这是我之前的一个大作业内容,我将其分享出来。
互联网+智慧生活项目文件
https://pan.baidu.com/s/1haQEd5NUG2rTlDRnR6vDKQ?pwd=hbcf
本项目组成部分
目前本项目开发内容包括:注册功能,登录功能,绑定手机号(验证码仅软件模拟),更换密码,网络监控功能(包括添加、更改和删除),NFC状态记录功能(包括添加和删除),设备信息查询(仅实现查询本机的部分设备性能)和软件声明。
项目部署手册
由于本项目属于一个Java Web的小型网站,其是动态网站,不能直接运行。而此项目要运行起来比较复杂,所以我专门为其编写一个部署手册。
第一部分 下载并安装IntelJ IDEA
1.1搜素 IntelJ IDEA
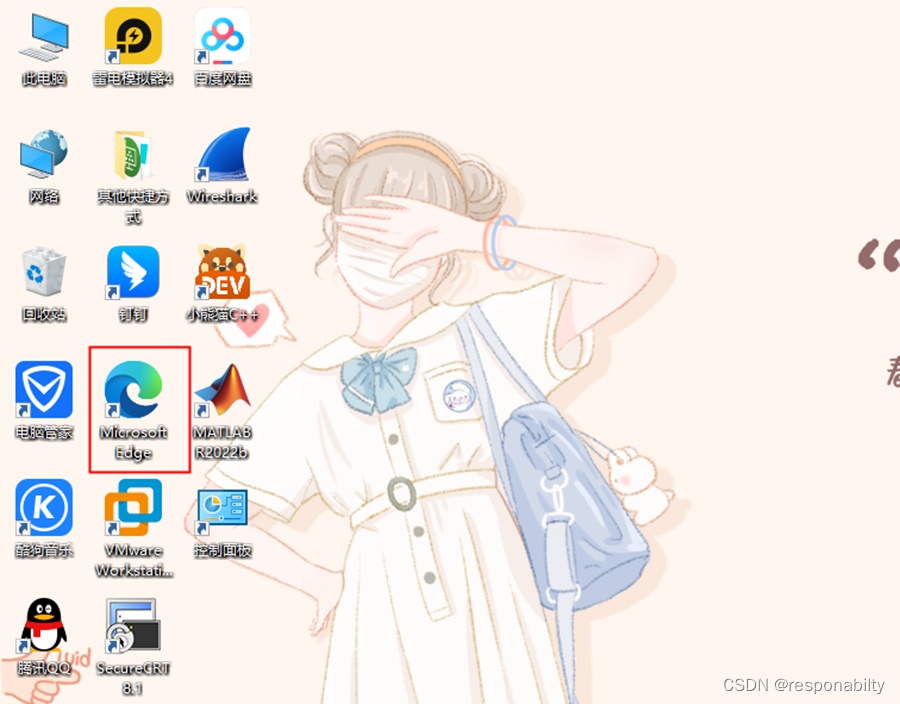
(1)打开浏览器,一般会在桌面或开始菜单上

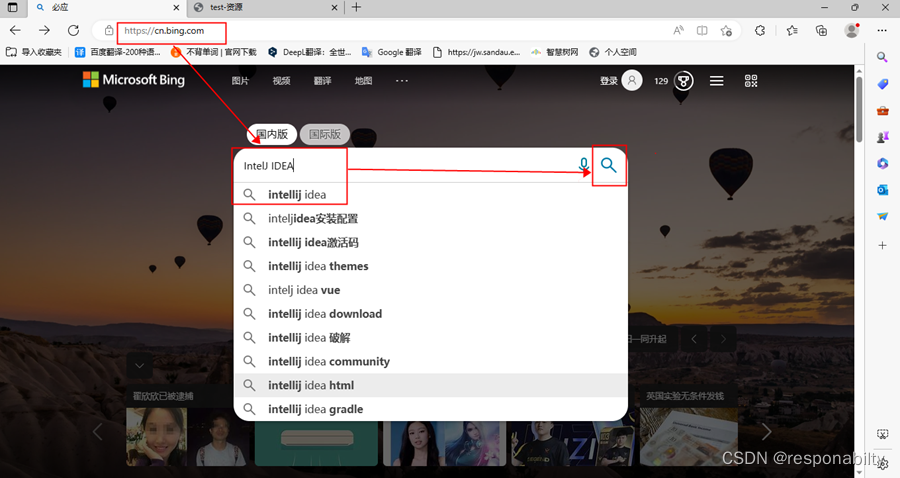
(2)使用搜索引擎搜索IntelJ IDEA

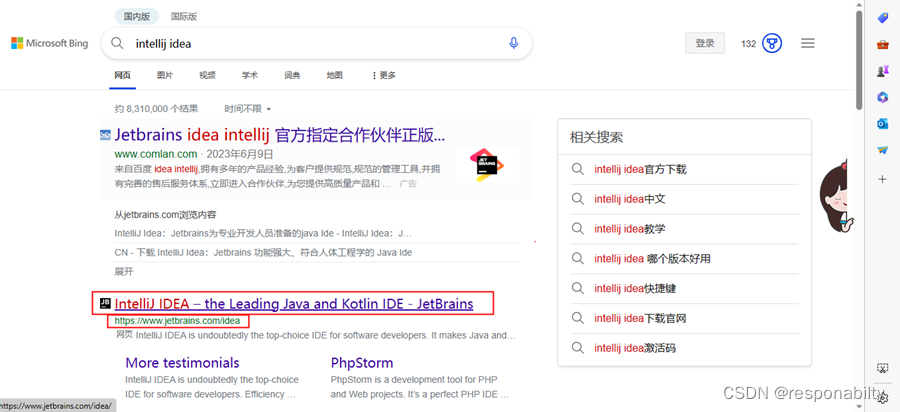
(3)打开https://www.jetbrains.com/idea官方渠道下载软件

1.2 下载 IntelJ IDEA
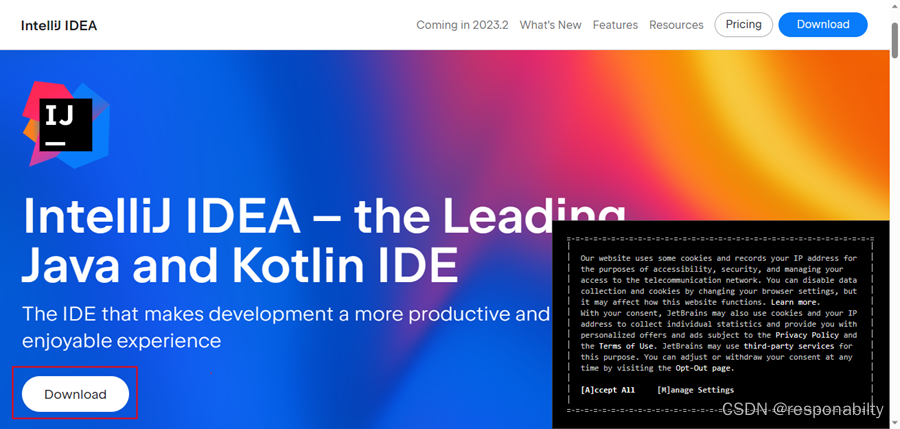
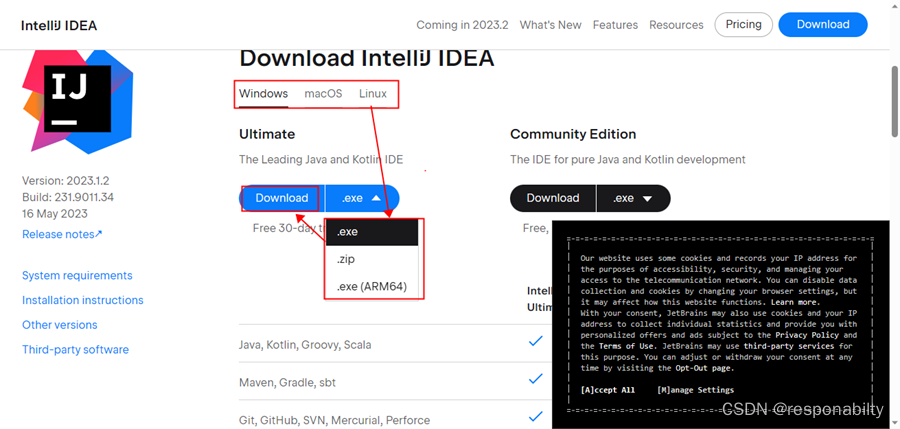
(1)点击官网选择Download进行下载

(2)如果是Windows系统直接选择默认exe格式下载即可,如果是其他系统需要选择上方选择栏点击对应的操作系统。

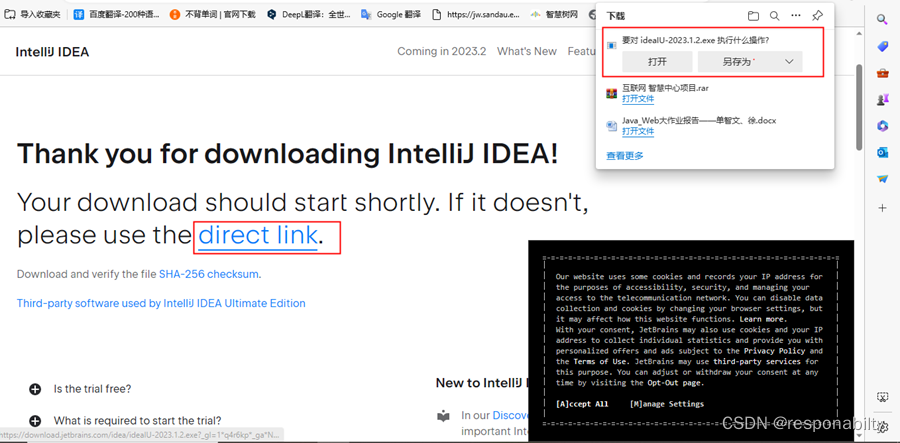
(3)默认情况下点击下载会自动下载,如果无法自动弹出手动点击direct link即可。

1.3 安装 IntelJ IDEA
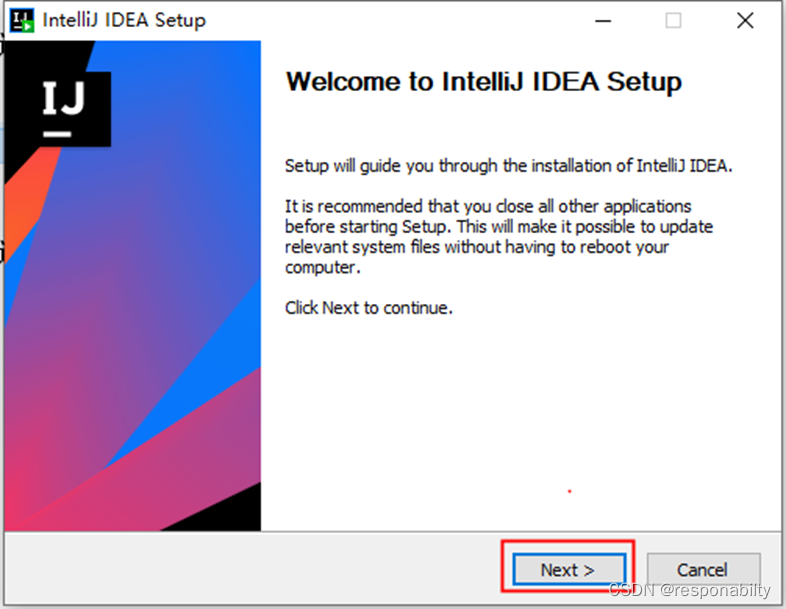
(1)点击下载好的安装包进行安装

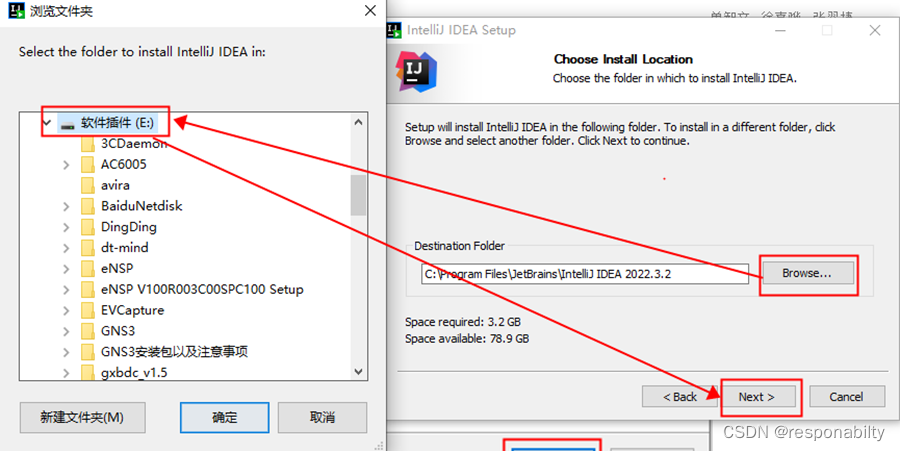
(2)选择指定安装路径


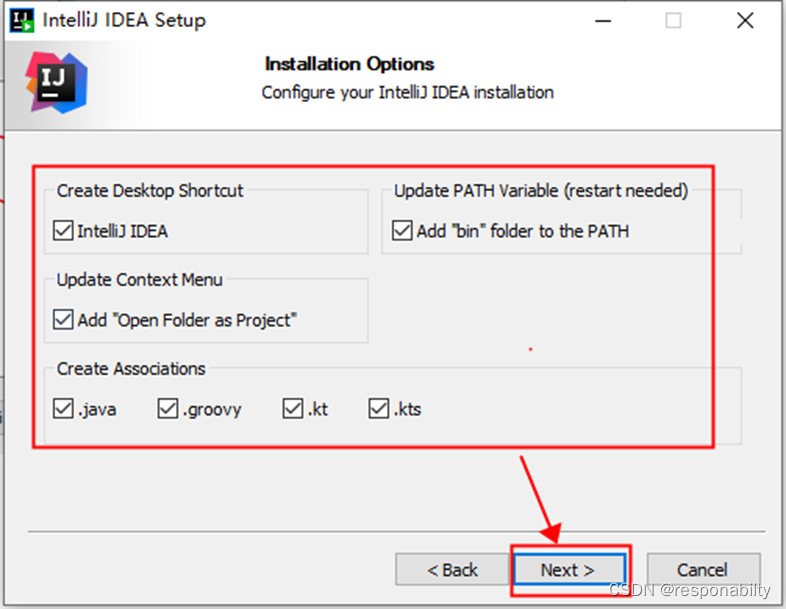
(3)设置桌面快捷方式,环境变量等都最好勾上,方便之后的项目部署。

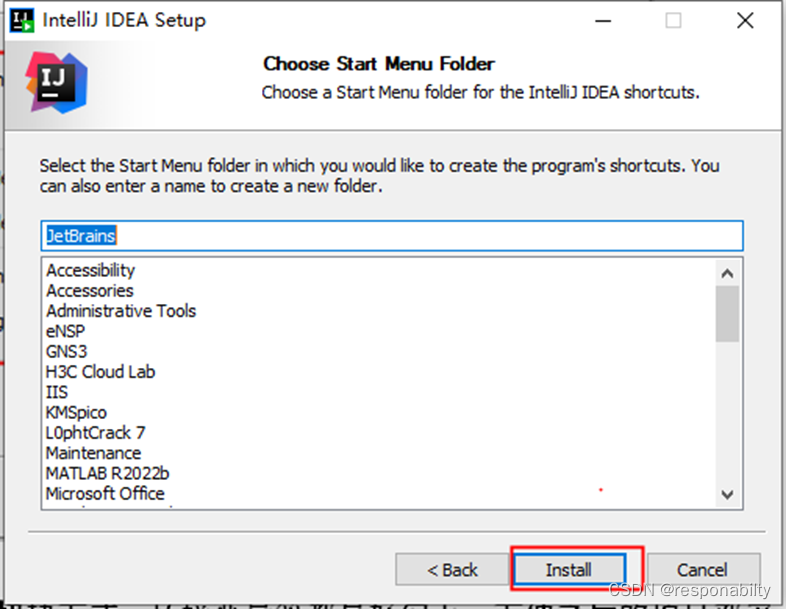
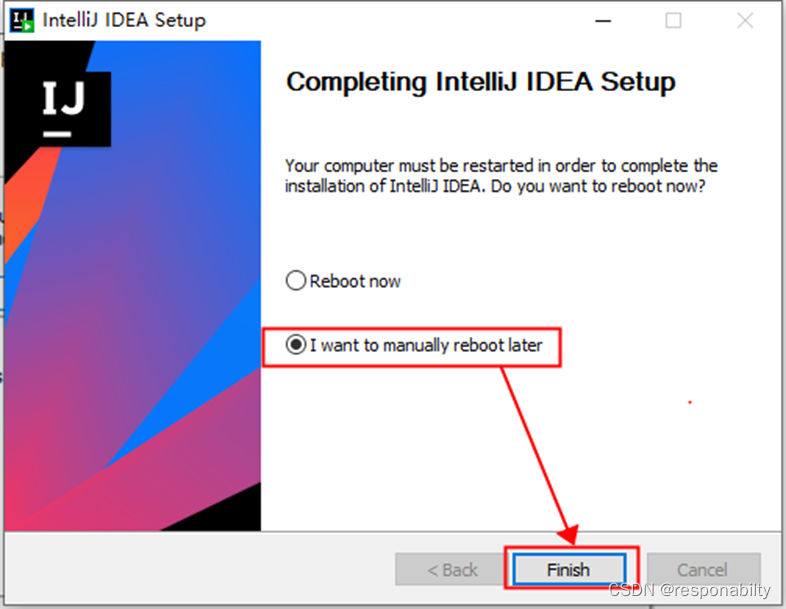
(4)安装软件,安装完毕后其实不重启也没关系,直接点击完成即可。


第二部分 IDEA破解教程
注意:仅用作学习用途,切勿用于商业中!!!商业中请用正版!
注意:仅用作学习用途,切勿用于商业中!!!商业中请用正版!
注意:仅用作学习用途,切勿用于商业中!!!商业中请用正版!
2.1 破解补丁获取方式
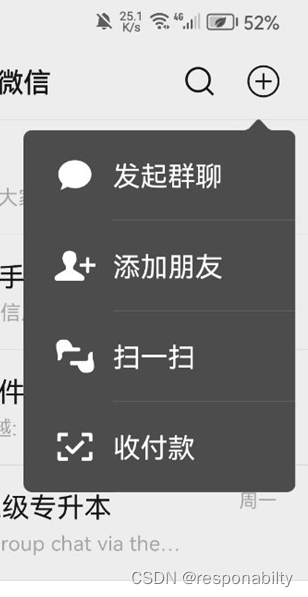
(1)微信点击添加朋友并添加公众号


(2)微信搜索小哈学Java

(3)选择第一个并关注公众号


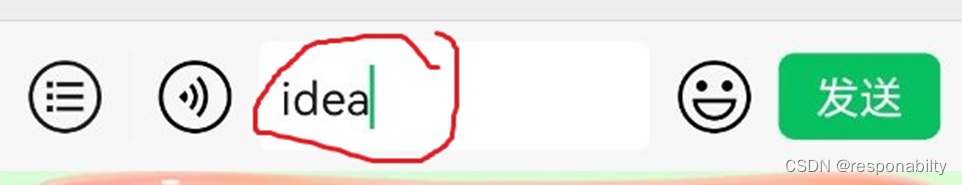
(4)输入关键字IDEA获取破解补丁



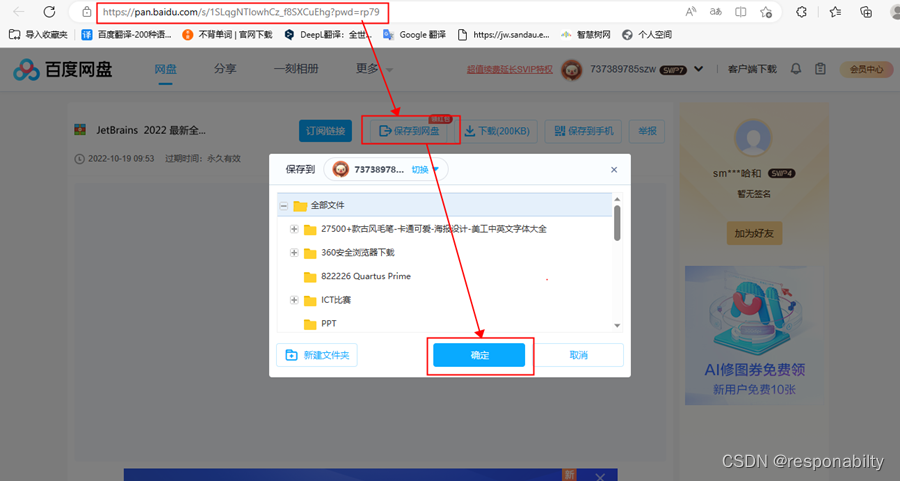
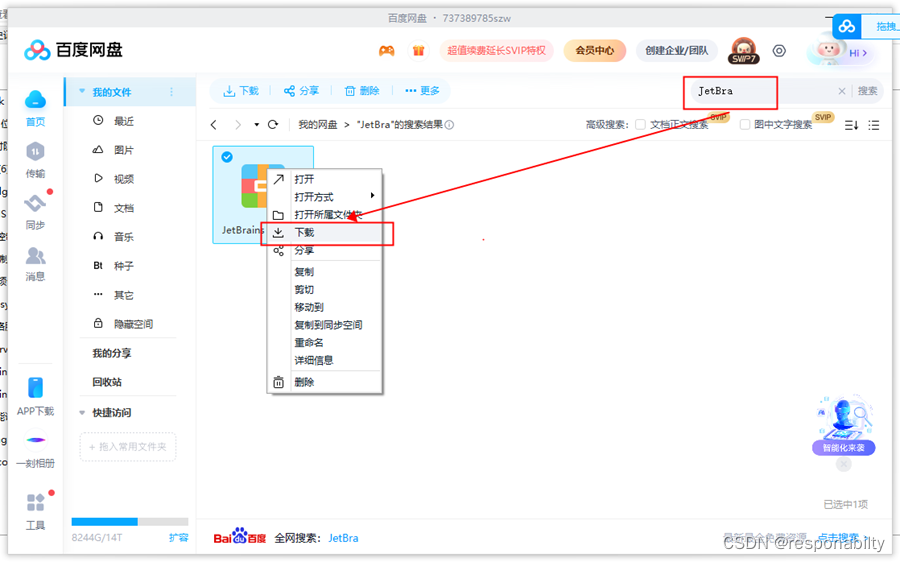
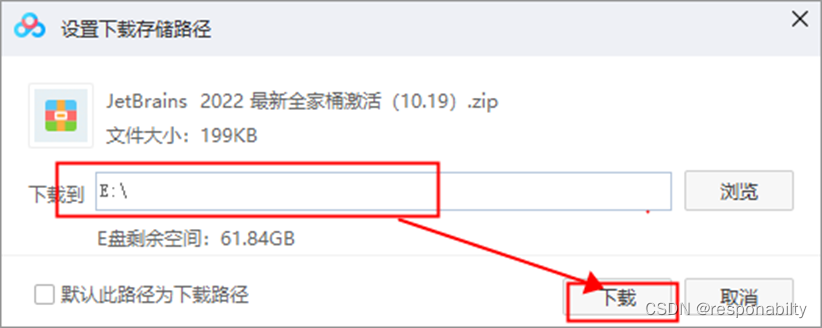
(5)根据提供的地址进行下载。我这里以百度网盘为例首先复制HTTPS地址,然后点击保存到网盘,并点击确定。登录相应的网盘即可下载补丁。



2.2 破解补丁使用方式
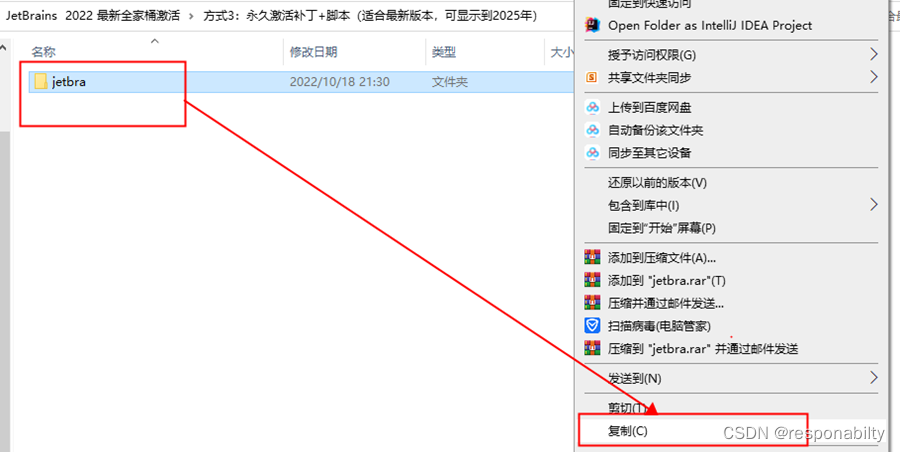
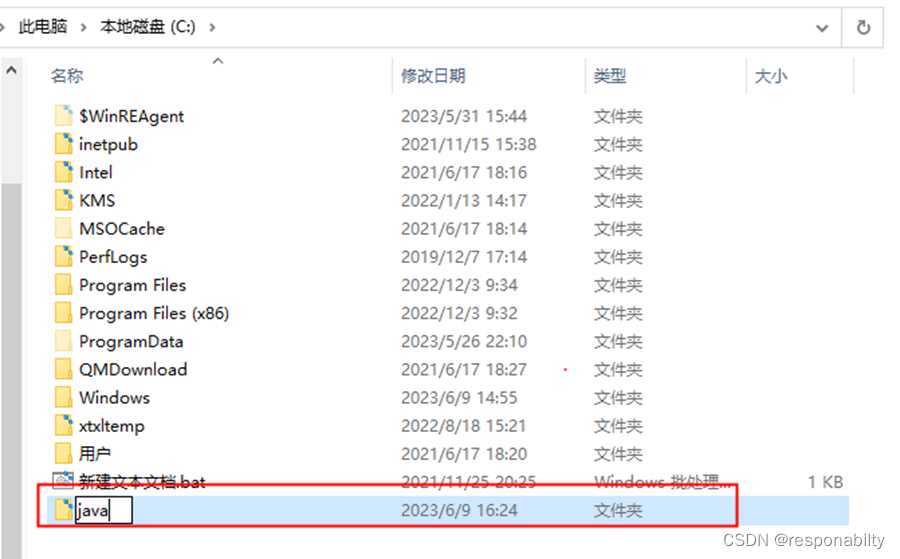
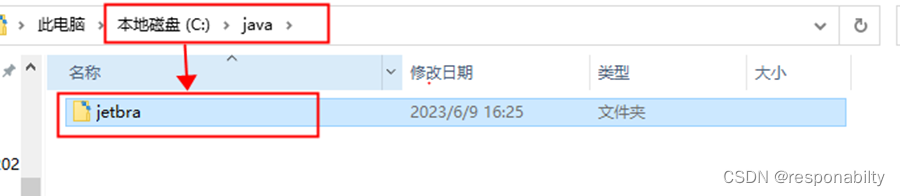
(1)复制jetbra文件,并再C盘创建名称为java的文件夹,把内容粘贴到里面。



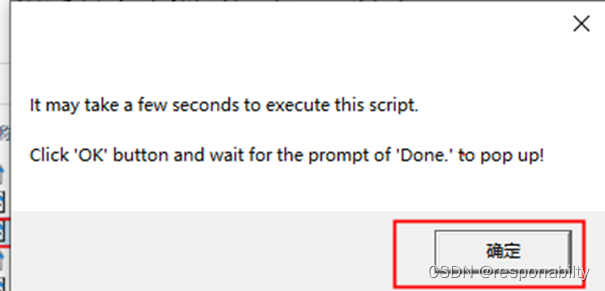
(2)在指定目录下点击如下vbs脚本,点击确定后等待完成。



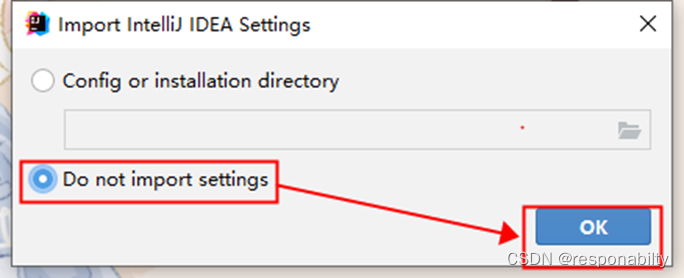
(3)启动IDEA,不导入设置


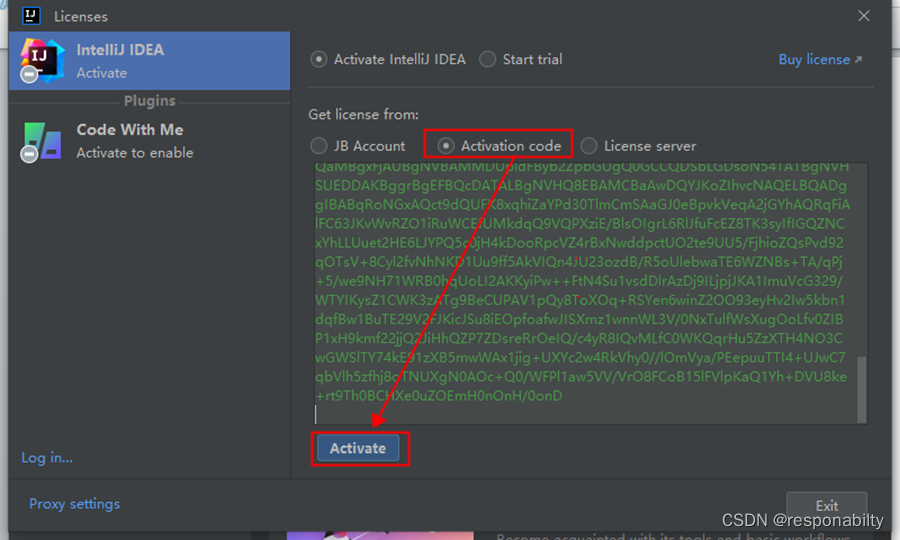
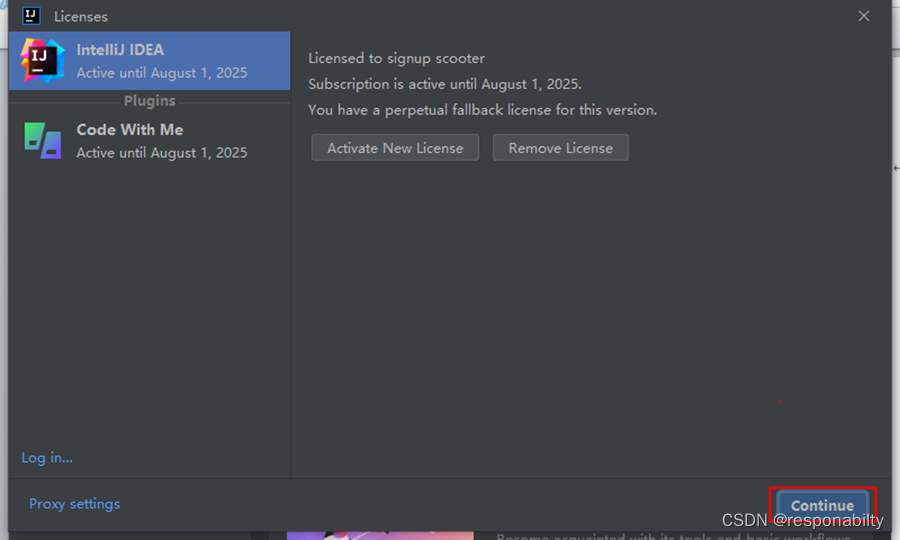
(4)选择激活码方式,输入以下激活码到输入框即可激活成功。
激活码如下:
6G5NXCPJZB-eyJsaWNlbnNlSWQiOiI2RzVOWENQSlpCIiwibGljZW5zZWVOYW1lIjoic2lnbnVwIHNjb290ZXIiLCJhc3NpZ25lZU5hbWUiOiIiLCJhc3NpZ25lZUVtYWlsIjoiIiwibGljZW5zZVJlc3RyaWN0aW9uIjoiIiwiY2hlY2tDb25jdXJyZW50VXNlIjpmYWxzZSwicHJvZHVjdHMiOlt7ImNvZGUiOiJQU0kiLCJmYWxsYmFja0RhdGUiOiIyMDI1LTA4LTAxIiwicGFpZFVwVG8iOiIyMDI1LTA4LTAxIiwiZXh0ZW5kZWQiOnRydWV9LHsiY29kZSI6IlBEQiIsImZhbGxiYWNrRGF0ZSI6IjIwMjUtMDgtMDEiLCJwYWlkVXBUbyI6IjIwMjUtMDgtMDEiLCJleHRlbmRlZCI6dHJ1ZX0seyJjb2RlIjoiSUkiLCJmYWxsYmFja0RhdGUiOiIyMDI1LTA4LTAxIiwicGFpZFVwVG8iOiIyMDI1LTA4LTAxIiwiZXh0ZW5kZWQiOmZhbHNlfSx7ImNvZGUiOiJQUEMiLCJmYWxsYmFja0RhdGUiOiIyMDI1LTA4LTAxIiwicGFpZFVwVG8iOiIyMDI1LTA4LTAxIiwiZXh0ZW5kZWQiOnRydWV9LHsiY29kZSI6IlBHTyIsImZhbGxiYWNrRGF0ZSI6IjIwMjUtMDgtMDEiLCJwYWlkVXBUbyI6IjIwMjUtMDgtMDEiLCJleHRlbmRlZCI6dHJ1ZX0seyJjb2RlIjoiUFNXIiwiZmFsbGJhY2tEYXRlIjoiMjAyNS0wOC0wMSIsInBhaWRVcFRvIjoiMjAyNS0wOC0wMSIsImV4dGVuZGVkIjp0cnVlfSx7ImNvZGUiOiJQV1MiLCJmYWxsYmFja0RhdGUiOiIyMDI1LTA4LTAxIiwicGFpZFVwVG8iOiIyMDI1LTA4LTAxIiwiZXh0ZW5kZWQiOnRydWV9LHsiY29kZSI6IlBQUyIsImZhbGxiYWNrRGF0ZSI6IjIwMjUtMDgtMDEiLCJwYWlkVXBUbyI6IjIwMjUtMDgtMDEiLCJleHRlbmRlZCI6dHJ1ZX0seyJjb2RlIjoiUFJCIiwiZmFsbGJhY2tEYXRlIjoiMjAyNS0wOC0wMSIsInBhaWRVcFRvIjoiMjAyNS0wOC0wMSIsImV4dGVuZGVkIjp0cnVlfSx7ImNvZGUiOiJQQ1dNUCIsImZhbGxiYWNrRGF0ZSI6IjIwMjUtMDgtMDEiLCJwYWlkVXBUbyI6IjIwMjUtMDgtMDEiLCJleHRlbmRlZCI6dHJ1ZX1dLCJtZXRhZGF0YSI6IjAxMjAyMjA5MDJQU0FOMDAwMDA1IiwiaGFzaCI6IlRSSUFMOi0xMDc4MzkwNTY4IiwiZ3JhY2VQZXJpb2REYXlzIjo3LCJhdXRvUHJvbG9uZ2F0ZWQiOmZhbHNlLCJpc0F1dG9Qcm9sb25nYXRlZCI6ZmFsc2V9-SnRVlQQR1/9nxZ2AXsQ0seYwU5OjaiUMXrnQIIdNRvykzqQ0Q+vjXlmO7iAUwhwlsyfoMrLuvmLYwoD7fV8Mpz9Gs2gsTR8DfSHuAdvZlFENlIuFoIqyO8BneM9paD0yLxiqxy/WWuOqW6c1v9ubbfdT6z9UnzSUjPKlsjXfq9J2gcDALrv9E0RPTOZqKfnsg7PF0wNQ0/d00dy1k3zI+zJyTRpDxkCaGgijlY/LZ/wqd/kRfcbQuRzdJ/JXa3nj26rACqykKXaBH5thuvkTyySOpZwZMJVJyW7B7ro/hkFCljZug3K+bTw5VwySzJtDcQ9tDYuu0zSAeXrcv2qrOg==-MIIETDCCAjSgAwIBAgIBDTANBgkqhkiG9w0BAQsFADAYMRYwFAYDVQQDDA1KZXRQcm9maWxlIENBMB4XDTIwMTAxOTA5MDU1M1oXDTIyMTAyMTA5MDU1M1owHzEdMBsGA1UEAwwUcHJvZDJ5LWZyb20tMjAyMDEwMTkwggEiMA0GCSqGSIb3DQEBAQUAA4IBDwAwggEKAoIBAQCUlaUFc1wf+CfY9wzFWEL2euKQ5nswqb57V8QZG7d7RoR6rwYUIXseTOAFq210oMEe++LCjzKDuqwDfsyhgDNTgZBPAaC4vUU2oy+XR+Fq8nBixWIsH668HeOnRK6RRhsr0rJzRB95aZ3EAPzBuQ2qPaNGm17pAX0Rd6MPRgjp75IWwI9eA6aMEdPQEVN7uyOtM5zSsjoj79Lbu1fjShOnQZuJcsV8tqnayeFkNzv2LTOlofU/Tbx502Ro073gGjoeRzNvrynAP03pL486P3KCAyiNPhDs2z8/COMrxRlZW5mfzo0xsK0dQGNH3UoG/9RVwHG4eS8LFpMTR9oetHZBAgMBAAGjgZkwgZYwCQYDVR0TBAIwADAdBgNVHQ4EFgQUJNoRIpb1hUHAk0foMSNM9MCEAv8wSAYDVR0jBEEwP4AUo562SGdCEjZBvW3gubSgUouX8bOhHKQaMBgxFjAUBgNVBAMMDUpldFByb2ZpbGUgQ0GCCQDSbLGDsoN54TATBgNVHSUEDDAKBggrBgEFBQcDATALBgNVHQ8EBAMCBaAwDQYJKoZIhvcNAQELBQADggIBABqRoNGxAQct9dQUFK8xqhiZaYPd30TlmCmSAaGJ0eBpvkVeqA2jGYhAQRqFiAlFC63JKvWvRZO1iRuWCEfUMkdqQ9VQPXziE/BlsOIgrL6RlJfuFcEZ8TK3syIfIGQZNCxYhLLUuet2HE6LJYPQ5c0jH4kDooRpcVZ4rBxNwddpctUO2te9UU5/FjhioZQsPvd92qOTsV+8Cyl2fvNhNKD1Uu9ff5AkVIQn4JU23ozdB/R5oUlebwaTE6WZNBs+TA/qPj+5/we9NH71WRB0hqUoLI2AKKyiPw++FtN4Su1vsdDlrAzDj9ILjpjJKA1ImuVcG329/WTYIKysZ1CWK3zATg9BeCUPAV1pQy8ToXOq+RSYen6winZ2OO93eyHv2Iw5kbn1dqfBw1BuTE29V2FJKicJSu8iEOpfoafwJISXmz1wnnWL3V/0NxTulfWsXugOoLfv0ZIBP1xH9kmf22jjQ2JiHhQZP7ZDsreRrOeIQ/c4yR8IQvMLfC0WKQqrHu5ZzXTH4NO3CwGWSlTY74kE91zXB5mwWAx1jig+UXYc2w4RkVhy0//lOmVya/PEepuuTTI4+UJwC7qbVlh5zfhj8oTNUXgN0AOc+Q0/WFPl1aw5VV/VrO8FCoB15lFVlpKaQ1Yh+DVU8ke+rt9Th0BCHXe0uZOEmH0nOnH/0onD


第三部分 下载Tomcat
3.1 搜索Tomcat
(1)打开浏览器,一般会在桌面或开始菜单上

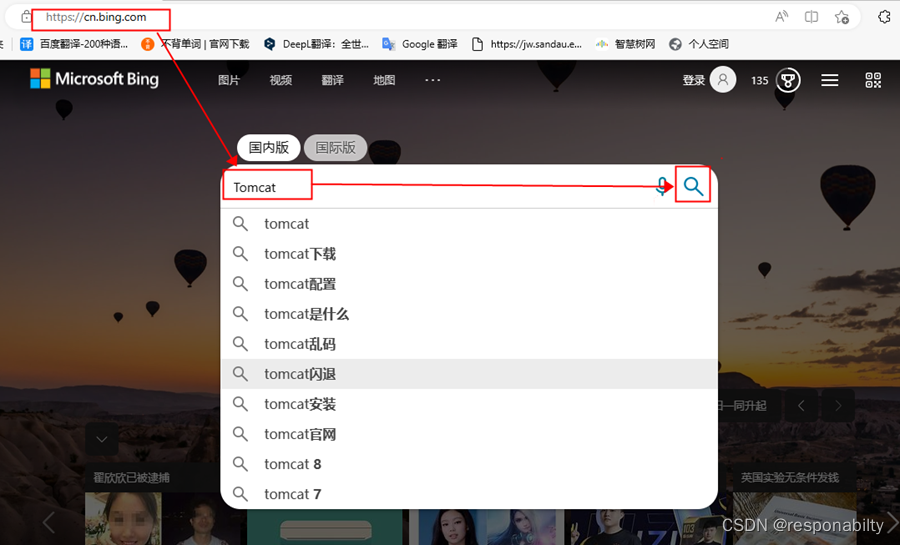
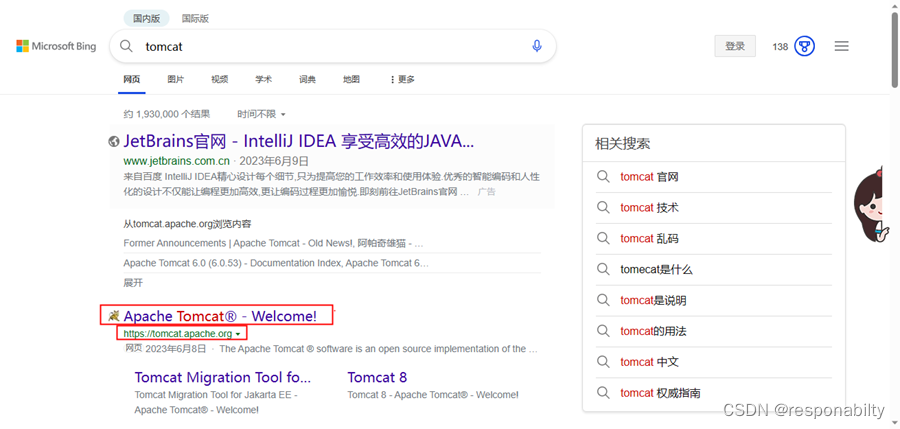
(2)使用搜索引擎搜索Tomcat

(3)打开https://tomcat.apache.org 官方渠道下载软件

3.2 下载Tomcat
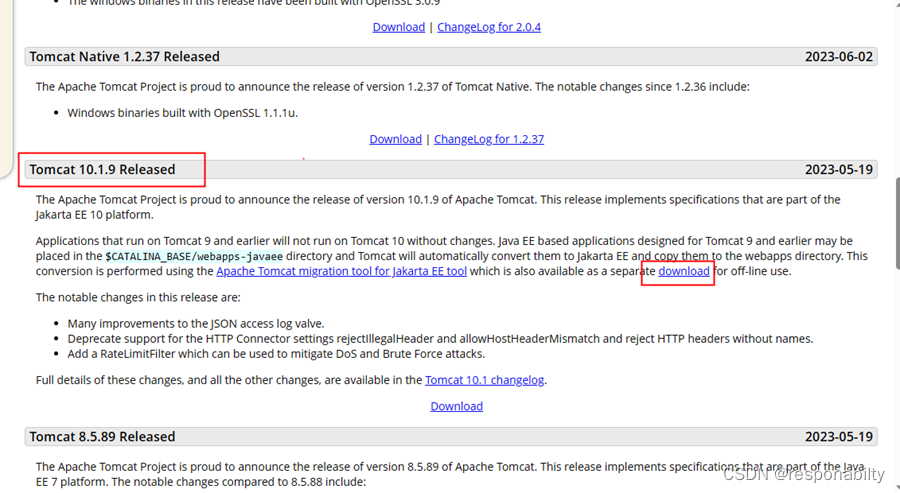
(1)我这里选择Tomcat10.1.9版本,感觉用起来比较好用。点击Download

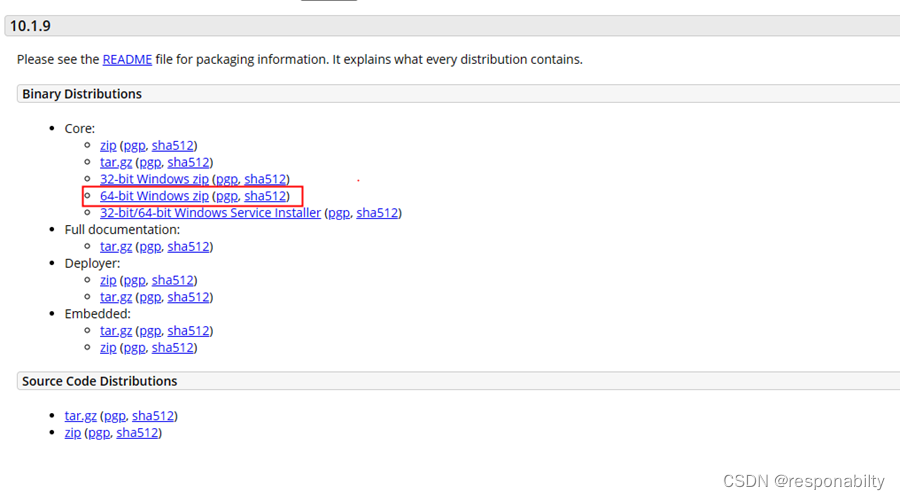
(2)然后在Core中选择一个格式下载,由于我是64位Win系统选择第4个。

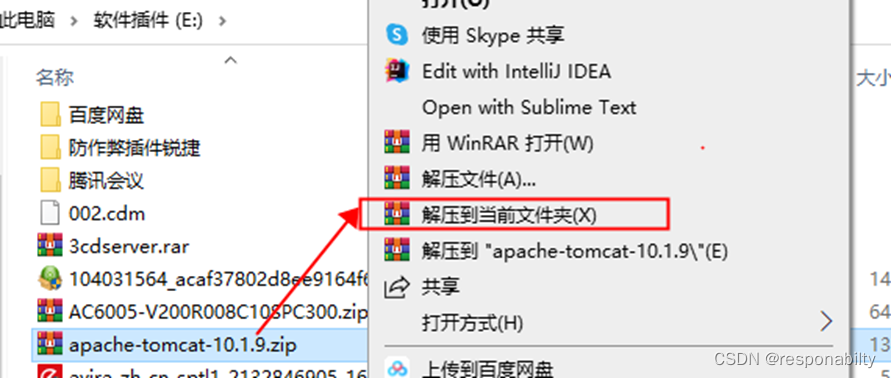
(3)下载完成后直接解压即可,是免安装的。



第四部分 项目Tomcat服务器部署
4.1 打开项目
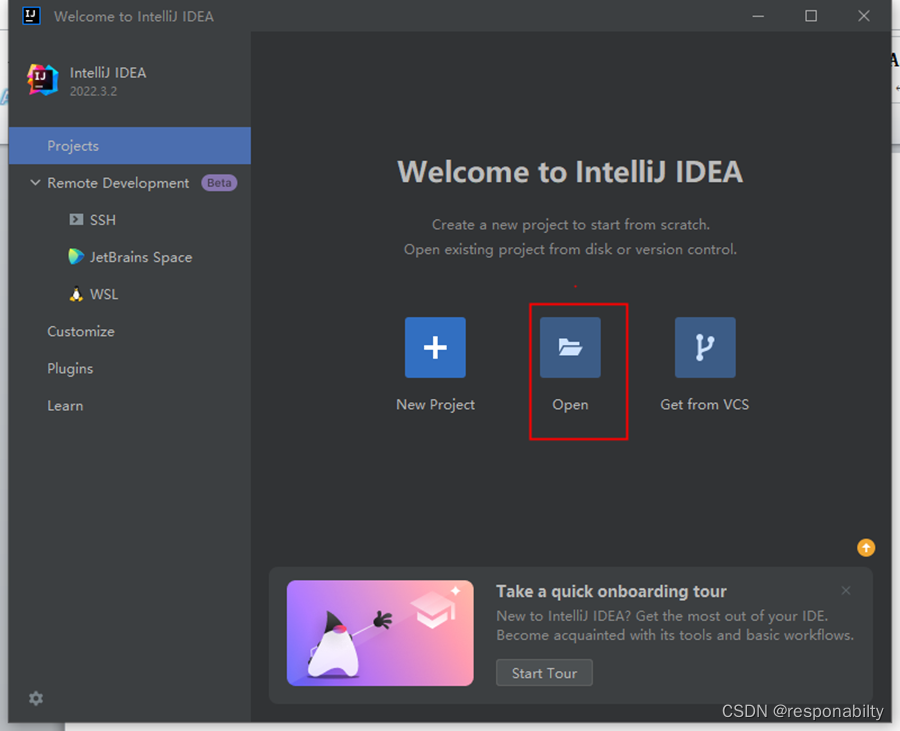
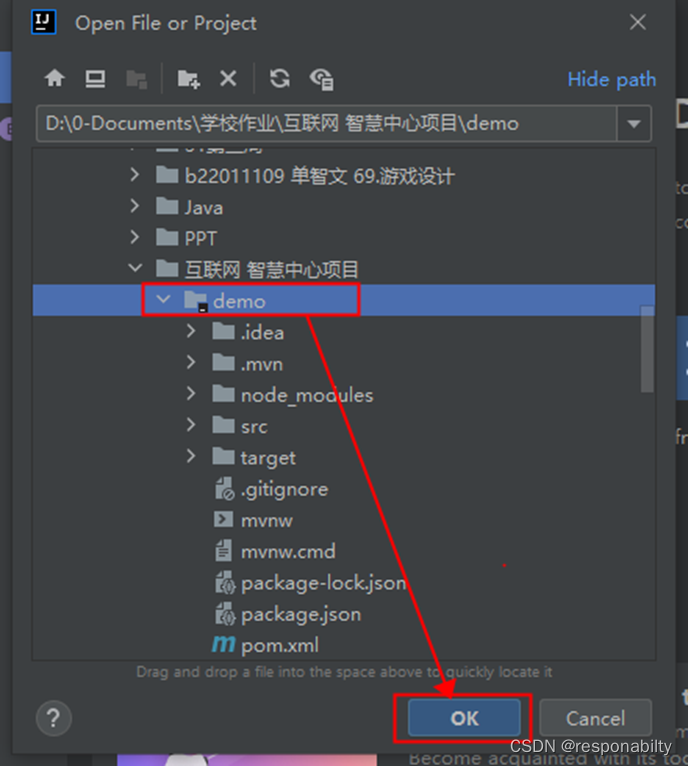
(1)点击Open打开指定项目,看到这个横线图标表示这是个IDEA项目,点击确定


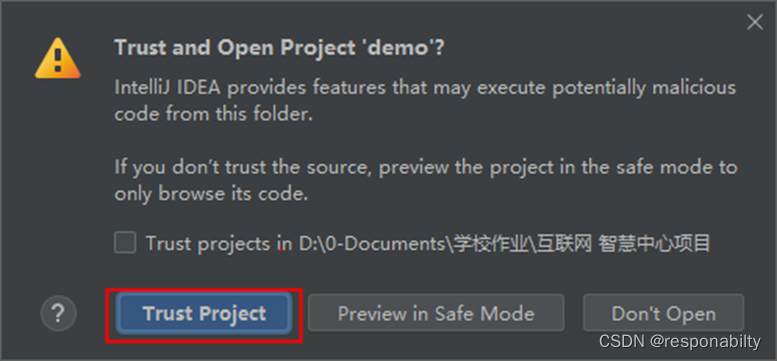
(2)添加一个从未打开过的项目会提示是否信任此项目,这里选择信任。

4.2 下载环境
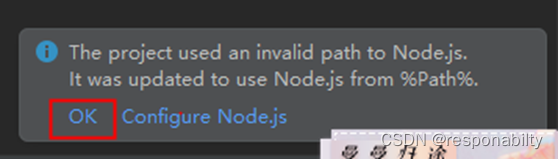
(1)由于我项目中查看设备信息使用到node,需要更新Node.js

(2)刷新Maven环境,下载各种库,时间较长,等到下载任务结束即可

4.3 配置Tomcat
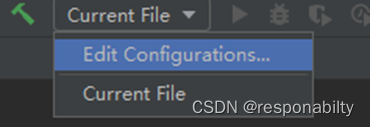
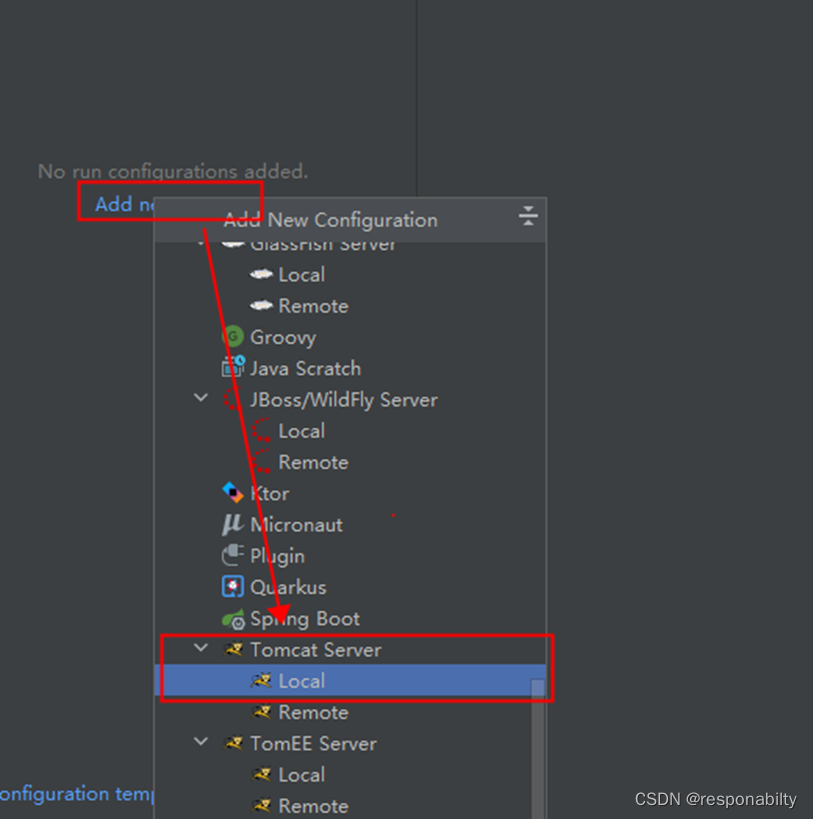
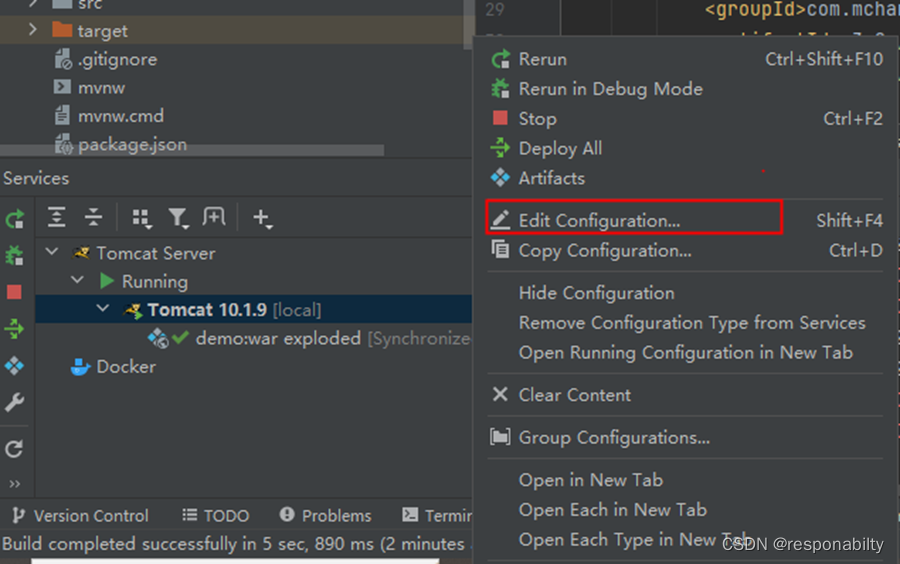
(1)选择编辑配置并添加Tomcat local配置


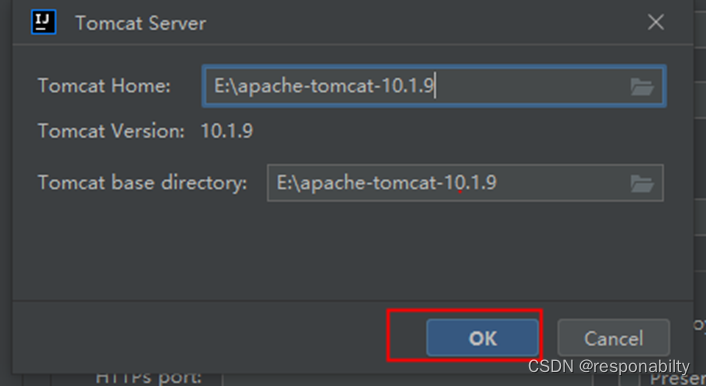
(2)选择Tomcat应用位置并点击确定


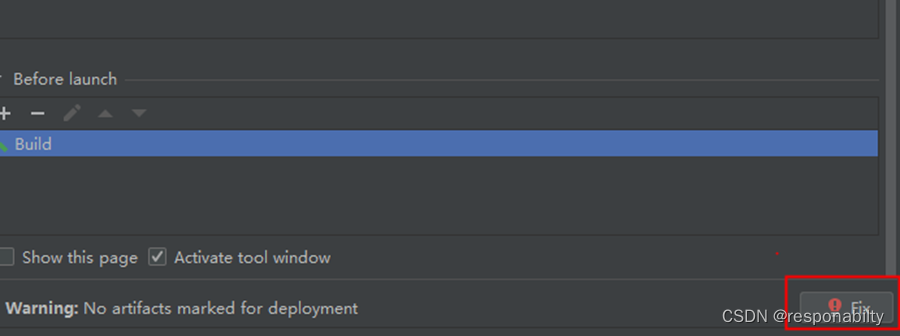
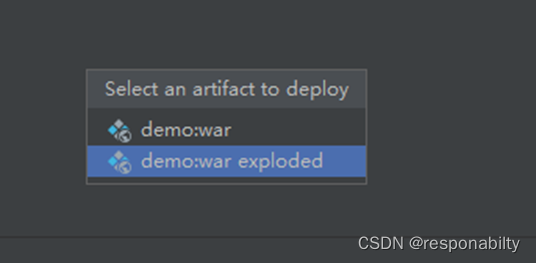
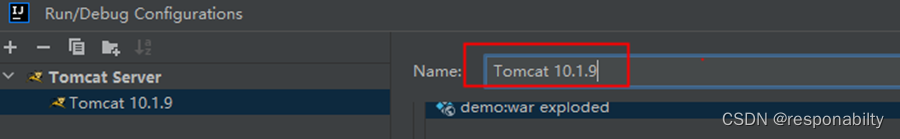
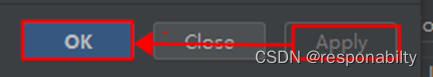
(3)配置Artifact,首先点击Fix,选择war exploded.为了方便之后了解当时部署的Tomcat版本,所以我输入了Tomcat版本名。点击Apply进行应用。




4.4 启动服务前设置
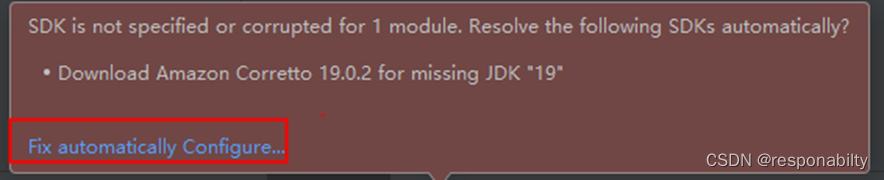
(1)启动之前如果使用版本没有对应JDK,需要安装下JDK

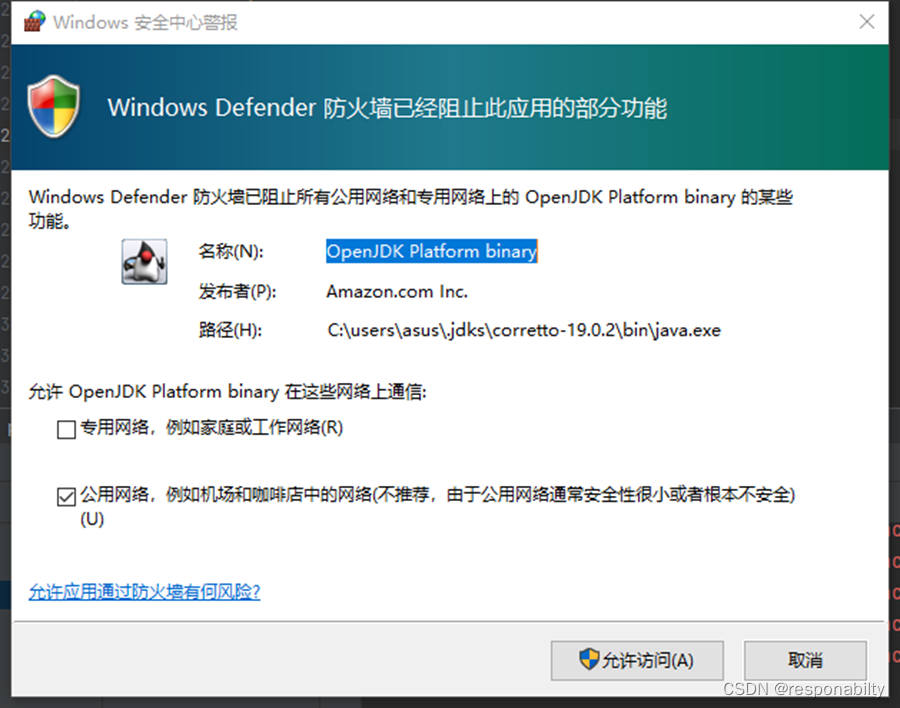
(2)允许Java服务访问

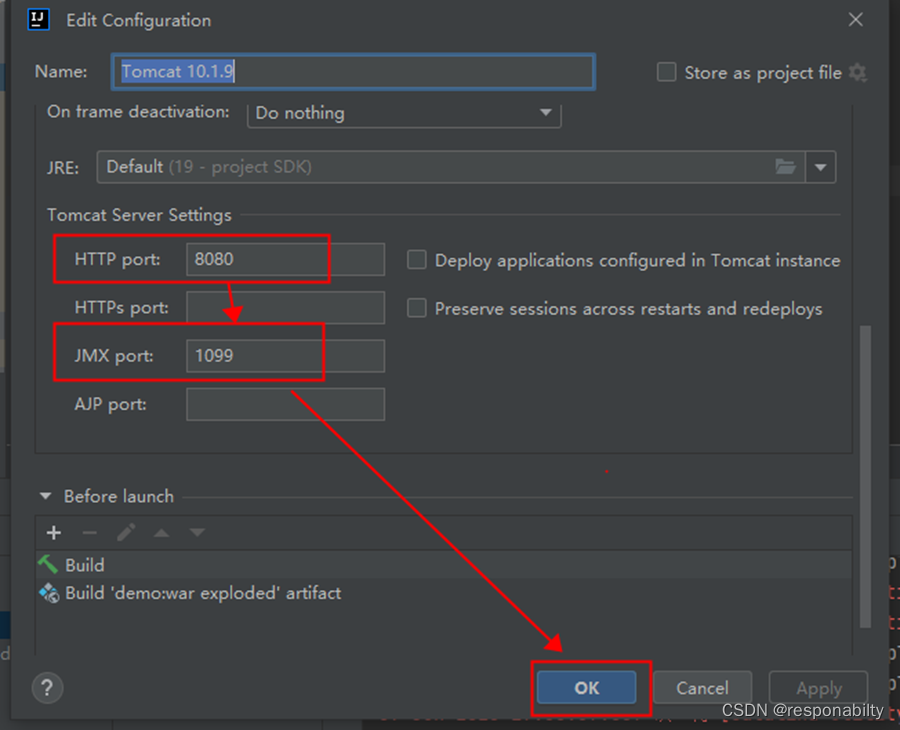
(3)如果端口号之类冲突的话需要修改配置,更改端口号


(4)说明
此时只是能打开项目,但是通常后端开发需要连接数据库,所以接下来进行数据库的安装教程。
第五部分 下载并安装MySQL
5.1 搜索MySQL
(1)打开浏览器,一般会在桌面或开始菜单上

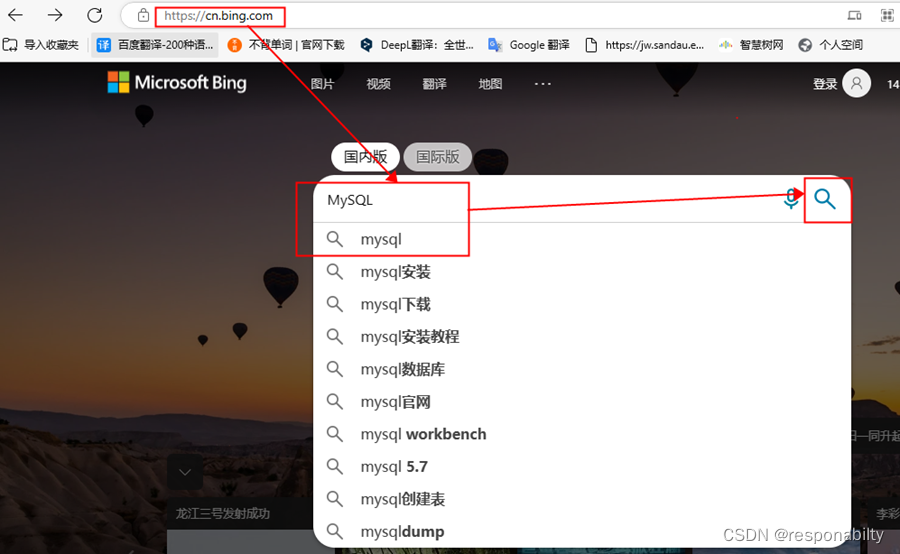
(2)使用搜索引擎搜索MySQL

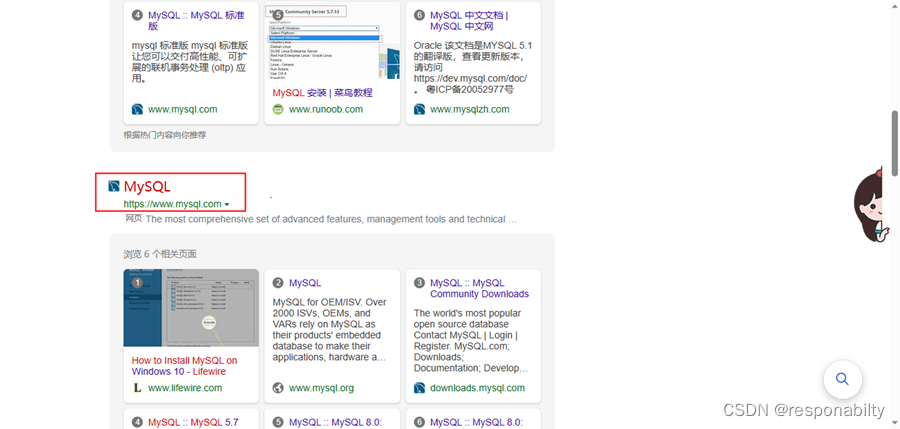
(3)打开https://www.mysql.com 官方渠道下载软件

5.2 下载 MySQL
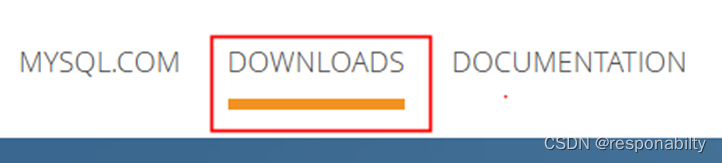
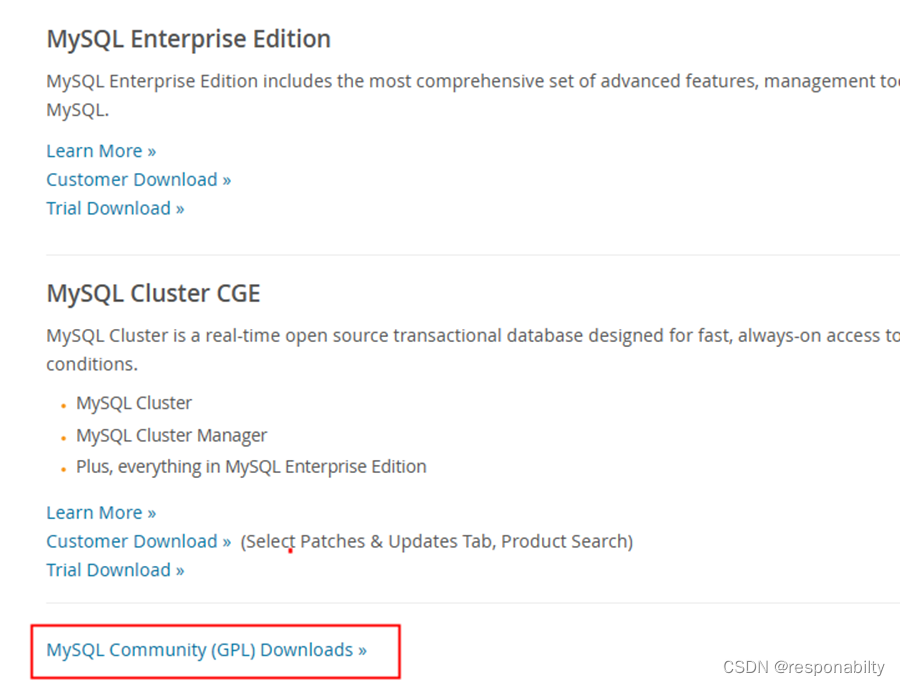
(1)点击DOWNLOADS,选择GPL下载


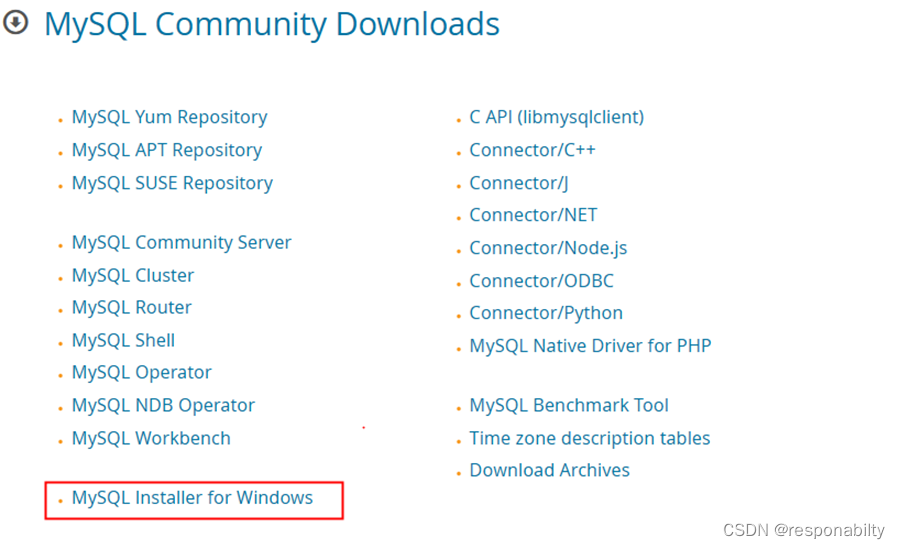
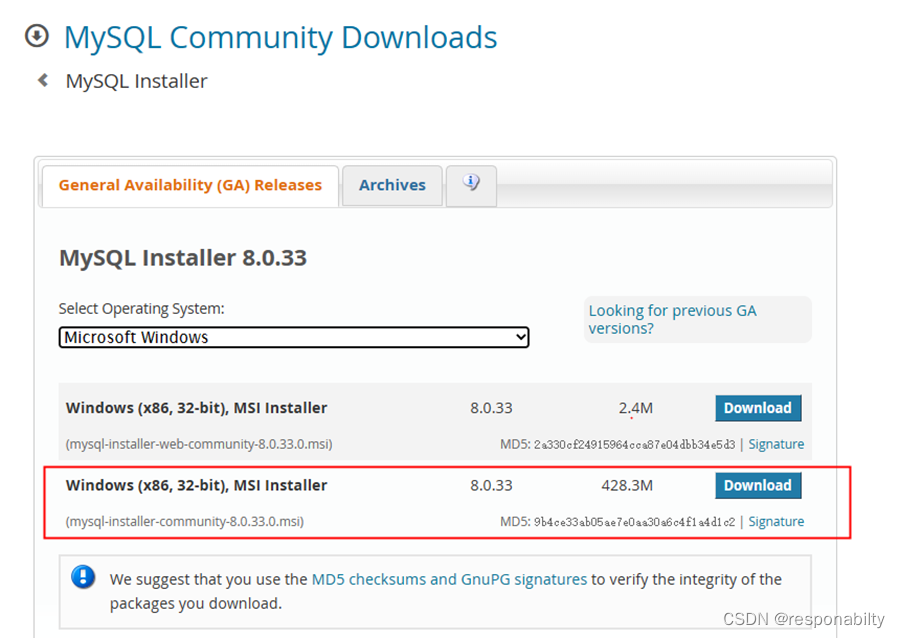
(2)选择Installer for Windows,并选择第二个点击下载


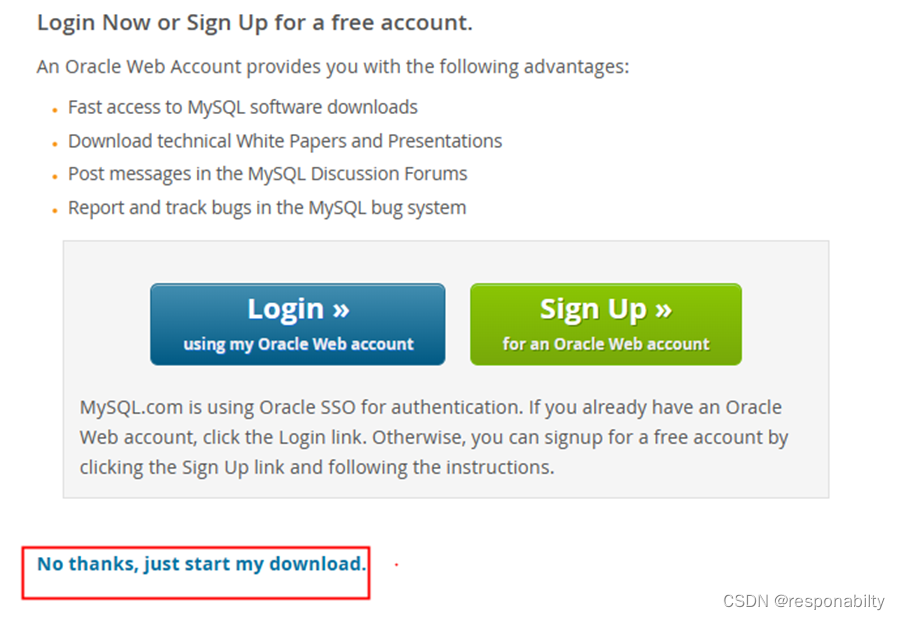
(3)点击直接开始下载

5.3 安装 MySQL
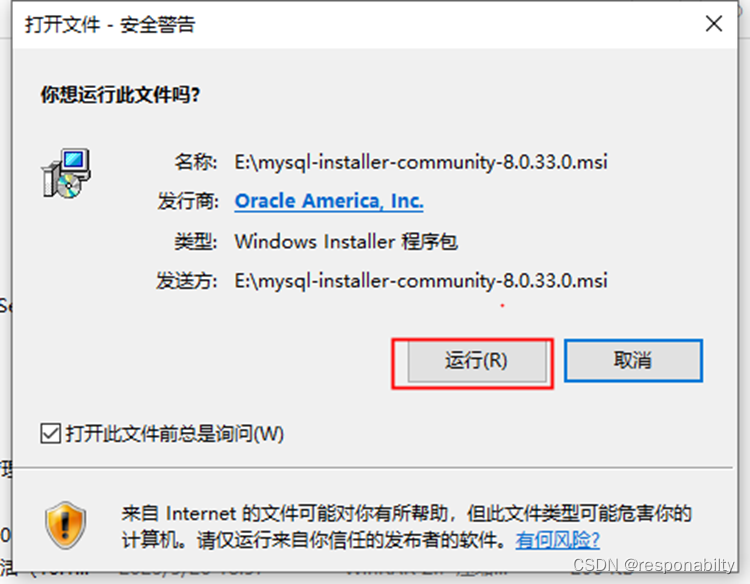
(1)点击下载好的安装程序进行安装

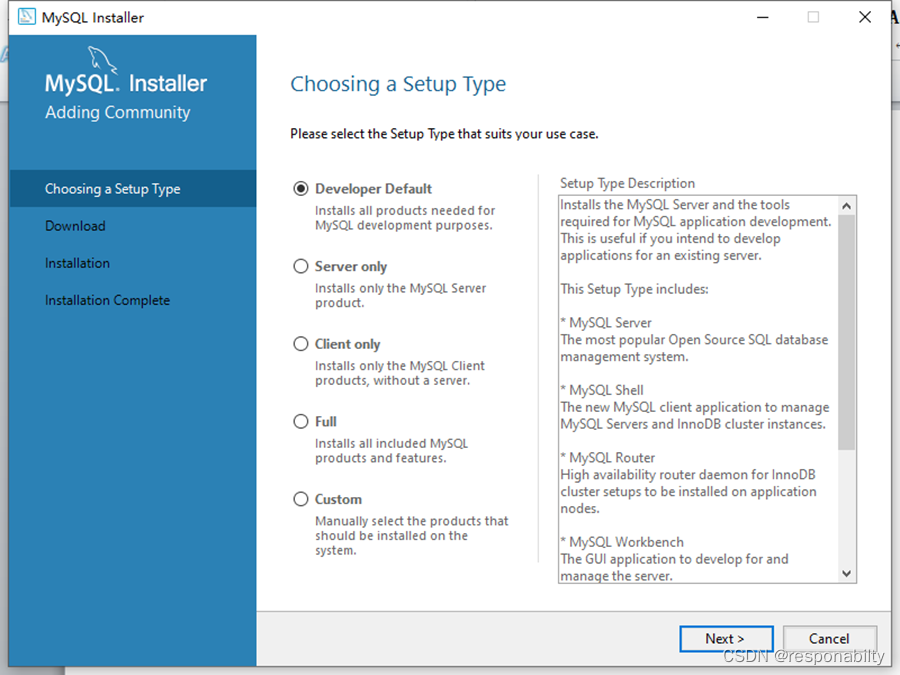
(2)选择默认开发模式安装,然后执行。如果没有安装VC2019和framework会报错,安装这两个系统驱动请查阅相关资料。(默认情况下Win10新版本都自带,Win10老版本或以下系统需要额外安装)。





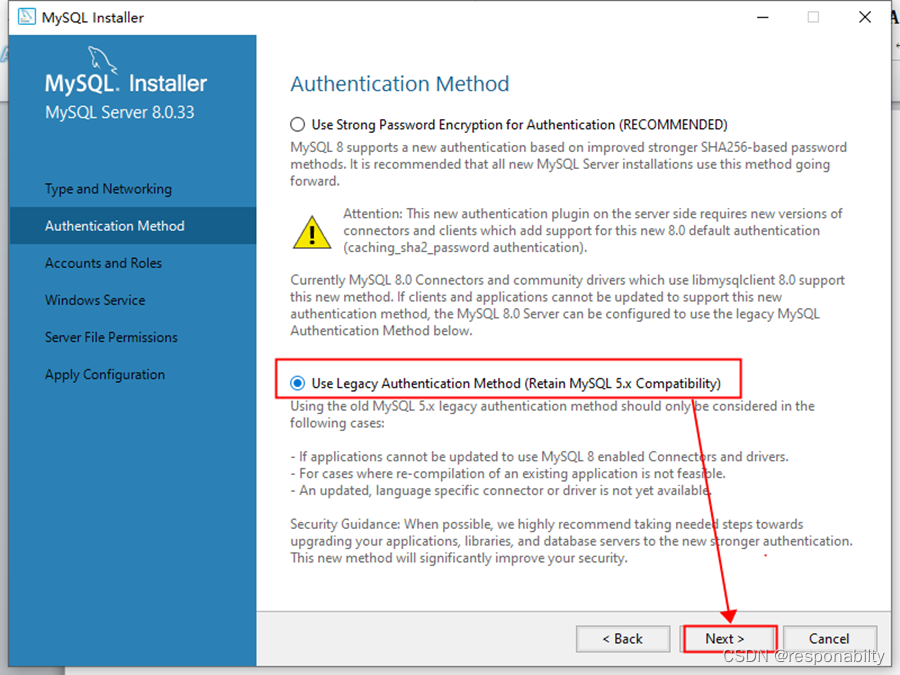
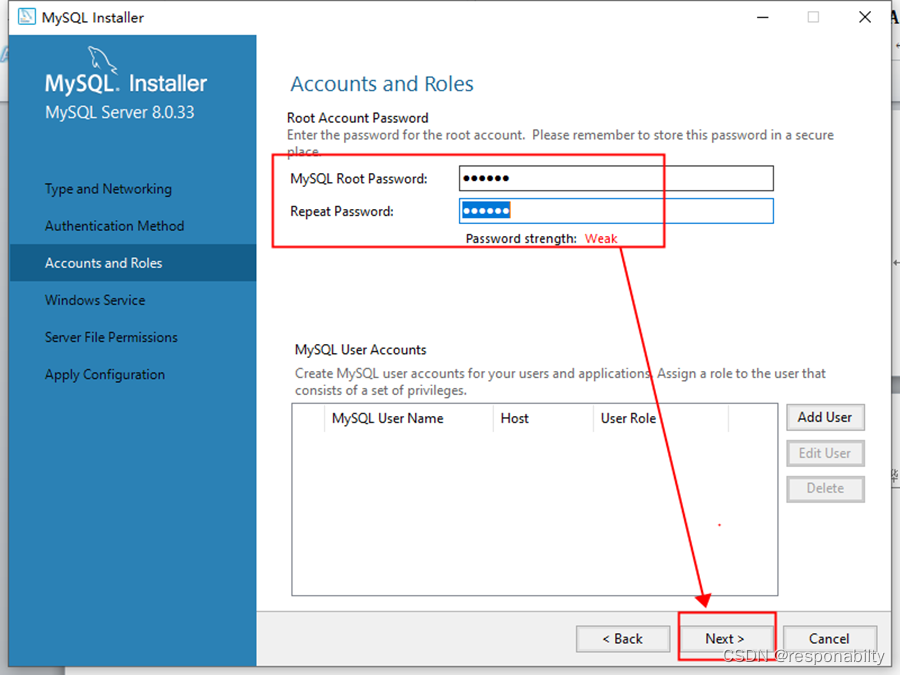
(3)如果只是个人使用数据库的情况下选择弱密码,设置密码时候比较方便。

(4)输入完密码之后点击下一步



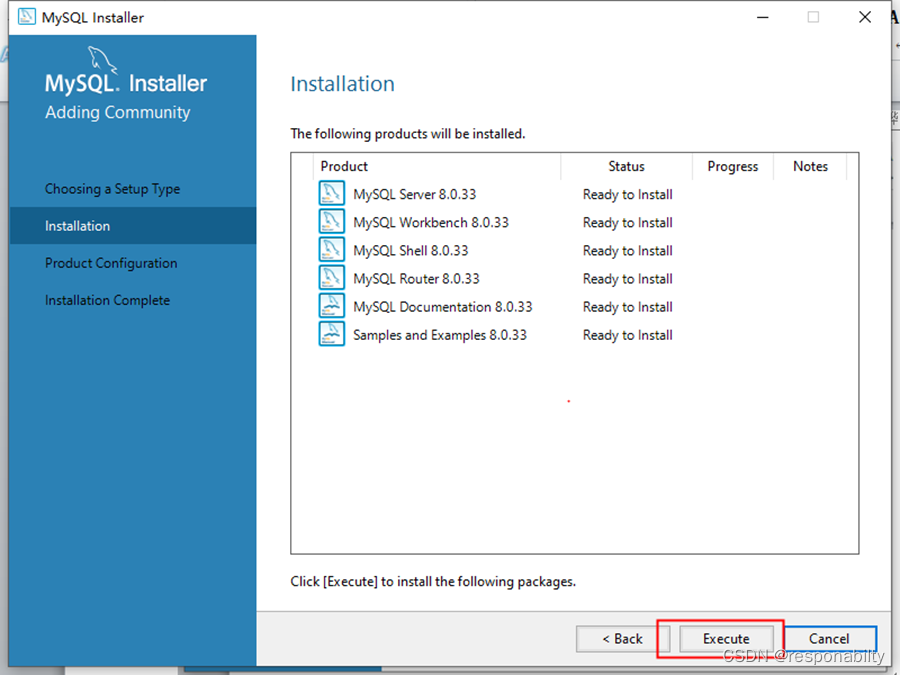
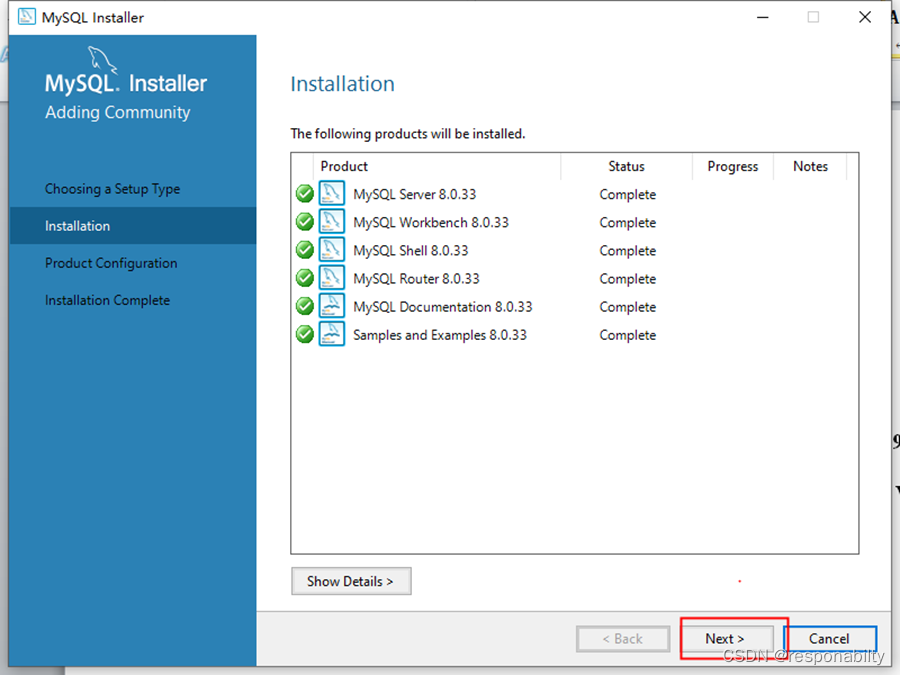
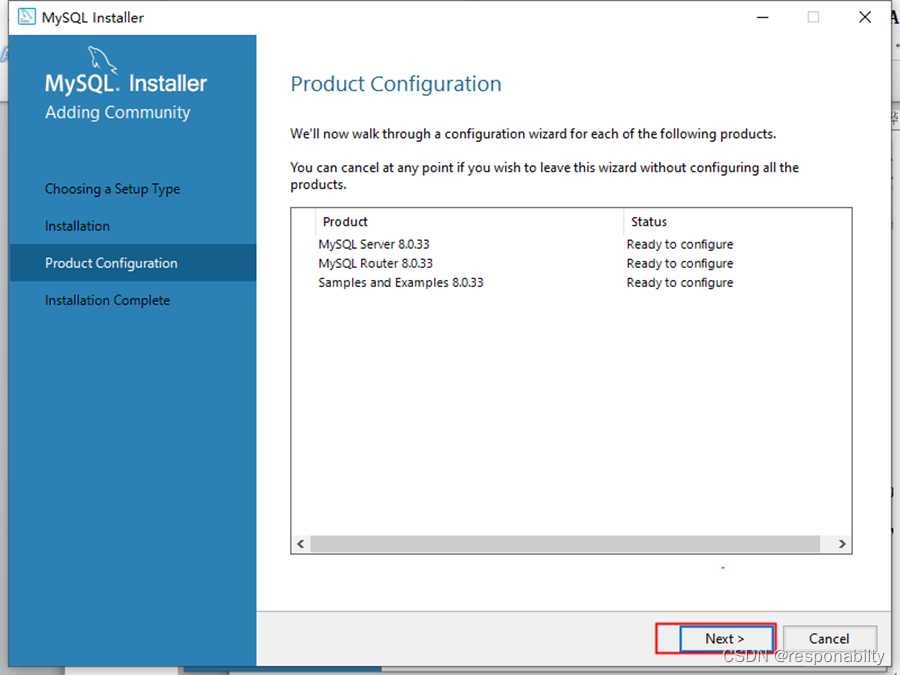
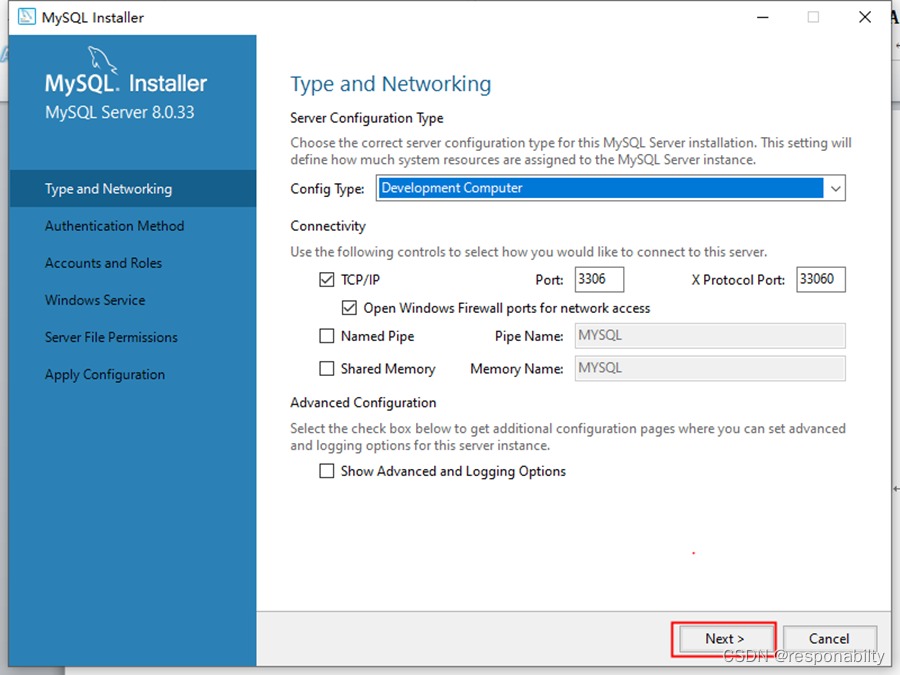
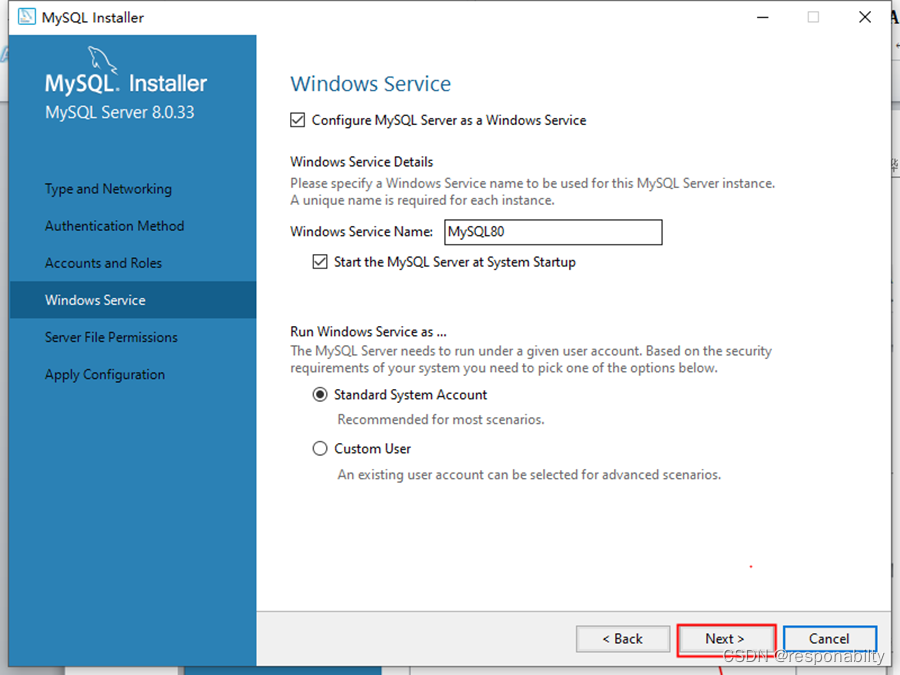
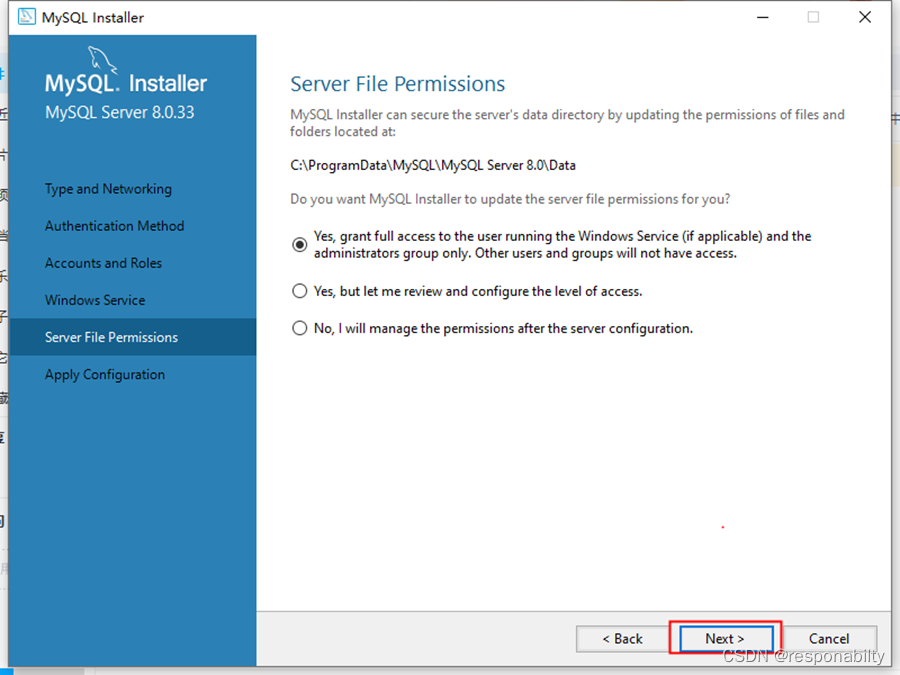
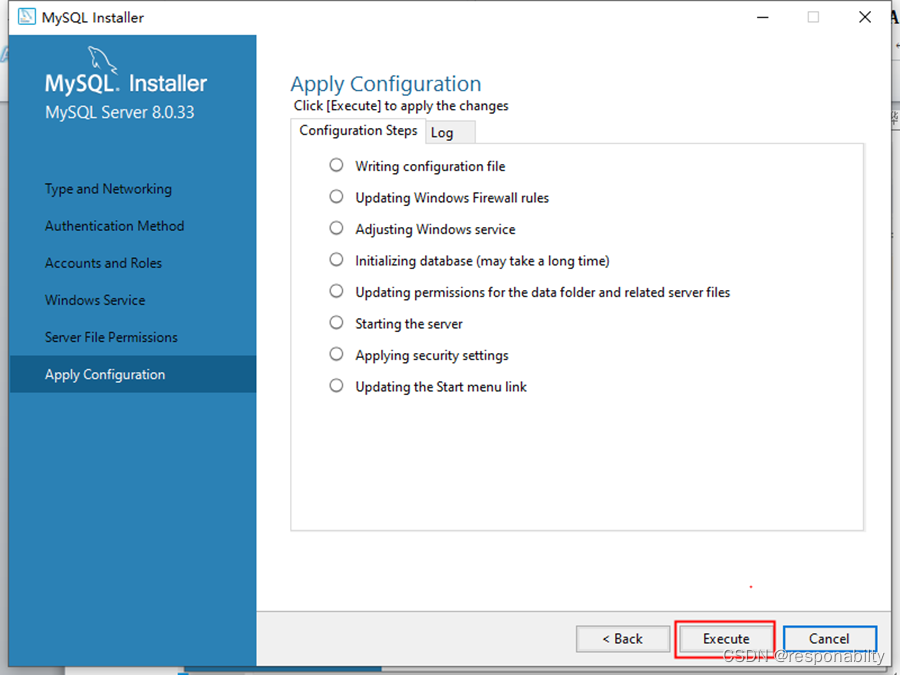
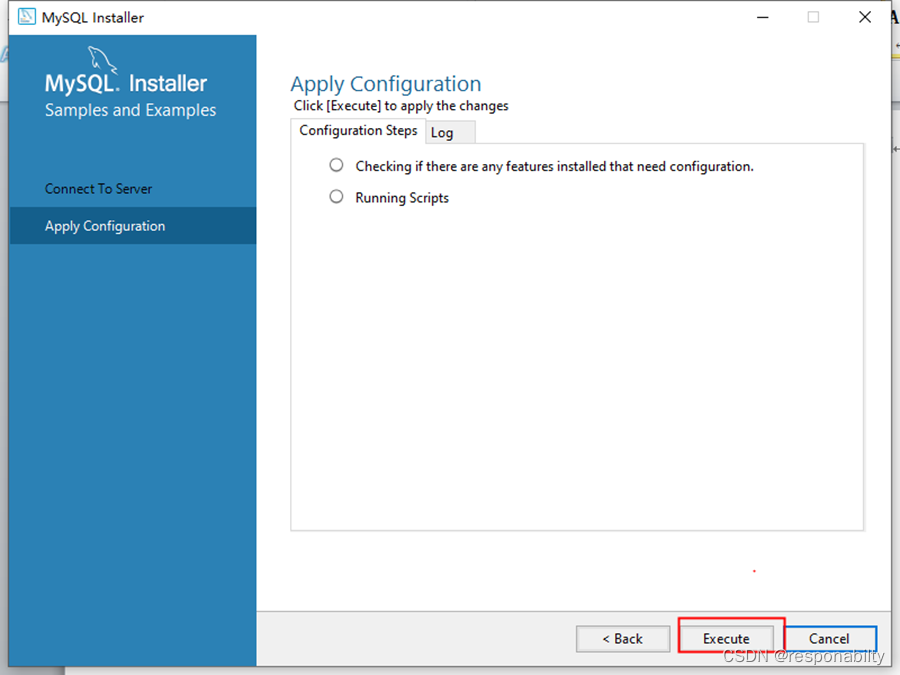
(5)执行操作

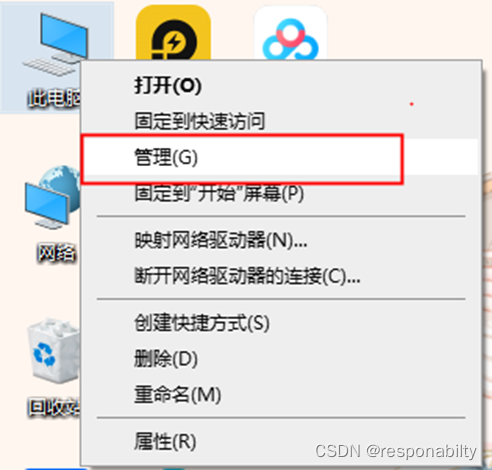
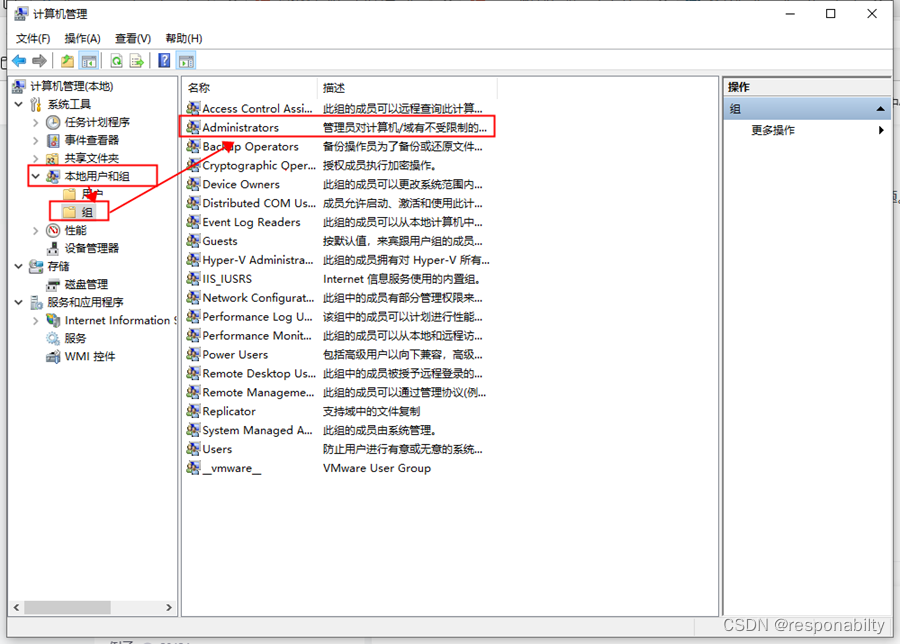
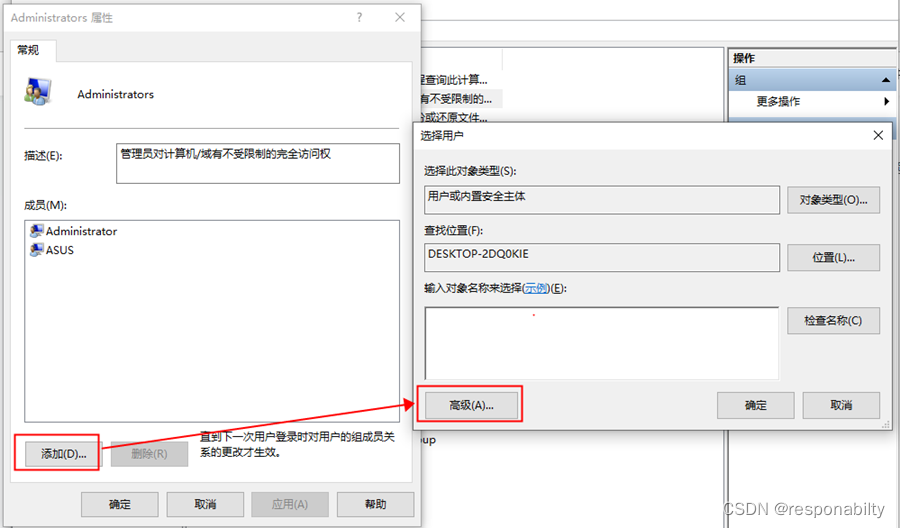
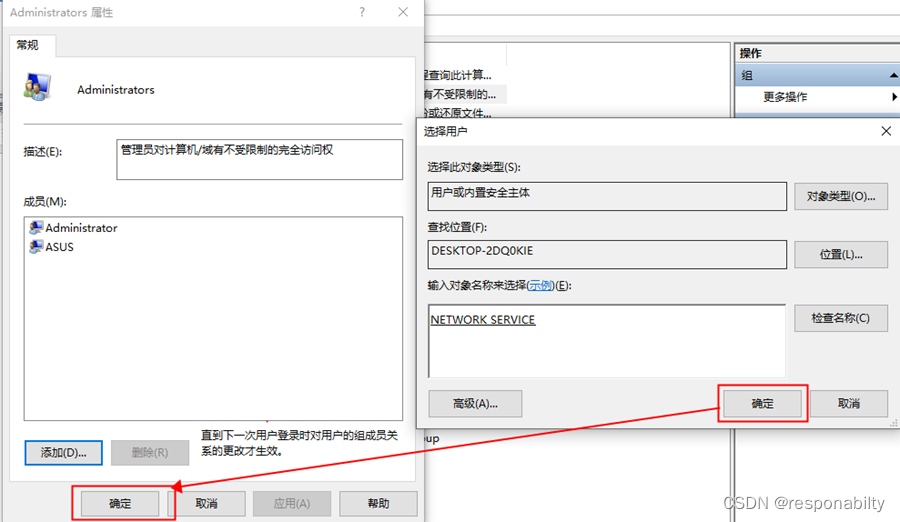
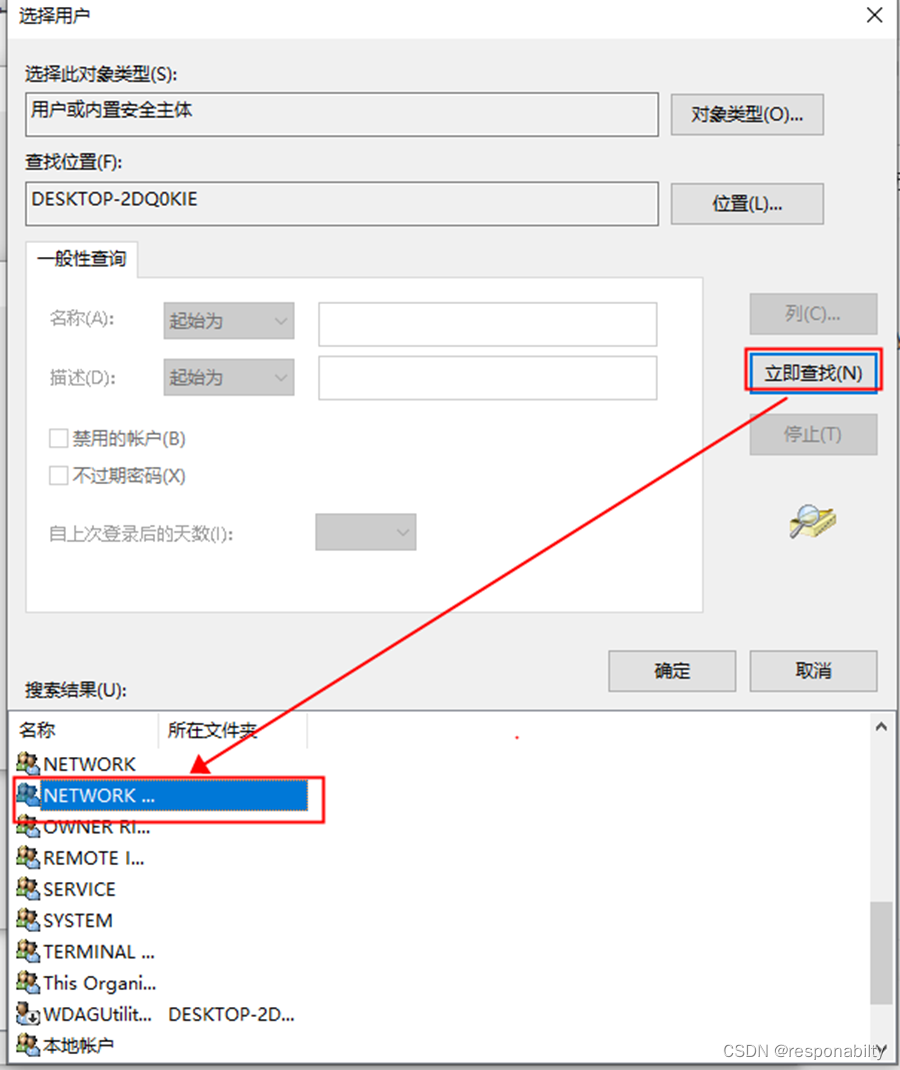
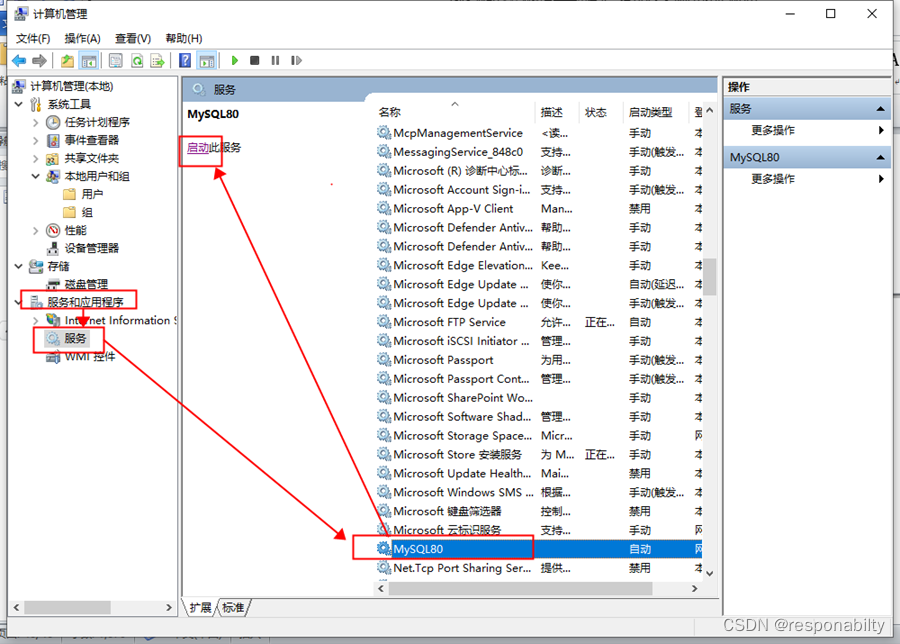
(6)如果启动服务失败,说明权限不足。点击此电脑,选择管理。选择管理员组,然后点击添加→高级→立即查找,找到Network services双击,再点击确定即可。然后即可启动服务。







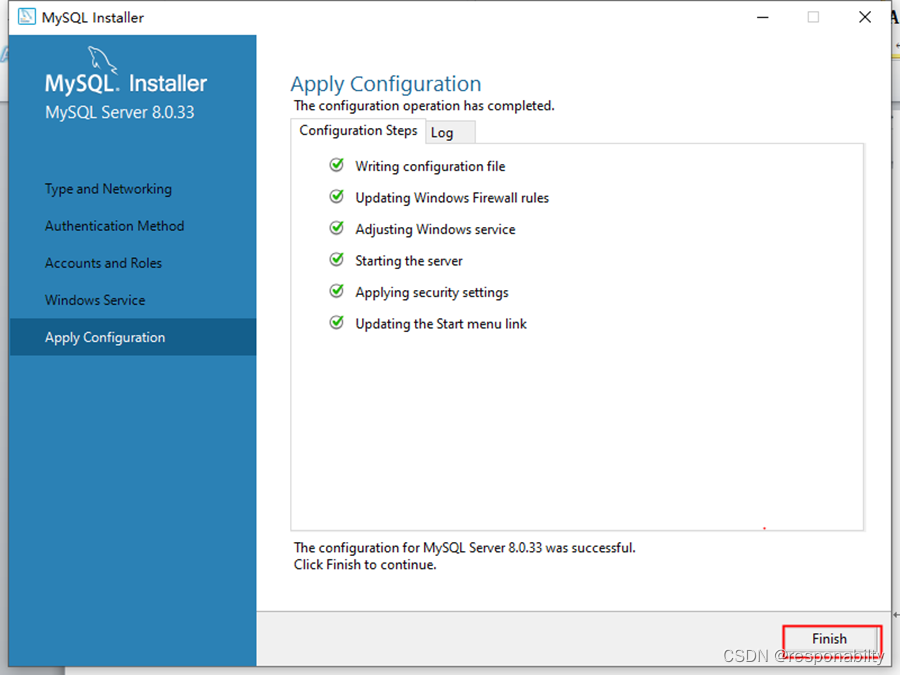
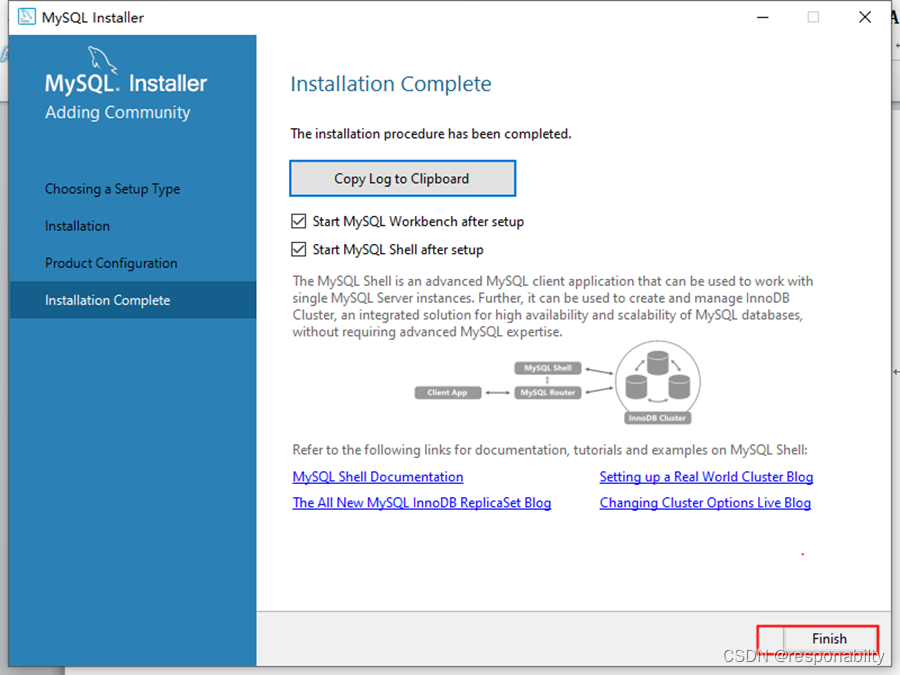
(7)正确安装之后点击Finish,之后输入之前的密码进行验证。然后默认设置点击直到完成安装。




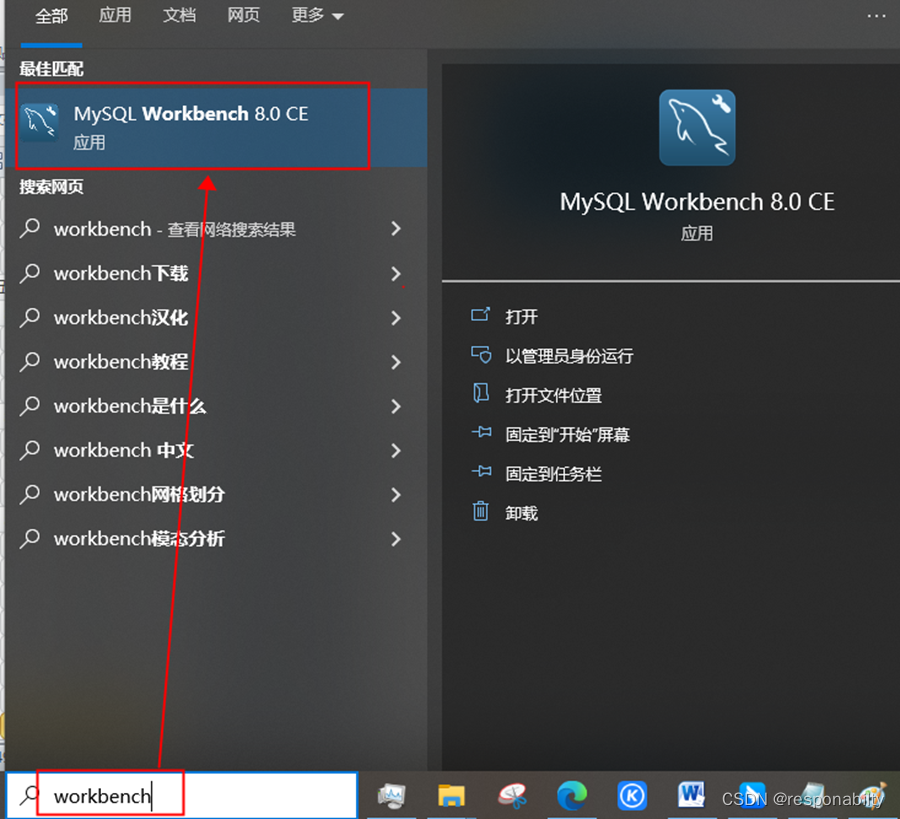
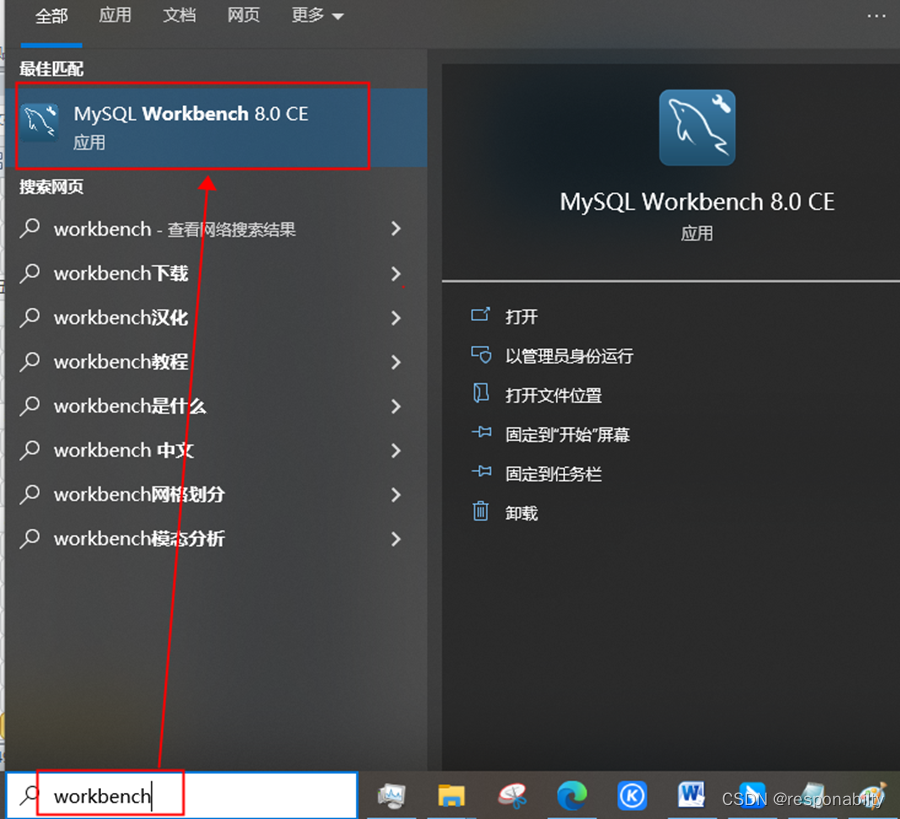
(8)输入Workbench进行登录,然后点击对应的连接,输入之前设置的密码即可成功登录。


第六部分 项目数据导入与配置文件
6.1 导入数据
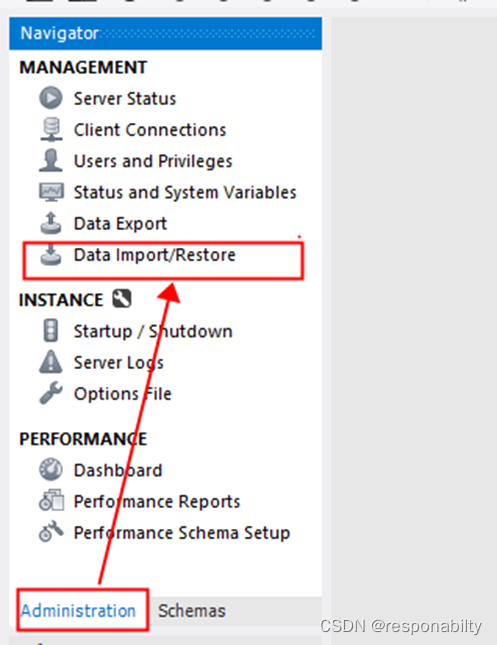
(1)输入Workbench进行登录,然后点击对应的连接,输入之前设置的密码即可成功登录。


(2)点击输入导入(这里不需要创建数据库,导出时候我选择的包括create schema)

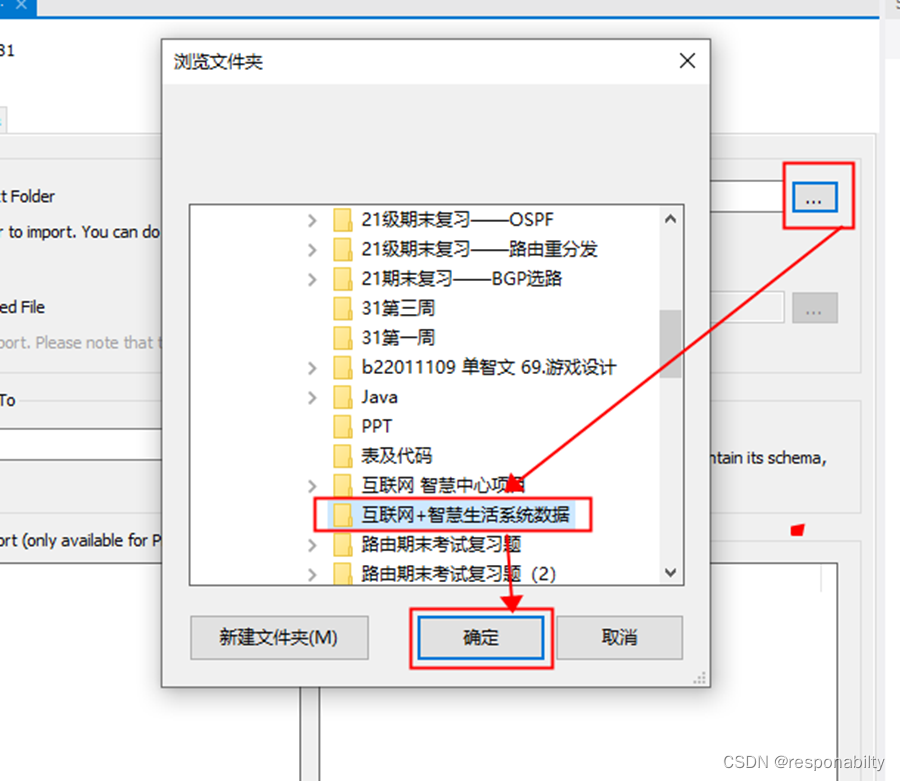
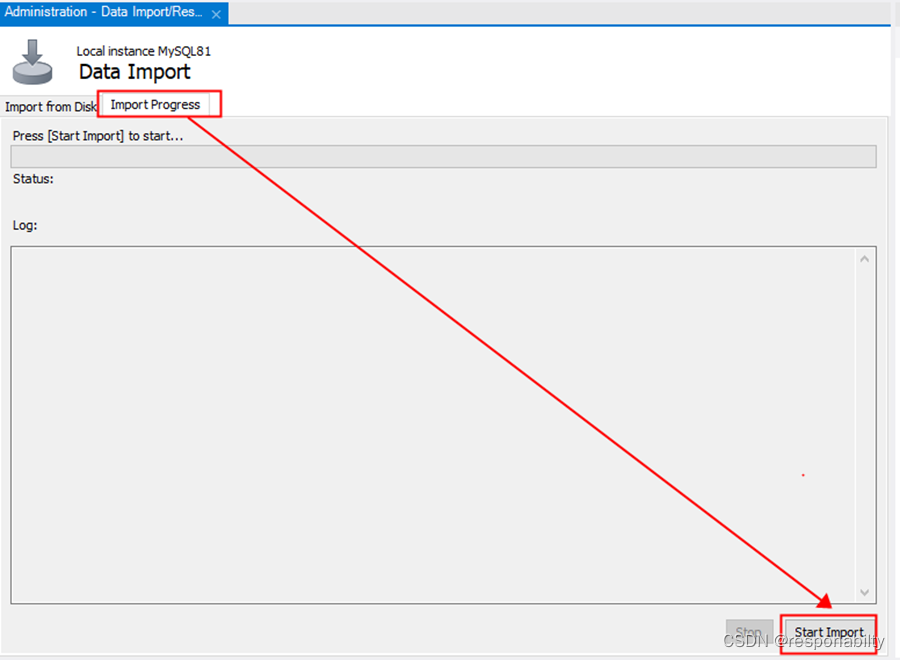
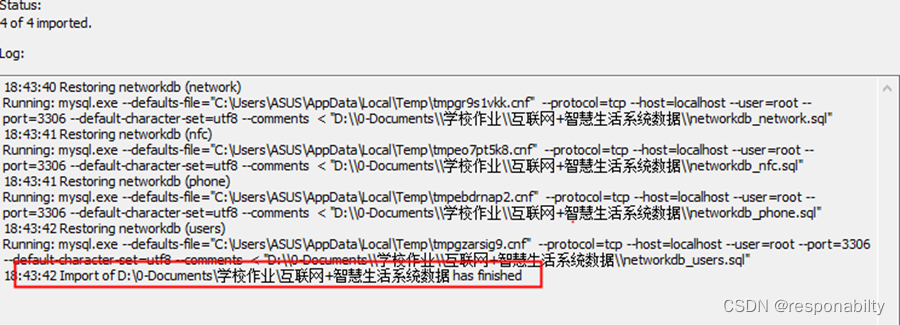
(3)选择互联网+智慧生活系统文件夹进行导入,然后点击开始导入,最后出现第三张图提示代表成功导入。



6.2 连接数据库c3p0文件配置
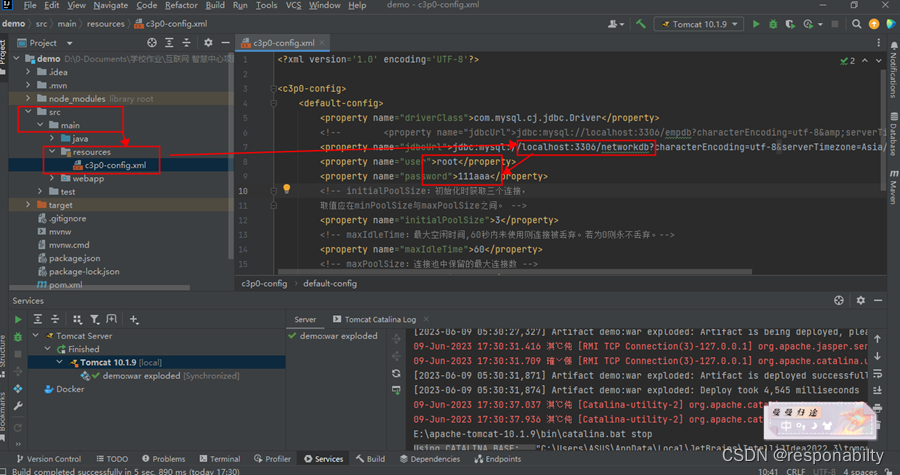
(1)打开IDEA后点击src/main/resource下的c3p0-config.xml,然后localhost:3306指的是本地IP的3306号端口,如果不是采用默认端口号则修改3306为指定端口号。如果是连接远程数据库则将localhost设置为指定的IP地址。然后设置用户名和密码,如果用户名不是root则修改为指定用户名,密码根据你创建的对应的用户名的密码进行输入。

6.3 项目正式启动
(1)点击绿色的开始按钮启动项目

(2)注册用户来进行验证


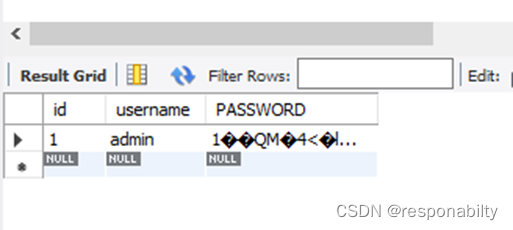
(3)点击对应的表查看,发现已经成功插入数据,说明项目已经成功连接数据库了。

(4)点击红色暂停按钮来停止项目

项目演示
视频展示





















 407
407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








