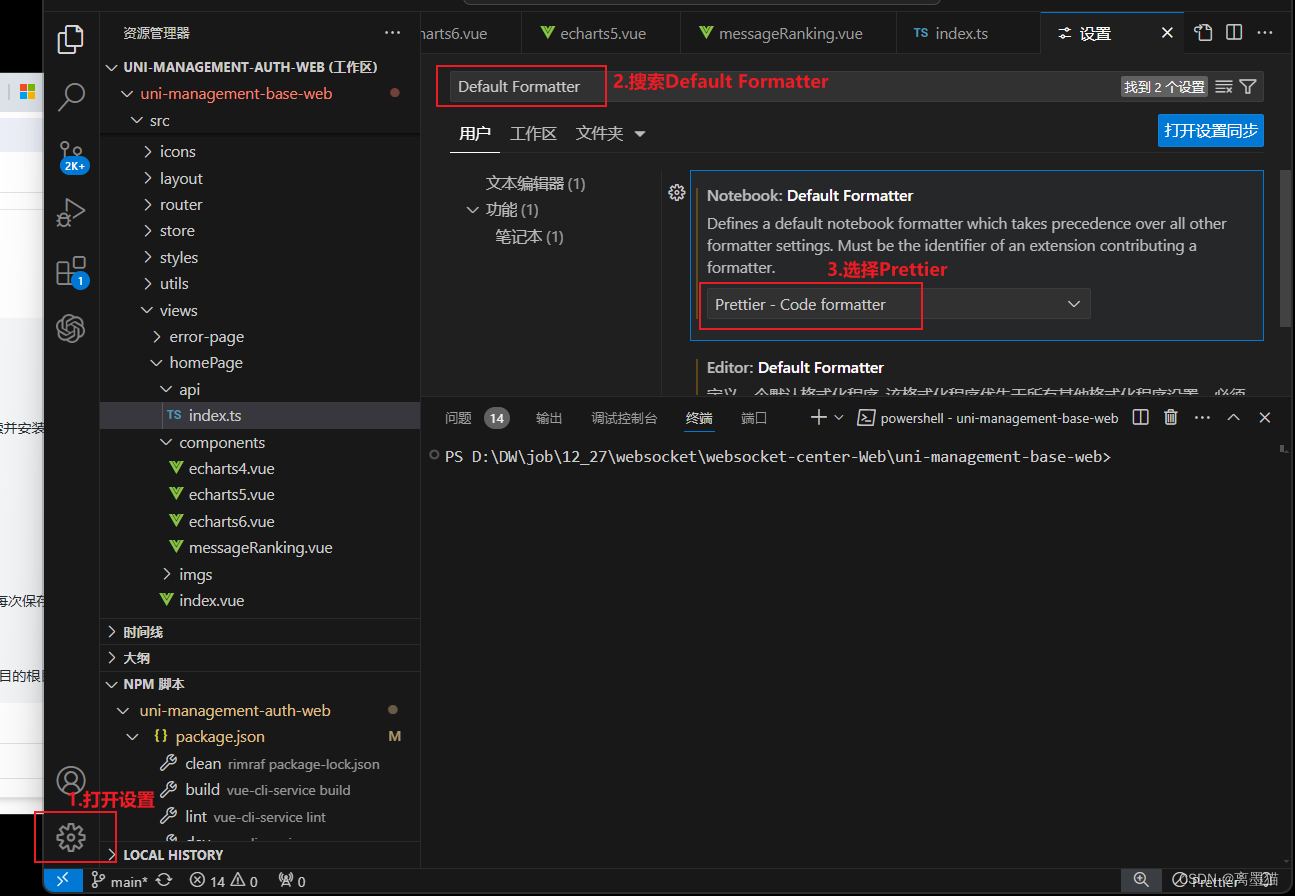
2.设置默认格式化工具
设置中,搜索 “Default Formatter”。
在编辑器设置中,将默认格式化工具设为 Prettier。

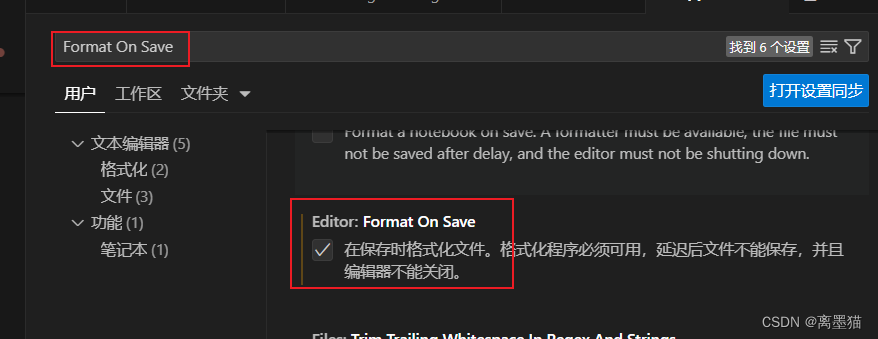
3.启用格式化选项:
在设置中搜索 “Format On Save”,并勾选该选项,这样每次保存文件时都会自动格式化代码。
4.项目根目录中新建".prettierrc"文件,根据自己的需求设定文件内容(可以在后面追加需要):
- “semi”: false:这表示在语句的末尾不使用分号。
- “trailingComma”: “none”:这表示在多行结构(如对象或数组)的最后一个元素后面不使用尾随逗号。
- “singleQuote”: true:这表示使用单引号而不是双引号来包围字符串。
{
"semi": false,
"trailingComma": "none",
"singleQuote": true
}
























 6034
6034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








