实例需求:工作表中数据表实现跟随鼠标选中高亮效果,需要注意如下几个细节需求
- 数据表为连续区域,但是不一定从A1单元格开始
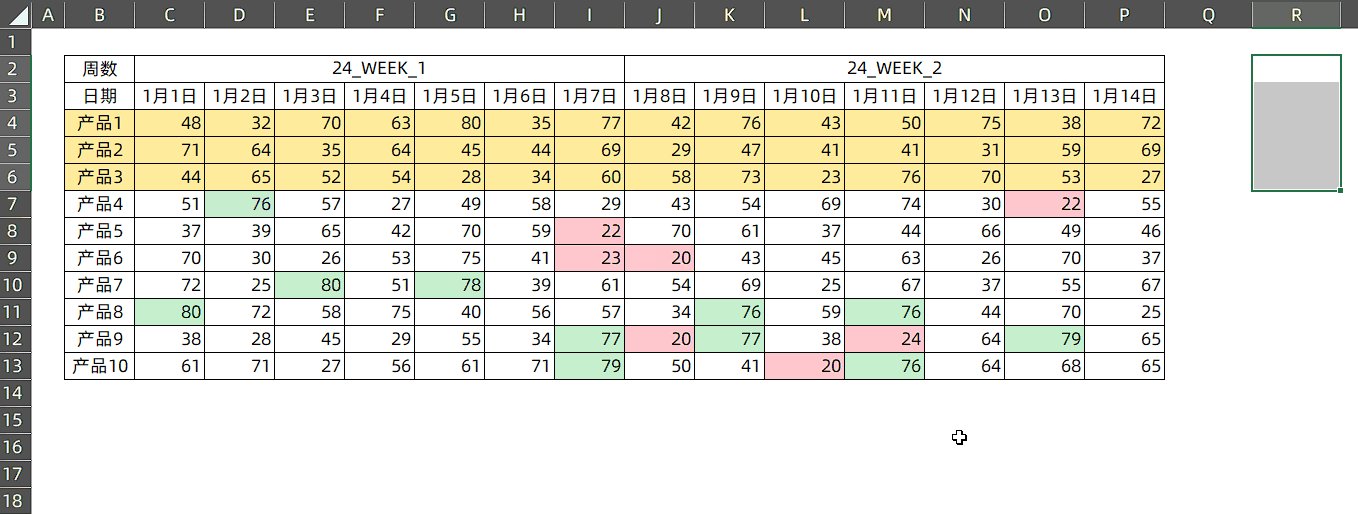
- 数据表的前两行(标题行)不使用高亮效果
- 数据表中已经应用了条件格式,高亮显示取消后,不应破坏已经设置的条件格式
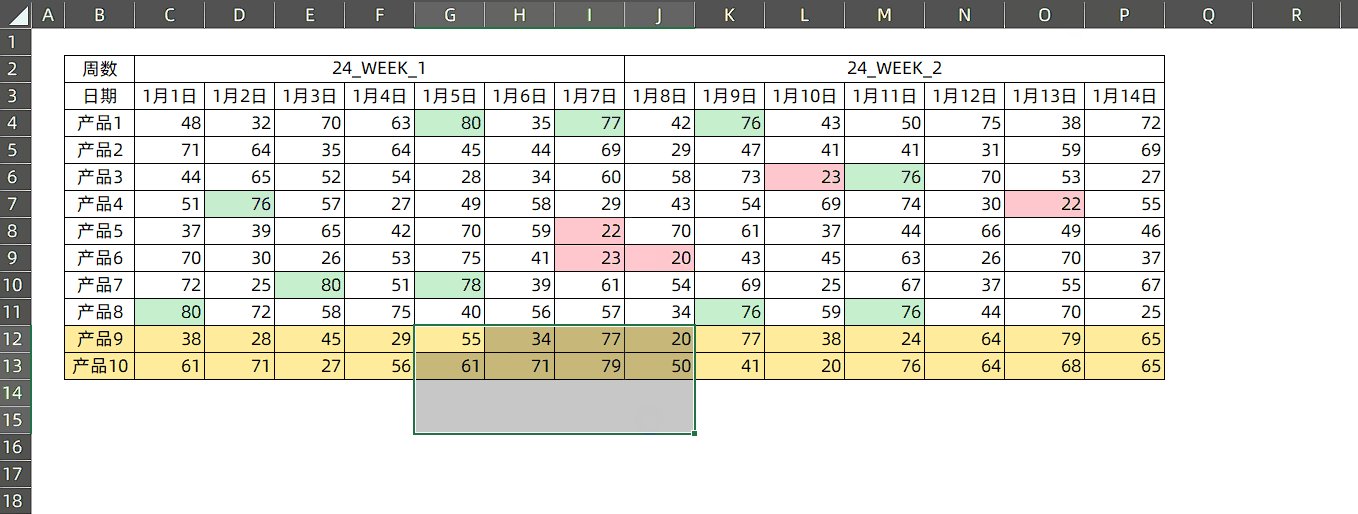
- 如果选中整列,则不启用高亮显示
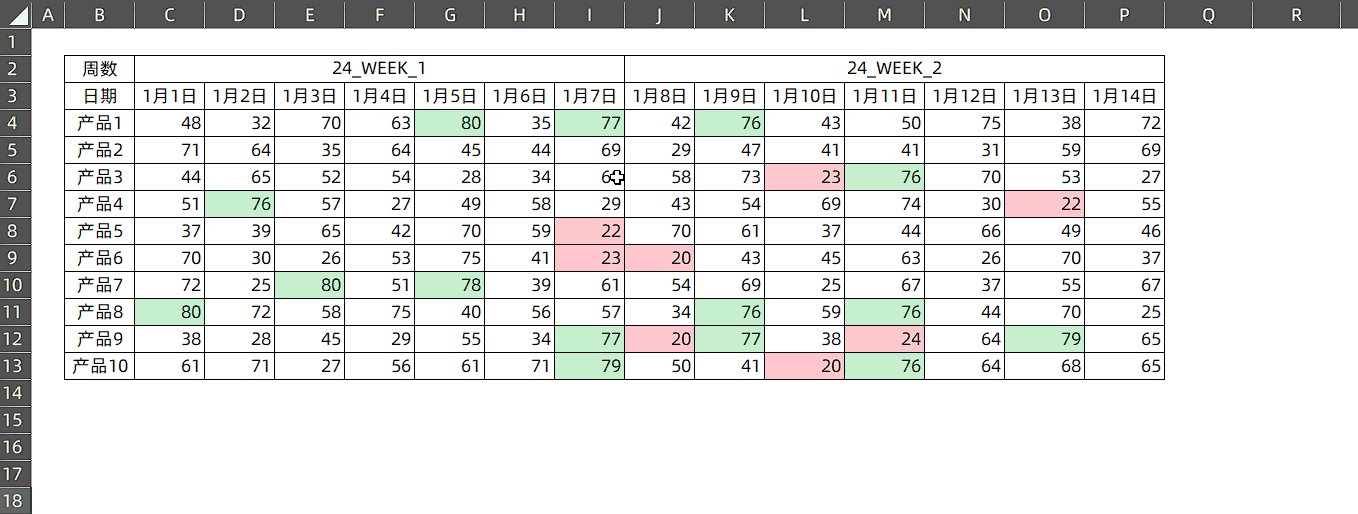
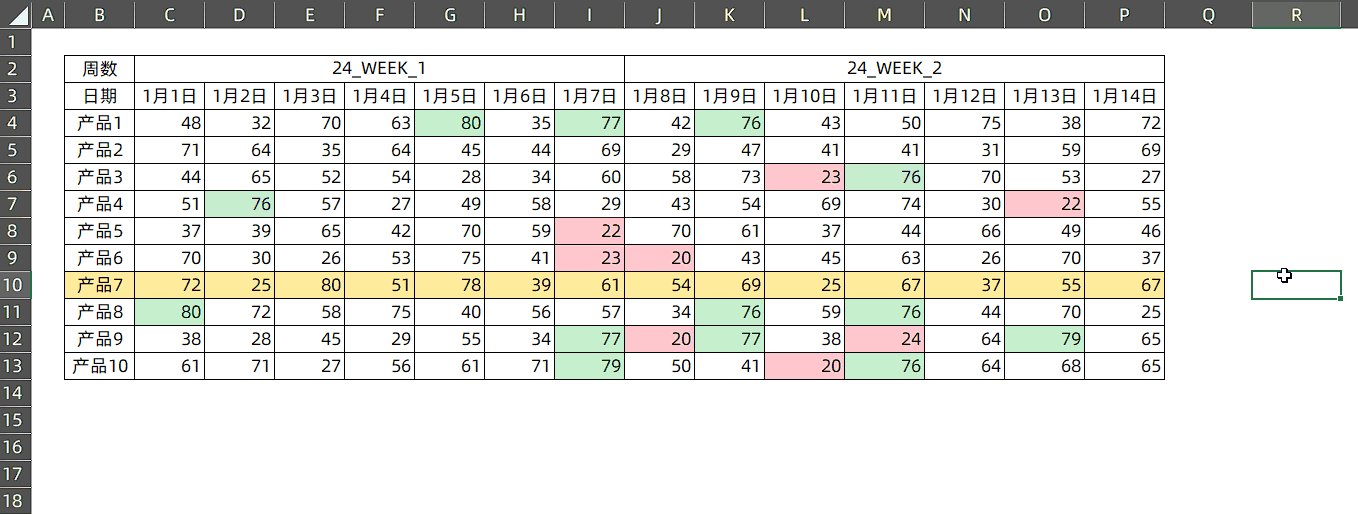
演示效果如下图所示。

示例代码如下。
Private Sub Worksheet_SelectionChange(ByVal Target As Range)
Dim rowsRng As Range, useRng As Range, oFC As FormatCondition
Set useRng = Me.UsedRange.Resize(Me.UsedRange.Rows.Count - 2).Offset(2)
For Each oFC In useRng.FormatConditions
If oFC.Formula1 = "=TRUE" Then oFC.Delete
Next
If Target.Rows.Count < Me.Rows.Count Then
Set rowsRng = Application.Intersect(Target.EntireRow, useRng)
If Not rowsRng Is Nothing Then
Set oFC = rowsRng.FormatConditions.Add(Type:=xlExpression, Formula1:="True")
With oFC
.SetFirstPriority
.Interior.Color = RGB(255, 235, 156)
.StopIfTrue = True
End With
End If
End If
End Sub
【代码解析】
第3行代码获取需要设置高亮显示的数据表区域(不含标题行)。
第4~6行代码遍历数据表区域中的条件格式,根据公式删除Worksheet_SelectionChange事件创建的条件格式,如果数据表中没有使用其他条件格式,那么无需判断,全部清除即可。
第7行代码判断是否选中了整列。
第8行代码获取选中区域所在行与数据表区域的交叉部分(下文中成为高亮区域)。
第9行代码判断高亮区域是否为空。
第10行代码在高亮区域添加一个条件格式,其公式为=TRUE。
第12行代码设置条件格式最高优先级。
第13行代码设置高亮填充颜色。
第14行代码设置条件为真则停止,避免被其他条件格式覆盖。

























 768
768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








