弹性盒子
概念:是一种新的布局模式,让元素有能力控制子元素的排列。
语法:display :flex | inlion-flex 设置为弹性盒子
inline-flex是行内的弹性盒子,容器宽度由内容决定
flex-direction属性
flex-direction属性决定主轴的方向(即项目的main-axis方向)。
取值:
row(默认值):主轴为水平方向,起点在左端。

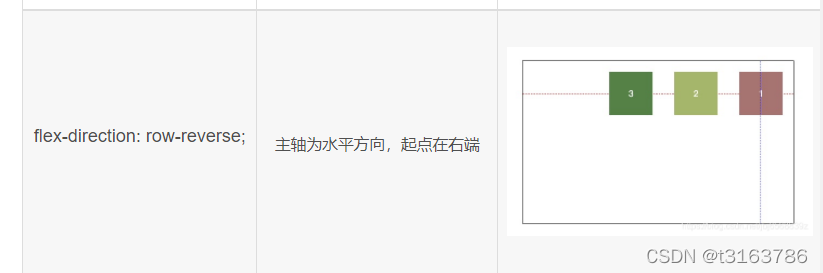
row-reverse:主轴为水平方向,起点在右端。

column:主轴为垂直方向,起点在上沿。

column-reverse:主轴为垂直方向,起点在下沿

justify-content属性
使flex项目沿着flex容器当前行的主轴对齐。当一行上的所有伸缩项目都不灵活或已达到最大大小时,它有助于分配剩余的可用空间。
取值:
下面假设主轴为从左到右。
flex-start(默认值):左对齐;
flex-end:右对齐;
center: 居中;
space-between:两端对齐,项目之间的间隔都相等;
space-evenly:均分间隔
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍;
设置项目是否换行
flex-wrap:nowrap |wrap |wrap-reverse
设置项目在侧轴上面的排列
align-items:stretc 拉伸| flex-start | flex-end |center | baseline基线,
stretch在项目有高度的时候,项目不会有拉伸的效果
align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
当存在多个轴时,此属性会在Flex容器内将Flex容器的轴线以接近justify-content的方式对齐。
取值:
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
space-evenly
设置主轴方向和是否换行的符合属性
flex-flow:flex-direction flex-wrap
项目身上的属性
1.项目是否缩小
flex-shrink:1 会缩小,0 不缩小;
值为其他数的时侯,就会将需要缩小的值,除以所有项目flex-shrink 的值的和 ,得到每一份值,然后让该项目缩小指定的份数的大小
2.项目是否放大
flex-grow:0 不放大 ;1会放大
如果取值就是放大多少的份数。
3设置项目基本尺寸(了解)
flex-basis:auto | *px;
放缩的复合属性
flex:flex-grow flex-shrink flex-basis
注意:flex:1;代表的意思是 1 auto;
项目的排序
order:数字
元素默认值为0
排序是从小到大排序。
设置项目单独的对齐方式
align-self:stretch 拉伸 | flex-start | flex-end |flex-center |flex-baseline





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








