Toolbar作为ActionBar的替代,在material design 中也对其有一个统一名称:app bar,在未来的 android app 中,就以 toolbar 这个元件来实作之。下面就一步步的来探析一下它的使用方法。
(一)Toolbar的显示
既然是作为Actionbar的替代,所以就需要把ActionBar隐藏起来。现设置 res/values/styles.xml的theme主题如下:
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="android:windowNoTitle">true</item>
</style>
同样的,在/res/values-v21/styles.xml中设置theme主题如下:
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item><!-- 使用 API Level 22编译的话,要拿掉前缀android: -->
</style>
设置当前Activity为无标题并且隐藏ActionBar。
Toolbar作为一个控件,像其它的控件一样直接布置在layout中即可,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbarMain"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="?attr/colorPrimary"/>
</LinearLayout>在activity中的调用如下:
package com.lingyun.toolbardemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.toolbar_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbarMain);
setSupportActionBar(toolbar);
}
}然后就是效果图了:

(二)自定义颜色,变为适合自己app风格的亮色。
颜色的
1.colorPrimaryDark(状态栏底色):在风格 (styles) 或是主题 (themes) 里进行设定。
2.colorPrimary :appbar底色
3.navigationBarColor:导航栏底色(只能在API v21 也就是 Android 5 以后的版本中使用, 因此要将之设定在 res/values-v21/styles.xml 里面才会起作用)
现更改res/values-v21/styles.xml中theme主题如下:
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="colorPrimary">@color/accent_material_dark</item>
<item name="colorPrimaryDark">@color/accent_material_light</item>
<item name="android:navigationBarColor">@color/accent_material_light</item>
</style>
效果图如下:

(三)修改Toolbar中的内容显示
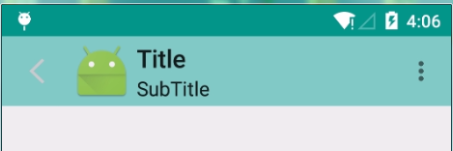
先来看一张图:

根据图看,从左到上,从上到下的设置方法如下:
setNavigationIcon:设定 up button 的图标,需要setSupportActionBar之后才会生效
setLogo:设置标题的logo图标
setTitle:设置标题
setSubtitle:设置副标题
至于最右边的overflow图标,这个是菜单的更多选项相当于。也就是说这是菜单的按钮,因此需要重写2个生成菜单的方法:
onCreateOptionsMenu:创建菜单
onOptionsItemSelected:监听菜单中每项的点击
具体的代码如下:
package com.lingyun.toolbardemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.toolbar_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbarMain);
toolbar.setLogo(R.mipmap.ic_launcher);
toolbar.setTitle("Title");
toolbar.setSubtitle("SubTitle");
setSupportActionBar(toolbar);
toolbar.setNavigationIcon(R.mipmap.back);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
基础的Toolbar的使用方法就这样了,最后需要注意的是:使用material主题的时候,必须设定targetSdkVersion = 21,否则界面看起来是模糊的。
参考链接:
http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2014/1118/2006.html






















 704
704

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








