1.还是之前项目的同一个页面,同一个模拟数据
2.在页面当中我们写一个ui组件,通过
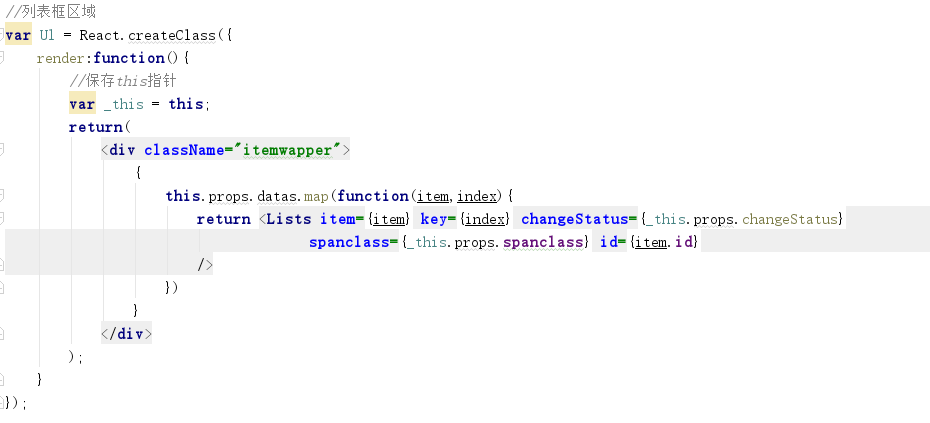
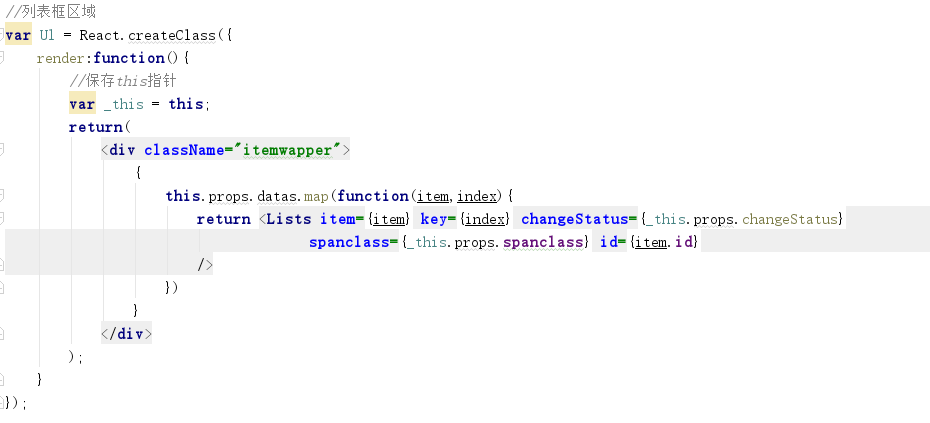
datas={this.props.data}这种方式往下传递数据;4.再来看一下lists组件:每个li及div上有一个onclick函数,通过层级关系依次往上传递;3.具体来看一下ui组件:里面用map方法循环数据,循环的是一个lists组件

5.最后,你会发现,其实调用的是一个全局的函数
6.我们来看控制台
1.还是之前项目的同一个页面,同一个模拟数据
2.在页面当中我们写一个ui组件,通过
datas={this.props.data}这种方式往下传递数据;4.再来看一下lists组件:每个li及div上有一个onclick函数,通过层级关系依次往上传递;3.具体来看一下ui组件:里面用map方法循环数据,循环的是一个lists组件

5.最后,你会发现,其实调用的是一个全局的函数
6.我们来看控制台
 308
308
 2377
2377

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


