题目要求
以“XXX产品论坛”为主题,设计实现一个关于XXX等产品的问答论坛前端系统,论坛中注册用户可搜索、发布、回答和评价关于XXX产品的各种问题,系统开发完成后进行演示答辩并提交设计报告,要求主要采用HTML5+CSS3+JS技术实现。可以是纯前端无后台;也可以是加上后台部分
网页简介
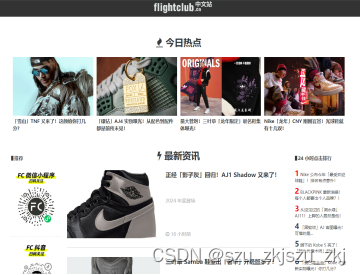
《球鞋之家》是一个集合了各位球鞋爱好者需求而开发出来的网站 用户可以在网站上面进行球鞋分享 测评 交易 推广 了解球鞋咨询 球鞋问题求助等等 网站的页面简洁 功能简单而实用 用户体验流畅 能够让球鞋爱好者产生极大兴趣
网站整体分析与设计
导航部分 包括网页名称logo 发布资讯购买等选项 还有搜索框 登录入口

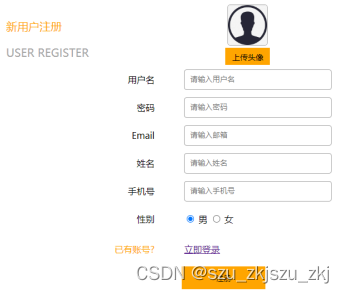
登录注册框


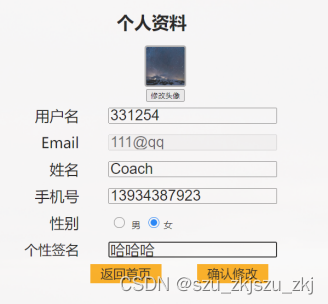
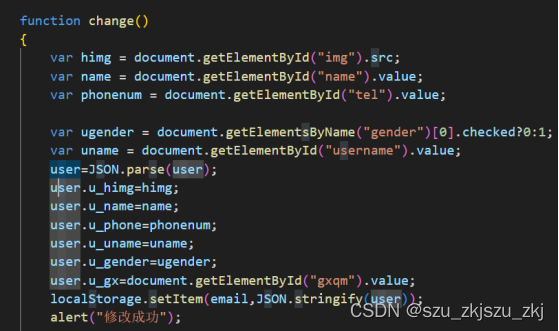
查看并修改个人资料

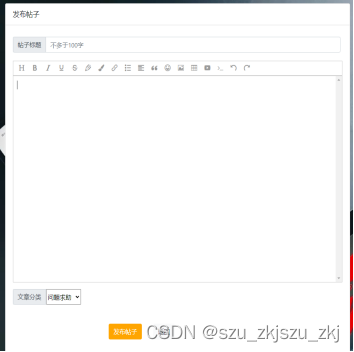
发布帖子

浏览帖子和删除


搜索功能

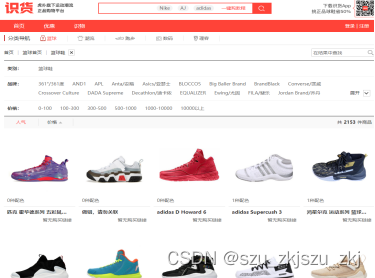
资讯和购买


代码分析
由于整个网站是我单独完成 所以我挑选出其中几个效果比较出色或者比较难的内容来分析
首先登录注册部分 我用的是邮箱-用户对象键值对的形式存在于localStorage中,这样做的好处是便于存取 代码量也不大 坏处是容量比较小 能容纳的数据量不够多 并且安全性较一般 用户注册时的信息 包括头像密码等 封装在对象里存进去 存取对象需要通过json转化 图片类的数据需要转为base64形式才能存进去 这些是做的时候遇到的一些小问题


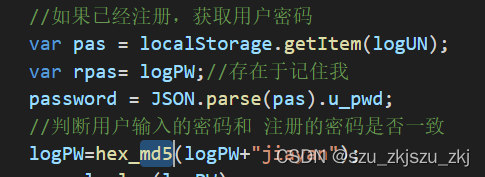
对密码的加密处理 我的做法是在注册部分先进行加盐 然后再加一层md5哈希加密

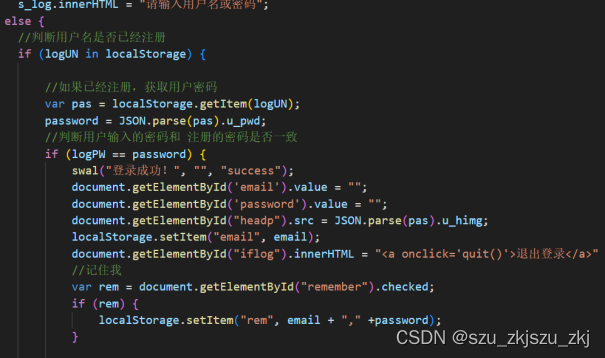
然后登录的时候做同样的操作 通过对比来判断密码是否正确

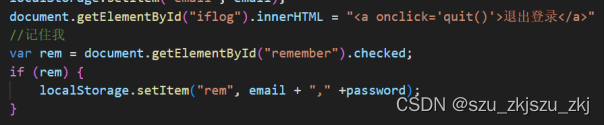
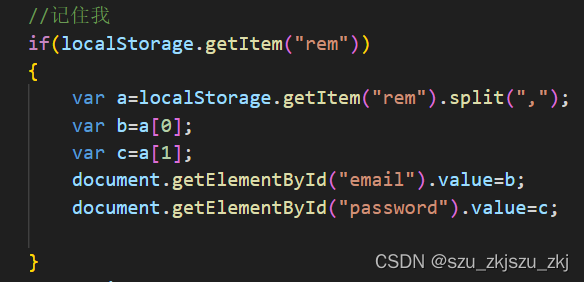
为了实现记住我功能 我将上次登录的账号(邮箱)存在key为rem的键值对中 再点开登录框时可以直接显示
这里有个点需要注意 rem存的密码是明文存储 为的是下一次打开登录框自动填入密码时课从中直接调用

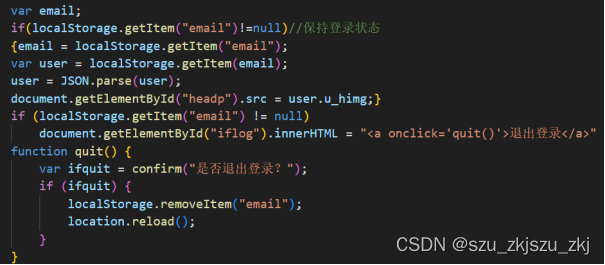
为了保持登录状态 同样我在localStorage中存了一个email的key值 如果它的value值不为空
则表示目前为登录状态 那就可以发帖 删帖 可以看到个人头像 查看个人资料

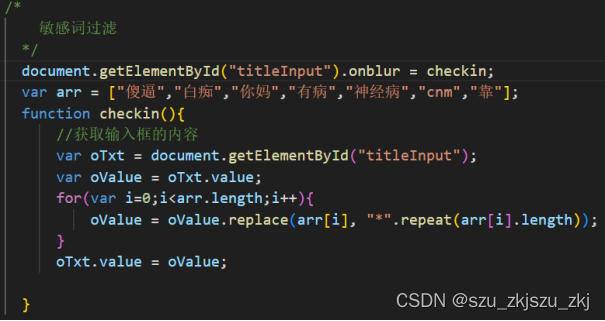
发布帖子的时候 为了做到屏蔽敏感词机制 我增加了一个输入框的监听事件 具体实现如下
当输入框失去焦点时 checkin函数会在敏感词词库arr中查询是否内容中有匹配的敏感词 词库可以根据需要增删改

效果


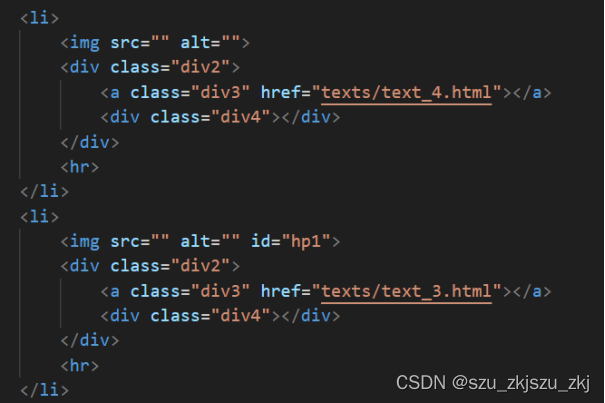
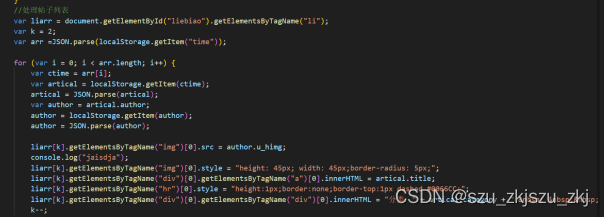
比较难实现的部分是帖子列表 以及发布后如何查看帖子详情页的部分 由于在做的时候缺乏这方面的知识 所以我采取了一些比较巧妙的方式 首先创建几个html页面作为帖子详情页 每个页面都有固定的样式 可以用来填入文本 在帖子列表那里 每个帖子链接其实已经对应好每个html文件

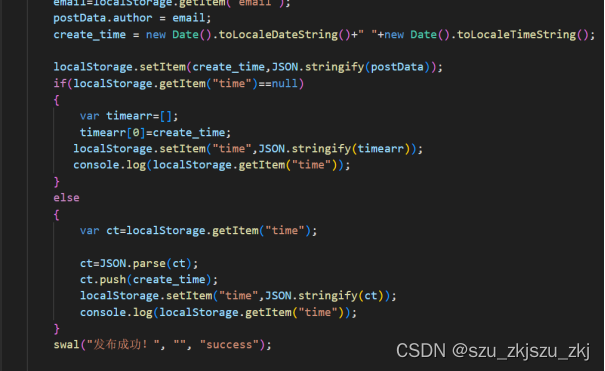
这个时候需要做的就是 当用户发表了一篇帖子的时候 就将发布时间作为key 帖子内容包括作者 标题内容作为封装对象存到localstorage中 然后创建一个key为time的数据 每次发一条帖子 time对应的value数组就增加一个时间戳 首页的帖子列表会去遍历这个时间表 然后把每个帖子的信息打印出来显示在列表中 并且按时间顺序排列 而当用户删除某个time中的时间 代表某个帖子没了 那么帖子列表就不会显示 就成功实现了删帖功能


效果如图


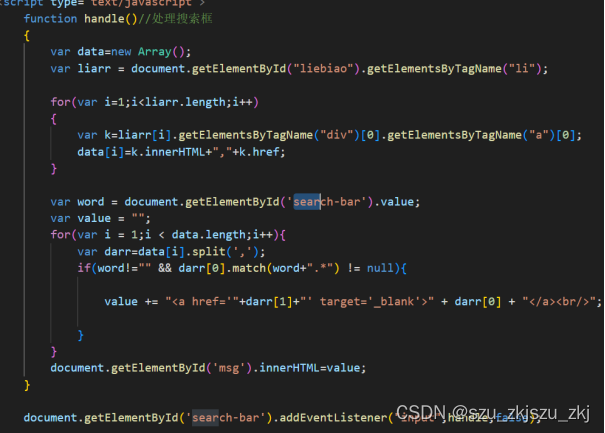
搜索框部分 我首先将每个帖子标题存入到一个数组中 然就再获取用户输入到搜索框的关键词
再遍历一下标题数组看看是否有匹配关键词的标题 如果有 那就将包含标题的链接显示出来 用户可以直接进入帖子

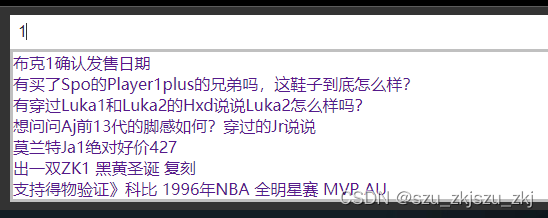
效果

其他部分 如修改用户资料 设计页面样式也花了比较多时间 但是没有什么特别的地方 就不需要过多描述 具体看代码和设计成果


总结
这次的大作业 我基本上完成了题目的要求 里面的功能比如登录注册 算是比较完善 用户体验方面我使用下来感觉也没有什么大的问题 开发过程中遇到了一些困难 比如如何存储用户信息 如何存取图片 发帖功能如何实现 样式太丑如何改善 最后通过学习和探索一步步解决 不过由于时间关系和个人能力有限 有些功能可能比较粗糙 存在着一些小问题
1.复盘
整个作业里面 比较好的地方是登录注册功能 该有的基本都有 还有帖子发布功能 实现了富文本编辑功能和敏感词屏蔽机制 并且支持一次性上传多张图片 帖子搜索功能也还算可以 用户搜索比较方便 整体的页面简洁 功能实用
不好的点:首先 由于我之前发布帖子的方式 网站对于帖子数量有限制 需要网站管理者手动增加页面 比较麻烦
在存储方式上 用localstorage 存储容量比较小 不利于用户量大的时候的存取
2.重来
如果重新做一遍的话 我会着重于存储方式上 将存储方式改为后端数据库 以便于存大量数据
同时 我也会新增一些实用的功能 比如点赞 关注 评论 加好友等等 进一步完善已有的功能 比如让搜索框更加强大 然后在安全性上 也追求保护用户隐私 最后是样式 会做的更加精美 让用户观感更舒服一些







 本文描述了一次XXX产品论坛前端系统的开发过程,使用HTML5、CSS3和JS技术,涉及用户登录注册、密码加密、记住我功能、帖子发布、敏感词检查、本地存储、搜索功能和界面设计。作者反思了作业中的优点和改进点,如增加数据库存储、增强功能和提升用户体验。
本文描述了一次XXX产品论坛前端系统的开发过程,使用HTML5、CSS3和JS技术,涉及用户登录注册、密码加密、记住我功能、帖子发布、敏感词检查、本地存储、搜索功能和界面设计。作者反思了作业中的优点和改进点,如增加数据库存储、增强功能和提升用户体验。














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








