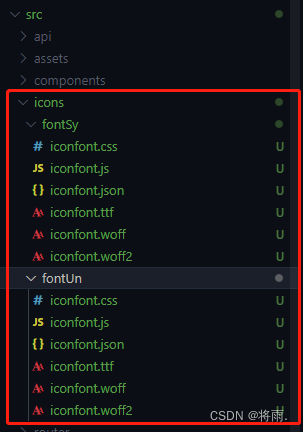
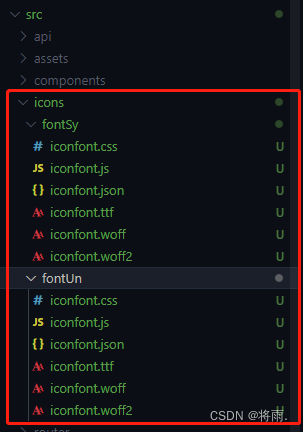
1.本地src目录下,新建xxx文件夹,自定义文件夹名称。目录结构如下:fontSy对应svg,fontUn对应普通图标。

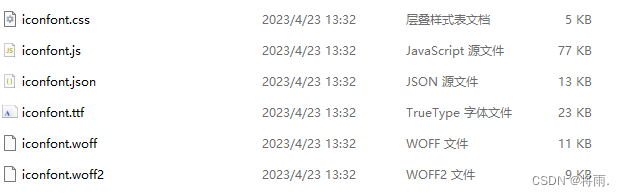
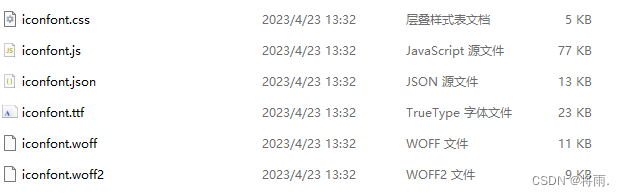
2.在iconfont上下载对应zip(正常icon和SVG),zip中包含的2个demo文件可删除,保留以下文件

3.vue 中,main.js引入本地文件夹下的iconfont
import "@/icons/fontUn/iconfont.css"; //普通图标引入css
import "@/icons/fontSy/iconfont.js"; //svg引入js
1.本地src目录下,新建xxx文件夹,自定义文件夹名称。目录结构如下:fontSy对应svg,fontUn对应普通图标。

2.在iconfont上下载对应zip(正常icon和SVG),zip中包含的2个demo文件可删除,保留以下文件

3.vue 中,main.js引入本地文件夹下的iconfont
import "@/icons/fontUn/iconfont.css"; //普通图标引入css
import "@/icons/fontSy/iconfont.js"; //svg引入js
 1530
1530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


